Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Free Admin Dashboard using Tailwind CSS.
Guy’s with this we will cover below things:
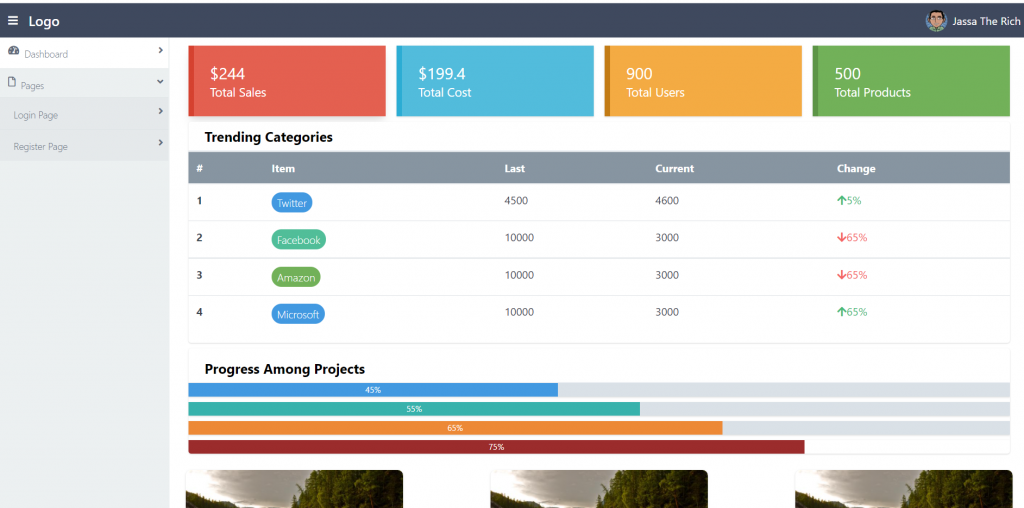
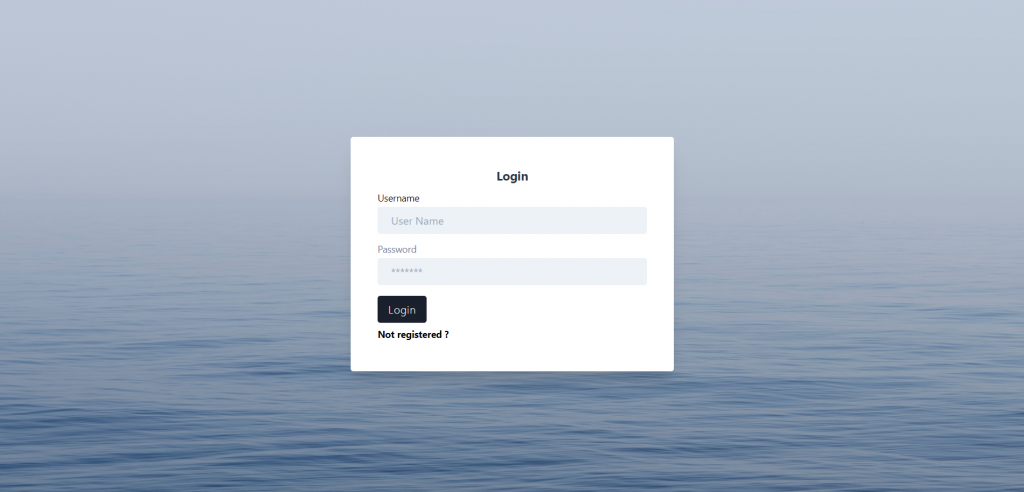
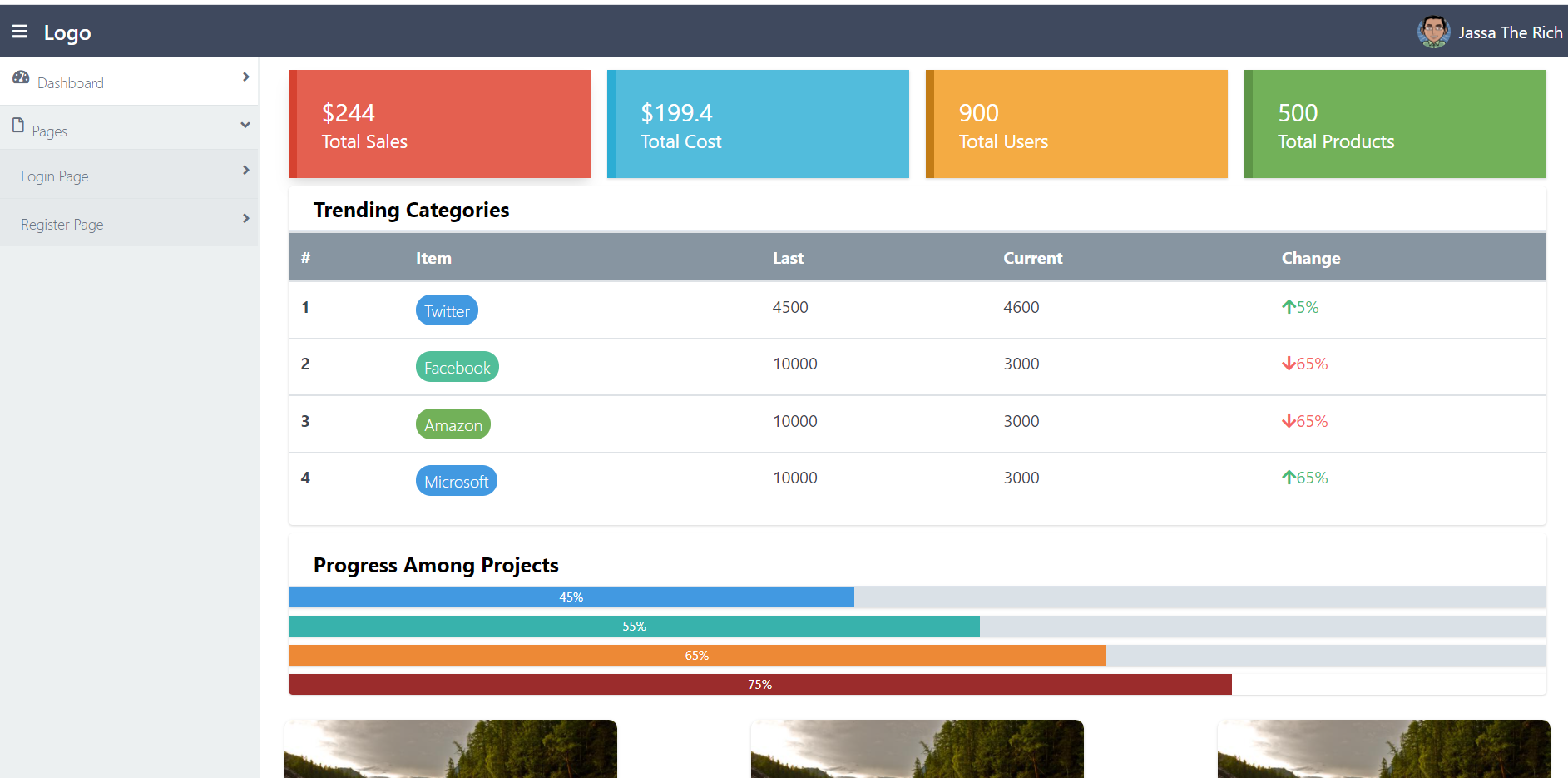
- Create responsive admin dashboard page, login page and register page in reactjs using tailwind css.
- Routing in Reactjs.



For react js new comers, please check the below links:
Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
Guys you can skip this first step if you already have reactjs fresh setup:
npx create-react-app reacttemplate cd reacttemplate npm install --save react-router-dom npm start // run the project
2. Now friends, please download zip(in this zip file there are css, fonts for admin template) file from below path and extract zip and get all the folders.
Create `assets` folder inside reacttemplate/public folder.
Now please put that folders(which we will get from zip file) in “reacttemplate/public/assets” folder.
https://therichpost.com/tailwind-dashboard.zip
3. Now friends please add below inside reacttemplate/public/index.html file:
...
<head>
...
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:400,400i,600,600i,700,700i" rel="stylesheet">
<!-- Styles -->
<link href="assets/css/styles.css" rel="stylesheet">
<link href="assets/css/all.css" rel="stylesheet">
</head>
...
4. Now guy’s we need to create `Dashboard.js` file inside reacttemplate/src folder and add below code inside it:
import React from 'react';
import { BrowserRouter, Route, Link } from 'react-router-dom'
class Dashboard extends React.Component {
sidebarToggle() {
var sidebar = document.getElementById('sidebar');
if (sidebar.style.display === "none") {
sidebar.style.display = "block";
} else {
sidebar.style.display = "none";
}
}
profileToggle() {
var profileDropdown = document.getElementById('ProfileDropDown');
if (profileDropdown.style.display === "block") {
profileDropdown.style.display = "none";
} else {
profileDropdown.style.display = "block";
}
}
render() {
return (
<div class="mx-auto bg-grey-400">
<div class="min-h-screen flex flex-col">
<header class="bg-nav">
<div class="flex justify-between">
<div class="p-1 mx-3 inline-flex items-center">
<i class="fas fa-bars pr-2 text-white" onClick={this.sidebarToggle}></i>
<h1 class="text-white p-2">Logo</h1>
</div>
<div class="p-1 flex flex-row items-center">
<img onClick={this.profileToggle} class="inline-block h-8 w-8 rounded-full" src="https://therichpost.com/wp-content/uploads/2021/03/avatar2.png" alt="" />
<a href="#" onClick={this.profileToggle} class="text-white p-2 no-underline hidden md:block lg:block">Jassa The Rich</a>
<div id="ProfileDropDown" class="rounded hidden shadow-md bg-white absolute pin-t mt-12 mr-1 pin-r">
<ul class="list-reset">
<li><a href="#" class="no-underline px-4 py-2 block text-black hover:bg-grey-light">My account</a></li>
<li><a href="#" class="no-underline px-4 py-2 block text-black hover:bg-grey-light">Notifications</a></li>
<li><hr class="border-t mx-2 border-grey-ligght" /></li>
<li><a href="#" class="no-underline px-4 py-2 block text-black hover:bg-grey-light">Logout</a></li>
</ul>
</div>
</div>
</div>
</header>
<div class="flex flex-1">
<aside id="sidebar" class="bg-side-nav w-1/2 md:w-1/6 lg:w-1/6 border-r border-side-nav hidden md:block lg:block">
<ul class="list-reset flex flex-col">
<li class=" w-full h-full py-3 px-2 border-b border-light-border bg-white">
<a href="#"
class="font-sans font-hairline hover:font-normal text-sm text-nav-item no-underline">
<i class="fas fa-tachometer-alt float-left mx-2"></i>
Dashboard
<span><i class="fas fa-angle-right float-right"></i></span>
</a>
</li>
<li class="w-full h-full py-3 px-2">
<a href="#"
class="font-sans font-hairline hover:font-normal text-sm text-nav-item no-underline">
<i class="far fa-file float-left mx-2"></i>
Pages
<span><i class="fa fa-angle-down float-right"></i></span>
</a>
<ul class="list-reset -mx-2 bg-white-medium-dark">
<li class="border-t mt-2 border-light-border w-full h-full px-2 py-3">
<Link class="mx-4 font-sans font-hairline hover:font-normal text-sm text-nav-item no-underline" to={'/login'}> Login Page
<span><i class="fa fa-angle-right float-right"></i></span></Link>
</li>
<li class="border-t border-light-border w-full h-full px-2 py-3">
<Link class="mx-4 font-sans font-hairline hover:font-normal text-sm text-nav-item no-underline" to={'/register'}> Register Page
<span><i class="fa fa-angle-right float-right"></i></span></Link>
</li>
</ul>
</li>
</ul>
</aside>
<main class="bg-white-300 flex-1 p-3 overflow-hidden">
<div class="flex flex-col">
<div class="flex flex-1 flex-col md:flex-row lg:flex-row mx-2">
<div class="shadow-lg bg-red-vibrant border-l-8 hover:bg-red-vibrant-dark border-red-vibrant-dark mb-2 p-2 md:w-1/4 mx-2">
<div class="p-4 flex flex-col">
<a href="#" class="no-underline text-white text-2xl">
$244
</a>
<a href="#" class="no-underline text-white text-lg">
Total Sales
</a>
</div>
</div>
<div class="shadow bg-info border-l-8 hover:bg-info-dark border-info-dark mb-2 p-2 md:w-1/4 mx-2">
<div class="p-4 flex flex-col">
<a href="#" class="no-underline text-white text-2xl">
$199.4
</a>
<a href="#" class="no-underline text-white text-lg">
Total Cost
</a>
</div>
</div>
<div class="shadow bg-warning border-l-8 hover:bg-warning-dark border-warning-dark mb-2 p-2 md:w-1/4 mx-2">
<div class="p-4 flex flex-col">
<a href="#" class="no-underline text-white text-2xl">
900
</a>
<a href="#" class="no-underline text-white text-lg">
Total Users
</a>
</div>
</div>
<div class="shadow bg-success border-l-8 hover:bg-success-dark border-success-dark mb-2 p-2 md:w-1/4 mx-2">
<div class="p-4 flex flex-col">
<a href="#" class="no-underline text-white text-2xl">
500
</a>
<a href="#" class="no-underline text-white text-lg">
Total Products
</a>
</div>
</div>
</div>
<div class="flex flex-1 flex-col md:flex-row lg:flex-row mx-2">
<div class="rounded overflow-hidden shadow bg-white mx-2 w-full">
<div class="px-6 py-2 border-b border-light-grey">
<div class="font-bold text-xl">Trending Categories</div>
</div>
<div class="table-responsive">
<table class="table text-grey-darkest">
<thead class="bg-grey-dark text-white text-normal">
<tr>
<th scope="col">#</th>
<th scope="col">Item</th>
<th scope="col">Last</th>
<th scope="col">Current</th>
<th scope="col">Change</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>
<button class="bg-blue-500 hover:bg-blue-800 text-white font-light py-1 px-2 rounded-full">
Twitter
</button>
</td>
<td>4500</td>
<td>4600</td>
<td>
<span class="text-green-500"><i class="fas fa-arrow-up"></i>5%</span>
</td>
</tr>
<tr>
<th scope="row">2</th>
<td>
<button class="bg-primary hover:bg-primary-dark text-white font-light py-1 px-2 rounded-full">
Facebook
</button>
</td>
<td>10000</td>
<td>3000</td>
<td>
<span class="text-red-500"><i class="fas fa-arrow-down"></i>65%</span>
</td>
</tr>
<tr>
<th scope="row">3</th>
<td>
<button class="bg-success hover:bg-success-dark text-white font-light py-1 px-2 rounded-full">
Amazon
</button>
</td>
<td>10000</td>
<td>3000</td>
<td>
<span class="text-red-500"><i class="fas fa-arrow-down"></i>65%</span>
</td>
</tr>
<tr>
<th scope="row">4</th>
<td>
<button class="bg-blue-500 hover:bg-blue-800 text-white font-light py-1 px-2 rounded-full">
Microsoft
</button>
</td>
<td>10000</td>
<td>3000</td>
<td>
<span class="text-green-500"><i class="fas fa-arrow-up"></i>65%</span>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="flex flex-1 flex-col md:flex-row lg:flex-row mx-2 mt-2">
<div class="rounded overflow-hidden shadow bg-white mx-2 w-full pt-2">
<div class="px-6 py-2 border-b border-light-grey">
<div class="font-bold text-xl">Progress Among Projects</div>
</div>
<div class="">
<div class="w-full">
<div class="shadow w-full bg-grey-light">
<div class="bg-blue-500 text-xs leading-none py-1 text-center text-white"
style={{width: "45%"}}>45%
</div>
</div>
<div class="shadow w-full bg-grey-light mt-2">
<div class="bg-teal-500 text-xs leading-none py-1 text-center text-white"
style={{width: "55%"}}>55%
</div>
</div>
<div class="shadow w-full bg-grey-light mt-2">
<div class="bg-orange-500 text-xs leading-none py-1 text-center text-white"
style={{width: "65%"}}>65%
</div>
</div>
<div class="shadow w-full bg-grey-300 mt-2">
<div class="bg-red-800 text-xs leading-none py-1 text-center text-white"
style={{width: "75%"}}>75%
</div>
</div>
</div>
</div>
</div>
</div>
<div class="flex flex-1 flex-col md:flex-row lg:flex-row mx-2 p-1 mt-2 mx-auto lg:mx-2 md:mx-2 justify-between">
<div class="rounded rounded-t-lg overflow-hidden shadow max-w-xs my-3">
<img src="https://therichpost.com/wp-content/uploads/2021/04/flip-3.jpg" alt="" class="w-full"/>
<div class="flex justify-center -mt-8">
<img src="https://therichpost.com/wp-content/uploads/2021/03/avatar8.png" alt=""
class="responsvie-img rounded-full border-solid border-white border-2 -mt-3" />
</div>
<div class="text-center px-3 pb-6 pt-2">
<h3 class="text-black text-sm bold font-sans">Olivia Dunham</h3>
<p class="mt-2 font-sans font-light text-grey-700">Hello, i'm from another the other
side!</p>
</div>
<div class="flex justify-center pb-3 text-grey-dark">
<div class="text-center mr-3 border-r pr-3">
<h2>34</h2>
<span>Photos</span>
</div>
<div class="text-center">
<h2>42</h2>
<span>Friends</span>
</div>
</div>
</div>
<div class="rounded rounded-t-lg overflow-hidden shadow max-w-xs my-3">
<img src="https://therichpost.com/wp-content/uploads/2021/04/flip-3.jpg" alt="" class="w-full"/>
<div class="flex justify-center -mt-8">
<img src="https://therichpost.com/wp-content/uploads/2021/03/avatar8.png" alt=""
class="responsvie-img rounded-full border-solid border-white border-2 -mt-3" />
</div>
<div class="text-center px-3 pb-6 pt-2">
<h3 class="text-black text-sm bold font-sans">Olivia Dunham</h3>
<p class="mt-2 font-sans font-light text-grey-dark">Hello, i'm from another the other
side!</p>
</div>
<div class="flex justify-center pb-3 text-grey-dark">
<div class="text-center mr-3 border-r pr-3">
<h2>34</h2>
<span>Photos</span>
</div>
<div class="text-center">
<h2>42</h2>
<span>Friends</span>
</div>
</div>
</div>
<div class="rounded rounded-t-lg overflow-hidden shadow max-w-xs my-3">
<img src="https://therichpost.com/wp-content/uploads/2021/04/flip-3.jpg" alt="" class="w-full"/>
<div class="flex justify-center -mt-8">
<img src="https://therichpost.com/wp-content/uploads/2021/03/avatar8.png" alt=""
class="responsvie-img rounded-full border-solid border-white border-2 -mt-3" />
</div>
<div class="text-center px-3 pb-6 pt-2">
<h3 class="text-black text-sm bold font-sans">Olivia Dunham</h3>
<p class="mt-2 font-sans font-light text-grey-dark">Hello, i'm from another the other
side!</p>
</div>
<div class="flex justify-center pb-3 text-grey-dark">
<div class="text-center mr-3 border-r pr-3">
<h2>34</h2>
<span>Photos</span>
</div>
<div class="text-center">
<h2>42</h2>
<span>Friends</span>
</div>
</div>
</div>
</div>
</div>
</main>
</div>
<footer class="bg-grey-darkest text-white p-2">
<div class="flex flex-1 mx-auto">© 2021</div>
<div class="flex flex-1 mx-auto">Distributed by: <a href="https://therichpost.com/" target=" _blank">Jassa</a></div>
</footer>
</div>
</div>
);
}
}
export default Dashboard;
5. Now guy’s we need to create `Login.js` file inside reacttemplate/src folder and add below code inside it:
import React from 'react';
import { BrowserRouter, Route, Link } from 'react-router-dom'
class Login extends React.Component {
render() {
return (
<div class="h-screen font-sans login bg-cover">
<div class="container mx-auto h-full flex flex-1 justify-center items-center">
<div class="w-full max-w-lg">
<div class="leading-loose">
<form class="max-w-xl m-4 p-10 bg-white rounded shadow-xl">
<p class="text-gray-800 font-medium text-center text-lg font-bold">Login</p>
<div class="">
<label class="block text-sm text-gray-00" for="username">Username</label>
<input class="w-full px-5 py-1 text-gray-700 bg-gray-200 rounded" id="username" name="username" type="text" required="" placeholder="User Name" aria-label="username" />
</div>
<div class="mt-2">
<label class="block text-sm text-gray-600" for="password">Password</label>
<input class="w-full px-5 py-1 text-gray-700 bg-gray-200 rounded" id="password" name="password" type="text" required="" placeholder="*******" aria-label="password" />
</div>
<div class="mt-4 items-center justify-between">
<button class="px-4 py-1 text-white font-light tracking-wider bg-gray-900 rounded" type="submit">Login</button>
</div>
<Link class="inline-block right-0 align-baseline font-bold text-sm text-500 hover:text-blue-800" to={'/register'}> Not registered ?
</Link>
</form>
</div>
</div>
</div>
</div>
);
}
}
export default Login;
6. Now guy’s we need to create `Register.js` file inside reacttemplate/src folder and add below code inside it:
import React from 'react';
import { BrowserRouter, Route, Link } from 'react-router-dom'
class Register extends React.Component {
render() {
return (
<div class="h-screen font-sans register bg-cover">
<div class="container mx-auto h-full flex flex-1 justify-center items-center">
<div class="w-full max-w-lg">
<div class="leading-loose">
<form class="max-w-xl m-4 p-10 bg-white rounded shadow-xl">
<p class="text-gray-800 font-medium">Register</p>
<div class="">
<label class="block text-sm text-gray-00" for="cus_name">Name</label>
<input class="w-full px-5 py-1 text-gray-700 bg-gray-200 rounded" id="cus_name" name="cus_name" type="text" required="" placeholder="Your Name" aria-label="Name" />
</div>
<div class="mt-2">
<label class="block text-sm text-gray-600" for="cus_email">Email</label>
<input class="w-full px-5 py-4 text-gray-700 bg-gray-200 rounded" id="cus_email" name="cus_email" type="text" required="" placeholder="Your Email" aria-label="Email" />
</div>
<div class="mt-2">
<label class=" block text-sm text-gray-600" for="cus_email">Address</label>
<input class="w-full px-2 py-2 text-gray-700 bg-gray-200 rounded" id="cus_email" name="cus_email" type="text" required="" placeholder="Street" aria-label="Email" />
</div>
<div class="mt-2">
<label class="hidden text-sm block text-gray-600" for="cus_email">City</label>
<input class="w-full px-2 py-2 text-gray-700 bg-gray-200 rounded" id="cus_email" name="cus_email" type="text" required="" placeholder="City" aria-label="Email" />
</div>
<div class="inline-block mt-2 w-1/2 pr-1">
<label class="hidden block text-sm text-gray-600" for="cus_email">Country</label>
<input class="w-full px-2 py-2 text-gray-700 bg-gray-200 rounded" id="cus_email" name="cus_email" type="text" required="" placeholder="Country" aria-label="Email" />
</div>
<div class="inline-block mt-2 -mx-1 pl-1 w-1/2">
<label class="hidden block text-sm text-gray-600" for="cus_email">Zip</label>
<input class="w-full px-2 py-2 text-gray-700 bg-gray-200 rounded" id="cus_email" name="cus_email" type="text" required="" placeholder="Zip" aria-label="Email" />
</div>
<div class="mt-4">
<button class="px-4 py-1 text-white font-light tracking-wider bg-gray-900 rounded" type="submit">Register</button>
</div>
<Link class="inline-block right-0 align-baseline font-bold text-sm text-500 hover:text-blue-800" to={'/login'}> Already have an account ?
</Link>
</form>
</div>
</div>
</div>
</div>
);
}
}
export default Register;
7. Now guy’s we need to add below code inside reacttemplate/src/App.js file:
import React from 'react';
//Routing Pages
import Dashboard from './Dashboard';
import Login from './Login';
import Register from './Register';
//Router Modules Router for routing, Switch for switching components related to routes, Link for routes linking
import { BrowserRouter as Router, Switch, Route } from 'react-router-dom';
class App extends React.Component {
render() {
return (
<Router>
<Switch>
<Route exact path='/' component={Dashboard} />
<Route exact path='/login' component={Login} />
<Route exact path='/register' component={Register} />
</Switch>
</Router>
);
}
}
export default App;
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below. Guys I will come with more Reactjs free templates.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.