Year: 2020
-
Angular 10 Datatable with Datepicker Filter
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 10 Datatable with Datepicker Filter. Post Working: In post, I am filtering the angular datatables with html 5 input type date. I have used bootstrap and jquery also for datatable redraw. Angular10 came and if you are new then please below…
Written by

-
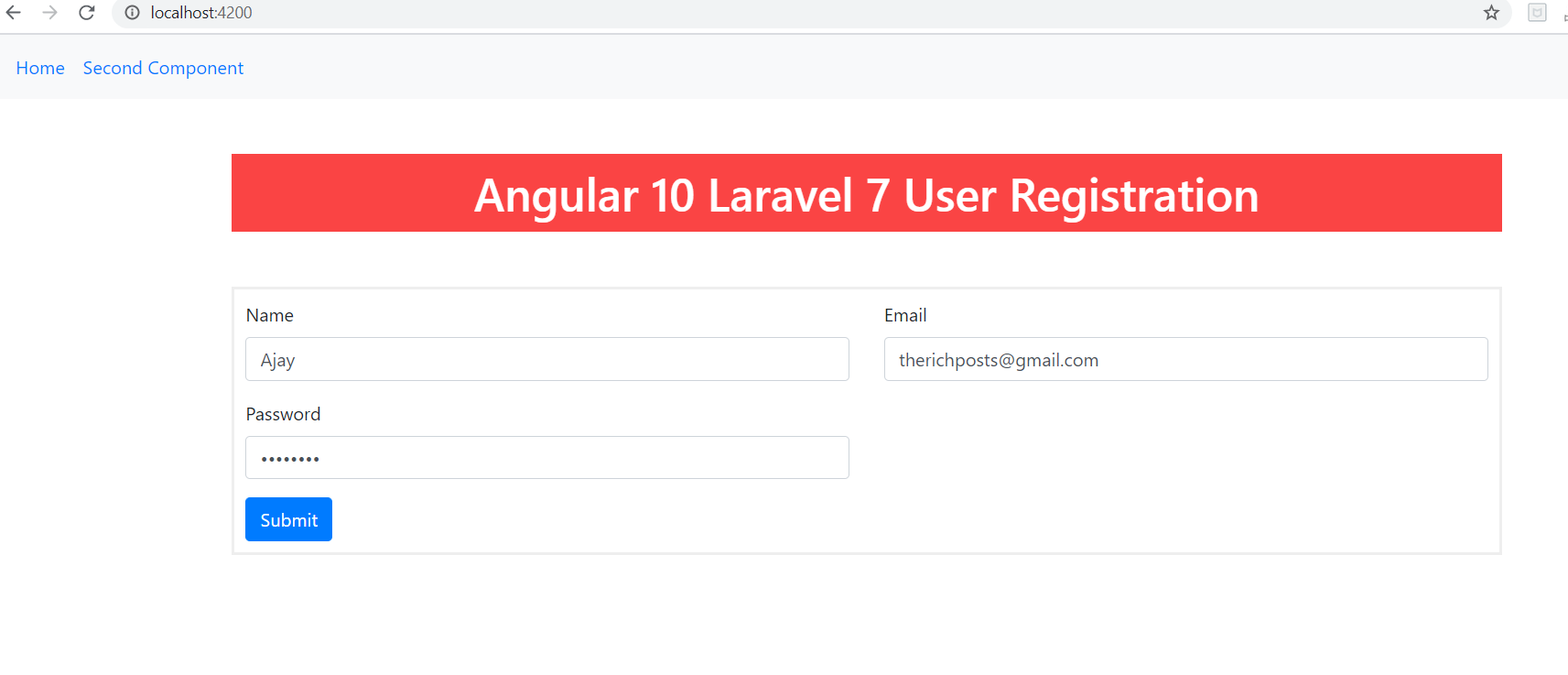
Angular 10 Laravel 7 User Registration Tutorial
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 10 Laravel 7 User Registration Tutorial. In addition, I have made the video for better working understating: Post Working: Hi friends, In this post, I am doing Laravel 7 user registration with Angular 10 frontend. I have used bootstrap and sweetalert…
Written by

-
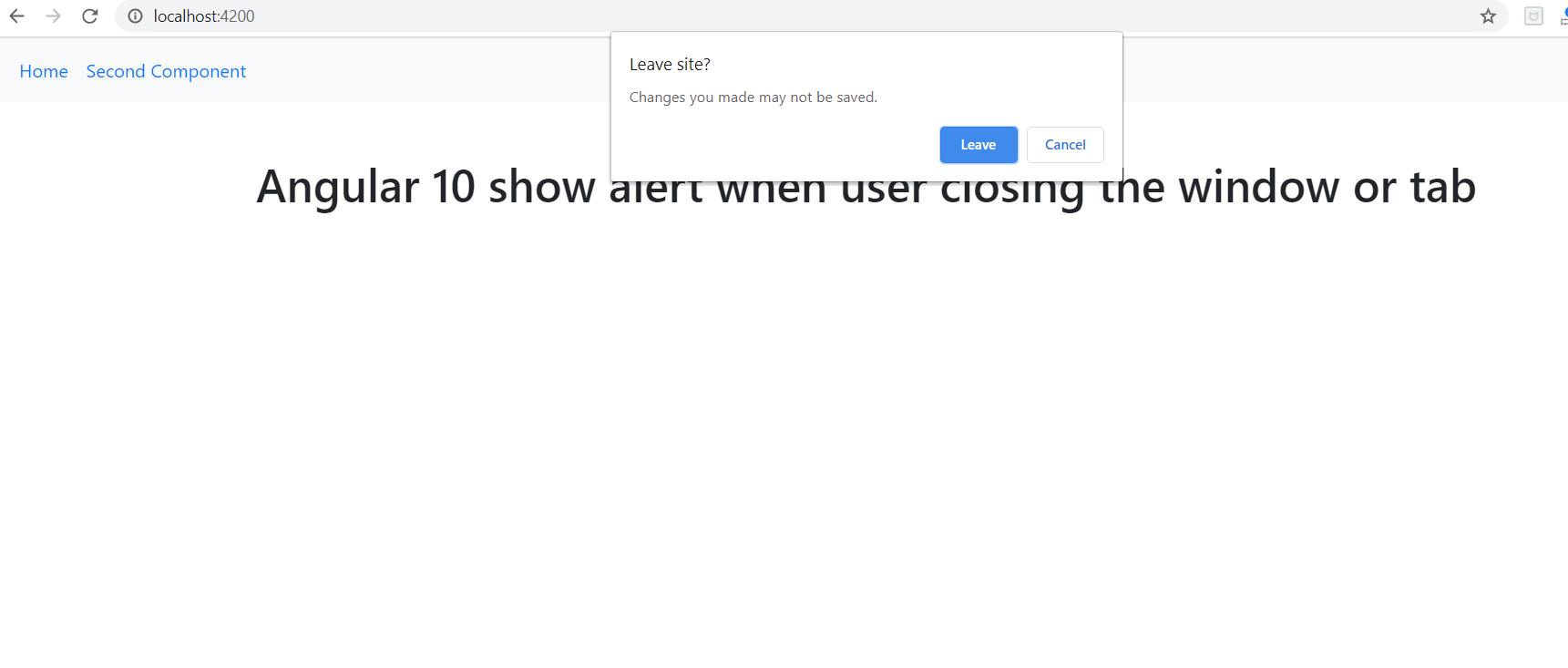
Angular 10 show popup alert on window close
Hello to all, welcome to therichpost.com. In this post, I will show you, Angular 10 show popup alert on window close. Post Working: Hi friends, In this post, I am telling you the code for open alert popup before window or tab close and for this I have used HostListener Decorator, who listens the events.…
Written by

-
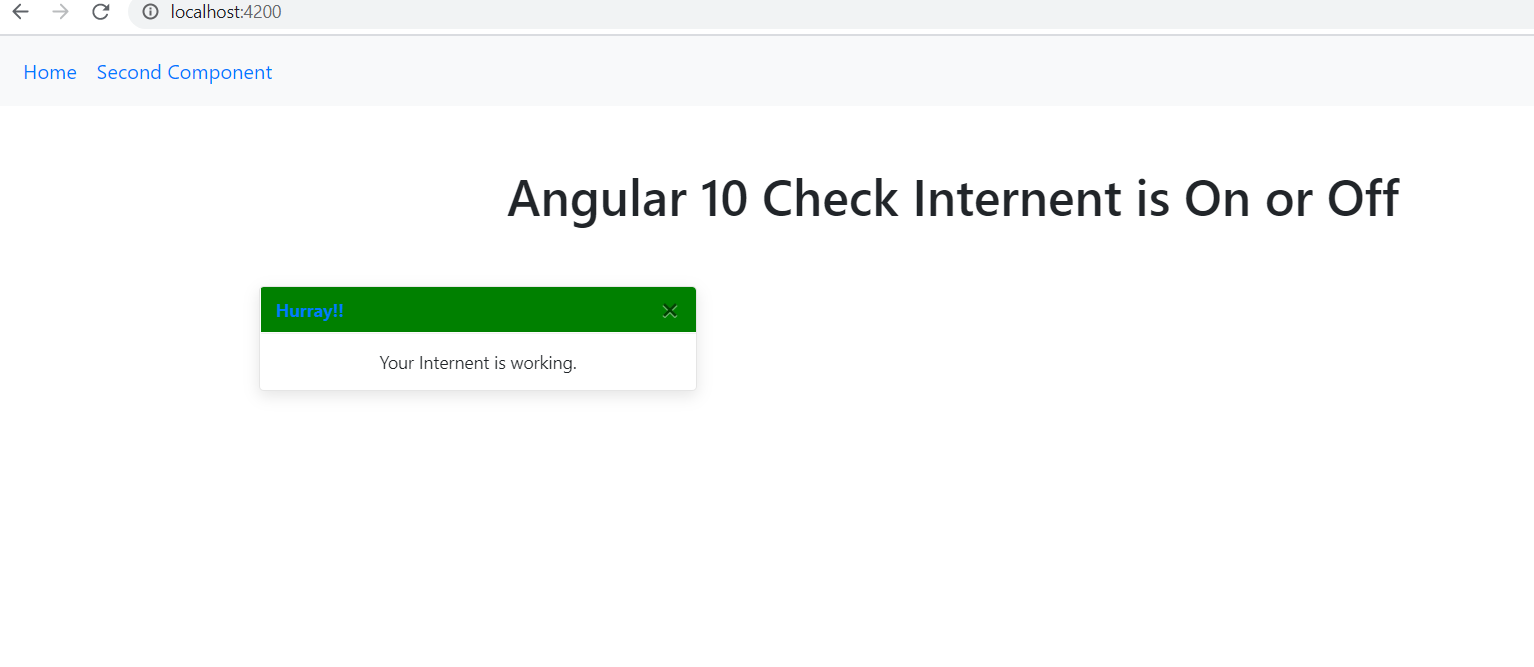
Angular 10 check internet connection
Hello to all, welcome to therichpost.com. In this post, I will let you know, Angular 10 check internet connection. Post Working: In this post, with help rxjs fromevent, I am getting internet status into my angular 10 application and we can use this angular 12 as well. I have used bootstrap and jquery for user…
Written by

-
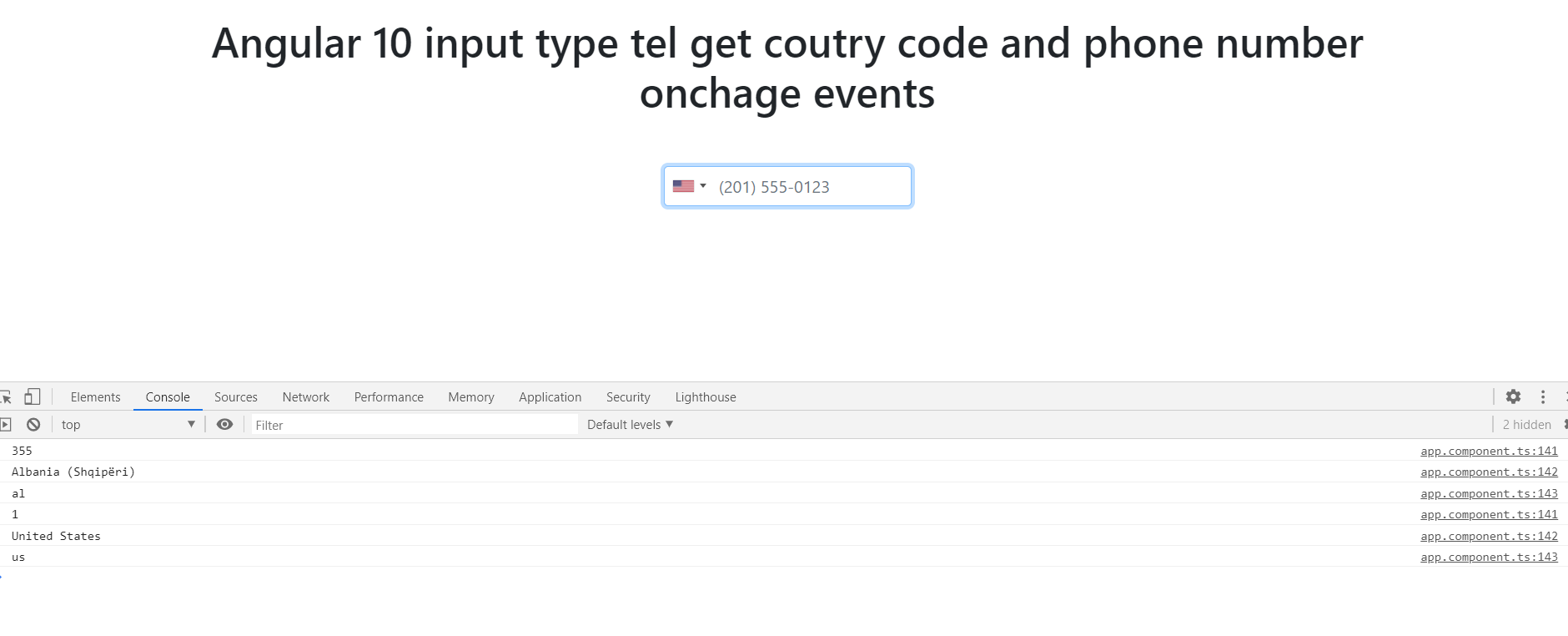
Angular 10 input type tel get country details
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 10 input type tel get country details. Post Working: In this post, I am getting country details like country dial-code, country code, country name. I have used ng2-tel-input module. Angular 10 came and if you are new then importantly you must…
Written by

-
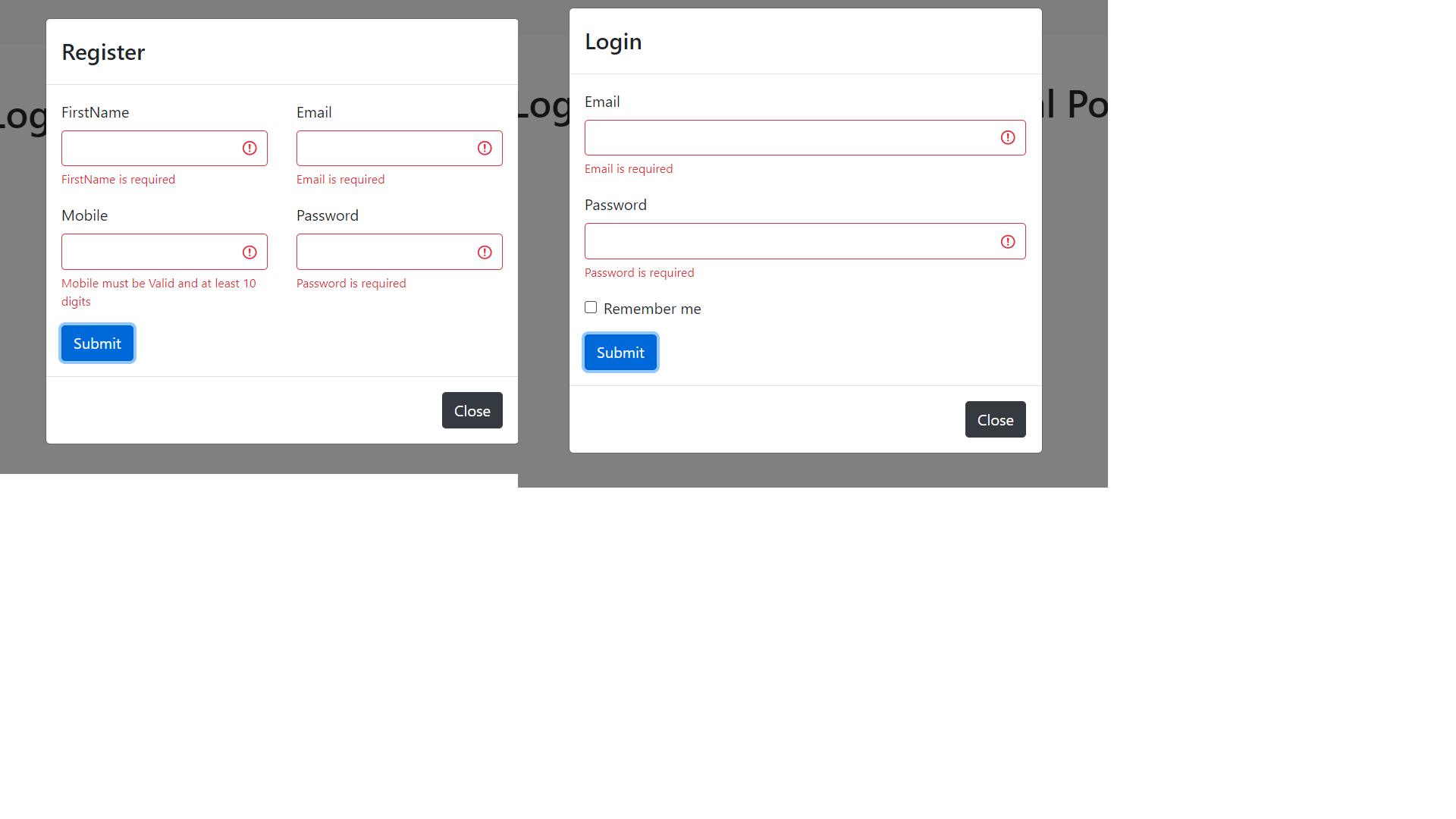
Angular 10 Bootstrap modal registration and login forms with validations
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 10 Bootstrap modal popup registration and login forms with validations. Post Working: Hi friends, after watching the above video, on what topic this video will based upon so that is why I make the videos for better understating of working. Friends…
Written by

-
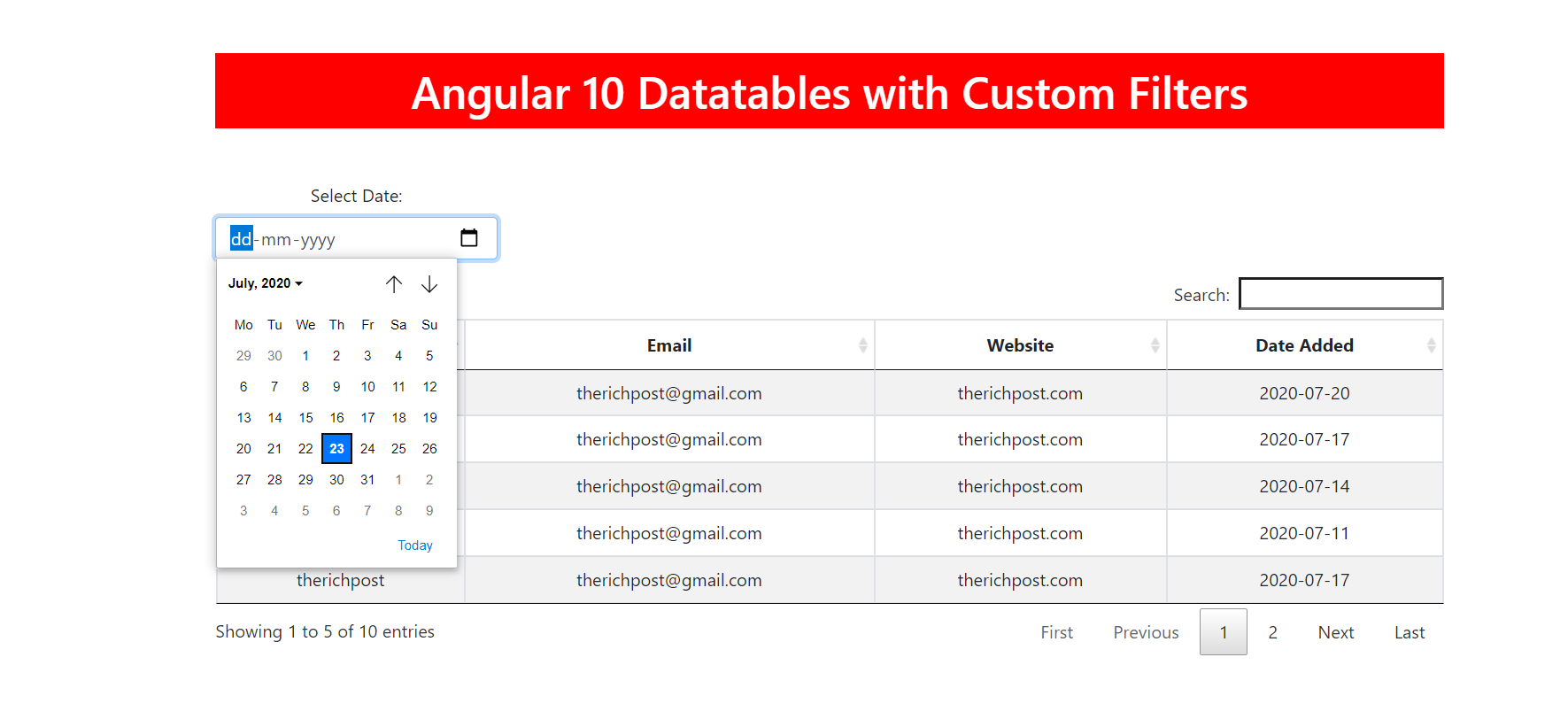
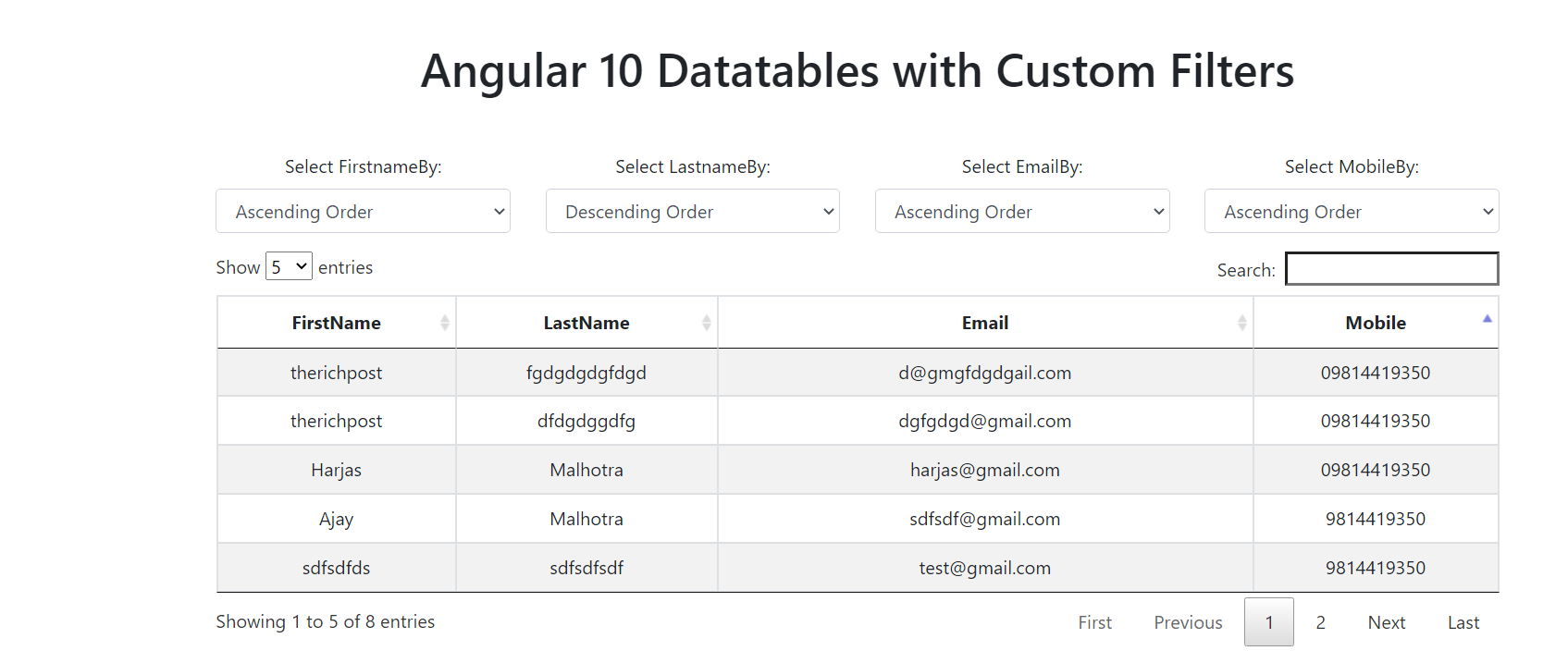
Angular 10 Datatables with Custom Filters
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 10 Datatables with Custom Filters. Angular 10 came and if you are new in Angular 10 then please check below links: Angular Basic Tutorials Angular For Beginners Post Working: In this post, you will some custom sorting filters and that I…
Written by

-
Angular 10 ag-Grid show hide columns for multiple devices
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 10 ag-Grid show hide columns for multiple devices. Post Working: In this post, I will show you, how to hide ag-Grid columns for multiple devices and for checked the devices, I have used DeviceDetectorModule(ngx-device-detector) and it is very usefull. Post made…
Written by

-
Angular 10 NGRX Share Data Between Components
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 10 NGRX Share Data Between Components. Angular 12 came and if you are new then please check below links: Angular12 Basic Tutorials Angular 12 for beginners Here is the code snippet for Angular 10 ngrx store share data between components: 1.…
Written by

-
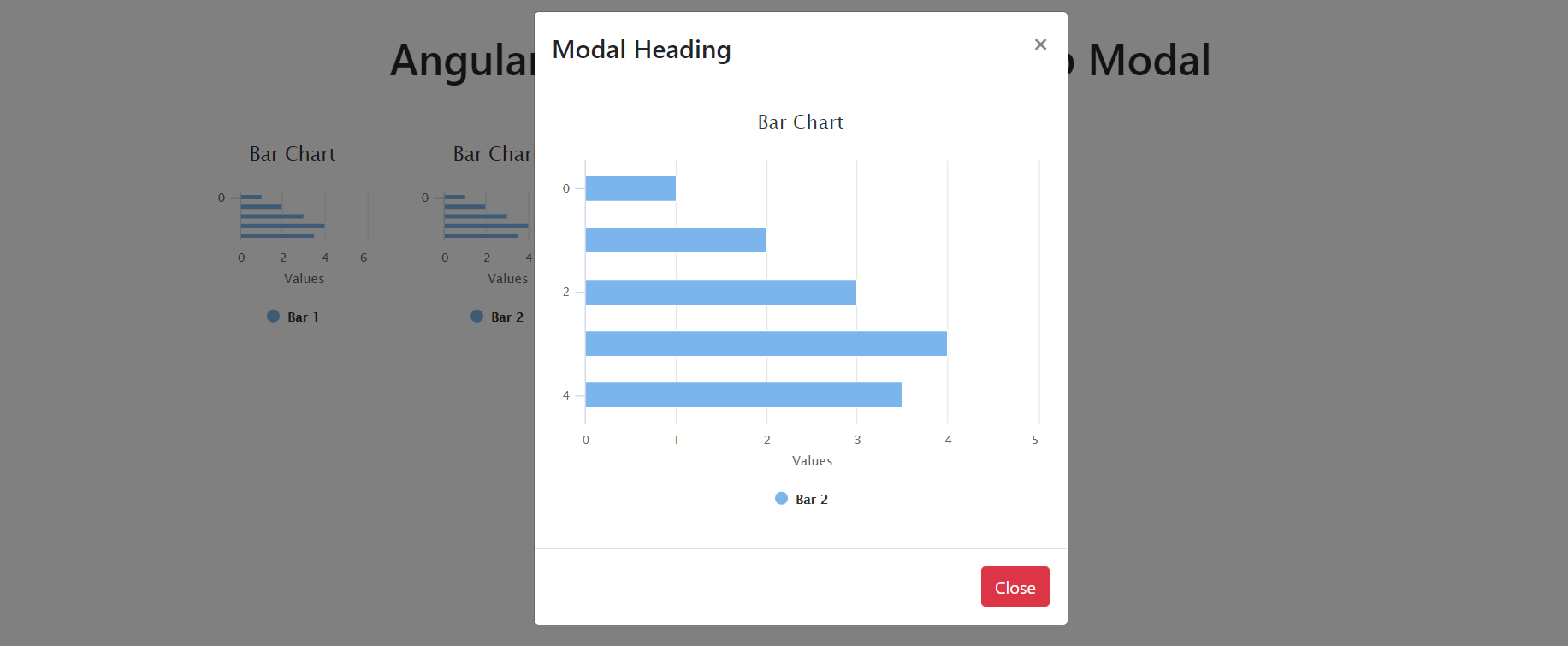
Angular 10 HighCharts in Bootstrap Modal on Button Click
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 10 HighCharts in Bootstrap Modal on Button Click. Angular 10 came and if you new in Angular 10 then please check below links: Angular 10 basic tutorials Angular 10 for beginners Here is the code snippets for Angular 10 HighCharts in…
Written by