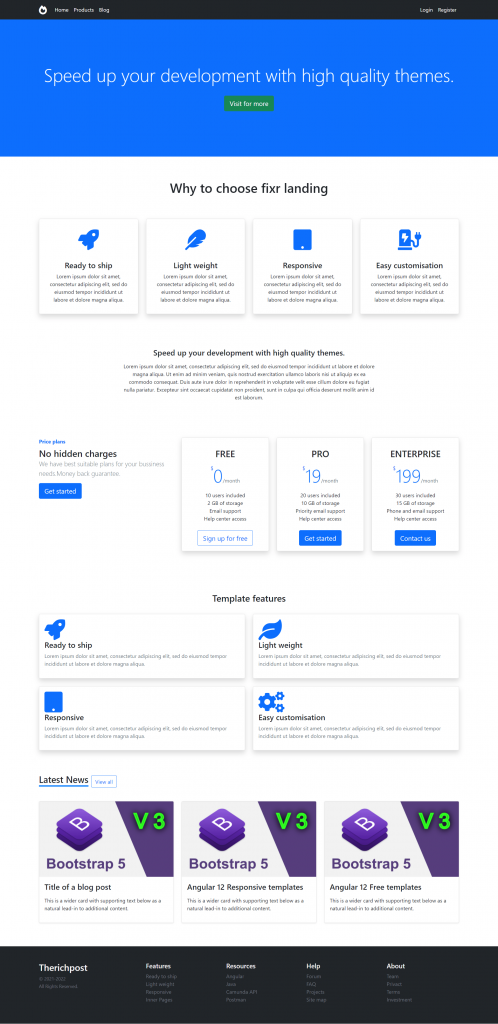
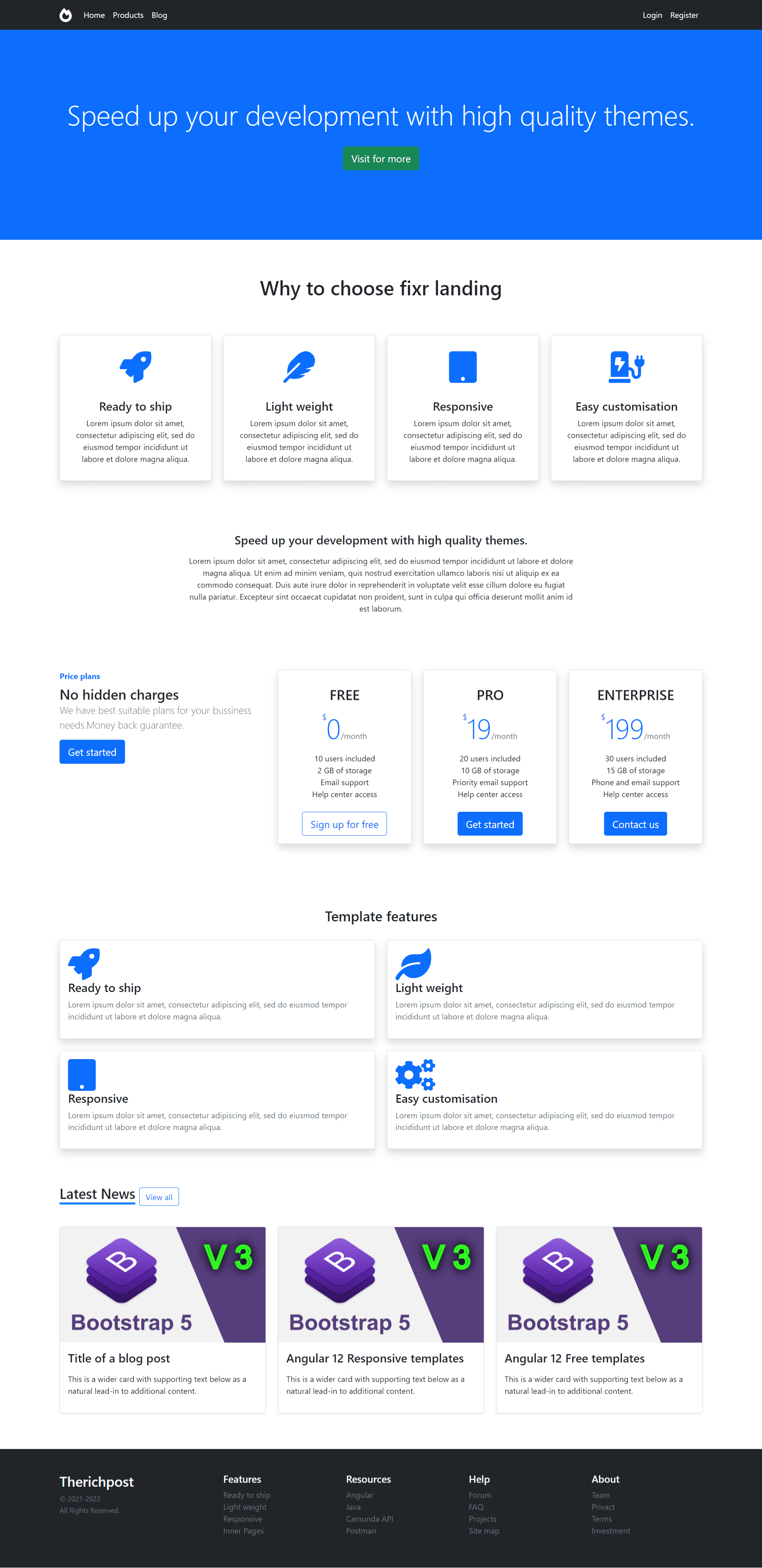
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Vue 3 Free Template Download
Guys in this post, we will cover below things:
- Vuejs Bootstrap 5 Responsive Template Creation.
- Implement Bootstrap 5 Toggle Navigation in Vue 3 Application.

Vue 3 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and use this carefully to avoid the mistakes:
1. Firstly friends we need fresh vue 3 setup and for this we need to run below commands . Secondly we should also have latest node version installed on our system. With below we will have bootstrap 5 modules in our Vue 3 application:
npm install -g @vue/cli vue create vueboot5 cd vueboot5 npm i bootstrap@next npm run serve //http://localhost:8080/
2. Now friends we need to add below code into vueboot5/src/App.vue file to check the final output on browser:
<template>
<!-- navbar starts -->
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<div class="container">
<a class="navbar-brand" href="https://www.therichpost.com/"> <h3 class="mb-0"><i class="fas fa-fire-alt"></i></h3></a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto">
<li class="nav-item">
<a class="nav-link p-2 font-weight-bold text-white" href="#">Home </a>
</li>
<li class="nav-item">
<a class="nav-link p-2 font-weight-bold text-white" href="#">Products</a>
</li>
<li class="nav-item">
<a class="nav-link font-weight-bold p-2 text-white" href="#">Blog</a>
</li>
</ul>
<a class="nav-link text-white p-2 font-weight-bold" href="#">Login</a>
<a class="nav-link text-white p-2 font-weight-bold" href="#">Register</a>
</div>
</div>
</nav>
<!-- nav bar ends -->
<div class="jumbotron-odi-hero bg-primary">
<div class="jumbotron-overlay">
<div class="container jumbotron-padding text-center">
<h1 class="display-4">Speed up your development with high quality themes.</h1>
<p>
<a href="https://www.therichpost.com" class="btn btn-lg btn-success btn-circle my-4 mr-3">Visit for more</a>
</p>
</div>
</div>
</div>
<div class="container mt-5" id="about">
<h1 class="text-center py-4">Why to choose fixr landing</h1>
<div class="row text-center mt-5">
<div class="col-md-3 mb-2">
<div class="card shadow">
<div class="card-body">
<div class="py-3 text-center"> <i class="fas fa-rocket card-img-top fa-4x text-primary" aria-hidden="true"></i></div>
<div class="card-body">
<h4 class="card-title">Ready to ship</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
</div>
</div>
<div class="col-md-3 mb-2">
<div class="card shadow">
<div class="card-body">
<div class="py-3 text-center"><i class="fas fa-feather card-img-top fa-4x text-primary" aria-hidden="true"></i></div>
<div class="card-body">
<h4 class="card-title">Light weight</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
</div>
</div>
<div class="col-md-3 mb-2">
<div class="card shadow">
<div class="card-body">
<div class="py-3 text-center"><i class="fa fa-tablet card-img-top fa-4x text-primary" aria-hidden="true"></i></div>
<div class="card-body">
<h4 class="card-title">Responsive </h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
</div>
</div>
<div class="col-md-3 mb-2">
<div class="card shadow">
<div class="card-body">
<div class="py-3 text-center"><i class="fas fa-charging-station card-img-top fa-4x text-primary" aria-hidden="true"></i>
</div>
<div class="card-body">
<h4 class="card-title">Easy customisation</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container mt-5 text-center">
<p class="pt-5 pb-2 h4 text-monospace">Speed up your development with high quality themes.</p>
<div class="row">
<div class="mx-auto" style="width: 800px;">
<p class="text-center"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
<!-- price plan starts -->
<div class="container mt-5">
<div class="row py-5">
<div class="col-md-4">
<strong class="d-inline-block mb-2 text-primary">Price plans</strong>
<h3 class="mb-0">
No hidden charges
</h3>
<p class="lead text-muted">We have best suitable plans for your bussiness needs.Money back guarantee.</p>
<button type="button" class="btn btn-lg btn-primary btn-circle mb-2">Get started</button>
</div>
<div class="col-md-8">
<div class="row text-center">
<div class="col-md-4 mb-2">
<div class="card shadow">
<div class="card-body">
<h3 class="my-3 font-weight-norma text-uppercase">Free</h3>
<span class="d-block text-primary">
<span class="align-top">$</span>
<span class="display-4 font-weight-bold">0</span>
<span class="text-muted">/month</span>
</span>
<ul class="list-unstyled mt-3 mb-4">
<li>10 users included</li>
<li>2 GB of storage</li>
<li>Email support</li>
<li>Help center access</li>
</ul>
<button type="button" class="btn btn-lg btn-block btn-outline-primary btn-circle">Sign up for free</button>
</div>
</div>
</div>
<div class="col-md-4 mb-2">
<div class="card shadow">
<div class="card-body">
<h3 class="my-3 font-weight-norma text-uppercase">Pro</h3>
<span class="d-block text-primary">
<span class="align-top">$</span>
<span class="display-4 font-weight-bold">19</span>
<span class="text-muted">/month</span>
</span>
<ul class="list-unstyled mt-3 mb-4">
<li>20 users included</li>
<li>10 GB of storage</li>
<li>Priority email support</li>
<li>Help center access</li>
</ul>
<button type="button" class="btn btn-lg btn-block btn-primary btn-circle">Get started</button>
</div>
</div>
</div>
<div class="col-md-4 mb-2">
<div class="card shadow">
<div class="card-body">
<h3 class="my-3 font-weight-norma text-uppercase">Enterprise</h3>
<span class="d-block text-primary">
<span class="align-top">$</span>
<span class="display-4 font-weight-bold">199</span>
<span class="text-muted">/month</span>
</span>
<ul class="list-unstyled mt-3 mb-4">
<li>30 users included</li>
<li>15 GB of storage</li>
<li>Phone and email support</li>
<li>Help center access</li>
</ul>
<button type="button" class="btn btn-lg btn-block btn-primary btn-circle">Contact us</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- price plan ends -->
<!-- features start -->
<div class="container mt-5 ">
<p class="py-4 h3 text-center">Template features</p>
<div class="row">
<div class="col-md-6">
<div class="card shadow">
<div class="card-body">
<div class="media">
<div class="mr-4" style="height:64px;width:64px;">
<i class="fa fa-rocket card-img-top fa-4x text-primary" aria-hidden="true"></i>
</div>
<div class="media-body">
<h4 class="mt-0 tex-dark">Ready to ship</h4>
<p class=" text-secondary">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="card shadow">
<div class="card-body">
<div class="media">
<div class="mr-4" style="height:64px;width:64px;">
<i class="fa fa-leaf card-img-top fa-4x text-primary" aria-hidden="true"></i>
</div>
<div class="media-body">
<h4 class="mt-0 tex-dark">Light weight</h4>
<p class=" text-secondary">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row py-4">
<div class="col-md-6">
<div class="card shadow">
<div class="card-body">
<div class="media">
<div class="mr-4" style="height:64px;width:64px;">
<i class="fa fa-tablet card-img-top fa-4x text-primary" aria-hidden="true"></i>
</div>
<div class="media-body">
<h4 class="mt-0 tex-dark">Responsive</h4>
<p class=" text-secondary">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="card shadow">
<div class="card-body">
<div class="media">
<div class="mr-4" style="height:64px;width:64px;">
<i class="fa fa-cogs card-img-top fa-4x text-primary" aria-hidden="true"></i>
</div>
<div class="media-body">
<h4 class="mt-0 tex-dark">Easy customisation</h4>
<p class=" text-secondary">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- features end -->
<!-- blog post start -->
<div class="container mt-5">
<h3 class="pt-4 d-inline latest-news me-2">Latest News</h3>
<a href="" class="btn btn-outline-primary btn-circle d-inline float-right">View all</a>
<!-- <p class="h5 text-center text-muted">Awesome featured templates</p> -->
<div class="row mt-5">
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<img class="card-img-top img-fluid" src="https://therichpost.com/wp-content/uploads/2021/05/Vue-3-Bootstrap-5-Free-Responsive-Template.png" alt="">
<div class="card-body">
<h4 class="card-title mb-3 text-dark">
<a href="https://therichpost.com/vue-3-bootstrap-5-free-responsive-template/" class="text-decoration-none text-dark font-weight-bold">
Title of a blog post
</a>
</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. </p>
</div>
<div class="card-footer text-muted border-0 bg-white">
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<img class="card-img-top img-fluid" src="https://therichpost.com/wp-content/uploads/2021/05/Vue-3-Bootstrap-5-Free-Responsive-Template.png" alt="">
<div class="card-body">
<h4 class="card-title mb-3 text-dark">
<a href="https://therichpost.com/vue-3-bootstrap-5-free-responsive-template/" class="text-decoration-none text-dark font-weight-bold">
Angular 12 Responsive templates
</a>
</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. </p>
</div>
<div class="card-footer text-muted border-0 bg-white">
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<img class="card-img-top img-fluid" src="https://therichpost.com/wp-content/uploads/2021/05/Vue-3-Bootstrap-5-Free-Responsive-Template.png" alt="">
<div class="card-body">
<h4 class="card-title mb-3 text-dark">
<a href="https://therichpost.com/vue-3-bootstrap-5-free-responsive-template/" class="text-decoration-none text-dark font-weight-bold">
Angular 12 Free templates
</a>
</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. </p>
</div>
<div class="card-footer text-muted border-0 bg-white">
</div>
</div>
</div>
</div>
</div>
<!-- blog post end -->
<!-- footer start -->
<footer class="bg-dark text-light py-5 mt-5">
<div class="container">
<div class="row">
<div class="col-12 col-md-3">
<h3>Therichpost</h3>
<small class="d-block text-muted">© 2021-2022</small>
<small class="text-muted">All Rights Reserved.</small>
</div>
<!--end of col-->
<div class="col-12 col-md-9">
<div class="row no-gutters">
<div class="col-6 col-lg-3">
<h5>Features</h5>
<ul class="list-unstyled">
<li>
<a href="#" class="text-muted">Ready to ship</a>
</li>
<li>
<a href="#" class="text-muted">Light weight</a>
</li>
<li>
<a href="#" class="text-muted"> Responsive</a>
</li>
<li>
<a href="#" class="text-muted">Inner Pages</a>
</li>
</ul>
</div>
<!--end of col-->
<div class="col-6 col-lg-3">
<h5>Resources</h5>
<ul class="list-unstyled">
<li>
<a href="#" class="text-muted">Angular</a>
</li>
<li>
<a href="#" class="text-muted">Java</a>
</li>
<li>
<a href="#" class="text-muted">Camunda API</a>
</li>
<li>
<a href="#" class="text-muted">Postman</a>
</li>
</ul>
</div>
<!--end of col-->
<div class="col-6 col-lg-3">
<h5>Help</h5>
<ul class="list-unstyled">
<li>
<a href="#" class="text-muted">Forum</a>
</li>
<li>
<a href="#" class="text-muted">FAQ</a>
</li>
<li>
<a href="#" class="text-muted">Projects</a>
</li>
<li>
<a href="#" class="text-muted">Site map</a>
</li>
</ul>
</div>
<!--end of col-->
<div class="col-6 col-lg-3">
<h5>About</h5>
<ul class="list-unstyled">
<li>
<a href="#" class="text-muted">Team</a>
</li>
<li>
<a href="#" class="text-muted">Privact</a>
</li>
<li>
<a href="#" class="text-muted">Terms</a>
</li>
<li>
<a href="#" class="text-muted">Investment</a>
</li>
</ul>
</div>
<!--end of col-->
</div>
<!--end of row-->
</div>
<!--end of col-->
</div>
<!--end of row-->
</div>
<!--end of container-->
</footer>
<!-- footer end -->
</template>
<script>
//importing bootstrap 5
import "./App.css";
import "bootstrap/dist/css/bootstrap.min.css";
import "bootstrap/dist/js/bootstrap.min.js";
export default {
}
</script>
3. Now friends please create new file “App.css” inside vueboot5/src folder and add below code inside it:
.jumbotron-odi-hero{
padding: 0rem 0rem;
position: relative;
max-width: 100%;
}
.jumbotron-odi-dark{
max-width: 100%;
padding: 0px;
}
.jumbotron-overlay {
height:100%;
padding: 100px 0;
color:#fff;
}
.jumbotron-padding{
padding-top: 6rem;
}
.btn-circle {
border-radius: 30px;
}
.latest-news {
border-bottom: .25rem solid transparent;
border-bottom-color: #007bff;
}
a{
text-decoration: none!important;
}.jumbotron-odi-hero{
padding: 0rem 0rem;
position: relative;
max-width: 100%;
}
.jumbotron-odi-dark{
max-width: 100%;
padding: 0px;
}
.jumbotron-overlay {
height:100%;
padding: 100px 0;
color:#fff;
}
.jumbotron-padding{
padding-top: 6rem;
}
.btn-circle {
border-radius: 30px;
}
.latest-news {
border-bottom: .25rem solid transparent;
border-bottom-color: #007bff;
}
a{
text-decoration: none!important;
}
4. Now friends we need to add below code into vueboot5/public/index.html file for icons:
... <head> <link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.css" rel="stylesheet" type="text/css"> </head>
Now we are done friends and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.