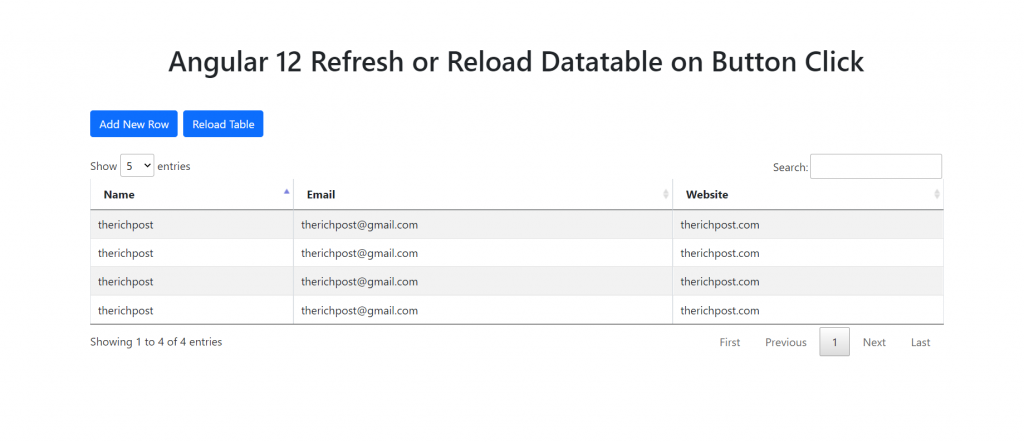
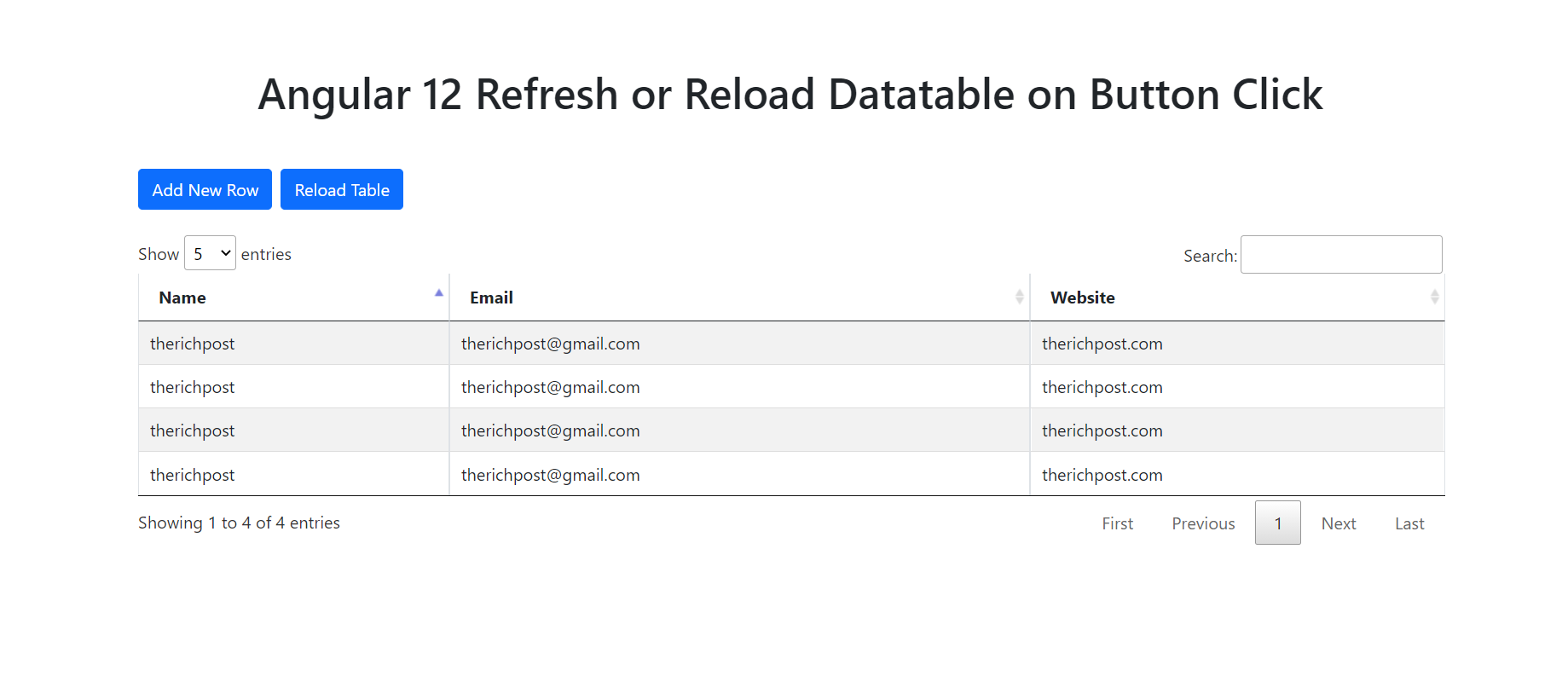
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Angular 12 Refresh Reload Datatable on Button Click Functionality.
Guy’s for adding new row in data table please check this post link: Angular 12 Datatable Add new Row

Angular12 came and if you are new then you must check below link:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardatatable //Create new Angular Project cd angulardatatable // Go inside the Angular Project Folder
2. Now friends, here we need to run below commands into our project terminal to install datatable modules, bootstrap(for good looks), jquery modules into our angular application:
I am also adding bootstrap to make datatable looks good.
npm install jquery --save npm install datatables.net --save npm install datatables.net-dt --save npm install angular-datatables --save npm install @types/jquery --save-dev npm install @types/datatables.net --save-dev npm install bootstrap --save
3. After done with commands add below code into you angular.json file:
...
"styles": [
...
"node_modules/datatables.net-dt/css/jquery.dataTables.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"node_modules/datatables.net/js/jquery.dataTables.js",
"node_modules/bootstrap/dist/js/bootstrap.js",
]
...
4. Now friends we need to add below code into your src/app/app.module.ts file:
...
import {DataTablesModule} from 'angular-datatables';
...
imports: [
...
DataTablesModule
]
5. Now friends we just need to add below code into src/app/app.component.ts file:
...
export class AppComponent {
...
reloaddata() //data reload function
{
var datatable = $('#datatableexample').DataTable();
//datatable reloading
datatable.destroy();
$('#datatableexample').DataTable( {
pagingType: 'full_numbers',
pageLength: 5,
data: this.datas,
columns:
[
{ "data": "name" },
{ "data": "email" },
{ "data": "website" },
]
,
processing: true,
lengthMenu : [5, 10, 25]
} );
}
public datas = [
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com'},
];
ngOnInit(){
//datatable added with settings
setTimeout(()=>{
$('#datatableexample').DataTable( {
pagingType: 'full_numbers',
pageLength: 5,
processing: true,
data: this.datas,
columns:
[
{ "data": "name" },
{ "data": "email" },
{ "data": "website" },
]
,
lengthMenu : [5, 10, 25]
} );
}, 1);
}
}
6. Now friends we need to add below code into app.component.html file to get final output on web browser:
<div class="container p-5">
<h1 class="text-center mt-5 mb-5">Jassa therichpost.com</h1>
<button class="btn btn-primary mb-4" (click)="reloaddata()">Reload Table</button>
<table class="table table-striped table-bordered table-sm row-border hover" id="datatableexample">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Blog</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
Now we are done friends and please run ng serve command and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.