Hello friends, welcome back to my blog. Today in this blog post will tell you, Angular 12 Filter Array Data Working Demo.

Angular 12 came and Bootstrap 5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularhooks //Create new Angular Project cd angularhooks // Go inside the Angular Project Folder
2. (Optional, I am using for table better looks)Now friends we need to run below commands into our project terminal to install bootstrap 5 modules into our angular application:
npm install bootstrap
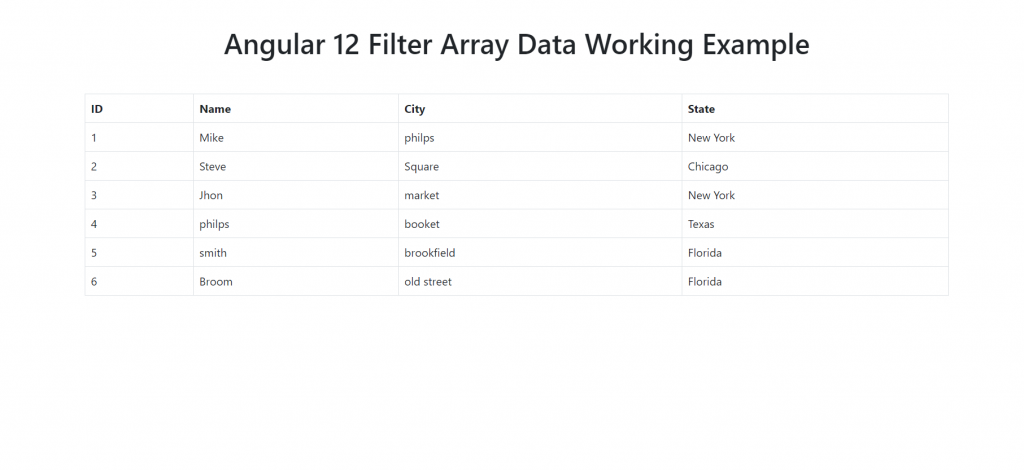
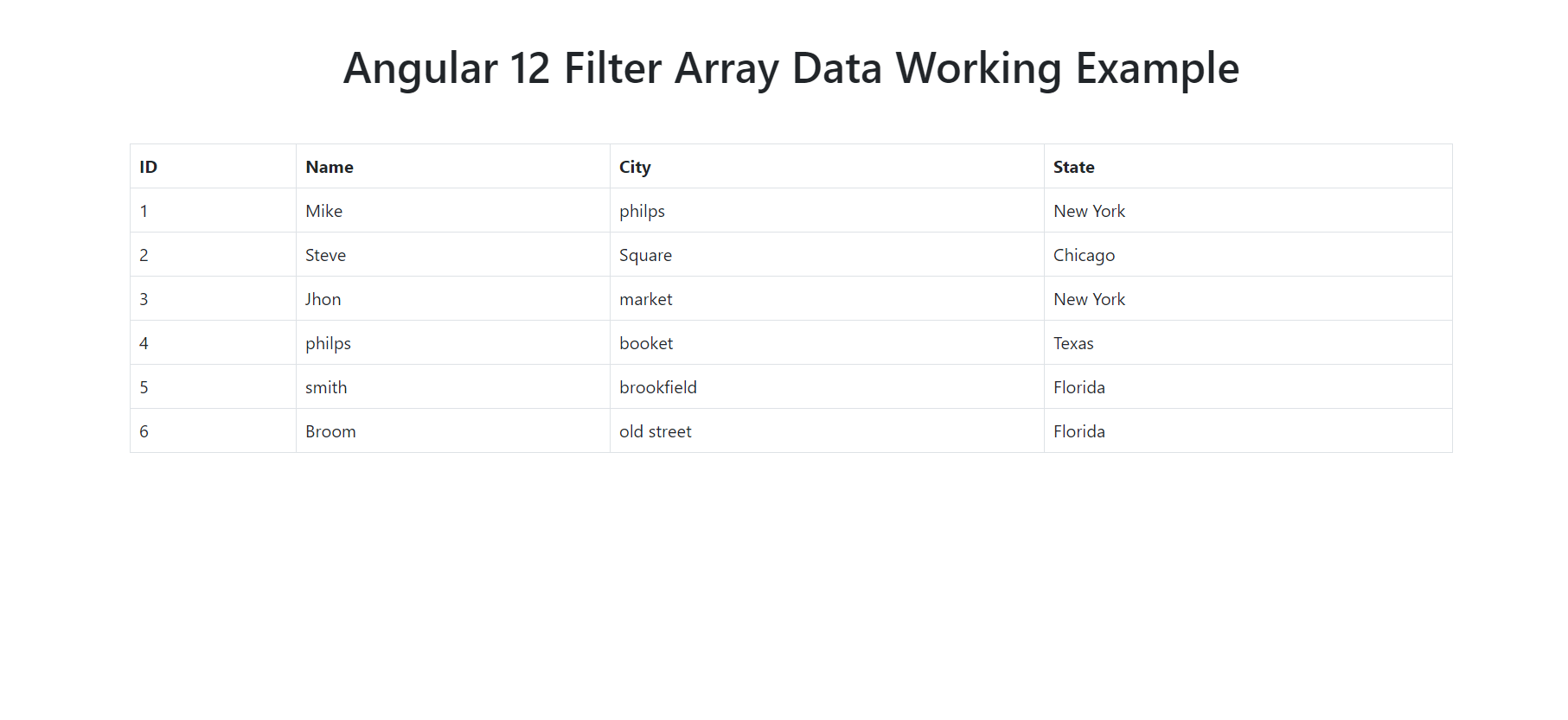
3. Now friends we just need to add below code into angularhooks/src/app/app.component.html file to get final out on the web browser:
<div class="container p-5">
<h1 class="text-center mb-5">Therichpost.com</h1>
<table class="table table-hover table-bordered p-5">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">Name</th>
<th scope="col">City</th>
<th scope="col">State</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let result of dataa; let i = index">
<td>{{result.id}}</td>
<td>{{result.name}}</td>
<td>{{result.city}}</td>
<td>{{result.state}}</td>
</tr>
</tbody>
</table>
</div>
4. Now friends we just need to add below code into angularhooks/src/app/app.component.ts file:
...
export class AppComponent {
...
dataa = [{ id: 1, name: 'Mike', city: 'philps', state: 'New York' },
{ id: 2, name: 'Steve', city: 'Square', state: 'Chicago' },
{ id: 3, name: 'Jhon', city: 'market', state: 'New York' },
{ id: 4, name: 'philps', city: 'booket', state: 'Texas' },
{ id: 5, name: 'smith', city: 'brookfield', state: 'Florida' },
{ id: 6, name: 'Broom', city: 'old street', state: 'Florida' }];
ngOnInit(){
//Fiter Data according to seleted city
this.dataa = this.dataa.filter(data => data.state == "New York");
}
}
5. (Optional but must if install bootstrap 5)Guy’s now add below code into angularhooks/angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
Friends in the end must run ng serve command into your terminal to run the angular 12 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.