Year: 2020
-
Angular 9 Mxgraph working example
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9 Mxgraph working example. Post Working: In this post, I am intigerating MxGraph in Angular 9. Here is the working code snippet and please follow carefully: 1. Very first, here are common basics steps to add angular 9 application on your…
Written by

-
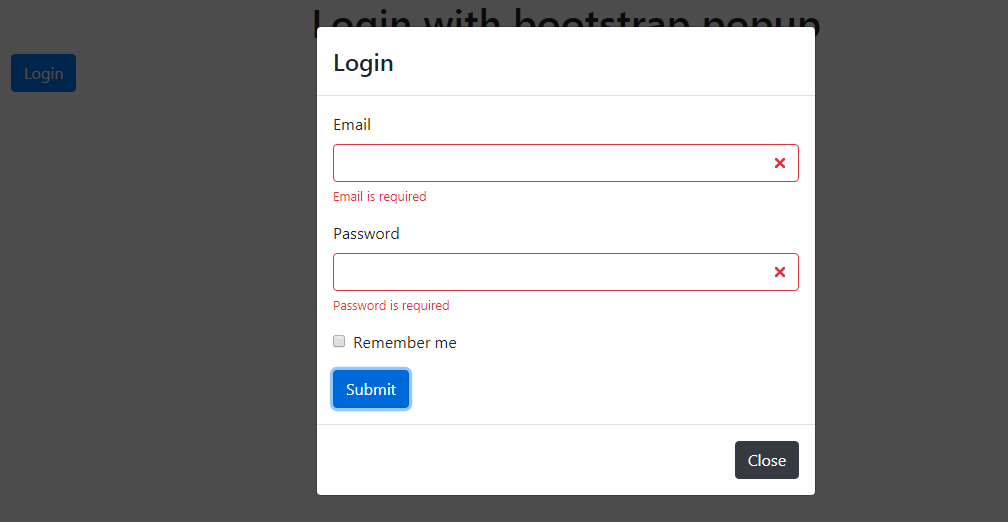
Angular 9 bootstrap 4.5 popup login form
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9 bootstrap popup login form. Angular and Bootstrap combination is amazing, fast and user friendly. Also I shared, Angular Bootstrap register form. Here are the complete steps and please do follow carefully: 1. Here are the basics commands to install angular…
Written by

-
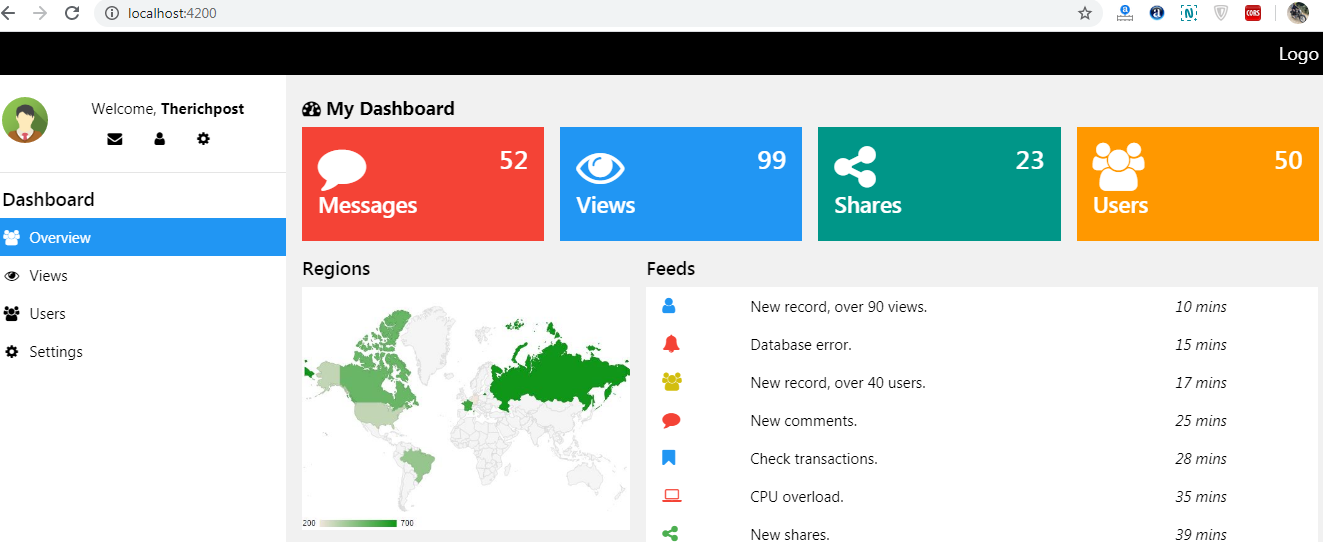
Angular 9 admin dashboard template free
Hello to all, welcome to therichpost.com. In this post, I will show you, Angular 9 admin dashboard template free. Here is the working code snippet and please use this carefully: 1. very first, you need to make styles folder into src/assets/ folder and make file therichpost.css and add below css inside it: html{box-sizing:border-box}*,*:before,*:after{box-sizing:inherit} html{-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%}body{margin:0} article,aside,details,figcaption,figure,footer,header,main,menu,nav,section{display:block}summary{display:list-item}…
Written by

-
Angular 9 Datatable Binding with dtOptions
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9 Datatable Binding with dtOptions. Here is the code snippet and please use carefully: 1. Here are the basics commands you need to run to set datatable into your angular 9 application: npm install jquery –save npm install datatables.net –save npm…
Written by

-
Laravel 7 Owl Carousel Slider Working Example
Hello to all, welcome to therichpost.com. In this post, I will tell you, Laravel 7 Owl Carousel Slider Working Example. Here is the code snippet and please use carefully: 1. Here is the code you need to add into your home.blade.php file(or you can use anywhere you want): <div class=”owl-carousel owl-theme mt-5″> <div class=”item”><h4>1</h4></div> <div…
Written by

-
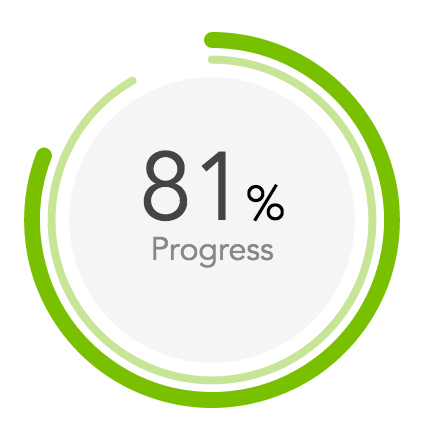
Angular 9 circle progress bar during api call
Hello to all, welcome again on therichpost.com. In this post, I will tell you, Angular 9 circle progress bar during api call. Post Working: In this post, I am showing progress bar loader in Angular 9 during API call. Here is the working code snippet and please follow carefully: 1. Very first, here are common…
Written by

-
Angular 9 Bootstrap 4.5 tabs working example
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9 Bootstrap 4.5 tabs working example. Here is the working code snippets and please use carefully: 1. Very first, you need to run below commands to set Bootstrap 4.5 behaviour into your angular 9 application: npm install –save bootstrap npm install…
Written by

-
Laravel 7 components benefits to sections and layouts Part 1
Hello to all, welcome to therichpost.com. In this post, I will tell you, Laravel 7 components benefits to sections and layouts. Post Working: In this post, I will make component into my laravel 7 application and I will tell you how to use or call that components inside blade template file. Benefits: We can reuse…
Written by

-
Angular 9 show loader before API data loads
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9 show loader before API data loads. I am doing this in Angular 9 version. This is very interesting post because I liked it very much. In this post, loader will show according to content load and this is the awesome…
Written by

-
How to share data between two components in Angular 9?
Hello to all, welcome to therichpost.com. Today, I am going to tell you, How to share data between two Components in Angular 9? If you are new in Angular 9, then you can check my old post related to Angular 9. I am trying this first time and this is very interesting sharing data between…
Written by
