Year: 2024
-
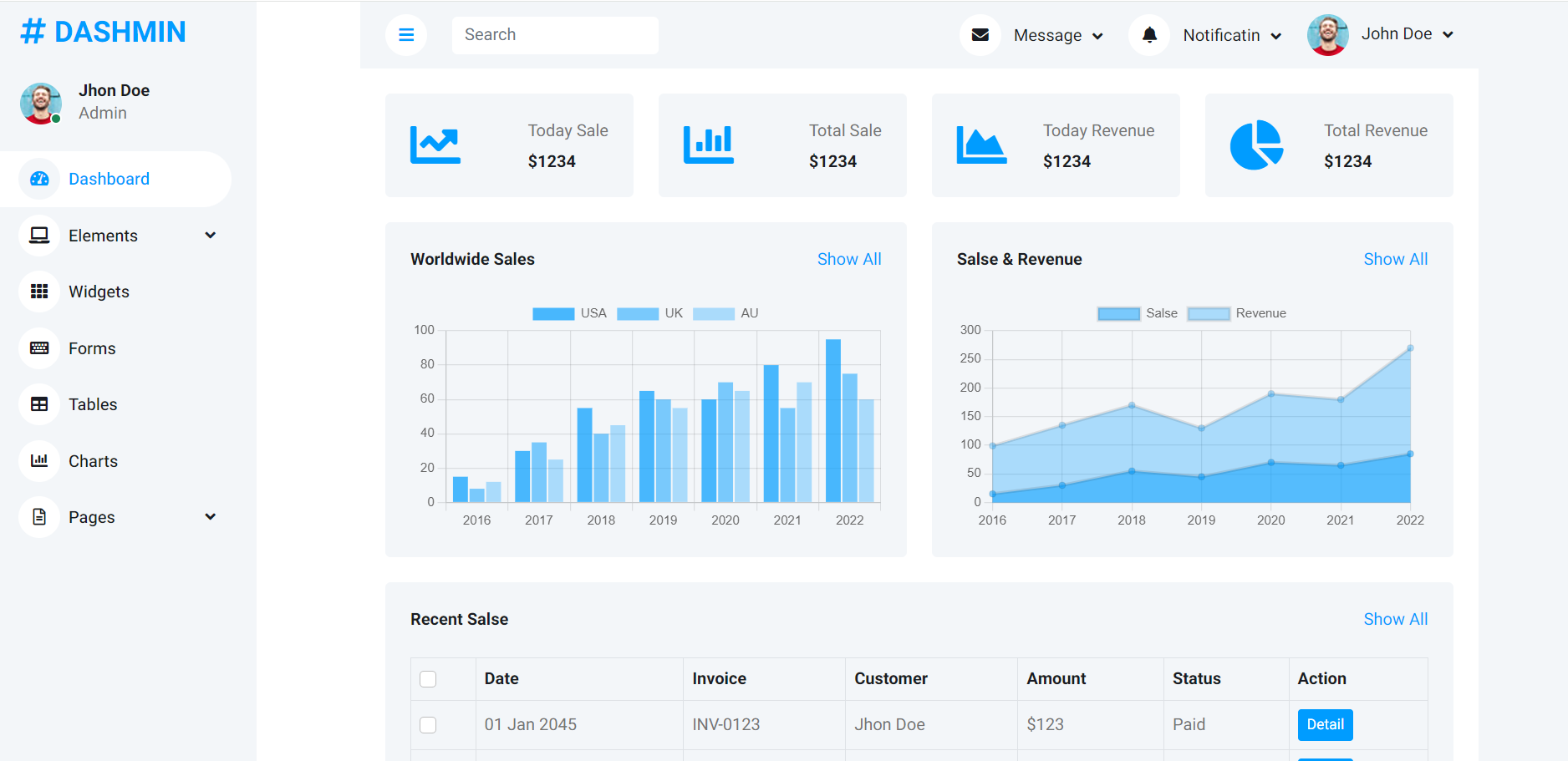
Responsive Free Saas Based Bootstrap 5 HTML5 Admin Dashboard Template
Bootstrap, Bootstrap 5, Bootstrap 5 Templates, Chartjs, css3, Free Admin Dashboard Templates, Html, HTML5, JavascriptHello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Responsive Free Saas Based Bootstrap 5 HTML5 Admin Dashboard Template. Guys here are more admin dashboard template links: 1. Guys here the git repo link for Inventory Management Admin Dashboard: Github Repo Link Guys for…
Written by

-
Angular 17 child routes route params
In Angular 17, child routes allow you to organize your applications into a hierarchical navigation structure. They are defined in the routing configuration of a parent route and help in managing complex routing structures with ease. Route parameters are parts of the URL that you can capture and use to display dynamic content based on…
Written by

-
How to insert the ng-template into dynamically added external element in Angular?
To insert an ng-template into a dynamically added external element in Angular, you would typically use Angular directives to control where and how the template is rendered. However, for dynamically added external elements (elements that are added to the DOM outside of Angular’s normal rendering process), you will need to interact with Angular’s rendering engine…
Written by

-
How to get current logged in user using WordPress Rest Api?
Woocommerce, Woocommerce Hooks, Wordpress, Wordpress Cheat Codes, Wordpress Hooks, wordpress rest api, Wordpress TricksHello guys, how are you? Welcome back on blog therichpost.com. To obtain information about the current logged-in user through the WordPress REST API, please follow the below logic guys. $user_id = “”; //<- add this add_action( ‘rest_api_init’, ‘add_custom_users_api’); function add_custom_users_api(){ $GLOBALS[‘user_id’] = get_current_user_id(); //<- add this // route url: domain.com/wp-json/mmw/v1/testing register_rest_route( ‘mmw/v1’, ‘testing’, array( ‘methods’…
Written by

-
Full-Stack Development Project with Angular for the frontend and Node.js for the backend
Embarking on a full-stack development project with Angular for the frontend and Node.js for the backend can be an exciting venture, offering a blend of performance, scalability, and a rich ecosystem. Here’s a high-level overview of how to start such a project, including considerations for planning, development, and deployment. Project Planning Development Environment Setup Backend…
Written by

-
Implementing a Signals Store in an Angular application
Implementing a Signals Store in an Angular application involves creating a centralized place to manage state and events, enhancing the predictability and maintainability of your app. Angular, by design, does not include a built-in solution for state management akin to Redux in React. However, Angular developers often rely on libraries like NgRx, Akita, or NgXS…
Written by

-
Creating a user registration form in Angular and saving the data to a backend
Creating a user registration form in Angular and saving the data to a backend involves several steps, including setting up the Angular environment, creating the form using Angular Forms, and setting up the backend to receive and store the data. Below is a simplified outline of the process: 1. Setting up Angular First, ensure you…
Written by

-
How to protect Angular routes with a guard?
In Angular, protecting routes with a guard involves creating a service that implements the CanActivate interface from the @angular/router package. This service will define the logic to determine if a route can be activated based on certain conditions, such as user authentication status. Here’s a step-by-step guide on how to protect routes using a guard:…
Written by

-
Fetching data in an Angular application using RxJS
Fetching data in an Angular application using RxJS (Reactive Extensions for JavaScript) is a common practice to handle asynchronous data streams like HTTP requests. Angular comes with its own HttpClient module that returns observables from RxJS, making it easy to integrate with the RxJS library for reactive programming. Here’s a step-by-step guide on how to…
Written by

-
Working demo for a project that integrates Angular 17 with .NET Core
Finding a working demo for a project that integrates Angular 17 with .NET Core involves looking for sample projects or tutorials that demonstrate how to use these technologies together. Angular is a popular framework for building client-side applications, while .NET Core is a cross-platform framework for server-side development. Integrating them allows for the creation of…
Written by