Hello, welcome to therichpost.com. In this post, I will tell you Woocommerce Hook Remove Tabs Single Product Page. WordPress is the best cms and Woocommerce is the best Ecommerce plugin. WordPress hooks(add_action, add_filter) give us the power to edit or change the code without interruption into the files and this is the best thing about wordpress. Now I am going to tell you how the hooks work.

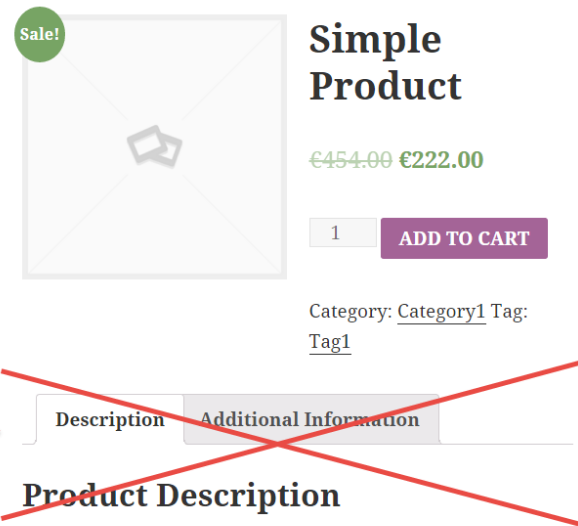
Here is the working code for Woocommerce Hook Remove Tabs Single Product Page and you need to add this into your theme’s functions.php file:
add_filter( ‘woocommerce_product_tabs’, ‘rich_woo_remove_reviews_tab’, 98 );
function rich_woo_remove_reviews_tab( $tabs ) {
unset( $tabs[‘description’] ); // Remove the description tab
unset( $tabs[‘reviews’] ); // Remove the reviews tab
unset( $tabs[‘additional_information’] ); // Remove the additional information tabreturn $tabs;
}
There are so many hooks in wordpress and i will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com

Leave a Reply
You must be logged in to post a comment.