Hello guys how are you? Welcome back to my blog. Today in this post I will tell you, Dokan Multivendor Add Custom Field in Vendor Registration Form Working Demo.


Guys if you are new in WordPress or in WooCommerce then please check the below links for some good tutorials:
1. Guys here the working code snippet and you can add this inside your theme’s functions.php file:
function dokan_custom_seller_registration_required_fields( $required_fields ) {
$required_fields['gst_id'] = __( 'Please enter your GST number', 'dokan-custom' );
return $required_fields;
};
add_filter( 'dokan_seller_registration_required_fields', 'dokan_custom_seller_registration_required_fields' );
function dokan_custom_new_seller_created( $vendor_id, $dokan_settings ) {
$post_data = wp_unslash( $_POST );
$gst_id = $post_data['gst_id'];
update_user_meta( $vendor_id, 'dokan_custom_gst_id', $gst_id );
}
add_action( 'dokan_new_seller_created', 'dokan_custom_new_seller_created', 10, 2 );
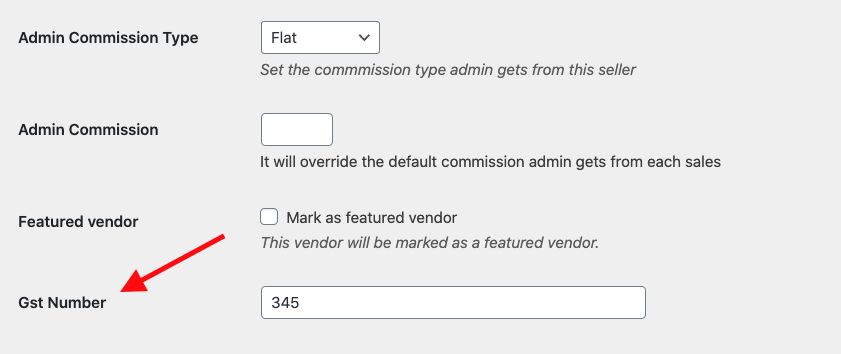
/* Add custom profile fields (call in theme : echo $curauth->fieldname;) */
add_action( 'dokan_seller_meta_fields', 'my_show_extra_profile_fields' );
function my_show_extra_profile_fields( $user ) { ?>
<?php if ( ! current_user_can( 'manage_woocommerce' ) ) {
return;
}
if ( ! user_can( $user, 'dokandar' ) ) {
return;
}
$gst = get_user_meta( $user->ID, 'dokan_custom_gst_id', true );
?>
<tr>
<th><?php esc_html_e( 'Gst Number', 'dokan-lite' ); ?></th>
<td>
<input type="text" name="gst_id" class="regular-text" value="<?php echo esc_attr($gst); ?>"/>
</td>
</tr>
<?php
}
add_action( 'personal_options_update', 'my_save_extra_profile_fields' );
add_action( 'edit_user_profile_update', 'my_save_extra_profile_fields' );
function my_save_extra_profile_fields( $user_id ) {
if ( ! current_user_can( 'manage_woocommerce' ) ) {
return;
}
update_usermeta( $user_id, 'dokan_custom_gst_id', $_POST['gst_id'] );
}
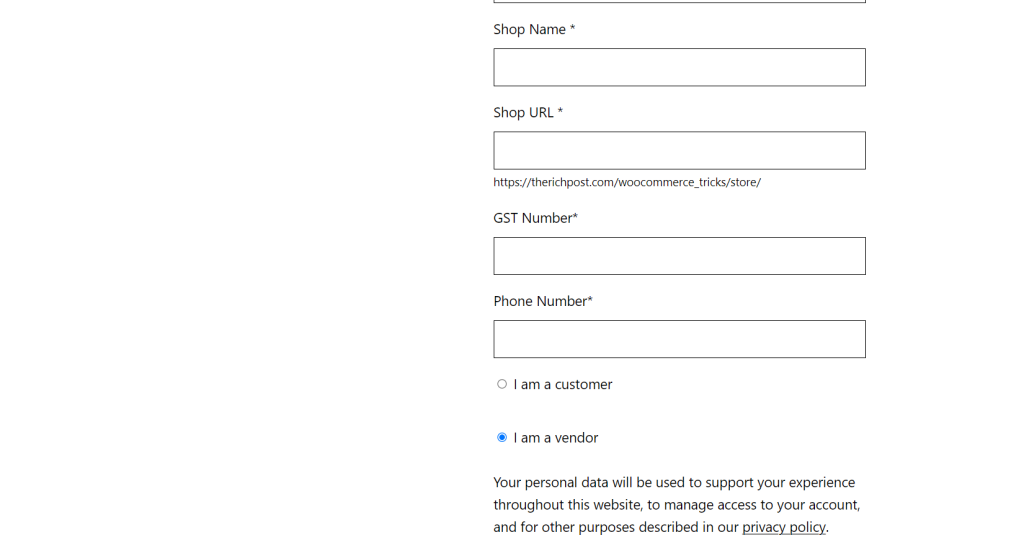
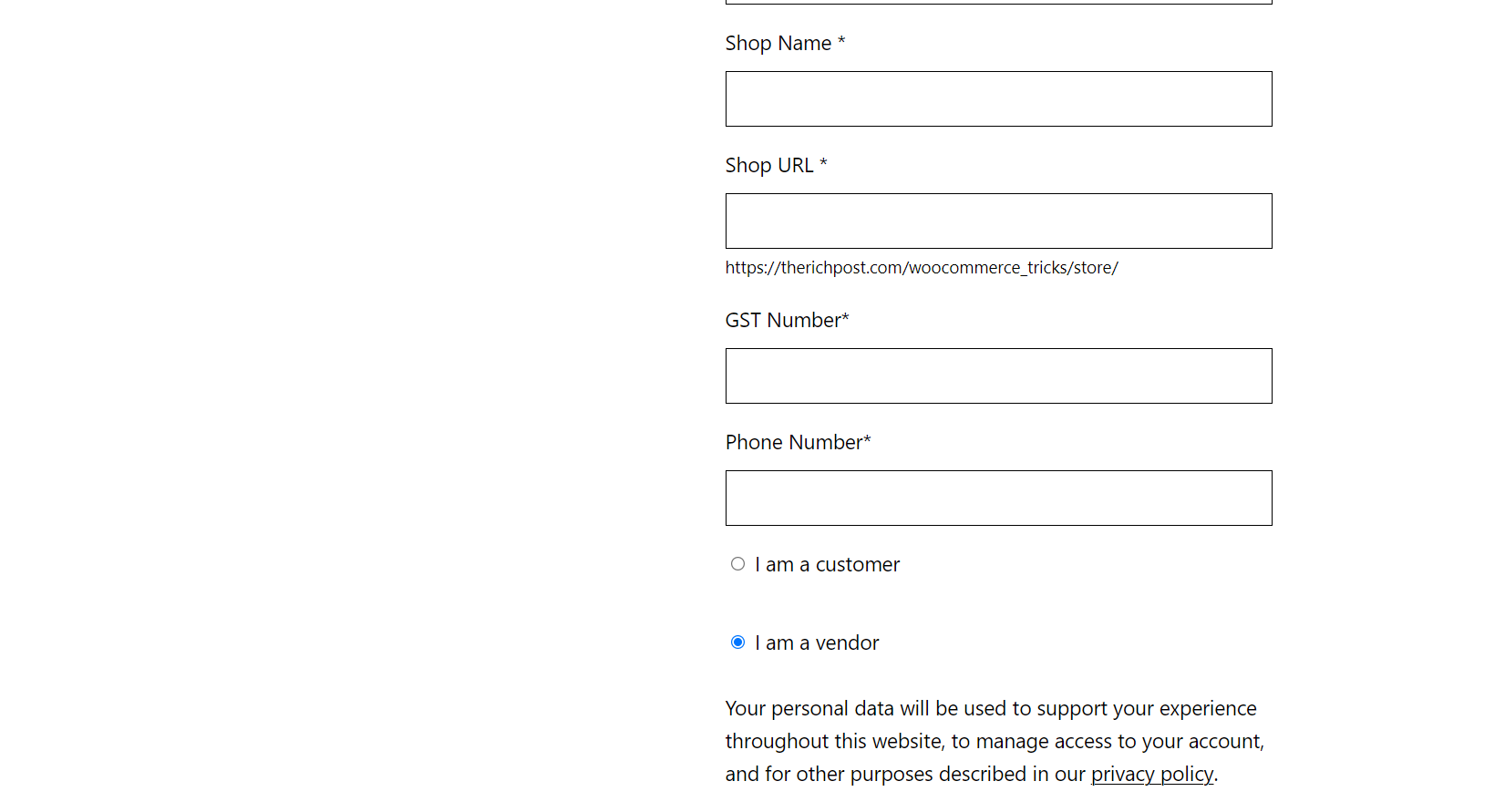
2. Guys add this code inside you dokan plugin theme/wp-content/plugins/dokan-lite/templates/global/seller-registration-form.php file on line number number 34(after shop url field):
<p class="form-row form-group form-row-wide">
<label for="shop-phone"><?php esc_html_e( 'GST Number', 'dokan-custom-codes' ); ?><span class="required">*</span></label>
<input type="text" class="input-text form-control" name="gst_id" id="gst_id" value="<?php if ( ! empty( $postdata['gst_id'] ) ) echo esc_attr($postdata['gst_id']); ?>" required="required" />
</p>
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.