Year: 2021
-
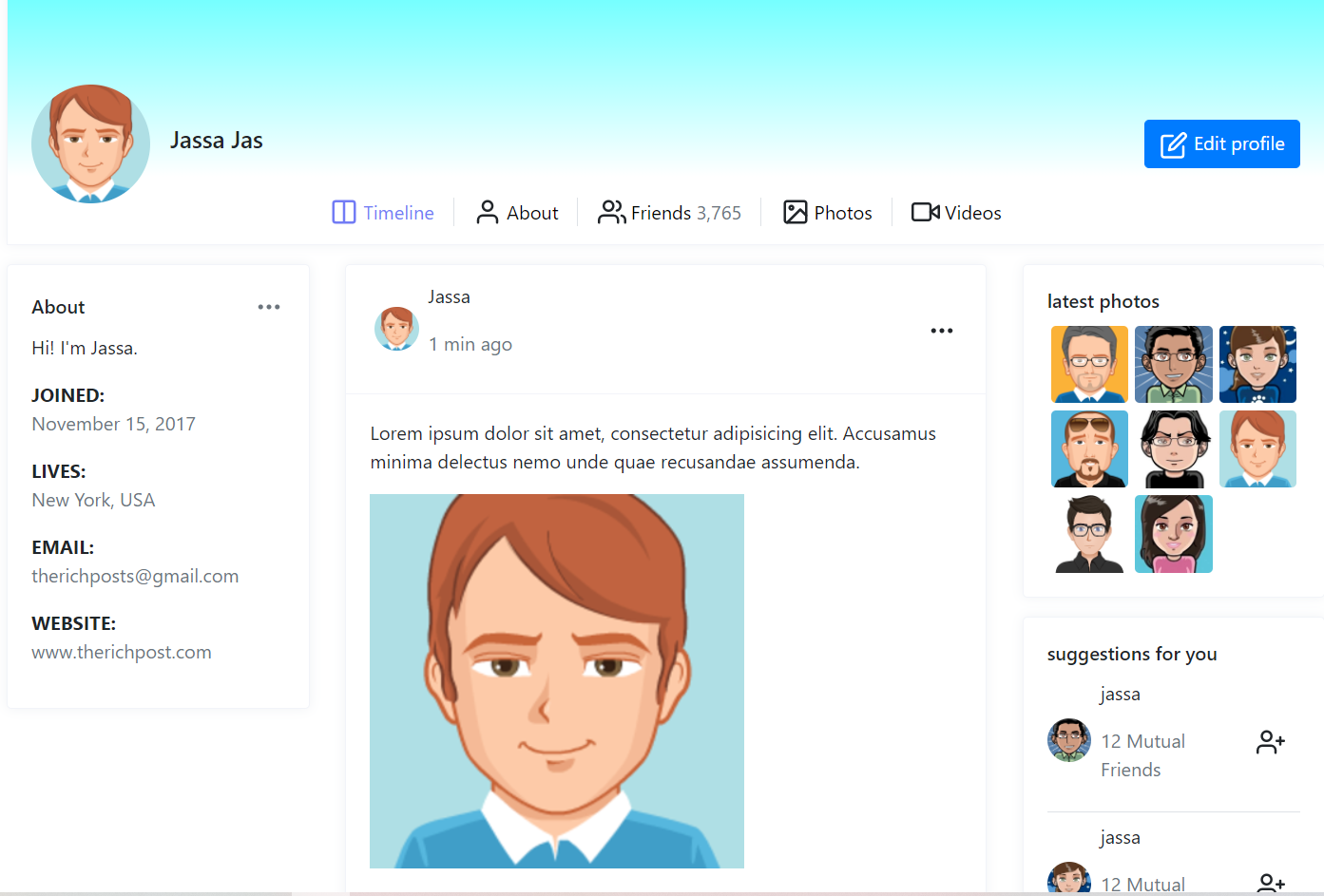
Angular 11 Bootstrap 4 Social Network User Profile
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Bootstrap 4 Social Network User Profile. Angular 11 came and if you are new then you must check below two links: Angular11 Basic Tutorials Friends now I proceed onwards and here is the working code…
Written by

-
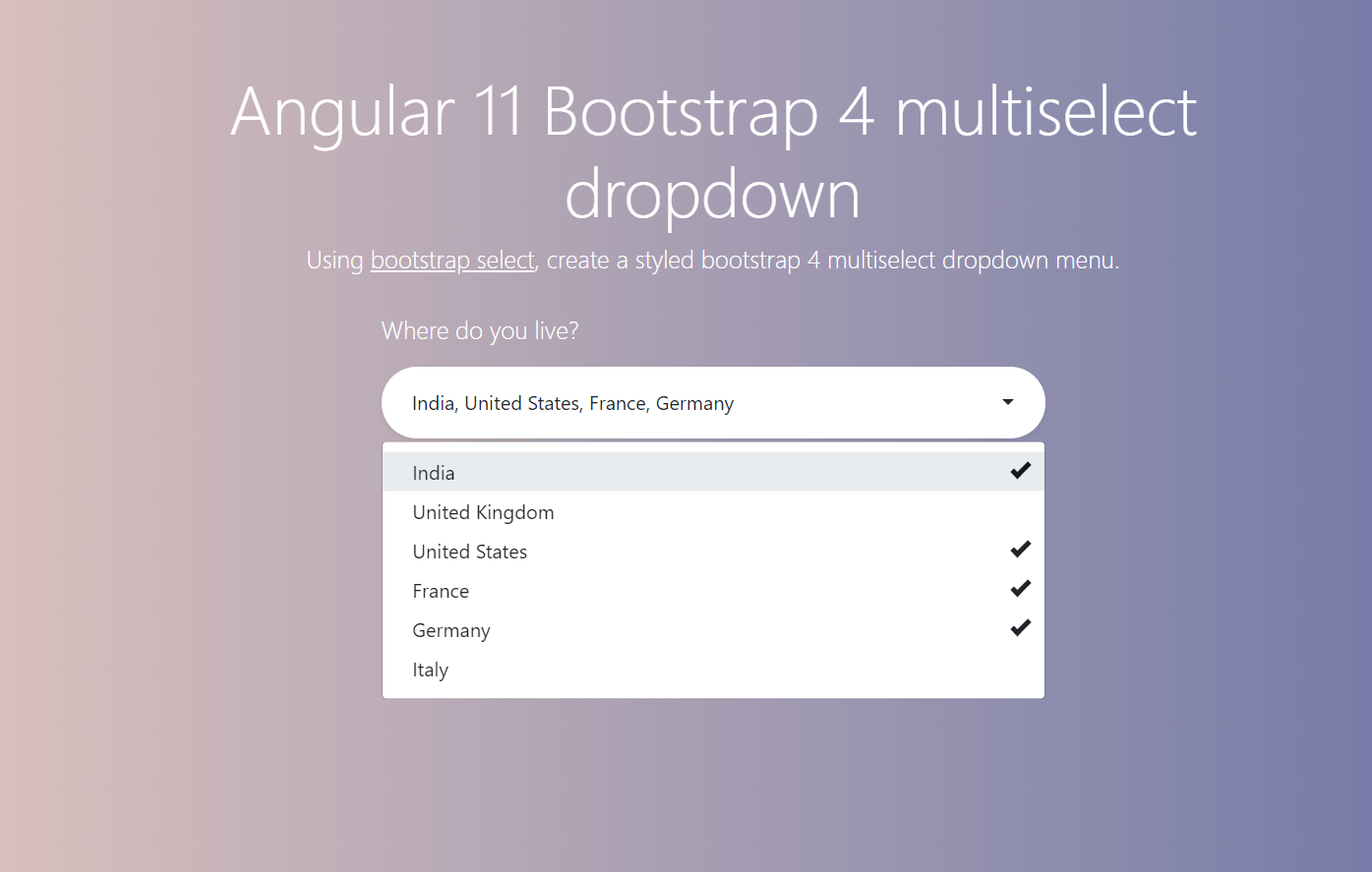
Angular 11 Multiselect Dropdown Working
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Multiselect Dropdown Working. Angular 11 came and if you are new then you must check below two links: Angular11 Basic Tutorials Friends now I proceed onwards and here is the working code snippet for Angular…
Written by

-
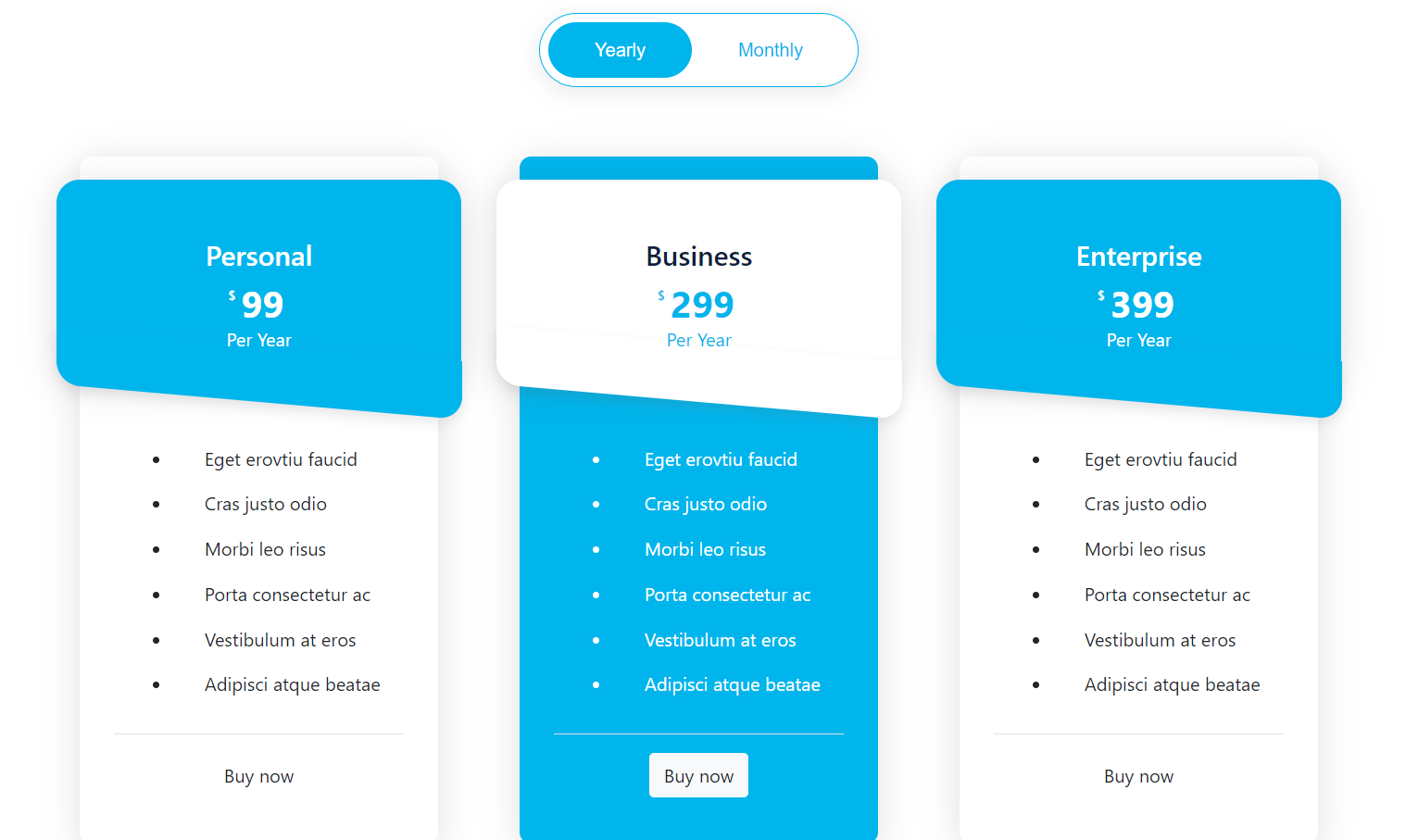
Laravel 8 Bootstrap 4 Modern Price Section
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Laravel 8 Bootstrap 4 Modern Price Section. Guys if you are new in Laravel8 the please check below link for Laravel basics information: Laravel Basics Tutorial for beginners Here you can check more Laravel 8 Working live…
Written by

-
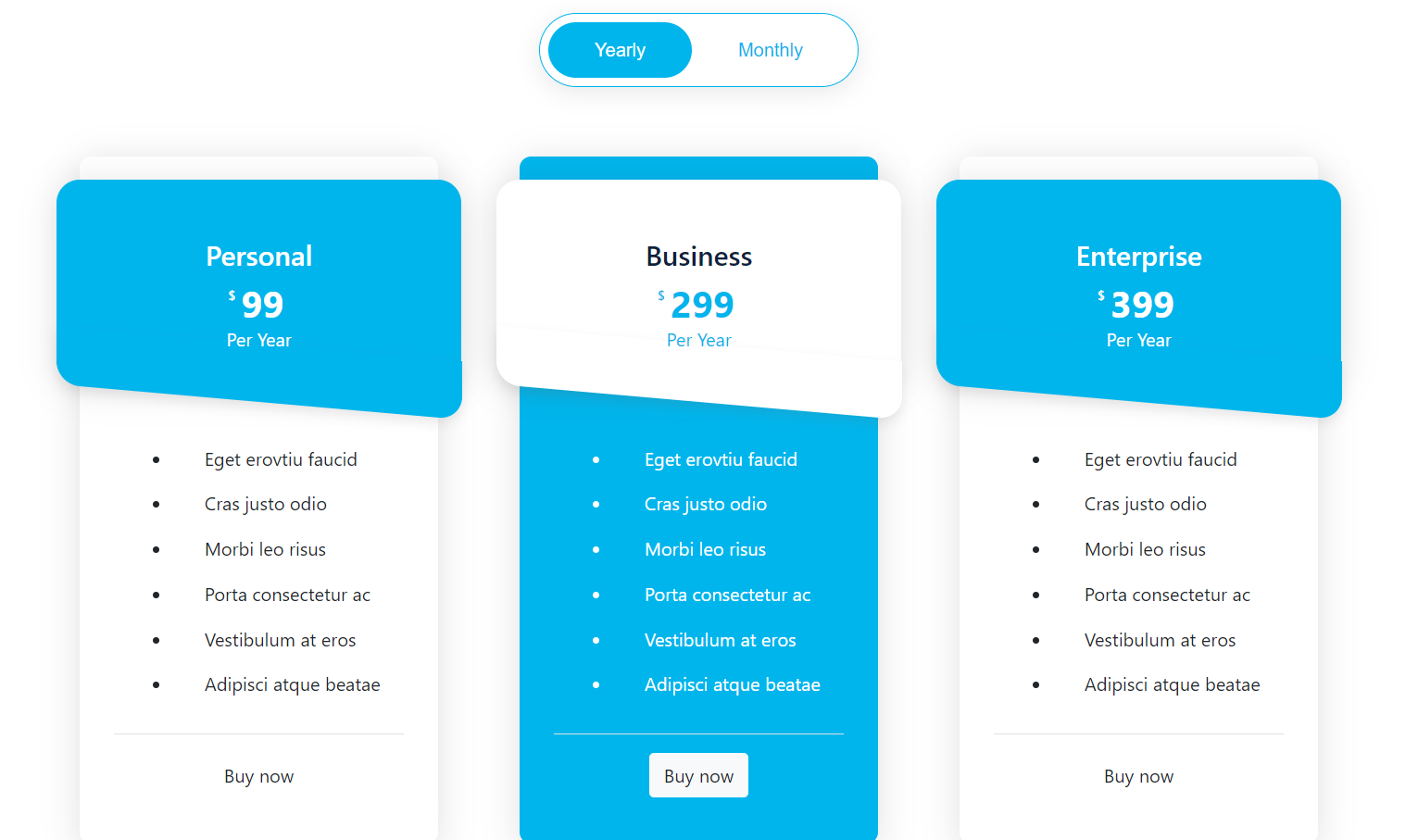
Vuejs Bootstrap 4 Modern Price Section
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Vuejs Bootstrap 4 Modern Price Section. Vue3 came and if you are new then you must check below link::Vuejs Friends now I proceed onwards and here is the code snippet for Vuejs Bootstrap 4 Modern Price Section and…
Written by

-
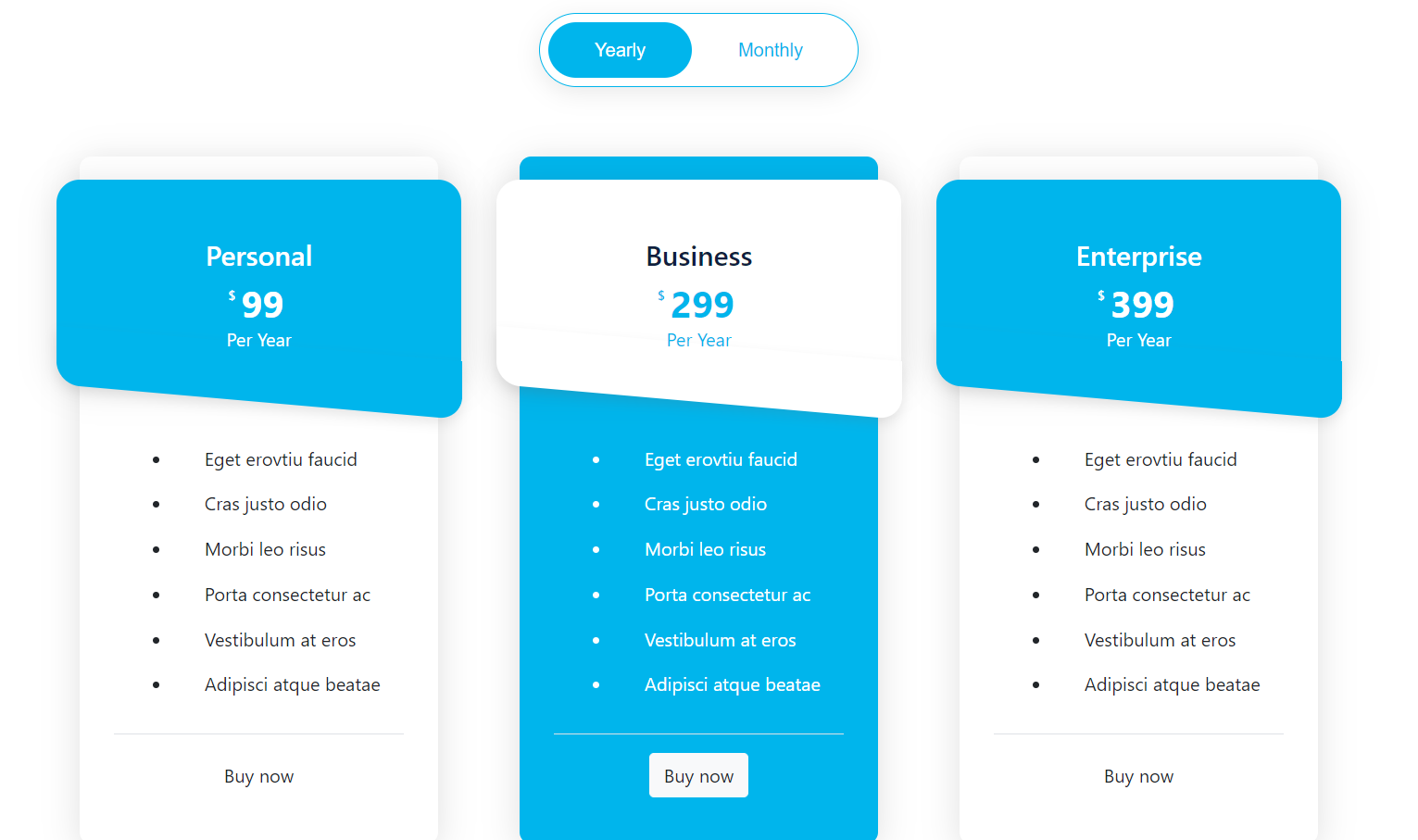
Reactjs Bootstrap 4 Modern Price Section
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Bootstrap 4 Modern Price Section. For reactjs new comers, please check the below link: Reactjs Basic Tutorials Friends now I proceed onwards and here is the working code snippet for Reactjs Bootstrap 4 Modern Price Section…
Written by

-
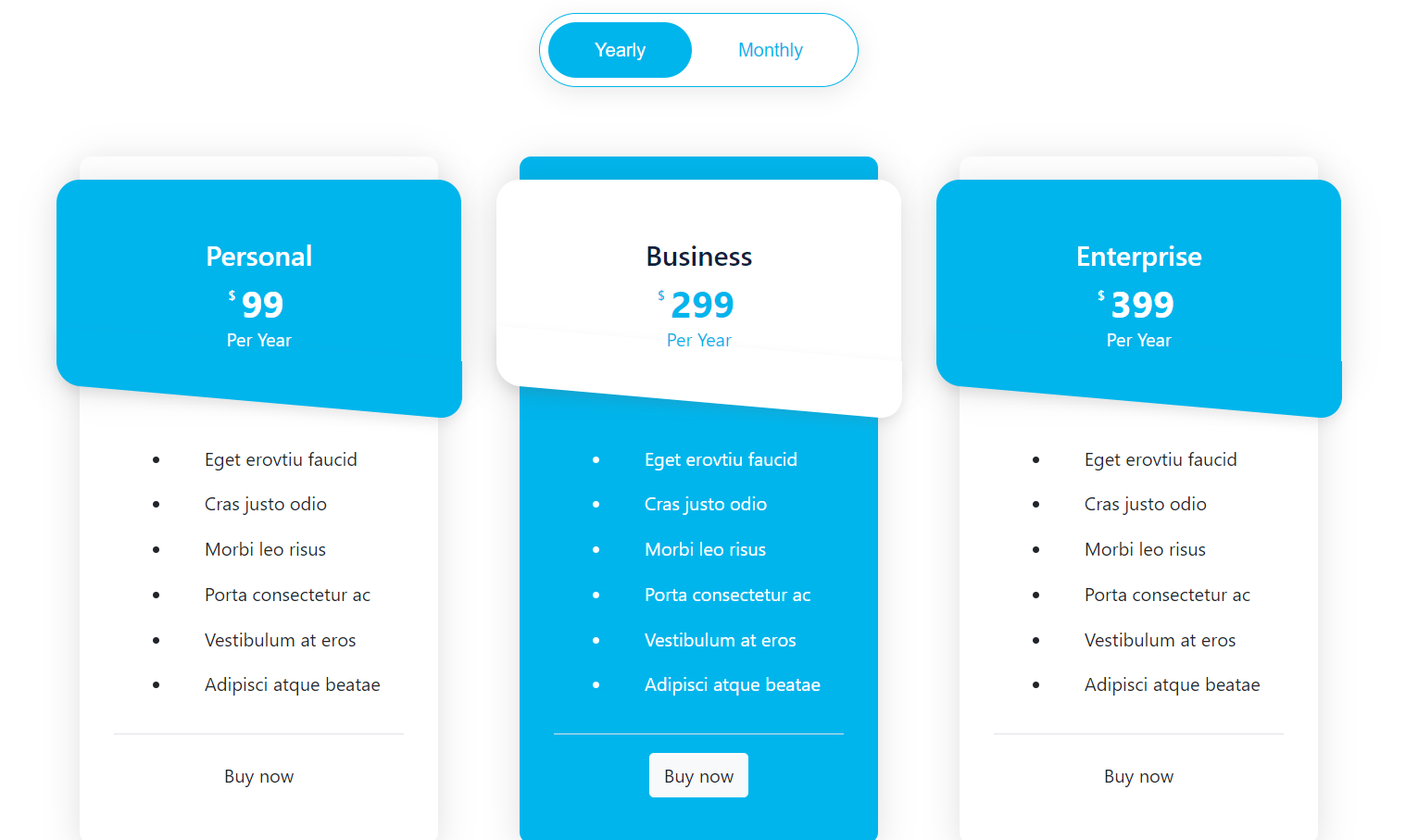
Angular 11 Bootstrap 4 Modern Price Section
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Bootstrap 4 Modern Price Section. Angular 11 came and if you are new then you must check below two links: Angular11 Basic Tutorials Friends now I proceed onwards and here is the working code snippet…
Written by

-
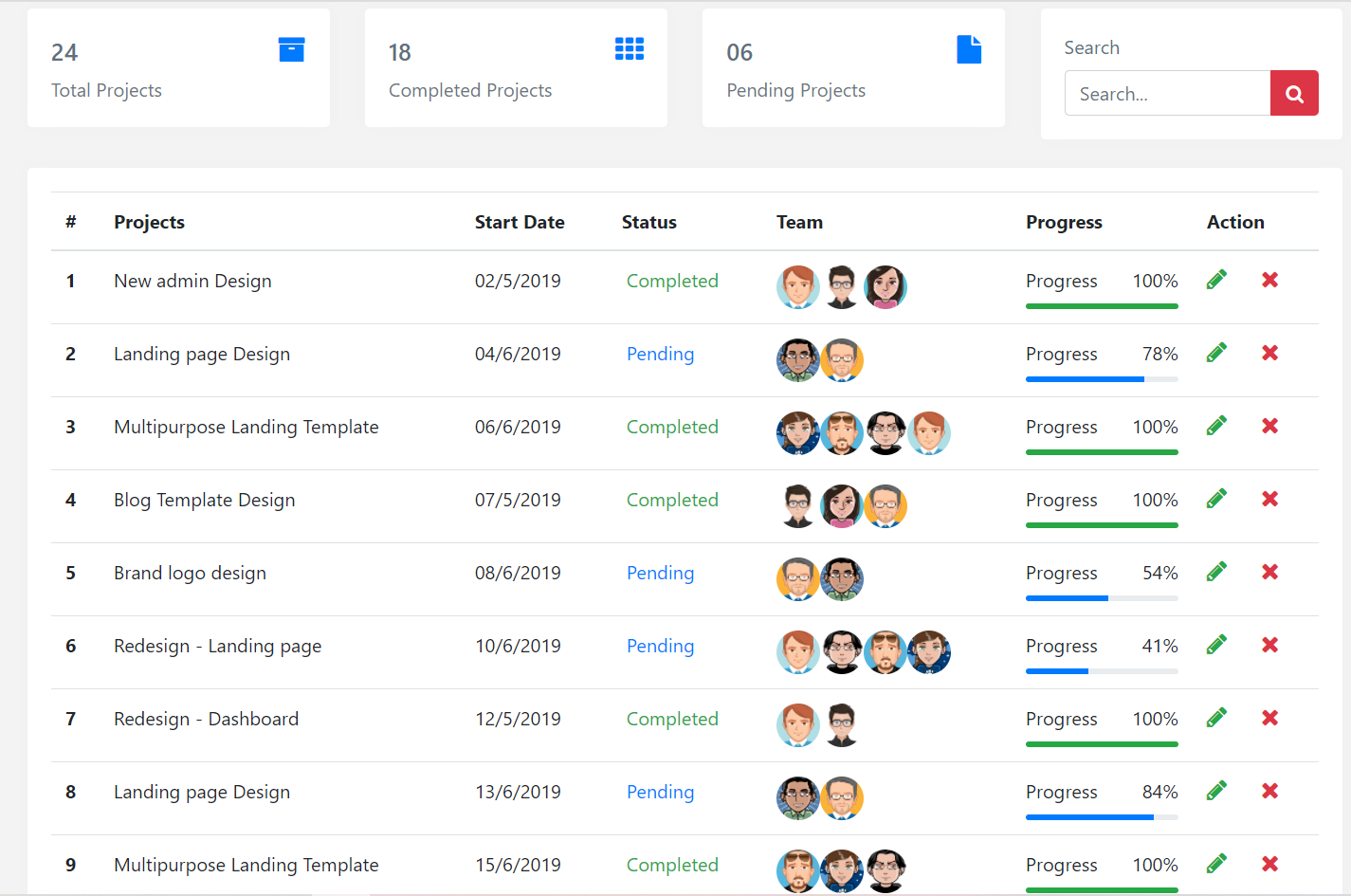
Laravel 8 Bootstrap 4 Project Dashboard
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Laravel 8 Bootstrap 4 Project Dashboard. Guys if you are new in Laravel8 the please check below link for Laravel basics information: Laravel Basics Tutorial for beginners Here you can check more Laravel 8 Working live Demos:…
Written by

-
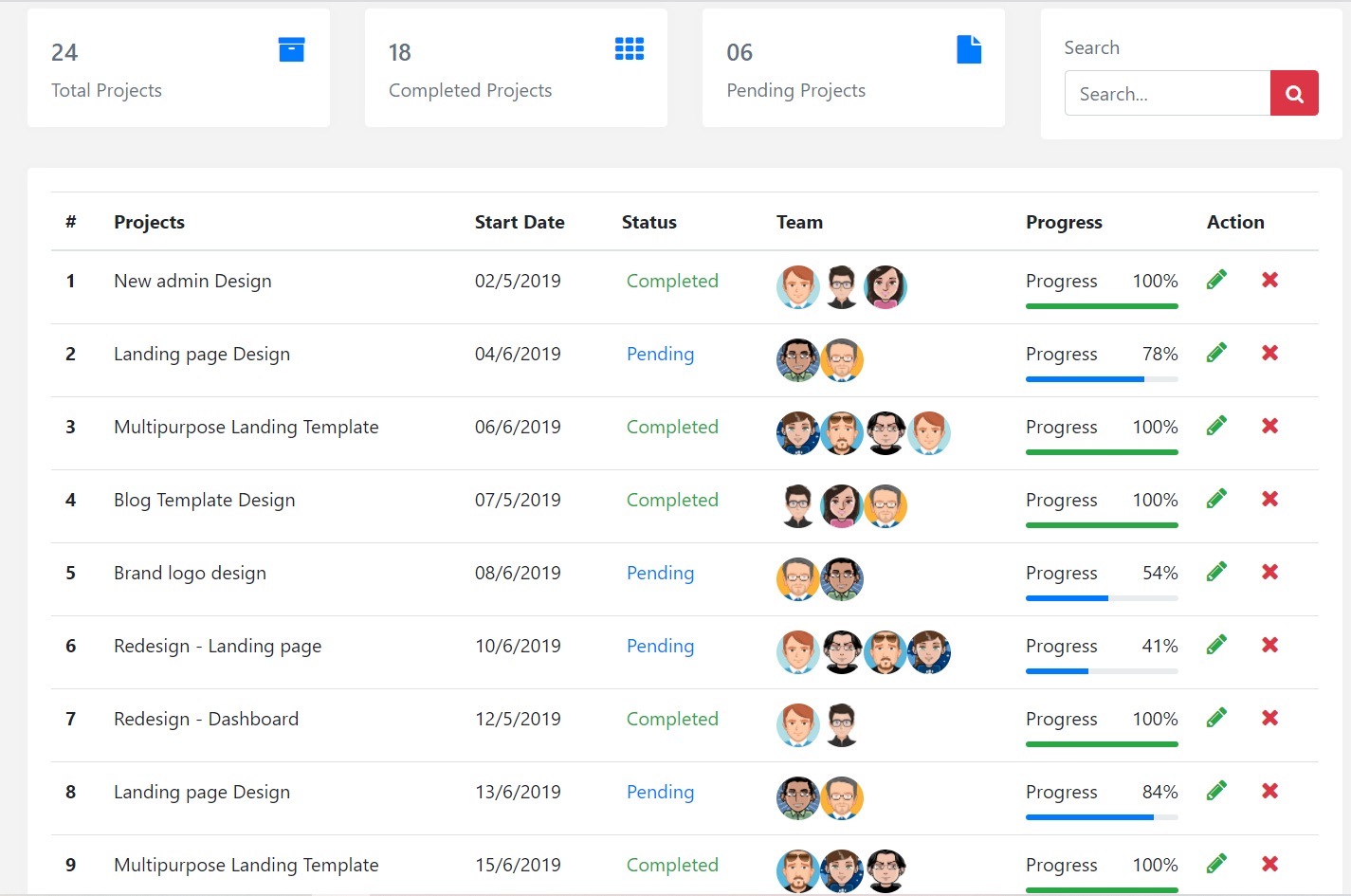
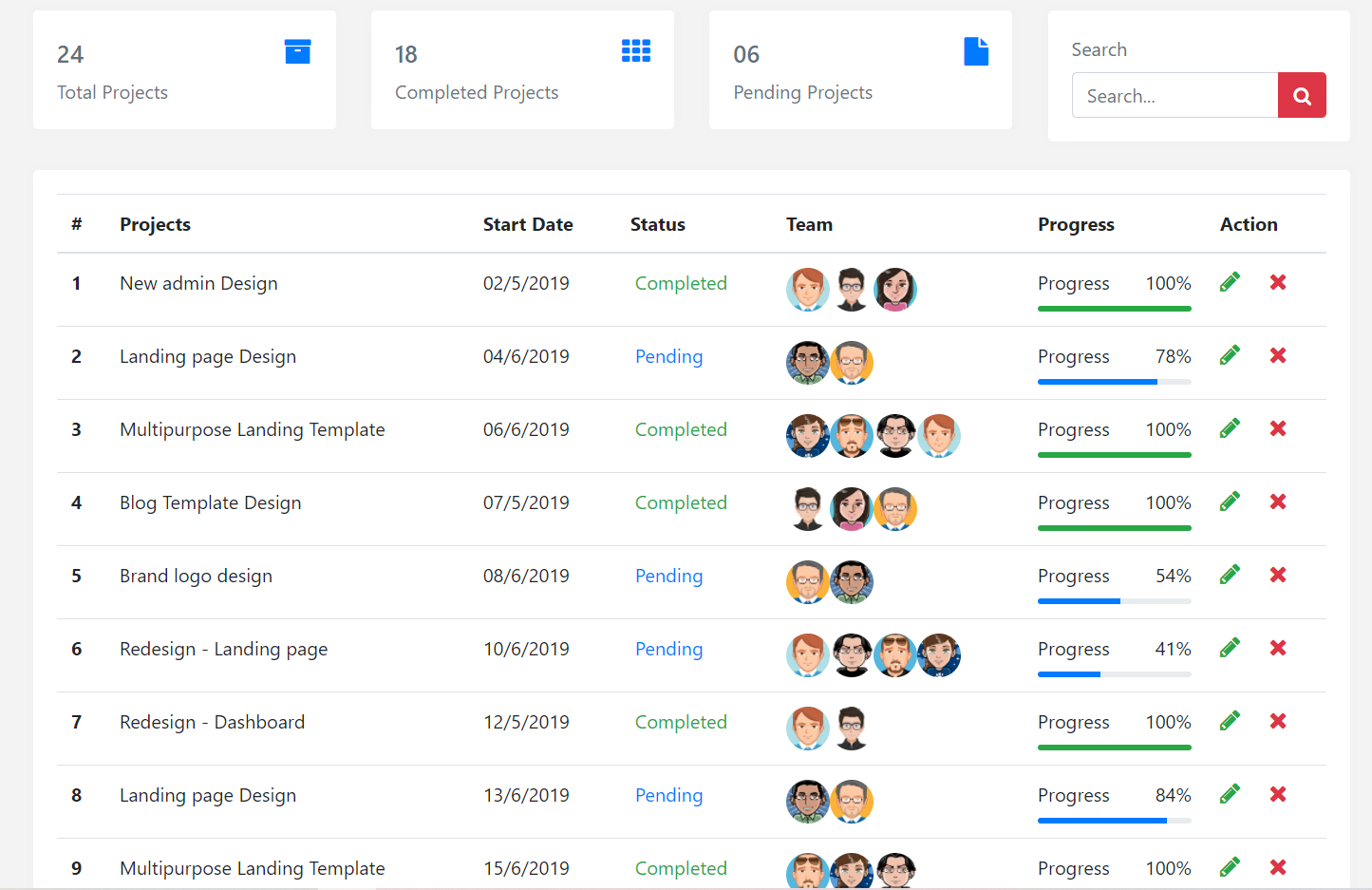
Reactjs Bootstrap 4 Project Dashboard
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Bootstrap 4 Project Dashboard. For reactjs new comers, please check the below link: Reactjs Basic Tutorials Friends now I proceed onwards and here is the working code snippet for Reactjs Bootstrap 4 Project Dashboard and please…
Written by

-
Vuejs Bootstrap 4 Project Dashboard
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Vuejs Bootstrap 4 Project Dashboard. Vuejs3 came and if you are new then you must check below link::Vuejs Friends now I proceed onwards and here is the code snippet for Vuejs Bootstrap 4 Project Dashboard and please…
Written by

-
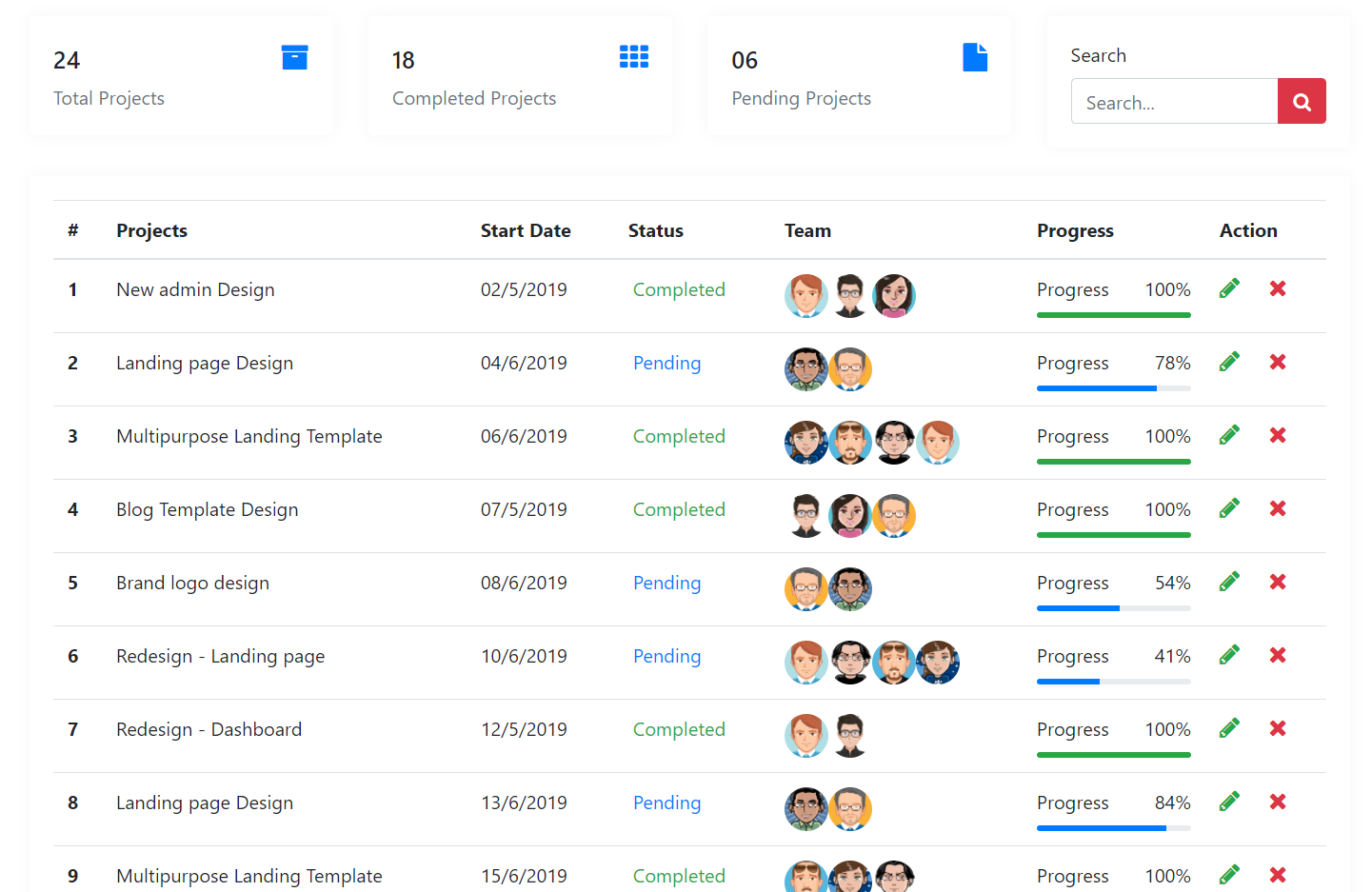
Angular 11 Bootstrap 4 Project Dashboard
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Bootstrap 4 Project Dashboard. Angular 11 came and if you are new then you must check below two links: Angular 11 Tutorials Please get Angular 11 Free Templates : Angular 11 Free Templates Friends now…
Written by