Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to fetch and show api json data in reactjs application?
For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet for How to fetch and show api json data in reactjs application? and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also we should have latest node version installed on our system:
npx create-react-app reactapidata cd reactapidata npm start // run the project
2. Now we need to run below commands to get axios modules into our react js app:
npm install axios --save npm start
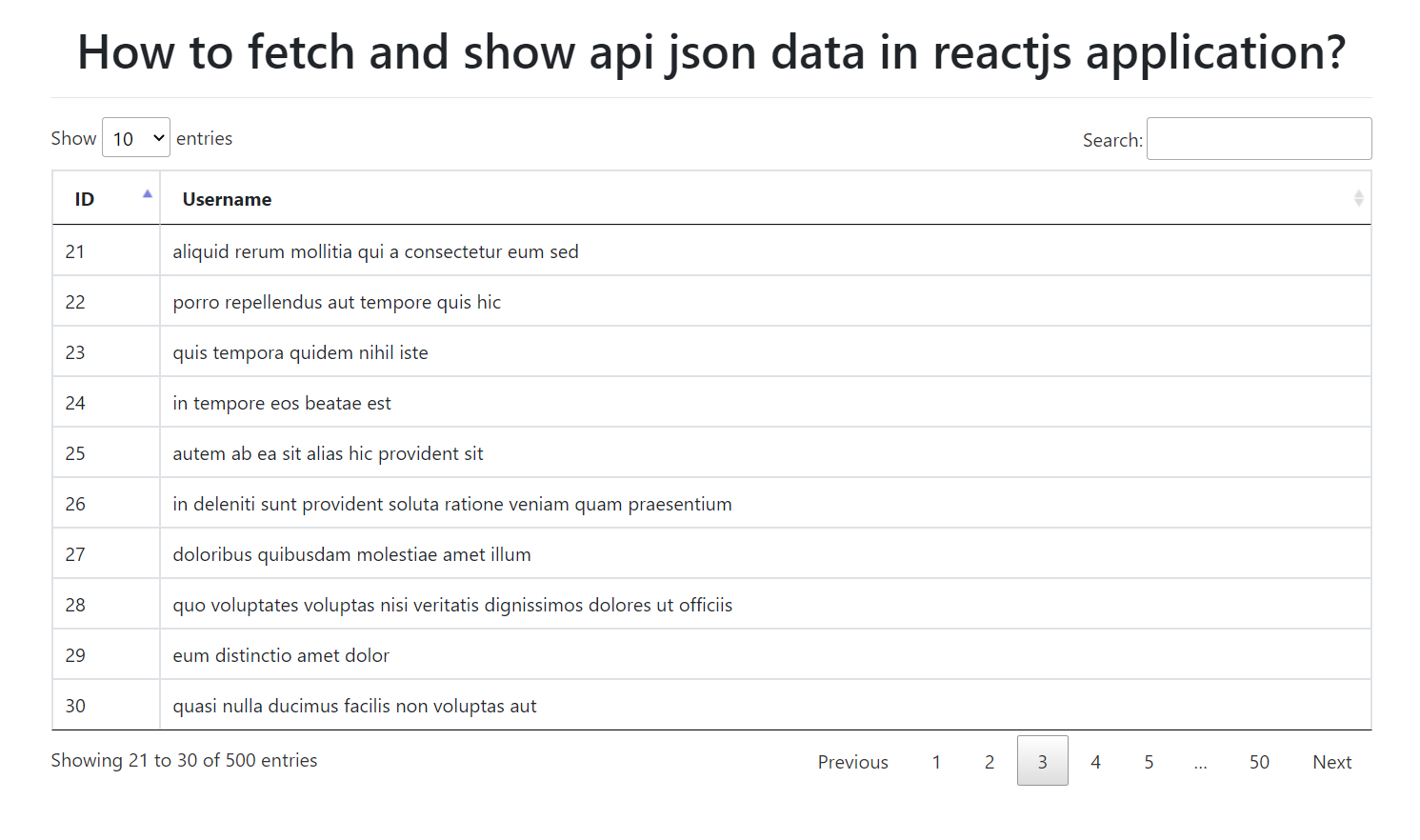
3. Finally friends we need to add below code into our src/App.js file to get final output on web browser:
import React from 'react';
import axios from 'axios';
class App extends React.Component {
constructor(props) {
super(props)
this.state = {
data: []
}
}
componentDidMount(){
//Get all users details in bootstrap table
axios.get('APIURL').then(res =>
{
//Storing users detail in state array object
this.setState({data: res.data});
});
}
render() {
return (
<div className="maincontainer">
<table>
<thead>
<tr>
<th>ID</th>
<th>Username</th>
</tr>
</thead>
<tbody>
{this.state.data.map((result) => {
return (
<tr>
<td>{result.id}</td>
<td>{result.name}</td>
</tr>
)
})}
</tbody>
</table>
</div>
)
};
}
export default Home;
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post.Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.