Year: 2024
-
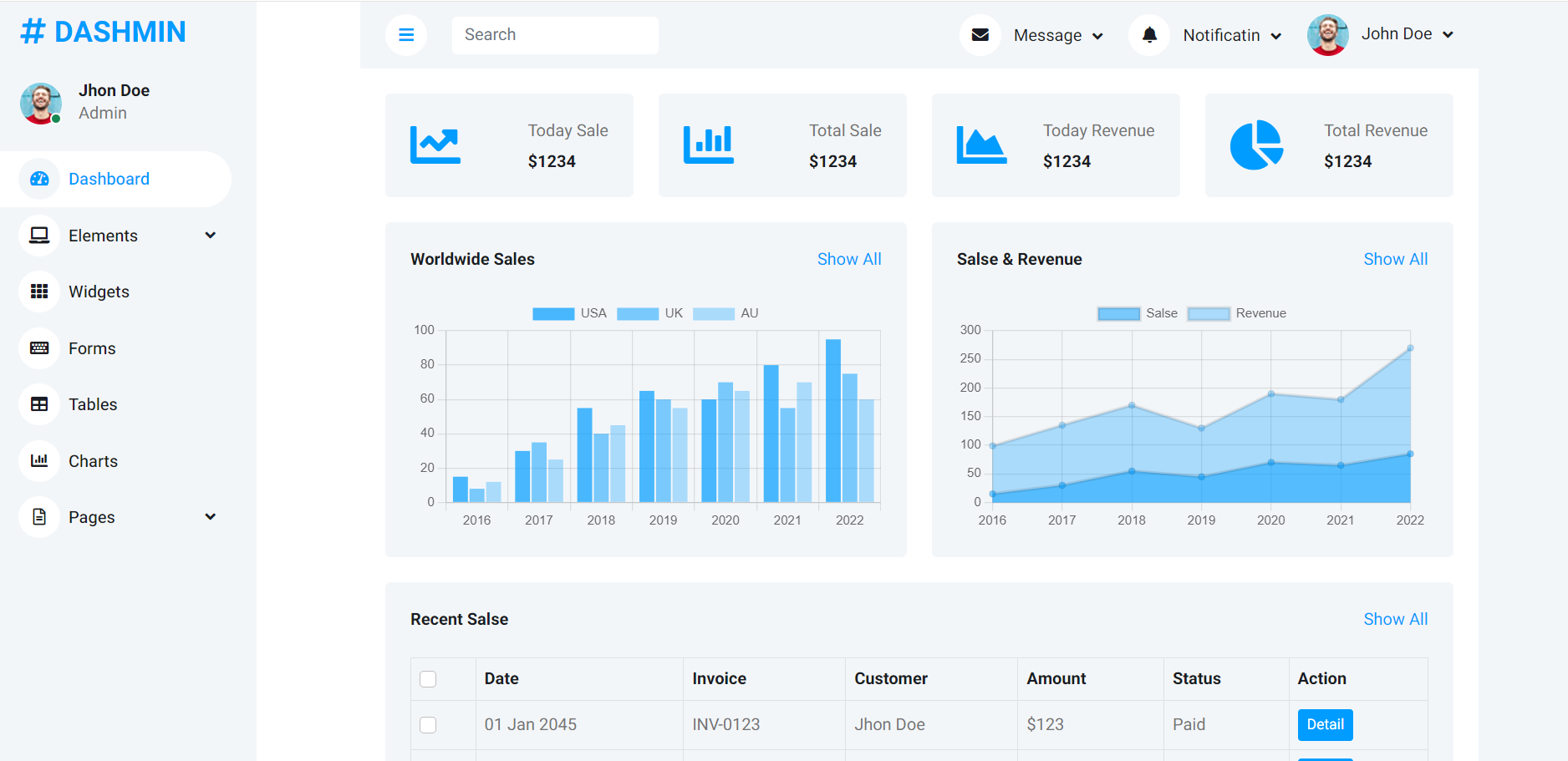
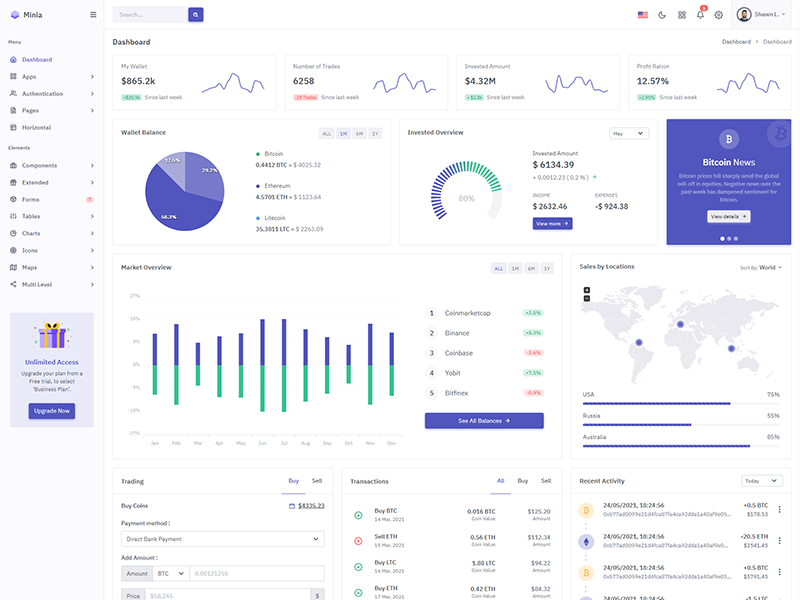
Bootstrap 5 Most Downloaded Free Admin Template
Hello guys how are you? Welcome back on my blog. Today in this blog post, I am going to share Bootstrap 5 Most Downloaded Free Admin Template. Guys here is the project folder structure: 1. Guys very first here is the git repo link from where we will download the assets and place inside our…
Written by

-
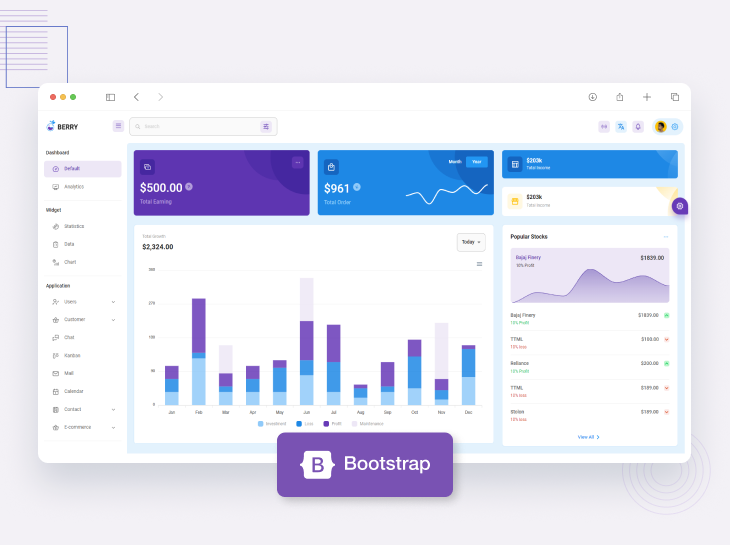
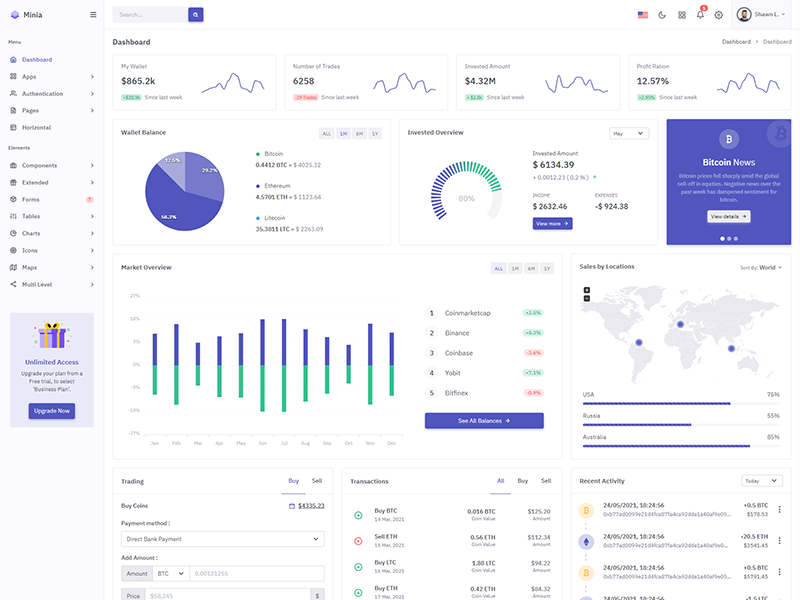
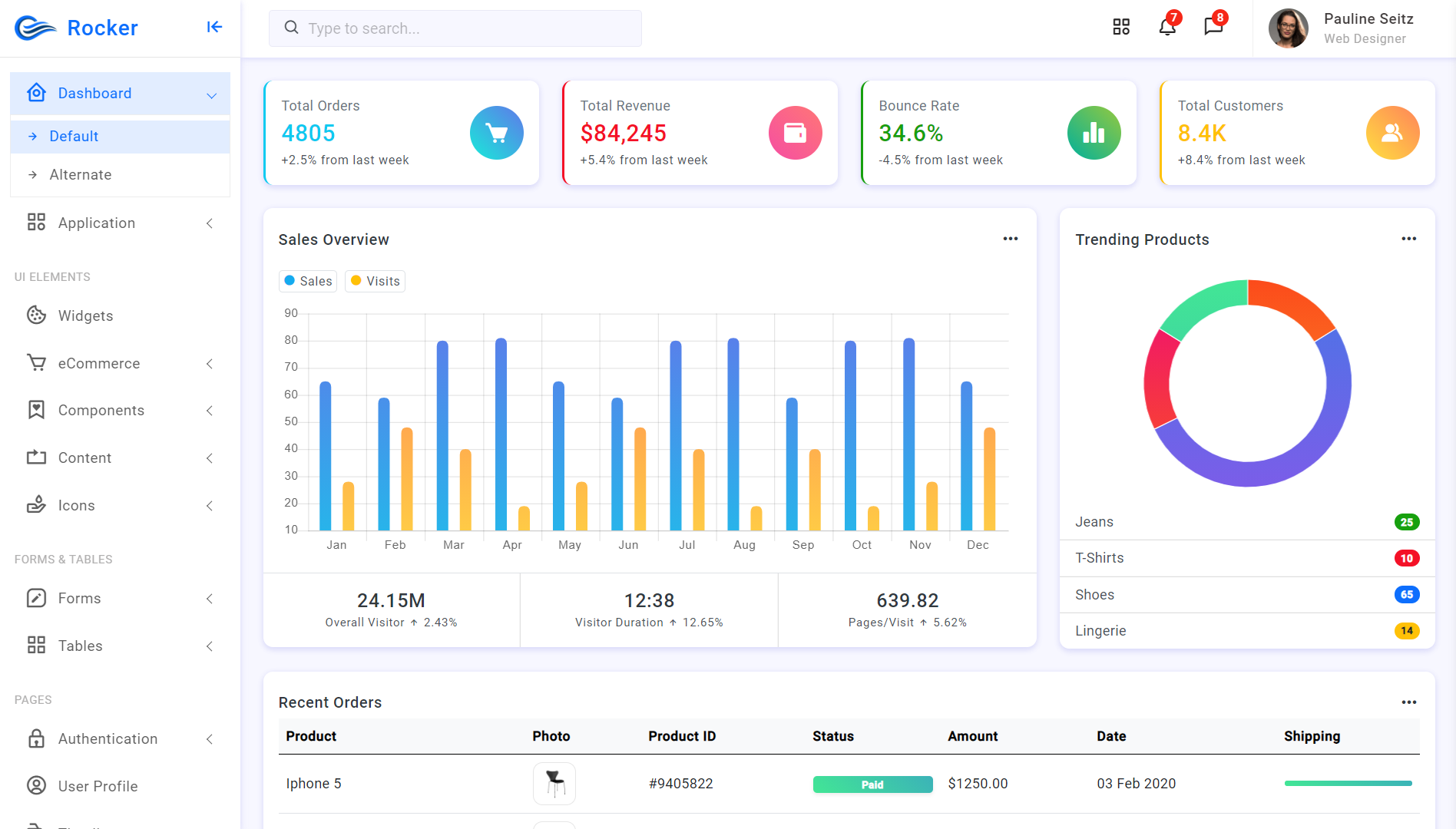
Reactjs Bootstrap 5 Free ERP Admin & Dashboard Template
Bootstrap 5, Free Admin Dashboard Templates, React Admin Dashboards, Reactjs, Reactjs Templates, Reactjs TutorialHello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Bootstrap 5 Free ERP Admin & Dashboard Template. For react js new comers, please check the below links: Friends now I proceed onwards and here is the working code snippet and please use this carefully…
Written by

-
How to translate dynamic data coming from api in Angular?
In Angular, to translate dynamic data—that is, data that might change during the runtime of your application—you often use a library designed for internationalization (i18n) and localization. One of the most popular libraries for this purpose in Angular applications is ngx-translate. ngx-translate provides a straightforward way to translate your app, including dynamic data. Here’s a…
Written by

-
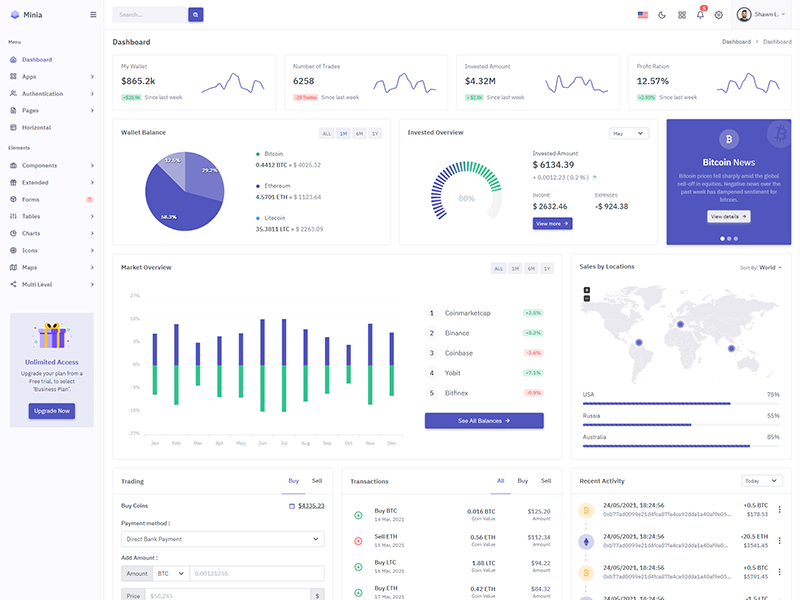
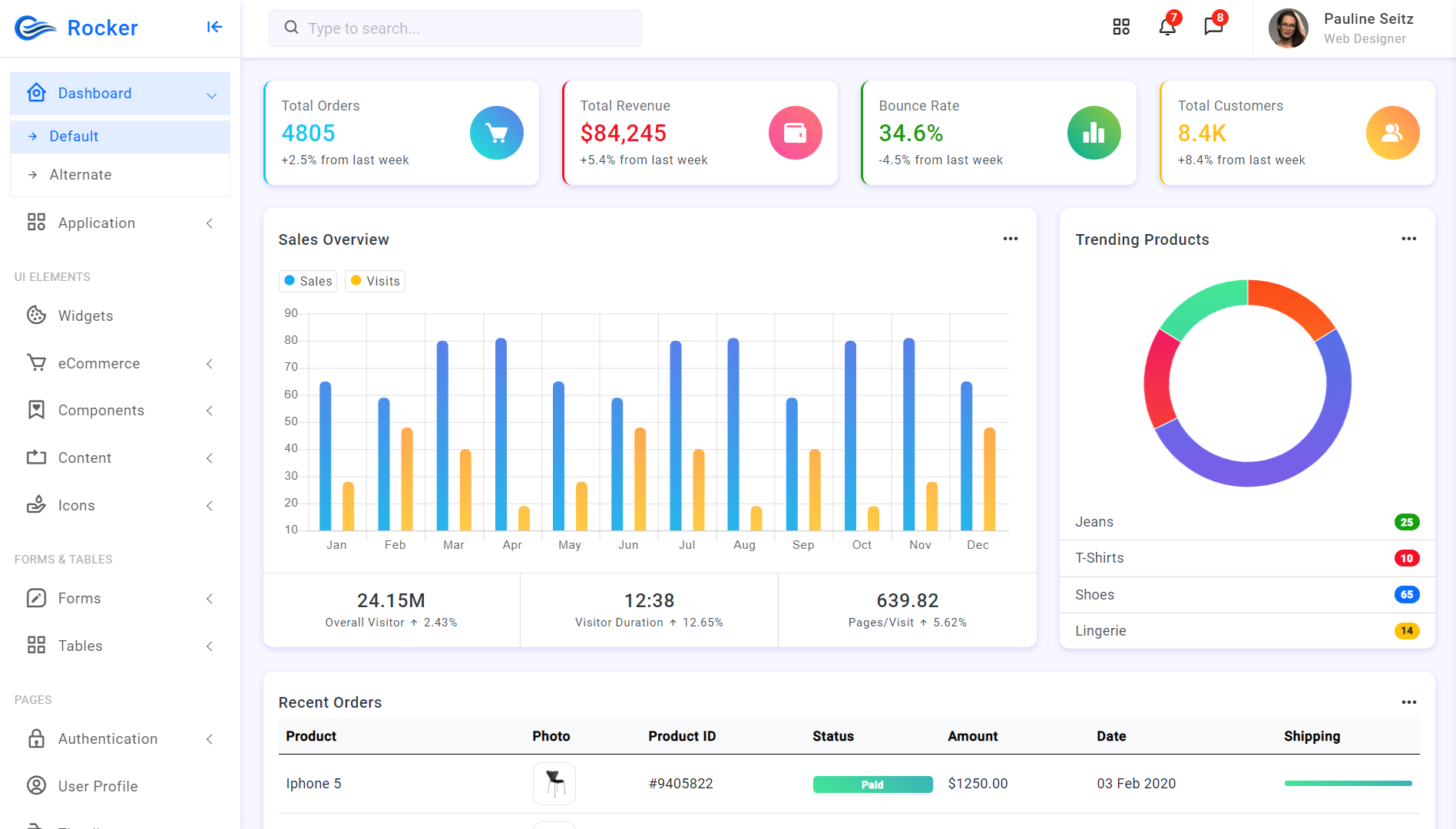
Angular 17 Bootstrap 5 Free ERP Admin & Dashboard Template
Hello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 17+, then you’ve come to the right place! Today this blog post I will show you Angular 17 Bootstrap 5 Free ERP Admin & Dashboard Template. Key Features: Angular 17 came and Bootstrap 5 also. If you are new…
Written by

-
Bootstrap 5 Free ERP Admin & Dashboard Template
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Bootstrap 5 Free ERP Admin & Dashboard Template. Guys here are more admin dashboard template links: 1. Guys here the git repo link for Inventory Management Admin Dashboard: Github Repo Link Guys for more Admin…
Written by

-
Angular 17 Bootstrap 5 Ecommerce HR Free Admin Dashboard Template
Hello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 17+, then you’ve come to the right place! Today this blog post I will show you Angular 17 Bootstrap 5 Ecommerce HR Free Admin Dashboard Template. Key Features: Angular 17 came and Bootstrap 5 also. If you are new…
Written by

-
Creating a form in Angular using Angular Material
Creating a form in Angular using Angular Material involves several steps, including setting up your Angular project, installing Angular Material, and then building your form with various form controls. Angular Material provides a wide range of UI components that follow Material Design principles, making it easy to create beautiful, responsive, and functional forms. Below is…
Written by

-
Bootstrap 5 Ecommerce HR Free Admin Dashboard Template
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Bootstrap 5 Ecommerce HR Free Admin Dashboard Template. Guys here are more admin dashboard template links: 1. Guys here the git repo link for Inventory Management Admin Dashboard: Github Repo Link Guys for more Admin…
Written by

-
Implementing GeoJSON on Google Maps within an Angular application
Implementing GeoJSON on Google Maps within an Angular application involves a few steps. Firstly, you need to have Google Maps integrated into your Angular application. You can do this by using the @angular/google-maps module which provides a set of Angular components for Google Maps. After setting up Google Maps, you can then add GeoJSON data…
Written by

-
Responsive Free Saas Based Bootstrap 5 HTML5 Angular 17 Admin Dashboard Template
Hello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 17+, then you’ve come to the right place! Today this blog post I will show you Responsive Free Saas Based Bootstrap 5 HTML5 Angular 17 Admin Dashboard Template. Key Features: Angular 17 came and Bootstrap 5 also. If you…
Written by