Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Create Custom Datatable in Angular 13 with Bootstrap 5 with Search and Dropdown Features.
Here is the tutorial link for update angular version to 13: Update Angular 12 to Angular 13
Guy’s here are the more demos related to Angular 12 with Bootstrap 5:
- Bootstrap 5 Popover working in Angular 12
- Bootstrap 5 Tooltip working in Angular 12
- Bootstrap5 Modal with Forms in Angular 12

Angular 13 came and Bootstrap 5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for How to add bootstrap 5 in angular 13 application? and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 13 setup and for this we need to run below commands but if you already have angular 13 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularboot5 //Create new Angular Project cd angularboot5 // Go inside the Angular Project Folder
2. Now friends, here we need to run below commands into our project terminal to install bootstrap 5 modules into our angular application:
npm install bootstrap npm i @popperjs/core
3. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
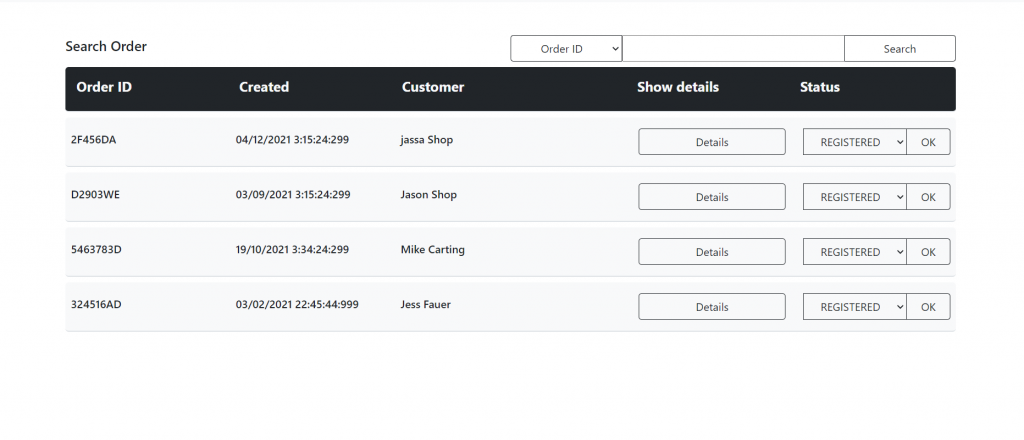
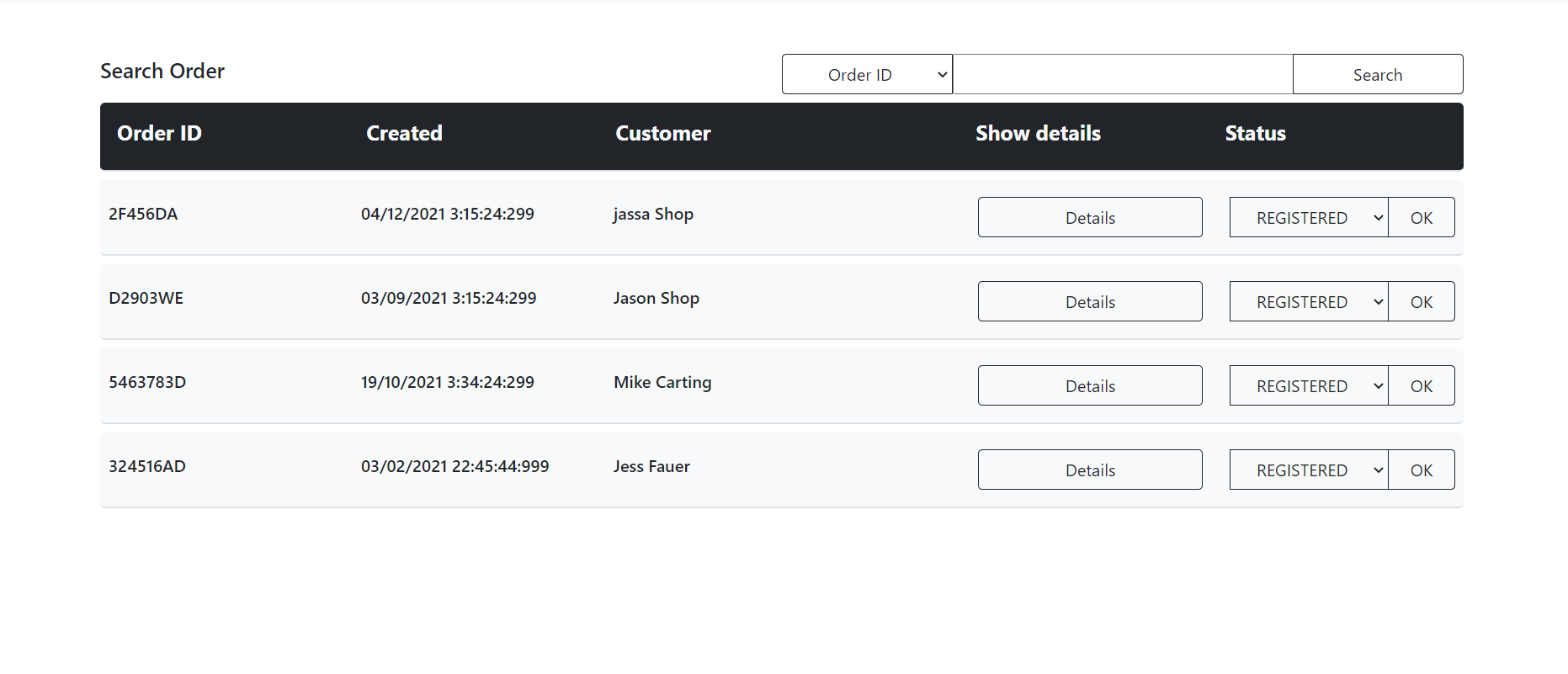
<div class="container my-5" *ngIf="!loader">
<form action="controller" method="get" class="d-md-flex d-sm-block justify-content-between"> <input type="hidden" name="command" value="select-orders">
<h1 class="h5 align-self-center col-3">Search Order</h1>
<div class="btn-group align-self-center col-12 col-sm-12 col-md-8 col-lg-6"> <select name="searchType" class="btn btn-outline-dark col-3 col-sm-3">
<option value="orderId">Order ID</option>
<option value="created">Created</option>
<option value="customer">Customer</option>
<option value="status">Status</option>
</select> <input type="search" name="searchBy" class="col-6 col-sm-6"> <input type="submit" value="Search" class="btn btn-outline-dark col-3 col-sm-3"> </div>
</form>
<div class="d-md-flex d-none justify-content-md-between justify-content-sm-center align-content-center border-bottom border-2 my-2 bg-dark text-light p-3 rounded-3">
<div class="col-2 text-sm-center text-md-start align-self-center">
<h1 class="h5 fw-bold">Order ID</h1>
</div>
<div class="col-2 align-self-center">
<h1 class="h5 fw-bold">Created</h1>
</div>
<div class="col-3 align-self-center">
<h1 class="h5 fw-bold">Customer</h1>
</div>
<div class="col-2 align-self-center">
<h1 class="h5 fw-bold">Show details</h1>
</div>
<div class="col-2 align-self-center">
<h1 class="h5 fw-bold">Status</h1>
</div>
</div>
<div class="d-md-flex d-sm-block justify-content-md-between justify-content-sm-center text-center border-bottom border-2 my-2 bg-light p-2 rounded-3">
<div class="col-md-2 text-sm-center text-md-start align-self-center my-2">
<h1 class="h6">2F456DA</h1>
</div>
<div class="col-md-2 text-sm-center text-md-start align-self-center my-2">
<h1 class="h6">04/12/2021 3:15:24:299</h1>
</div>
<div class="col-md-3 text-sm-center text-md-start align-self-center my-2">
<h1 class="h6">jassa Shop</h1>
</div>
<div class="col-md-2 text-sm-center text-md-start align-self-center my-2"> <a class="btn btn-outline-dark w-100" href="#">Details</a> </div>
<div class="col-md-2 text-sm-center text-md-start align-self-center my-2">
<form method="get" action="controller" class="d-flex btn-group"> <input type="hidden" name="command" value="refresh-order-status"> <select name="status" class="btn btn-outline-dark">
<option value="REGISTERED" class="form-select-button">REGISTERED</option>
<option value="PAID" class="form-select-button">PAID</option>
<option value="CANCELED" class="form-select-button">CANCELED</option>
</select> <input type="submit" class="btn btn-outline-dark" value="OK"> </form>
</div>
</div>
<div class="d-md-flex d-sm-block justify-content-md-between justify-content-sm-center text-center border-bottom border-2 my-2 bg-light p-2 rounded-3">
<div class="col-md-2 text-sm-center text-md-start align-self-center my-2">
<h1 class="h6">D2903WE</h1>
</div>
<div class="col-md-2 text-sm-center text-md-start align-self-center my-2">
<h1 class="h6">03/09/2021 3:15:24:299</h1>
</div>
<div class="col-md-3 text-sm-center text-md-start align-self-center my-2">
<h1 class="h6">Jason Shop</h1>
</div>
<div class="col-md-2 text-sm-center text-md-start align-self-center my-2"> <a class="btn btn-outline-dark w-100" href="#">Details</a> </div>
<div class="col-md-2 text-sm-center text-md-start align-self-center my-2">
<form method="get" action="controller" class="d-flex btn-group"> <input type="hidden" name="command" value="refresh-order-status"> <select name="status" class="btn btn-outline-dark">
<option value="REGISTERED" class="form-select-button">REGISTERED</option>
<option value="PAID" class="form-select-button">PAID</option>
<option value="CANCELED" class="form-select-button">CANCELED</option>
</select> <input type="submit" class="btn btn-outline-dark" value="OK"> </form>
</div>
</div>
<div class="d-md-flex d-sm-block justify-content-md-between justify-content-sm-center text-center border-bottom border-2 my-2 bg-light p-2 rounded-3">
<div class="col-md-2 text-sm-center text-md-start align-self-center my-2">
<h1 class="h6">5463783D</h1>
</div>
<div class="col-md-2 text-sm-center text-md-start align-self-center my-2">
<h1 class="h6">19/10/2021 3:34:24:299</h1>
</div>
<div class="col-md-3 text-sm-center text-md-start align-self-center my-2">
<h1 class="h6">Mike jas</h1>
</div>
<div class="col-md-2 text-sm-center text-md-start align-self-center my-2"> <a class="btn btn-outline-dark w-100" href="#">Details</a> </div>
<div class="col-md-2 text-sm-center text-md-start align-self-center my-2">
<form method="get" action="controller" class="d-flex btn-group"> <input type="hidden" name="command" value="refresh-order-status"> <select name="status" class="btn btn-outline-dark">
<option value="REGISTERED" class="form-select-button">REGISTERED</option>
<option value="PAID" class="form-select-button">PAID</option>
<option value="CANCELED" class="form-select-button">CANCELED</option>
</select> <input type="submit" class="btn btn-outline-dark" value="OK"> </form>
</div>
</div>
<div class="d-md-flex d-sm-block justify-content-md-between justify-content-sm-center text-center border-bottom border-2 my-2 bg-light p-2 rounded-3">
<div class="col-md-2 text-sm-center text-md-start align-self-center my-2">
<h1 class="h6">324516AD</h1>
</div>
<div class="col-md-2 text-sm-center text-md-start align-self-center my-2">
<h1 class="h6">03/02/2021 22:45:44:999</h1>
</div>
<div class="col-md-3 text-sm-center text-md-start align-self-center my-2">
<h1 class="h6">Jess Fauer</h1>
</div>
<div class="col-md-2 text-sm-center text-md-start align-self-center my-2"> <a class="btn btn-outline-dark w-100" href="#">Details</a> </div>
<div class="col-md-2 text-sm-center text-md-start align-self-center my-2">
<form method="get" action="controller" class="d-flex btn-group"> <input type="hidden" name="command" value="refresh-order-status"> <select name="status" class="btn btn-outline-dark">
<option value="REGISTERED" class="form-select-button">REGISTERED</option>
<option value="PAID" class="form-select-button">PAID</option>
<option value="CANCELED" class="form-select-button">CANCELED</option>
</select> <input type="submit" class="btn btn-outline-dark" value="OK"> </form>
</div>
</div>
</div>
4. Now friends we just need to add below code into angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
Friends in the end must run ng serve command into your terminal to run the angular 13 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.