Month: March 2024
-
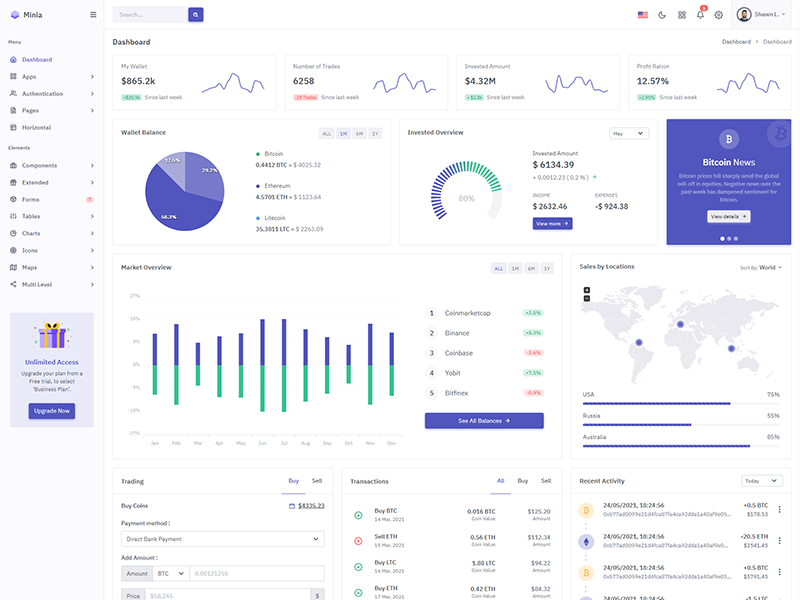
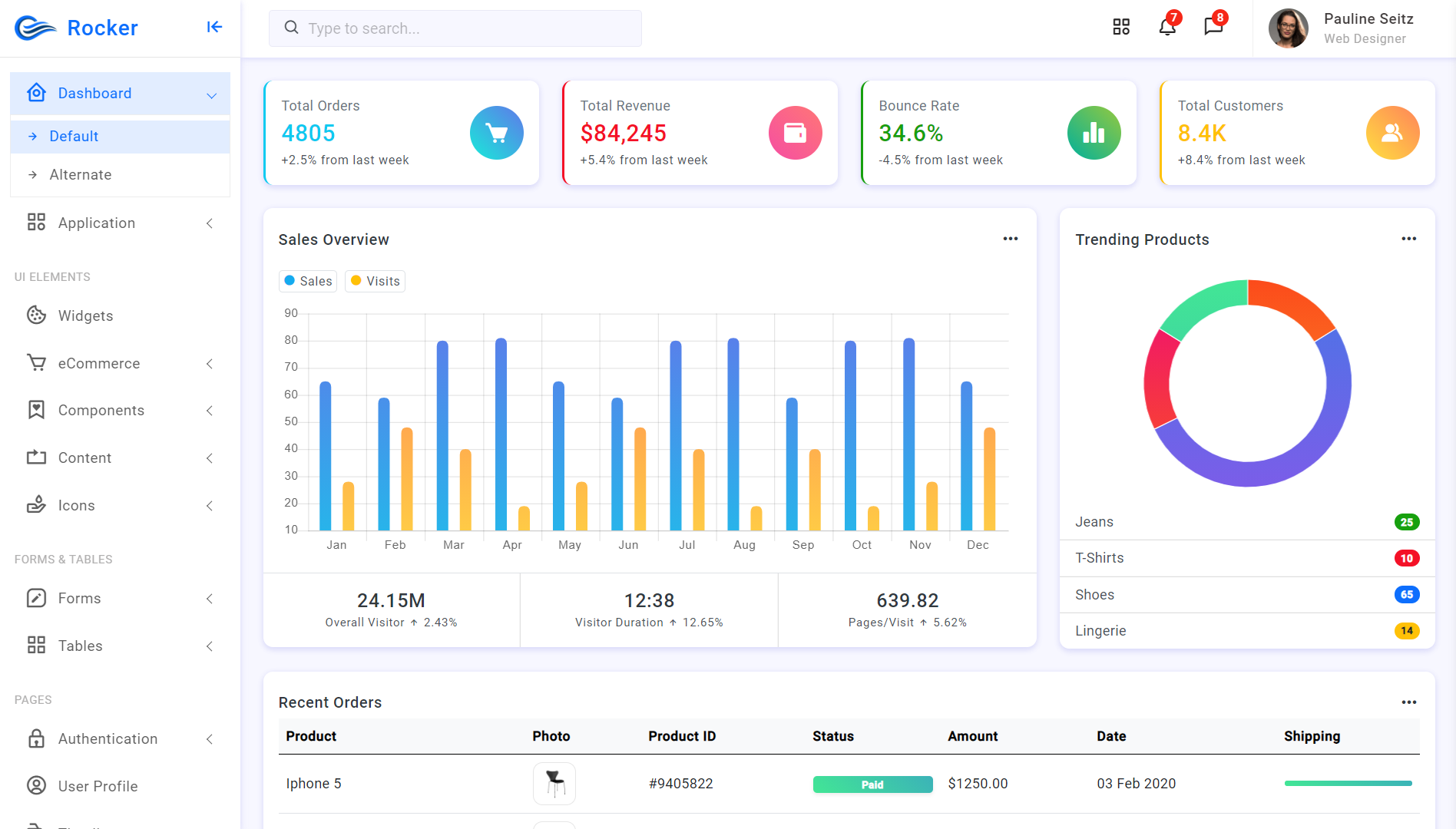
Angular 17 Bootstrap 5 Free ERP Admin & Dashboard Template
Hello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 17+, then you’ve come to the right place! Today this blog post I will show you Angular 17 Bootstrap 5 Free ERP Admin & Dashboard Template. Key Features: Angular 17 came and Bootstrap 5 also. If you are new…
Written by

-
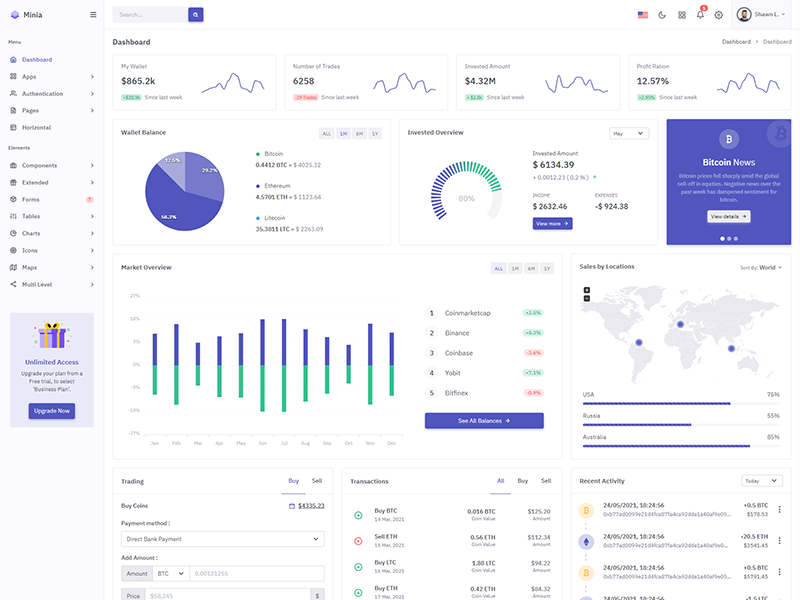
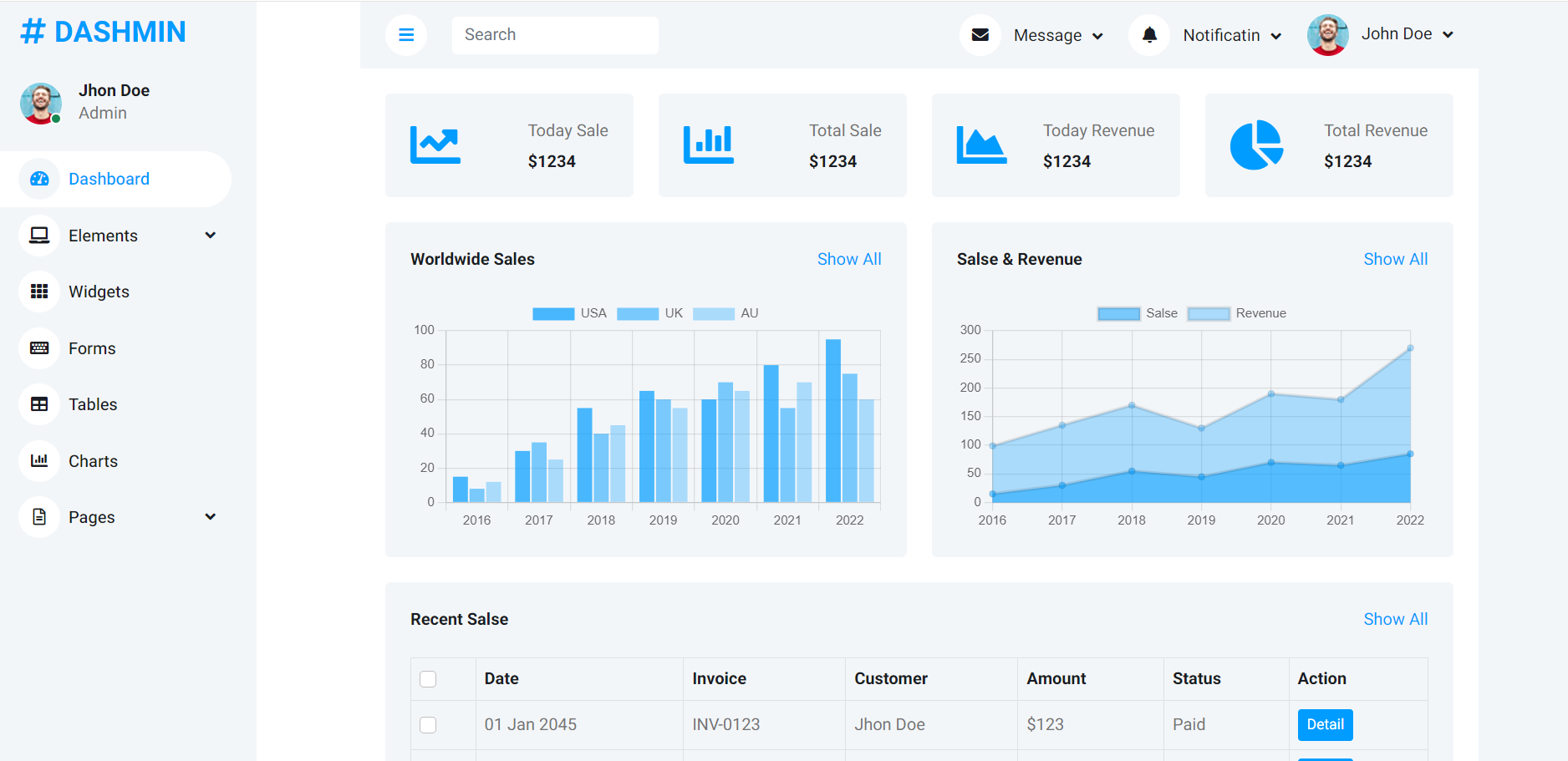
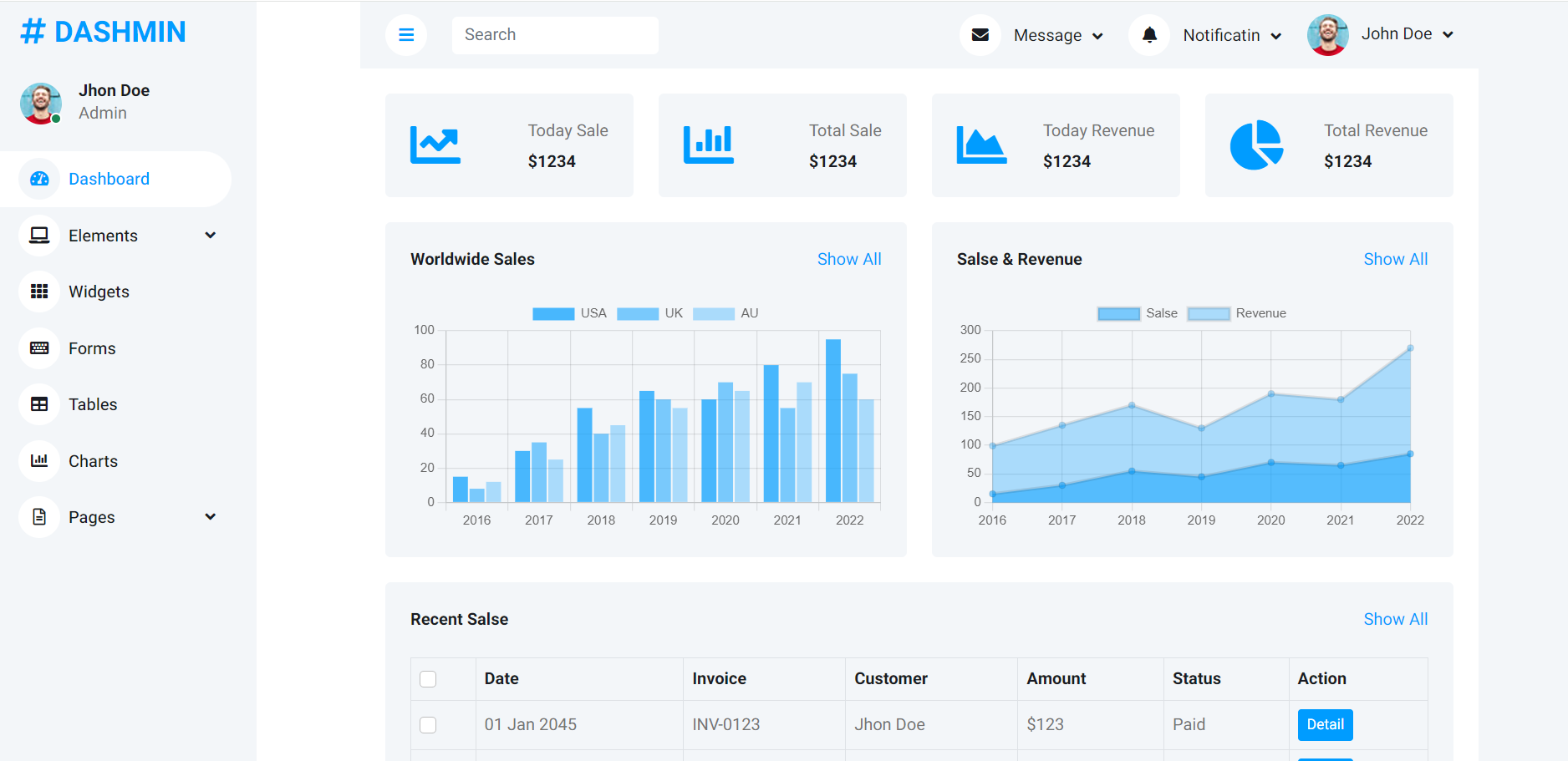
Bootstrap 5 Free ERP Admin & Dashboard Template
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Bootstrap 5 Free ERP Admin & Dashboard Template. Guys here are more admin dashboard template links: 1. Guys here the git repo link for Inventory Management Admin Dashboard: Github Repo Link Guys for more Admin…
Written by

-
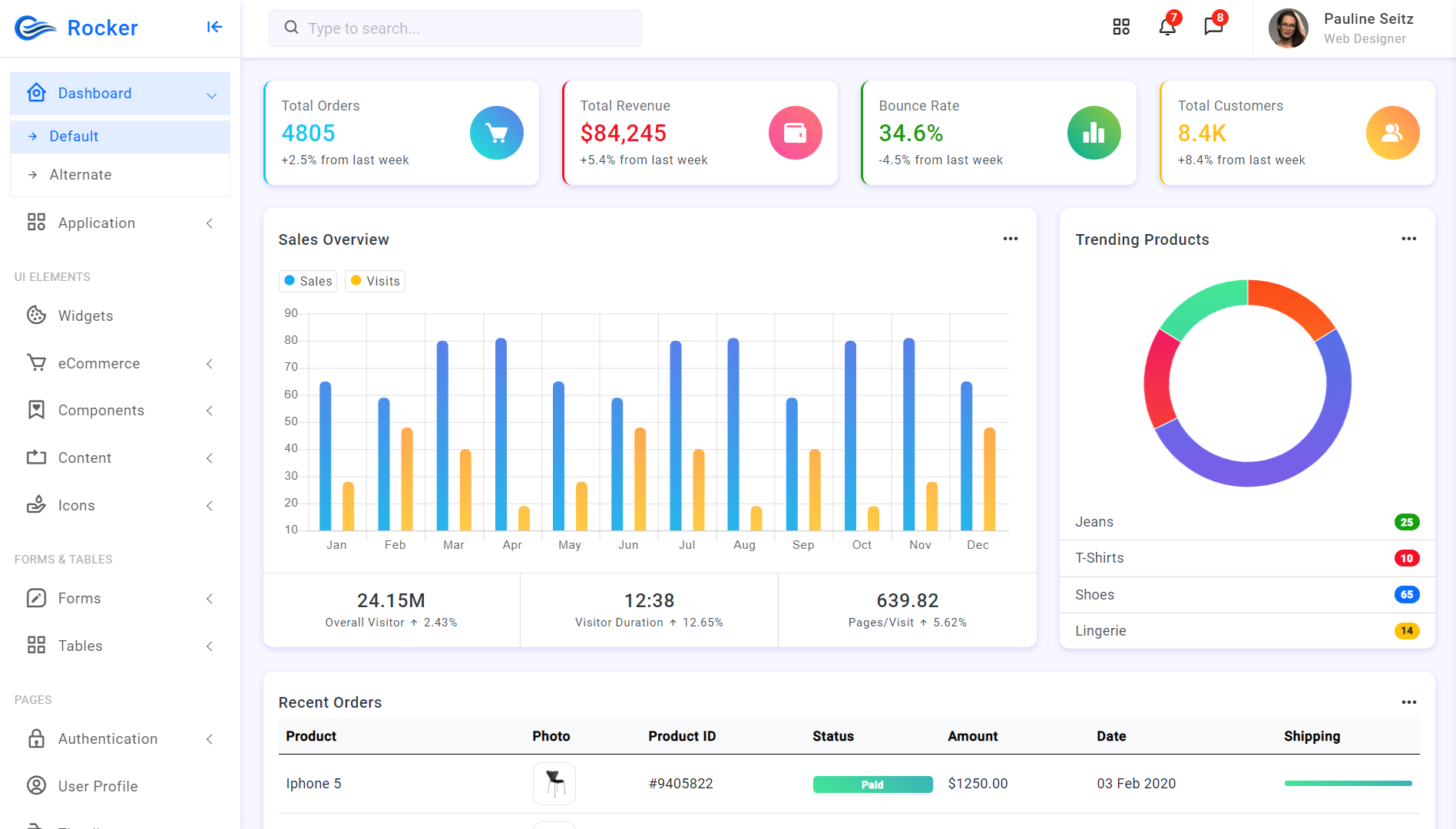
Angular 17 Bootstrap 5 Ecommerce HR Free Admin Dashboard Template
Hello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 17+, then you’ve come to the right place! Today this blog post I will show you Angular 17 Bootstrap 5 Ecommerce HR Free Admin Dashboard Template. Key Features: Angular 17 came and Bootstrap 5 also. If you are new…
Written by

-
Creating a form in Angular using Angular Material
Creating a form in Angular using Angular Material involves several steps, including setting up your Angular project, installing Angular Material, and then building your form with various form controls. Angular Material provides a wide range of UI components that follow Material Design principles, making it easy to create beautiful, responsive, and functional forms. Below is…
Written by

-
Bootstrap 5 Ecommerce HR Free Admin Dashboard Template
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Bootstrap 5 Ecommerce HR Free Admin Dashboard Template. Guys here are more admin dashboard template links: 1. Guys here the git repo link for Inventory Management Admin Dashboard: Github Repo Link Guys for more Admin…
Written by

-
Implementing GeoJSON on Google Maps within an Angular application
Implementing GeoJSON on Google Maps within an Angular application involves a few steps. Firstly, you need to have Google Maps integrated into your Angular application. You can do this by using the @angular/google-maps module which provides a set of Angular components for Google Maps. After setting up Google Maps, you can then add GeoJSON data…
Written by

-
Responsive Free Saas Based Bootstrap 5 HTML5 Angular 17 Admin Dashboard Template
Hello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 17+, then you’ve come to the right place! Today this blog post I will show you Responsive Free Saas Based Bootstrap 5 HTML5 Angular 17 Admin Dashboard Template. Key Features: Angular 17 came and Bootstrap 5 also. If you…
Written by

-
Responsive Free Saas Based Bootstrap 5 HTML5 Admin Dashboard Template
Bootstrap, Bootstrap 5, Bootstrap 5 Templates, Chartjs, css3, Free Admin Dashboard Templates, Html, HTML5, JavascriptHello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Responsive Free Saas Based Bootstrap 5 HTML5 Admin Dashboard Template. Guys here are more admin dashboard template links: 1. Guys here the git repo link for Inventory Management Admin Dashboard: Github Repo Link Guys for…
Written by

-
Angular 17 child routes route params
In Angular 17, child routes allow you to organize your applications into a hierarchical navigation structure. They are defined in the routing configuration of a parent route and help in managing complex routing structures with ease. Route parameters are parts of the URL that you can capture and use to display dynamic content based on…
Written by

-
How to insert the ng-template into dynamically added external element in Angular?
To insert an ng-template into a dynamically added external element in Angular, you would typically use Angular directives to control where and how the template is rendered. However, for dynamically added external elements (elements that are added to the DOM outside of Angular’s normal rendering process), you will need to interact with Angular’s rendering engine…
Written by
