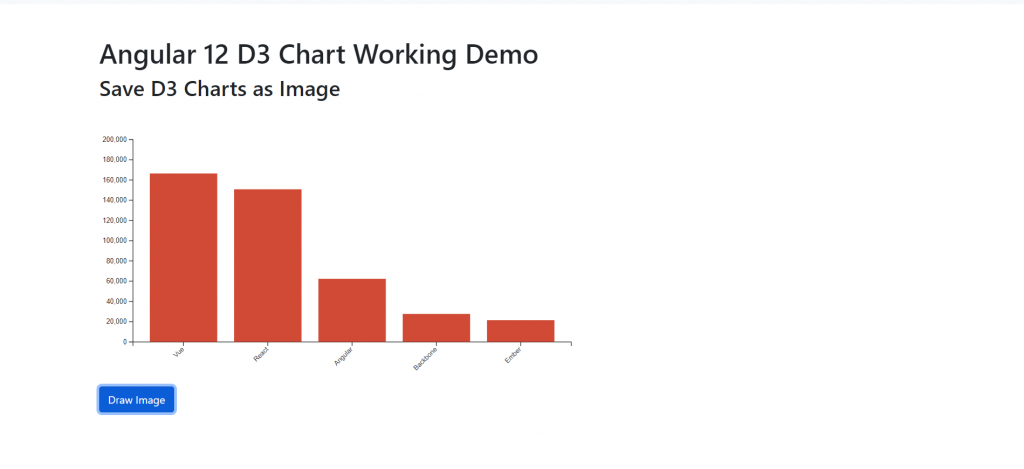
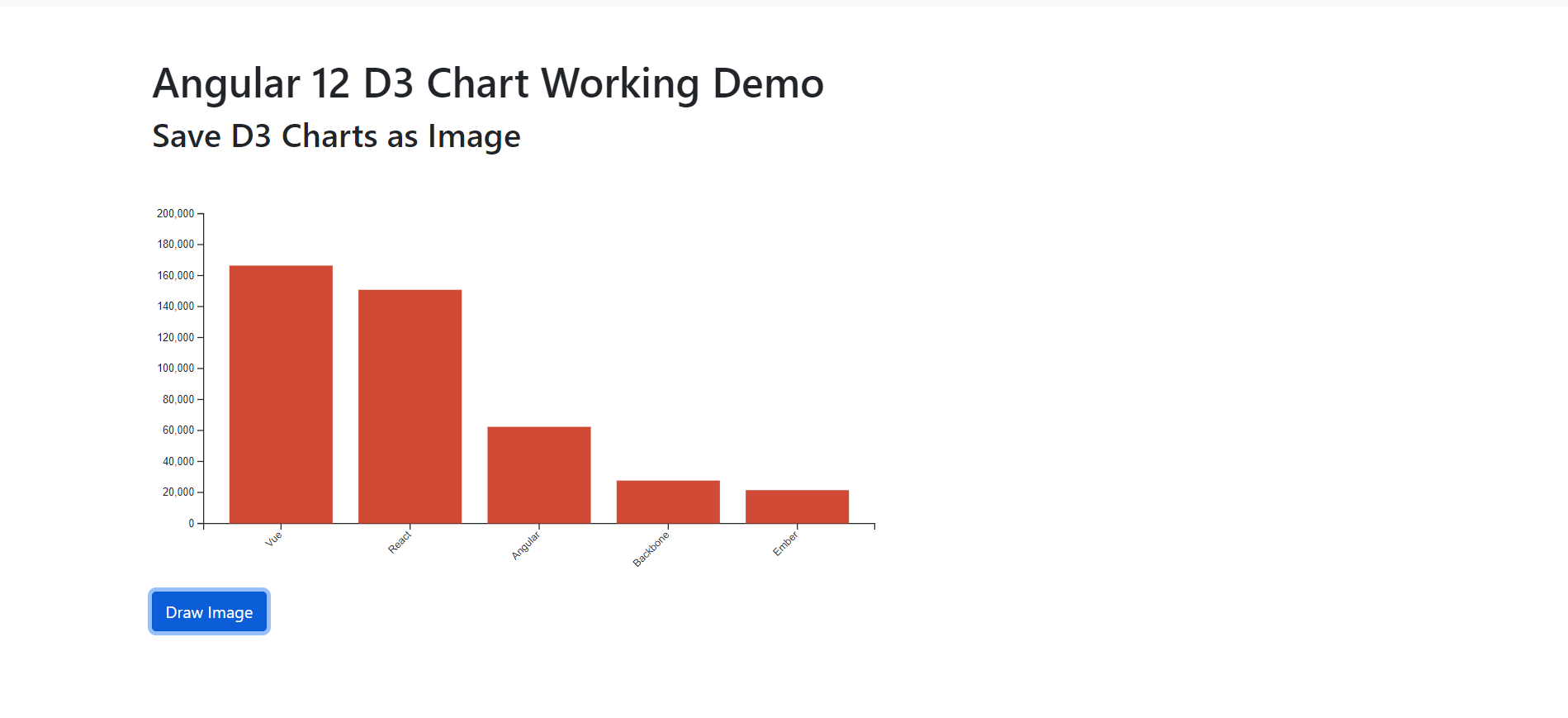
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 12 D3 Chart Working Functionality.
Guy’s here are the more demos related to Angular 12 with Bootstrap 5:
- Bootstrap 5 Popover working in Angular 12
- Bootstrap 5 Tooltip working in Angular 12
- Bootstrap5 Modal with Forms in Angular 12

Angular 12 came and Bootstrap 5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code for snippet glightbox in angular 12 and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder
2. Now friends, here we need to run below commands into our project terminal to install d3 modules into our angular application:
npm install d3 --save npm install @types/d3 --save-dev ng serve --o
3. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<h1>therichpost.com</h1> <figure id="bar"></figure>
4. Now friends we just need to add below code into src/app/app.component.ts file :
....
import * as d3 from 'd3';
export class AppComponent {
...
private data12 = [
{"Framework": "Vue", "Stars": "166443", "Released": "2014"},
{"Framework": "React", "Stars": "150793", "Released": "2013"},
{"Framework": "Angular", "Stars": "62342", "Released": "2016"},
{"Framework": "Backbone", "Stars": "27647", "Released": "2010"},
{"Framework": "Ember", "Stars": "21471", "Released": "2011"},
];
private svg;
private margin = 50;
private width = 750 - (this.margin * 2);
private height = 400 - (this.margin * 2);
private createSvg(): void {
this.svg = d3.select("figure#bar")
.append("svg")
.attr("width", this.width + (this.margin * 2))
.attr("height", this.height + (this.margin * 2))
.append("g")
.attr("transform", "translate(" + this.margin + "," + this.margin + ")");
}
private drawBars(data: any[]): void {
// Create the X-axis band scale
const x = d3.scaleBand()
.range([0, this.width])
.domain(this.data12.map(d => d.Framework))
.padding(0.2);
// Draw the X-axis on the DOM
this.svg.append("g")
.attr("transform", "translate(0," + this.height + ")")
.call(d3.axisBottom(x))
.selectAll("text")
.attr("transform", "translate(-10,0)rotate(-45)")
.style("text-anchor", "end");
// Create the Y-axis band scale
const y = d3.scaleLinear()
.domain([0, 200000])
.range([this.height, 0]);
// Draw the Y-axis on the DOM
this.svg.append("g")
.attr("transform", "translate(0,0)")
.call(d3.axisLeft(y));
// Create and fill the bars
this.svg.selectAll("bars")
.data(this.data12)
.enter()
.append("rect")
.attr("x", d => x(d.Framework))
.attr("y", d => y(d.Stars))
.attr("width", x.bandwidth())
.attr("height", (d) => this.height - y(d.Stars))
.attr("fill", "#d04a35");
}
ngOnInit(){
//Draw Chart
this.createSvg();
this.drawBars(this.data);
}
}
Friends in the end must run ng serve command into your terminal to run the angular 12 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.