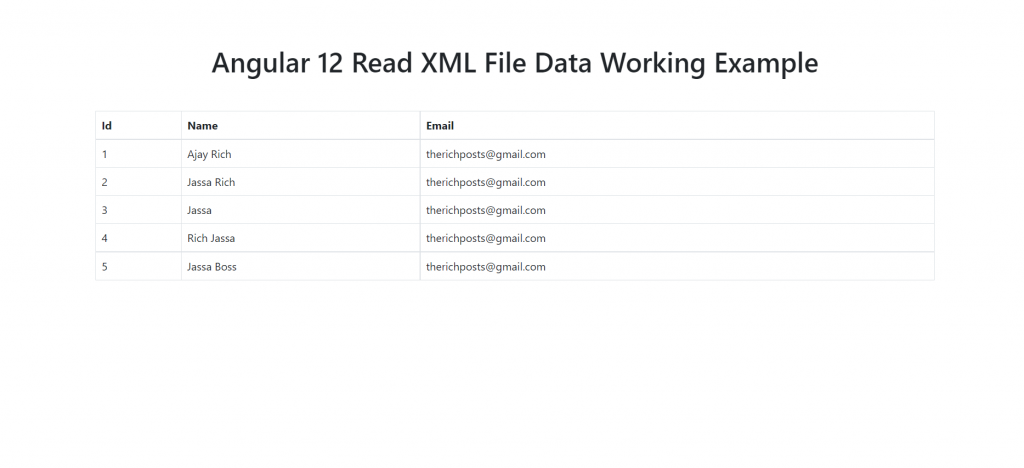
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Angular 12 Read XML File Data Working Demo.


Angular12 came and if you are new then you must check below link:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulartut //Create new Angular Project cd angulartut // Go inside the Angular Project Folder
2. Now friends, here we need to run below command into our project terminal to install timers and bootstrap 5(optional) modules into our angular application:
npm install timers npm install bootstrap npm install --save xml2js
3. Now friends we need to add below code into your src/app/app.module.ts file:
...
import { HttpClientModule } from '@angular/common/http';
...
imports: [
...
HttpClientModule
]
4. Now friends we just need to add below code into src/app/app.component.ts file:
...
import { HttpClient,HttpHeaders } from '@angular/common/http';
import xml2js from 'xml2js';
export class AppComponent {
...
public xmlItems: any;
constructor(private http:HttpClient) {
this.loadXML();
}
//getting data function
loadXML()
{
/*Read Data*/
this.http.get('assets/users.xml',
{
headers: new HttpHeaders()
.set('Content-Type', 'text/xml')
.append('Access-Control-Allow-Methods', 'GET')
.append('Access-Control-Allow-Origin', '*')
.append('Access-Control-Allow-Headers', "Access-Control-Allow-Headers, Access-Control-Allow-Origin, Access-Control-Request-Method"),
responseType: 'text'
})
.subscribe((data) => {
this.parseXML(data)
.then((data) => {
this.xmlItems = data;
});
});
/*Read Data*/
}
//store xml data into array variable
parseXML(data) {
return new Promise(resolve => {
var k: string | number,
arr = [],
parser = new xml2js.Parser(
{
trim: true,
explicitArray: true
});
parser.parseString(data, function (err, result) {
var obj = result.Employee;
for (k in obj.emp) {
var item = obj.emp[k];
arr.push({
id: item.id[0],
name: item.name[0],
email: item.email[0],
});
}
resolve(arr);
});
});
}
}
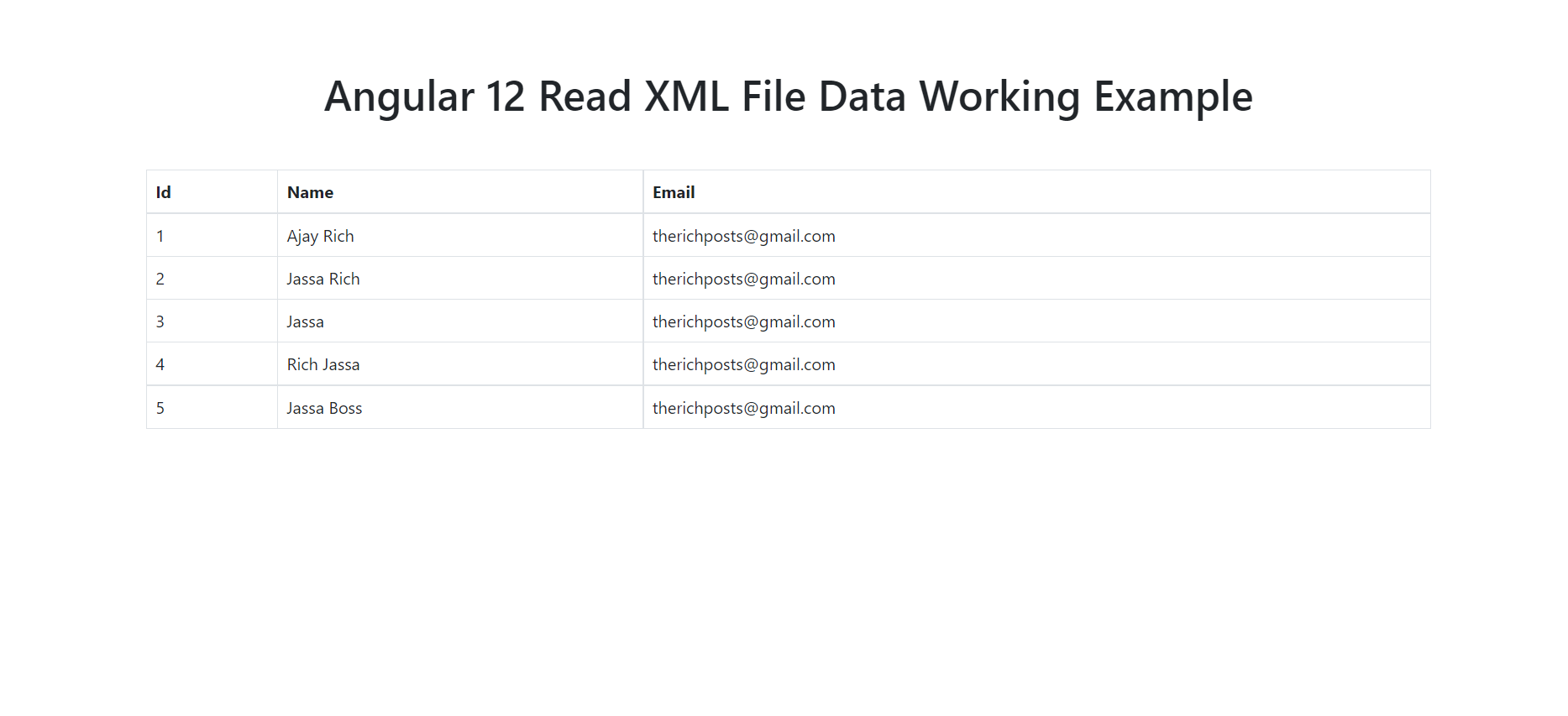
5. Now friends we need to add below code into src/app/app.component.html file to get final output on web browser:
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let item of xmlItems">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.email}}</td>
</tr>
</tbody>
</table>
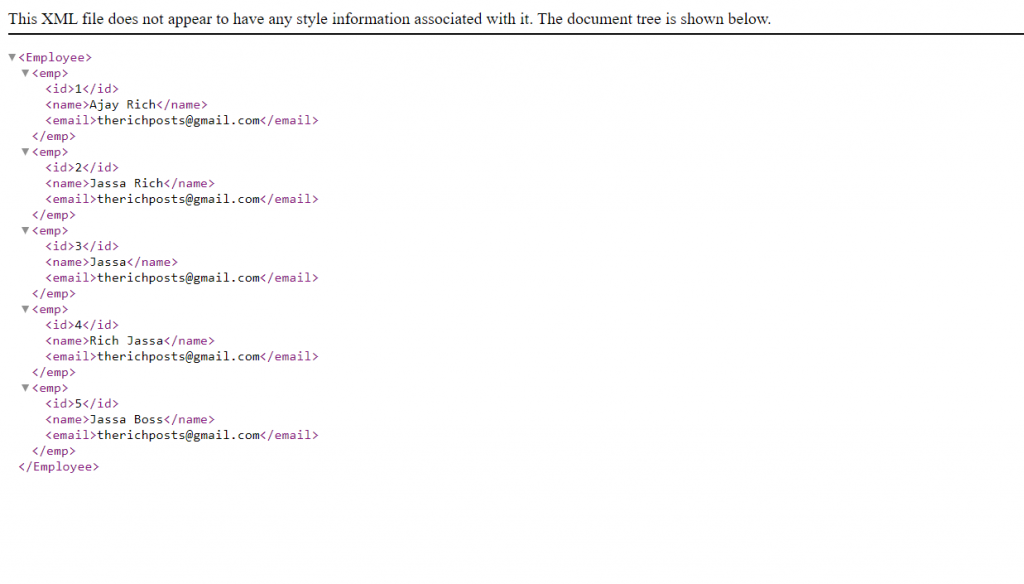
6. Now guy’s in the end please create `users.xml` file inside scr/assets folder and add below code inside it:
<?xml version="1.0" encoding="UTF-8"?>
<Employee>
<emp>
<id>1</id>
<name>Ajay Rich</name>
<email>therichposts@gmail.com</email>
</emp>
<emp>
<id>2</id>
<name>Jassa Rich</name>
<email>therichposts@gmail.com</email>
</emp>
<emp>
<id>3</id>
<name>Jassa</name>
<email>therichposts@gmail.com</email>
</emp>
<emp>
<id>4</id>
<name>Rich Jassa</name>
<email>therichposts@gmail.com</email>
</emp>
<emp>
<id>5</id>
<name>Jassa Boss</name>
<email>therichposts@gmail.com</email>
</emp>
</Employee>
Now we are done friends and please run ng serve command and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.