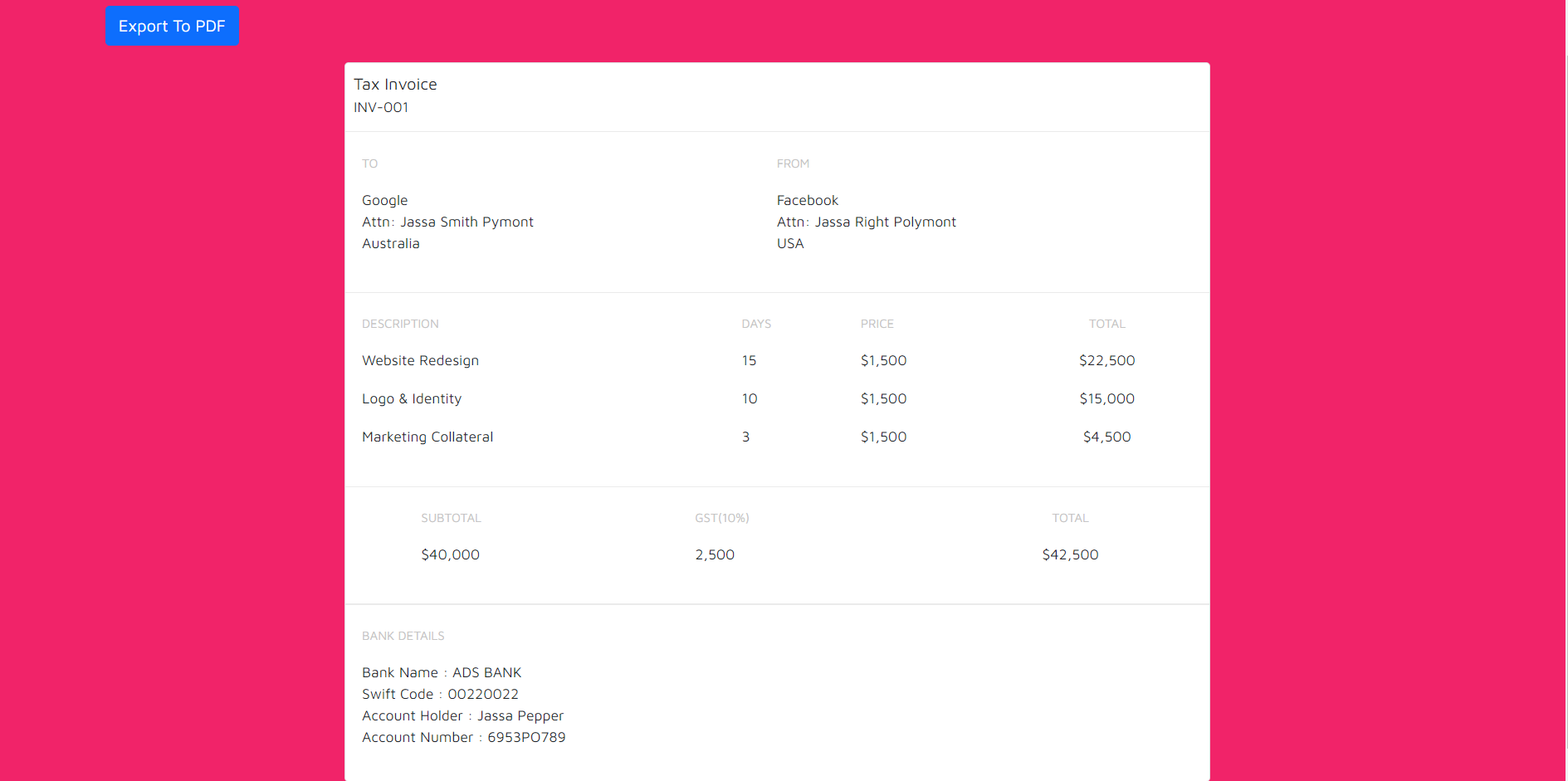
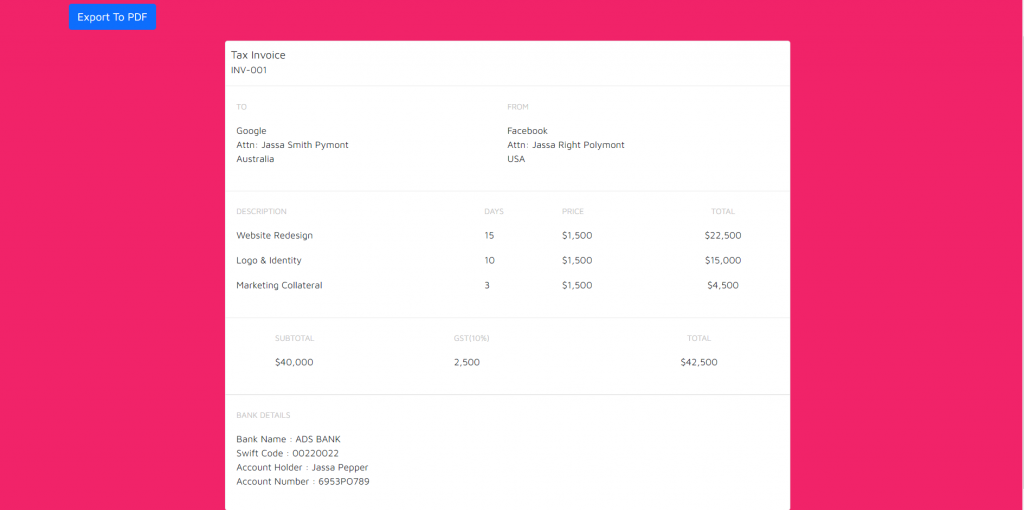
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Create Invoice Template and Export to PDF Working Functionality.
For reactjs and bootstrap 5 new comers, please check the below links:
Friends now I proceed onwards and here is the working code snippet for react ecommerce template free and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reactpdf cd reactpdf
2. Now we need to run below commands into our project terminal to get, pdf genrator, bootstrap and related modules into our reactjs application:
npm install bootstrap --save npm install --save pdfmake npm install html-to-pdfmake npm install jspdf --save npm start //For start project
3. Finally for the main output, we need to add below code into our reactboot5/src/App.js file or if you have fresh setup then you can replace reactpdf/src/App.js file code with below code:
import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
import './App.css';
import jsPDF from 'jspdf';
import pdfMake from 'pdfmake';
import pdfFonts from 'pdfmake/build/vfs_fonts';
import htmlToPdfmake from 'html-to-pdfmake';
class App extends React.Component {
printDocument() {
const doc = new jsPDF();
//get html
const pdfTable = document.getElementById('divToPrint');
//html to pdf format
var html = htmlToPdfmake(pdfTable.innerHTML);
const documentDefinition = { content: html };
pdfMake.vfs = pdfFonts.pdfMake.vfs;
pdfMake.createPdf(documentDefinition).open();
}
render() {
return (
<div className="App container mt-5">
<button class="btn btn-primary" onClick={this.printDocument}>Export To PDF</button>
<div id="divToPrint" className="m-3">
<div class="row d-flex justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="d-flex flex-row p-2">
<div class="d-flex flex-column"> <span class="font-weight-bold">Tax Invoice</span> <small>INV-001</small> </div>
</div>
<hr />
<div class="table-responsive p-2">
<table class="table table-borderless">
<tbody>
<tr class="add">
<td>To</td>
<td>From</td>
</tr>
<tr class="content">
<td class="font-weight-bold">Google <br />Attn: Jassa Smith Pymont <br />Australia</td>
<td class="font-weight-bold">Facebook <br /> Attn: Jassa Right Polymont <br /> USA</td>
</tr>
</tbody>
</table>
</div>
<hr />
<div class="products p-2">
<table class="table table-borderless">
<tbody>
<tr class="add">
<td>Description</td>
<td>Days</td>
<td>Price</td>
<td class="text-center">Total</td>
</tr>
<tr class="content">
<td>Website Redesign</td>
<td>15</td>
<td>$1,500</td>
<td class="text-center">$22,500</td>
</tr>
<tr class="content">
<td>Logo & Identity</td>
<td>10</td>
<td>$1,500</td>
<td class="text-center">$15,000</td>
</tr>
<tr class="content">
<td>Marketing Collateral</td>
<td>3</td>
<td>$1,500</td>
<td class="text-center">$4,500</td>
</tr>
</tbody>
</table>
</div>
<hr />
<div class="products p-2">
<table class="table table-borderless">
<tbody>
<tr class="add">
<td></td>
<td>Subtotal</td>
<td>GST(10%)</td>
<td class="text-center">Total</td>
</tr>
<tr class="content">
<td></td>
<td>$40,000</td>
<td>2,500</td>
<td class="text-center">$42,500</td>
</tr>
</tbody>
</table>
</div>
<hr />
<div class="address p-2">
<table class="table table-borderless">
<tbody>
<tr class="add">
<td>Bank Details</td>
</tr>
<tr class="content">
<td> Bank Name : ADS BANK <br /> Swift Code : 00220022 <br /> Account Holder : Jassa Pepper <br /> Account Number : 6953PO789 <br /> </td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
)
};
}
export default App;
4. Now guys we need to add below code into our reactpdf/src/App.css file:
@import url('https://fonts.googleapis.com/css2?family=Maven+Pro&display=swap');
body {
font-family: 'Maven Pro', sans-serif;
background-color: #f12369
}
hr {
color: #0000004f;
margin-top: 5px;
margin-bottom: 5px
}
.add td {
color: #c5c4c4;
text-transform: uppercase;
font-size: 12px
}
.content {
font-size: 14px
}
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks


Leave a Reply
You must be logged in to post a comment.