Month: October 2021
-
Sharing or Passing Data Between components in Vuejs Vue 3
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Sharing or Passing Data Between components in Vuejs Vue 3. Guy’s here you can see more Vue 3 Bootstrap 5 working example: Vue 3 and Bootstrap 5 came and if you are new then you must check…
Written by

-
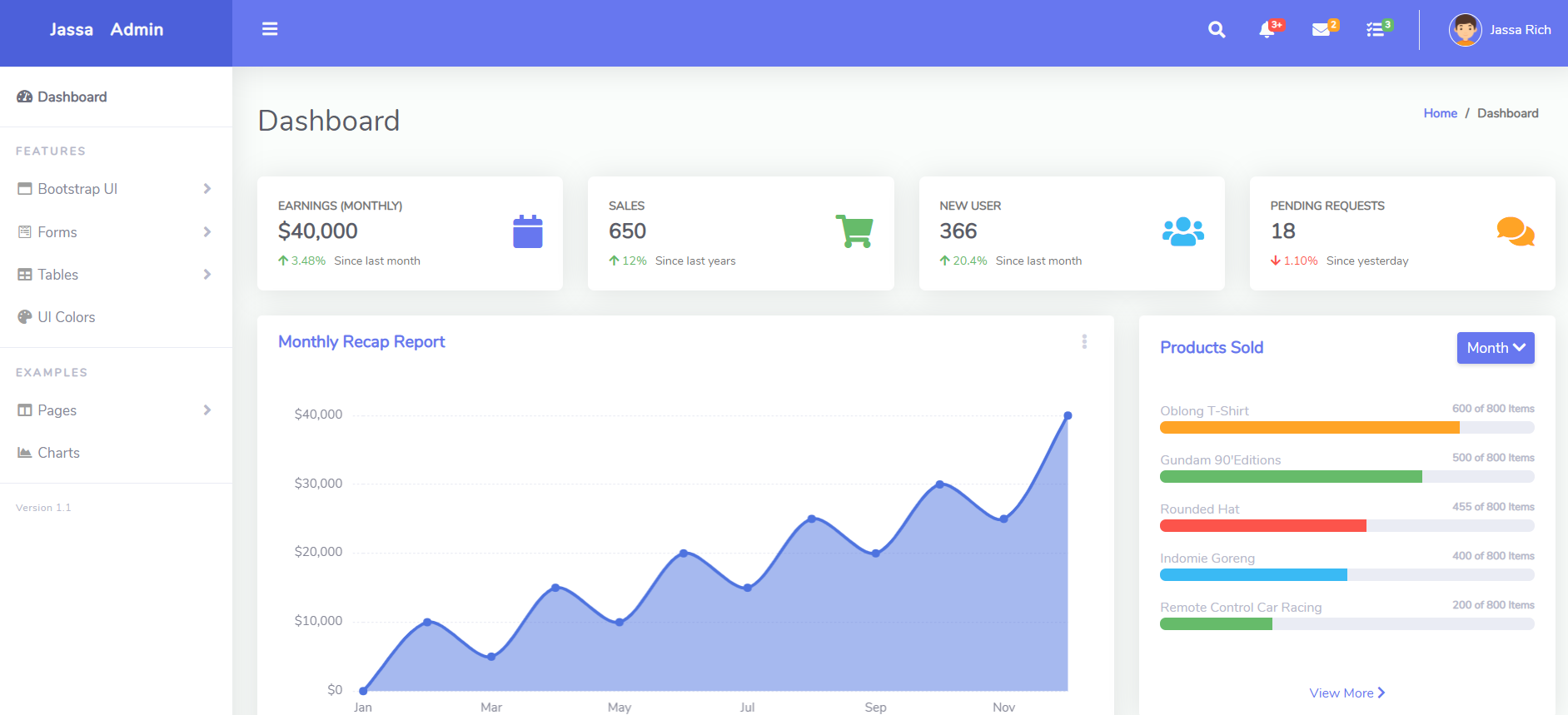
Laravel 8 Free Admin Dashboard Website Responsive Template
Hello friends, welcome back on blog. Today in this blog post, I am going to tell you, Laravel 8 Free Admin Dashboard Website Responsive Template. Same working demo in Angular 12: Guys if you are new in Laravel8 the please check below link for Laravel basics information: Laravel Basics Tutorial for beginners Here is the…
Written by

-
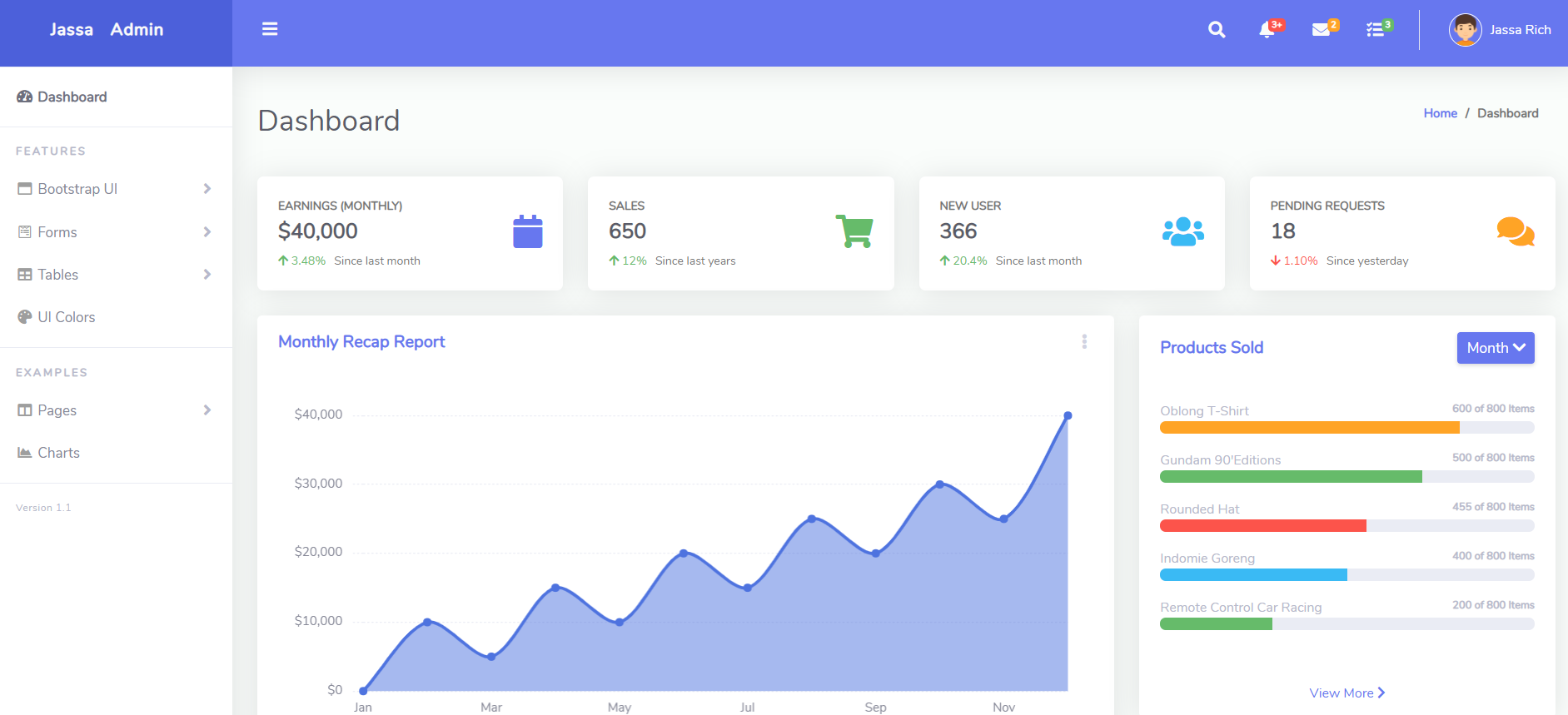
ASP.NET Core 5 Free Admin Dashboard Website Responsive Template
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, ASP.NET Core 5 Free Admin Dashboard Website Responsive Template. Same working demo in Angular 12: .Net Core 5 came and if you are new then you must check below two links: ASP.NetCore 5 Friends now I proceed…
Written by

-
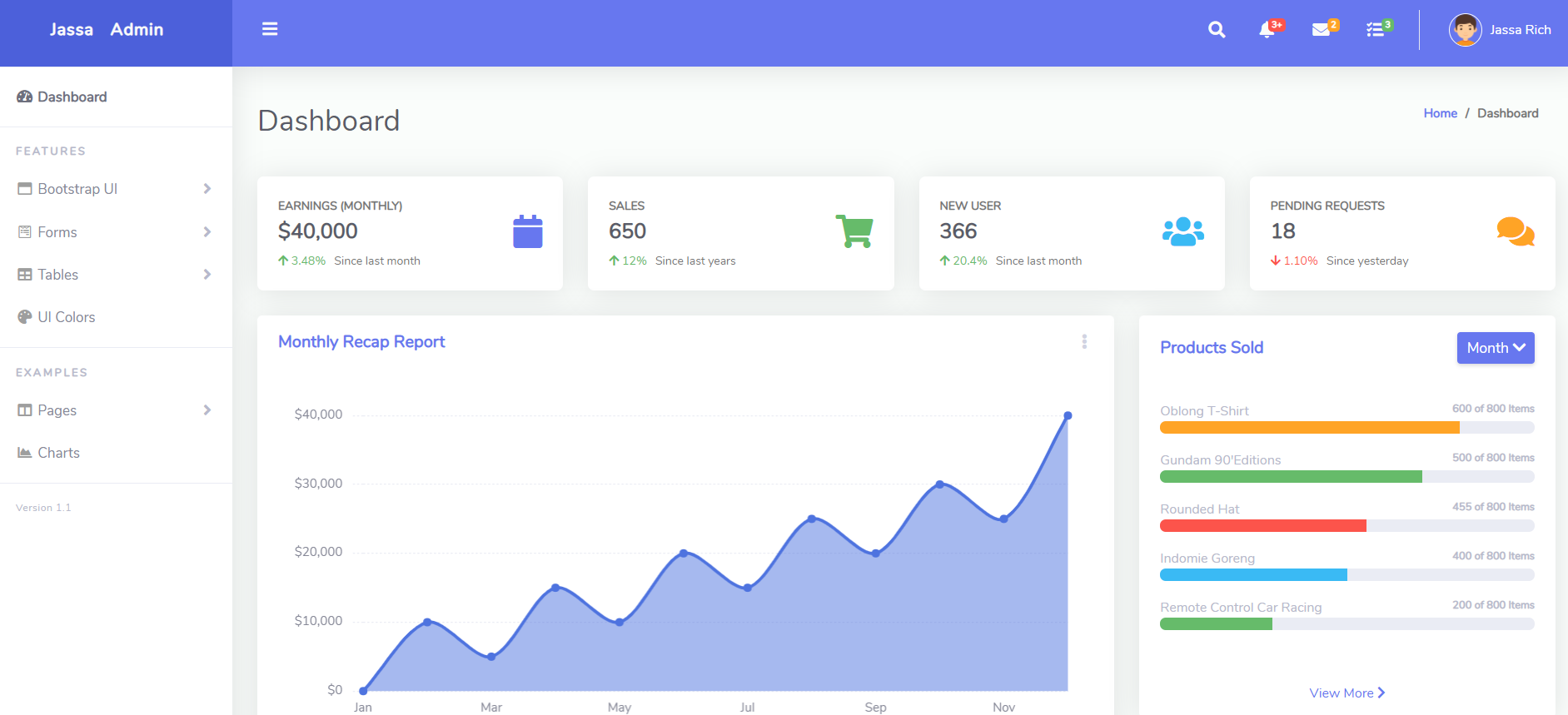
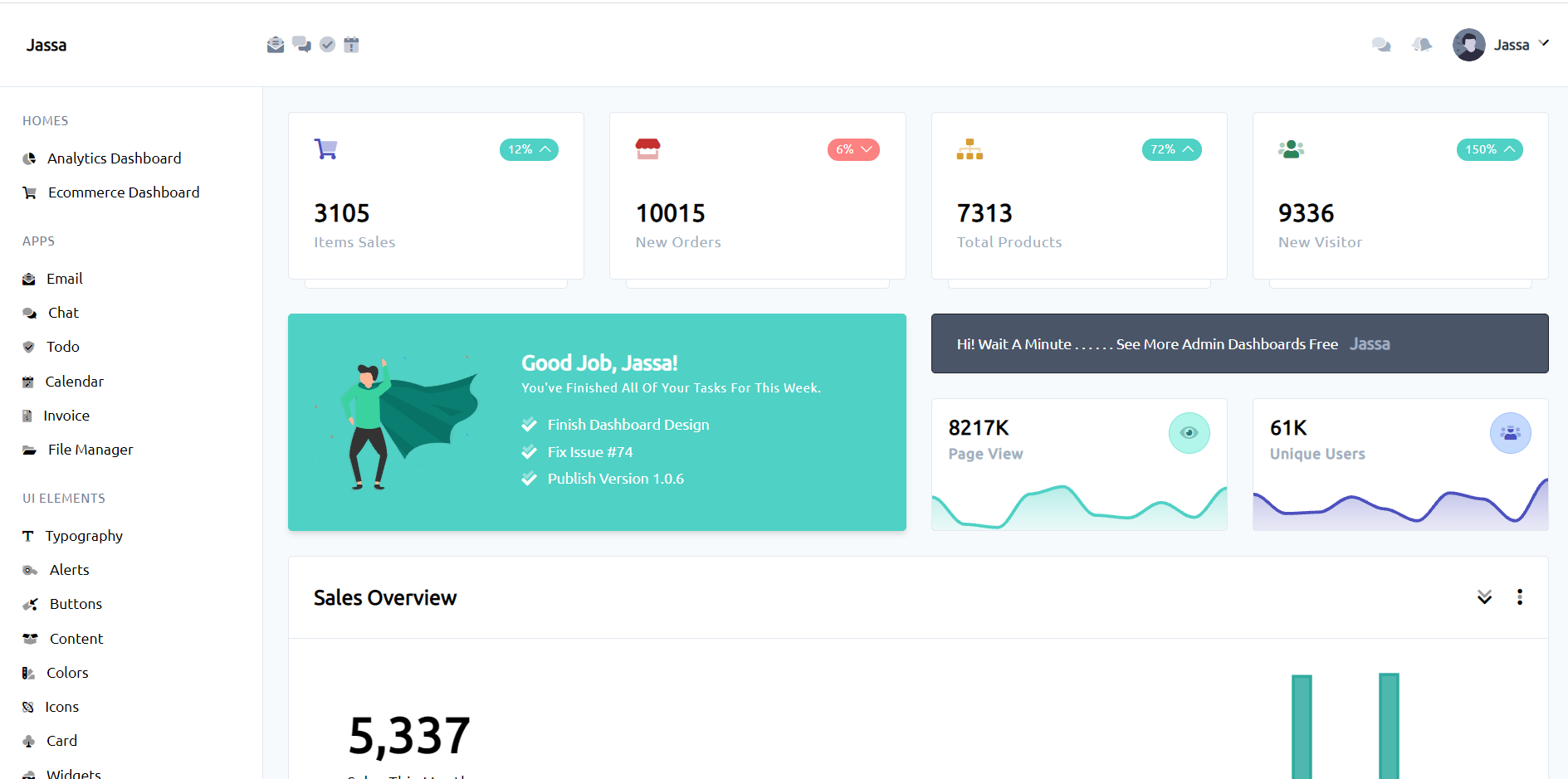
Angular 12 Free Admin Dashboard Website Responsive Template
Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 12 Free Admin Dashboard Website Responsive Template. In this post, guys we will cover below things: Create responsive dashboard using tailwind css in angular 12. Angular12 came and if you are new then you must check below two links:…
Written by

-
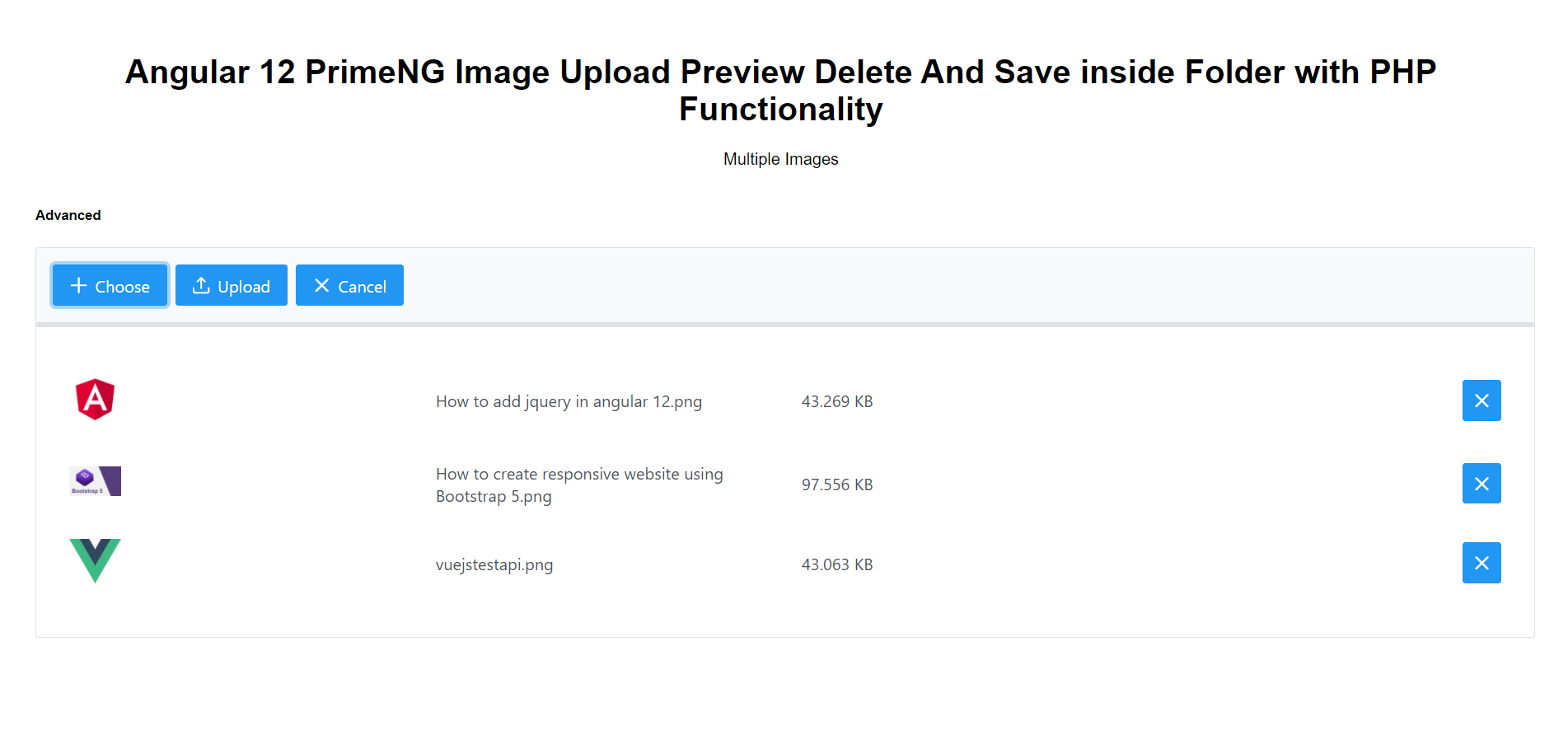
Angular 12 PrimeNG Image Upload Preview Delete And Save inside Folder with PHP Functionality
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 12 PrimeNG Image Upload Preview Delete And Save inside Folder with PHP Functionality. Guys we will do below things in this post: Angular 12 with PrimeNG UI Library integration. Angular 12 multiple image upload preview and delete functionality. Angular 12…
Written by

-
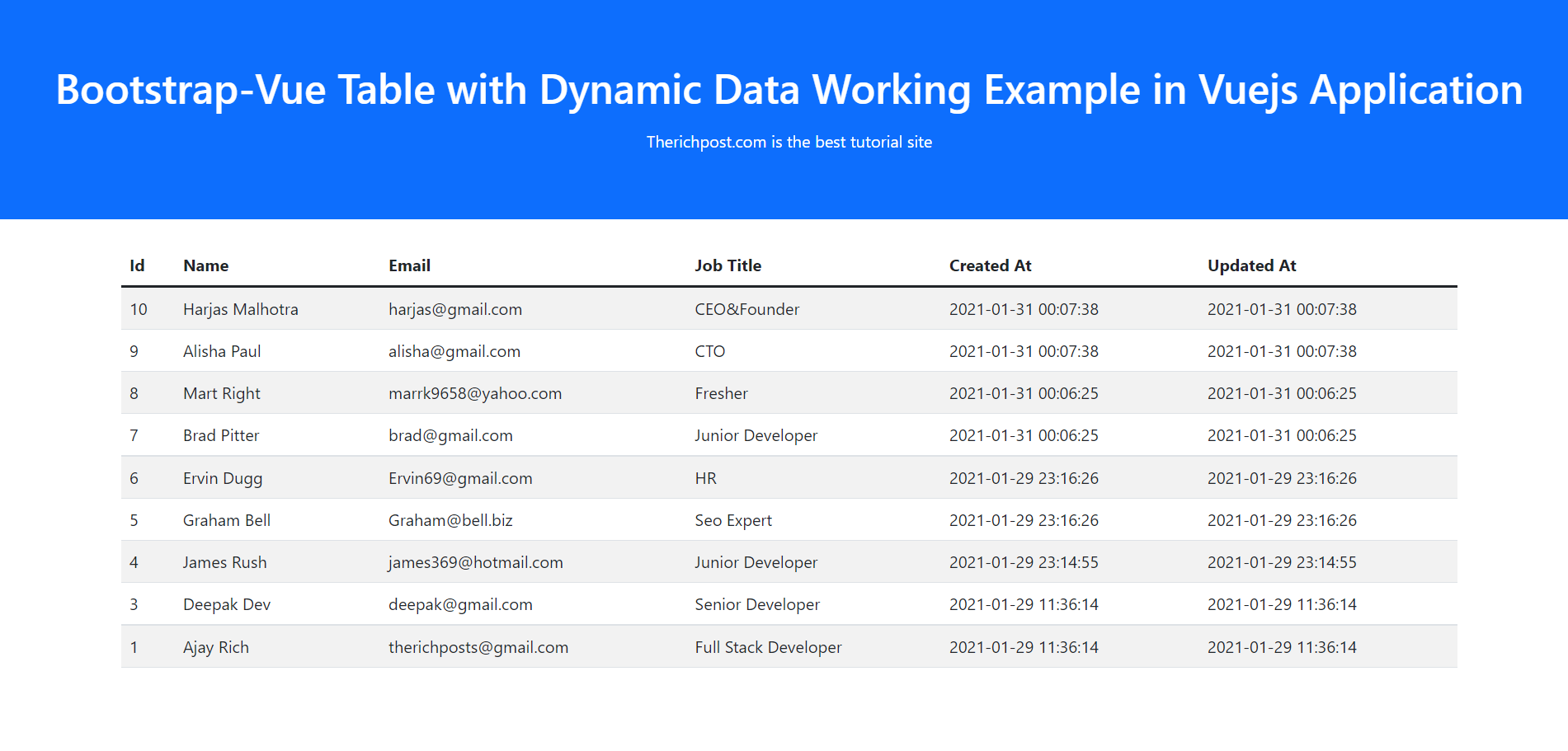
Bootstrap-Vue Table with Dynamic Data Working Example in Vuejs Application
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Bootstrap-Vue Table with Dynamic Data Working Example in Vuejs Application. Guy’s here you can see more Vue 3 Bootstrap 5 working example: Bootstrap 5 Popover working in Vue 3. Bootstrap 5 Tooltip working in Vue 3. Bootstrap5…
Written by

-
Getting Started with Reactjs Create React App
Hello friends, welcome again on my blog therichpost.com. Today in this post, I will tell you, Getting Started with Reactjs Create React App. Guy’s very first please install latest NodeJS version in your system and here is the link :https://nodejs.org/en/download/ Here friends, for live working example please check the below video: For Reactjs new comers,…
Written by

-
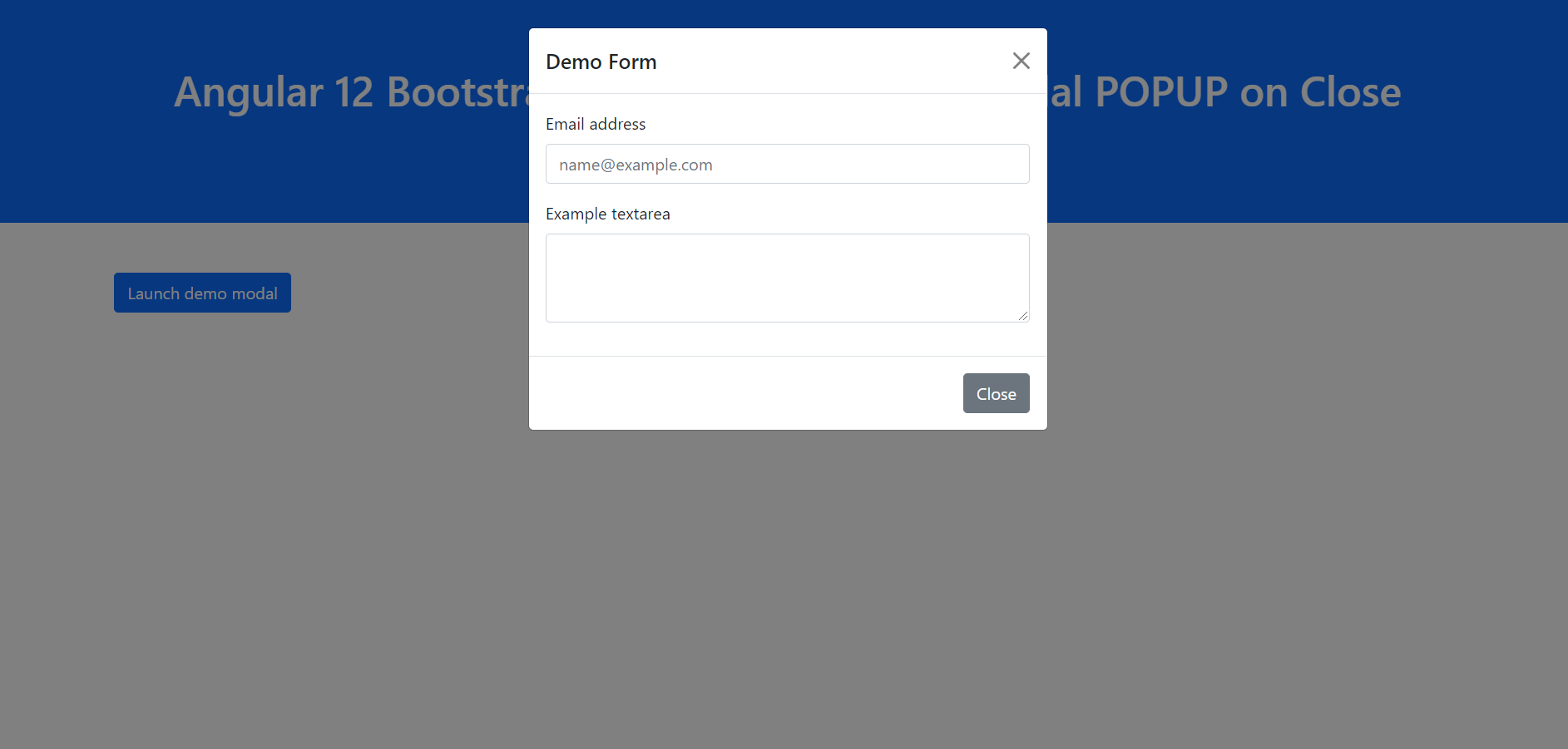
Angular 12 Reset Form inside Bootstrap 5 Modal POPUP when Closed
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 12 Reset Form inside Bootstrap 5 Modal POPUP when Closed. Guy’s Angular 12 came . if you are new then you must check below two links: Angular12 Basic Tutorials Angular Free Templates Friends now I proceed…
Written by

-
ASP.NET Core 5 Responsive Admin Dashboard Template Using Tailwind CSS
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, ASP.NET Core 5 Responsive Admin Dashboard Template Using Tailwind CSS. Same working demo in Angular 12: .Net Core 5 came and if you are new then you must check below two links: ASP.NetCore 5 Friends now I…
Written by

-
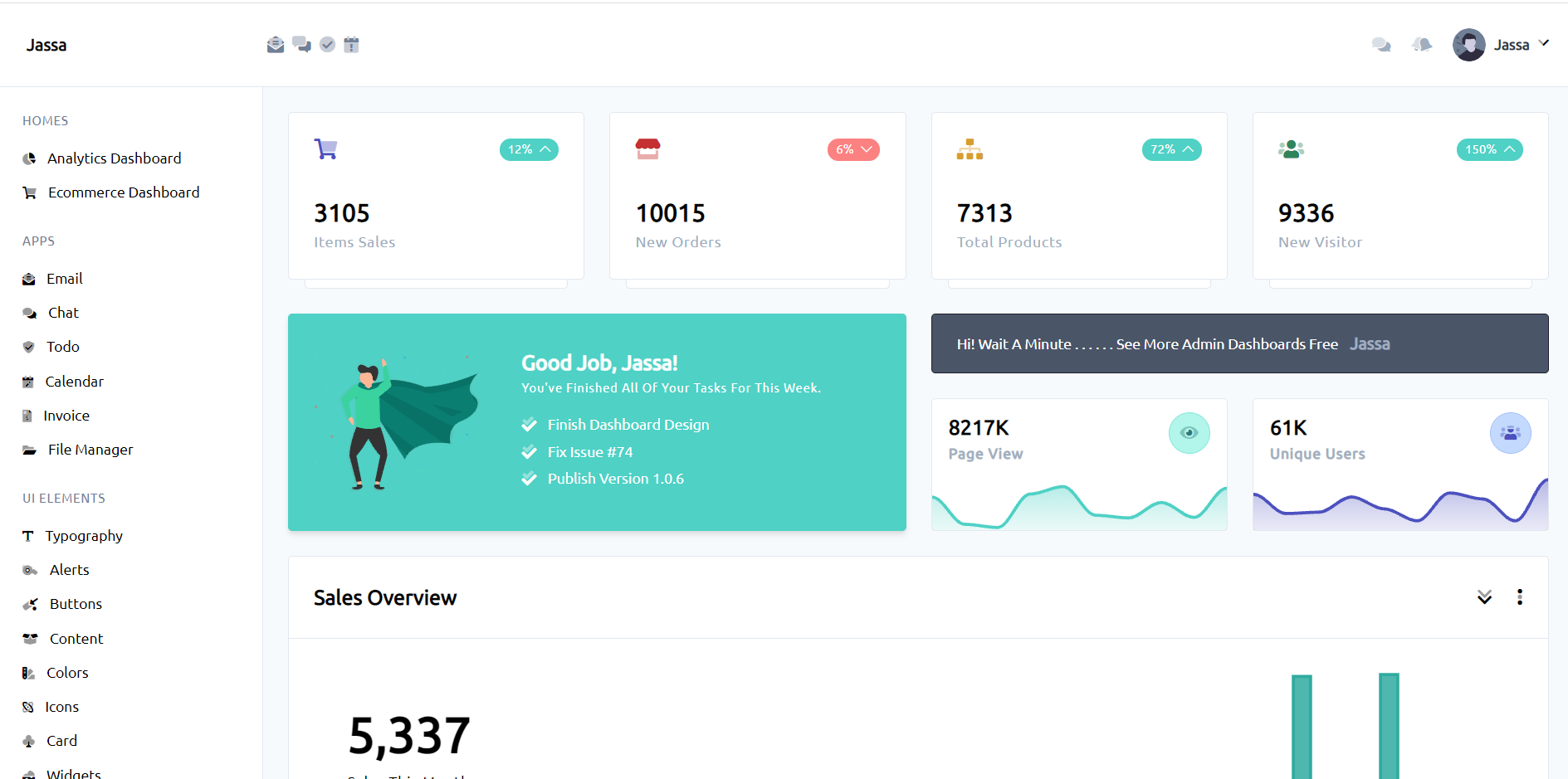
Vuejs Vue 3 Responsive Admin Dashboard Template Using Tailwind CSS
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Vuejs Vue 3 Responsive Admin Dashboard Template Using Tailwind CSS. Here is the same working video in Angular 12 and it will work same as Vue 3: Vue 3 came and if you are new then…
Written by