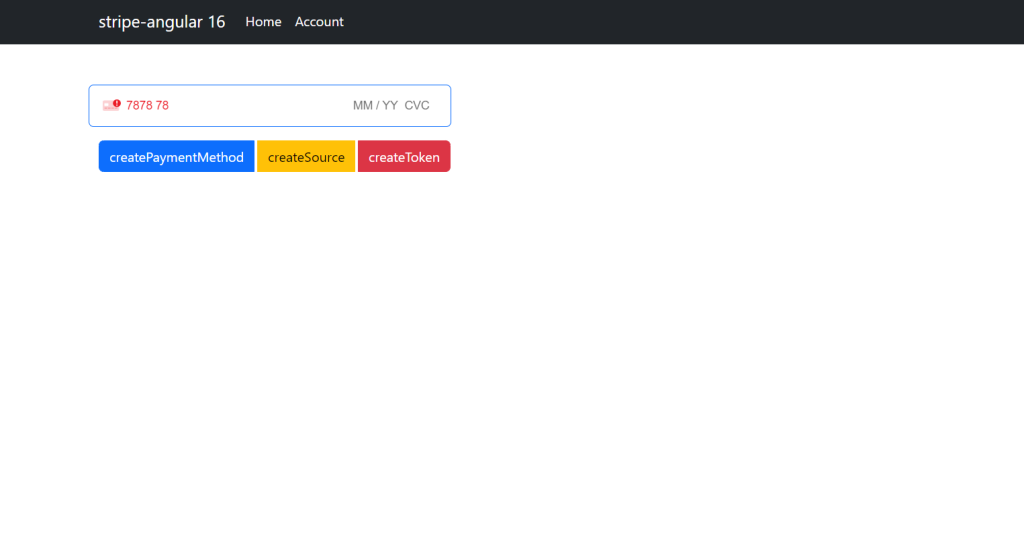
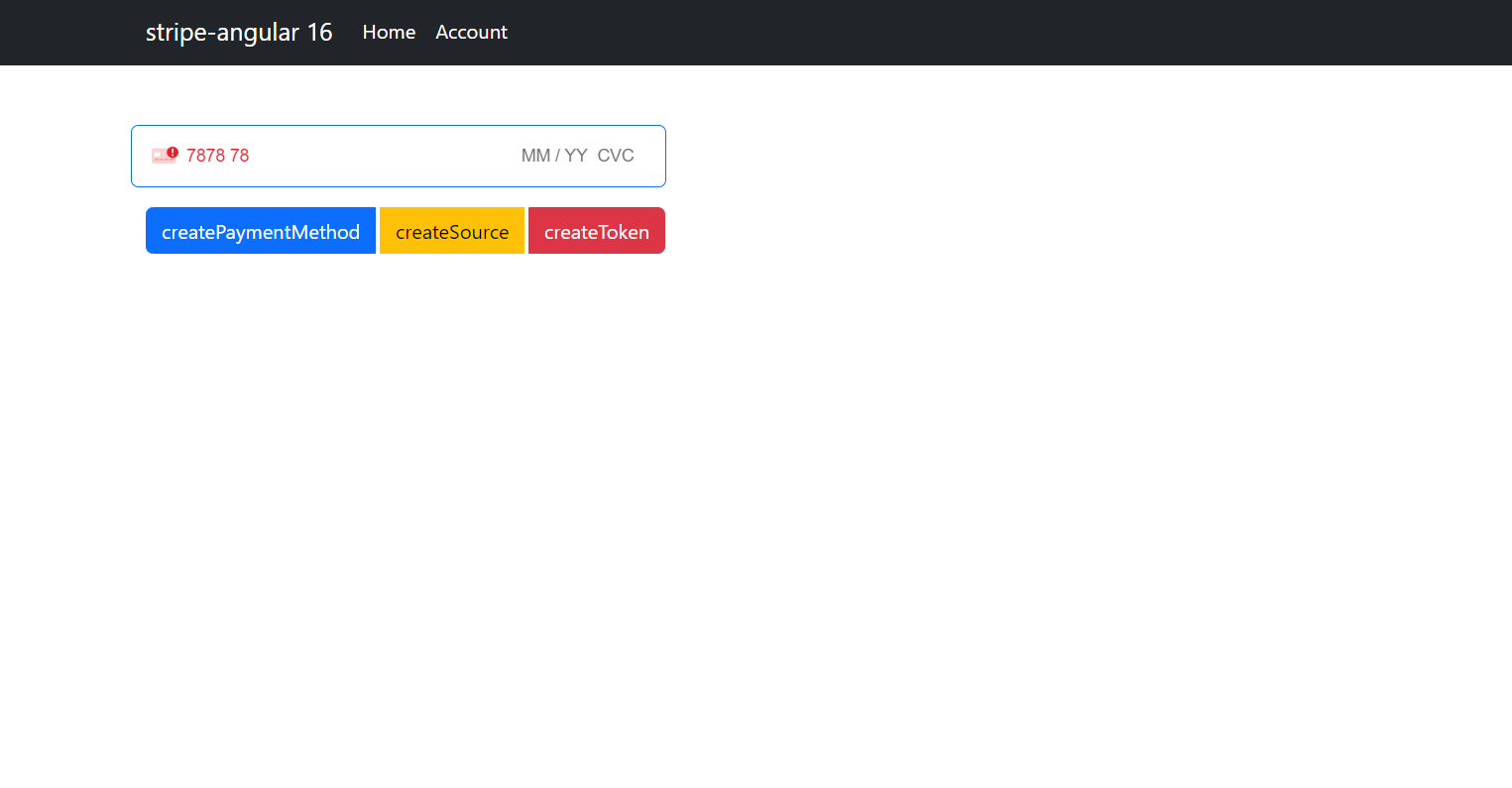
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 16 Stripe Payment Gateway Integration Working Demo.

Angular 16 came and Bootstrap 5 also. If you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 16 setup and for this we need to run below commands but if you already have angular 16 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder
2. Now friends we need to run below commands into our project terminal to install ngx editor modules into our angular application:
npm install stripe-angular @types/stripe-v3 --save
3. Now friends we just need to add below code into angulardemo/src/app/app.component.html file to get final out on the web browser:
<stripe-card #stripeCard (paymentMethodChange) = "setPaymentMethod($event)" (tokenChange) = "setStripeToken($event)" (sourceChange) = "setStripeSource($event)" ></stripe-card> <button type="button" class="btn btn-primary me-1">createPaymentMethod</button> <button type="button" class="btn btn-warning me-1">createSource</button> <button type="button" class="btn btn-danger me-1">createToken</button>
4. Now friends we just need to add below code into angulardemo/src/app/app.module.ts file for reactive forms:
... import { StripeModule } from "stripe-angular"
@NgModule({ ... imports: [
...
StripeModule.forRoot("...YOUR-STRIPE-KEY-HERE...")
],
5. Now friends we just need to add below code into angulardemo/src/app/app.component.ts file to validation and other reactive form functions:
import { Component } from '@angular/core';
import { StripeScriptTag } from "stripe-angular"
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angulardemos';
constructor(private stripeScriptTag: StripeScriptTag) {
if (!this.stripeScriptTag.StripeInstance) {
this.stripeScriptTag.setPublishableKey('');
}
}
cardCaptureReady = false
onStripeInvalid( error: Error ){
console.log('Validation Error', error)
}
onStripeError( error: Error ){
console.error('Stripe error', error)
}
setPaymentMethod( token: stripe.paymentMethod.PaymentMethod ){
console.log('Stripe Payment Method', token)
}
setStripeToken( token: stripe.Token ){
console.log('Stripe Token', token)
}
setStripeSource( source: stripe.Source ){
console.log('Stripe Source', source)
}
}
Friends in the end must run ng serve command into your terminal to run the angular 16 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.