Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Vue 3 Bootstrap 5 Tooltip Working Example.

Vue 3 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and use this carefully to avoid the mistakes:
1. Firstly friends we need fresh vue 3 setup and for this we need to run below commands . Secondly we should also have latest node version installed on our system. With below we will have bootstrap 5 modules in our Vue 3 application:
npm install -g @vue/cli vue create vueboot5 cd vueboot5 npm i bootstrap npm i @popperjs/core npm run serve //http://localhost:8080/
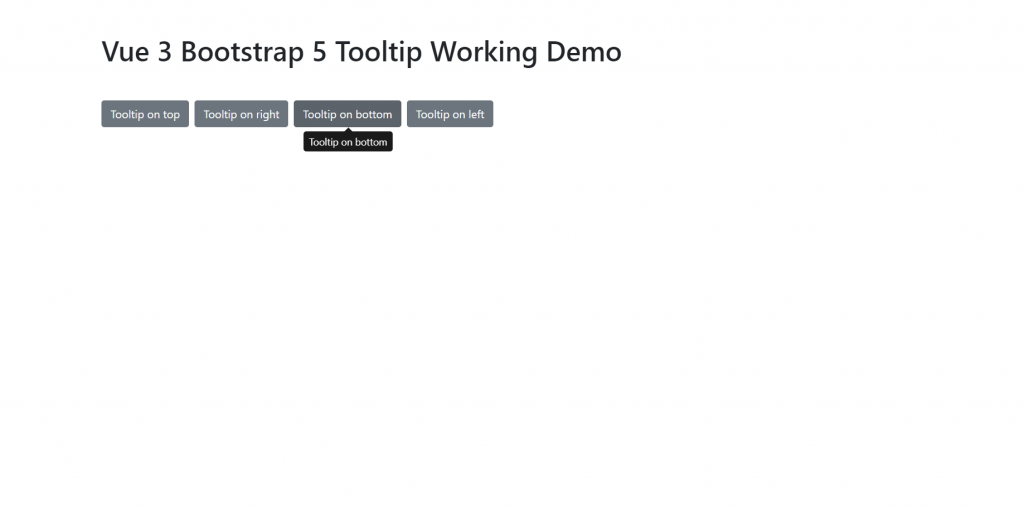
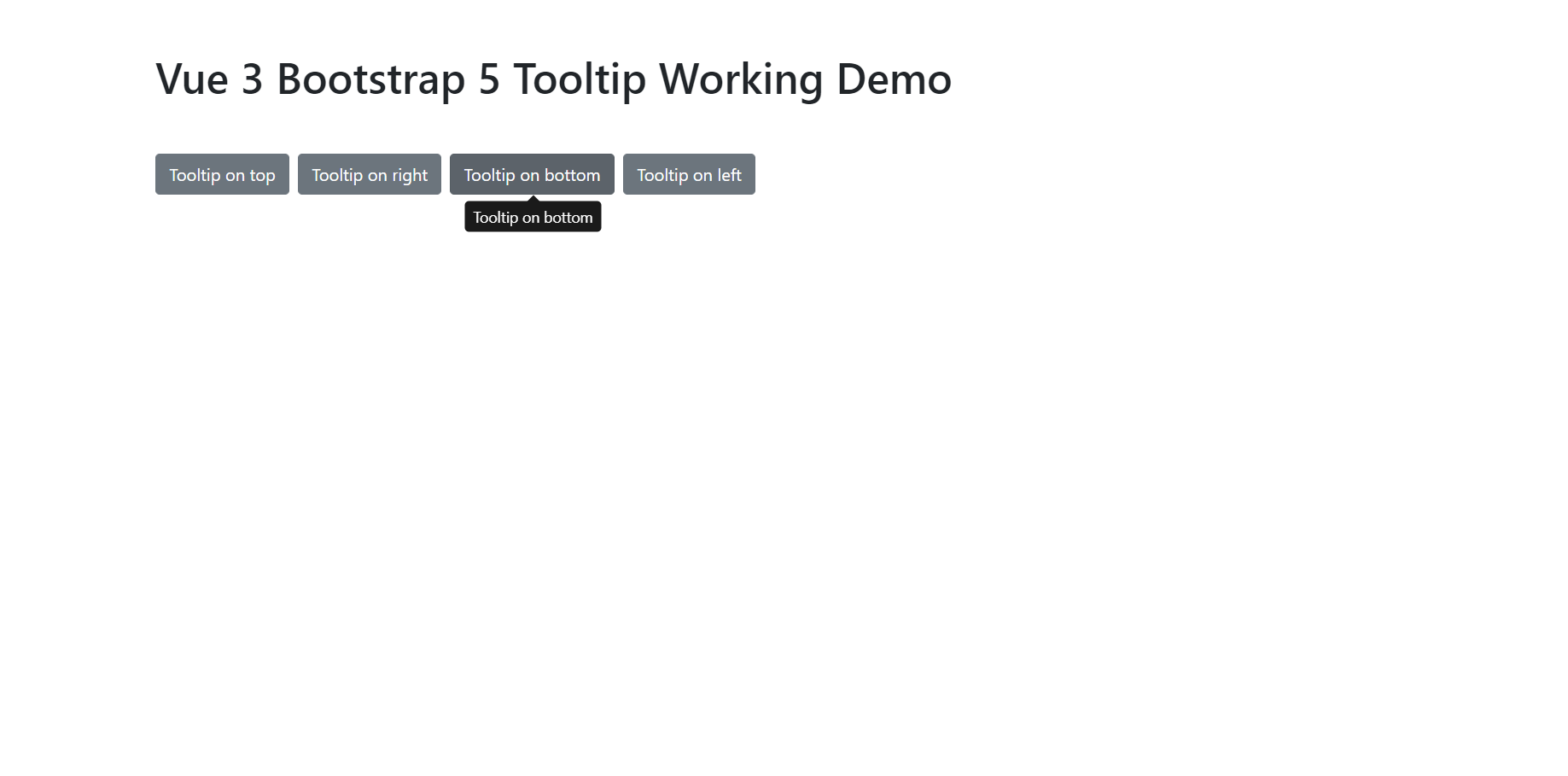
2. Now friends we need to add below code into vueboot5/src/App.vue file to check the final output on browser:
<template>
<div className="container p-5">
<h1 className="mb-5">Therichpost.com</h1>
<button type="button" class="btn btn-secondary me-2" data-bs-toggle="tooltip" data-bs-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary me-2" data-bs-toggle="tooltip" data-bs-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary me-2" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary me-2" data-bs-toggle="tooltip" data-bs-placement="left" title="Tooltip on left">
Tooltip on left
</button>
</div>
</template>
<script>
//importing bootstrap 5 Modules
import "bootstrap/dist/css/bootstrap.min.css";
import "bootstrap/dist/js/bootstrap.min.js";
import { Tooltip } from 'bootstrap/dist/js/bootstrap.esm.min.js'
export default {
mounted() {
//inti tooltip
Array.from(document.querySelectorAll('button[data-bs-toggle="tooltip"]'))
.forEach(tooltipNode => new Tooltip(tooltipNode))
}
}
</script>
Now we are done friends and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.