Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Vue 3 Convert HTML into PDF working Functionality.


Vue 3 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and use this carefully to avoid the mistakes:
1. Firstly friends we need fresh vue 3 setup and for this we need to run below commands . Secondly we should also have latest node version installed on our system. With below we will have pdf maker and bootstrap 5 modules in our Vue 3 application:
npm install -g @vue/cli vue create vuedemo cd vuedemo npm install bootstrap --save npm install --save pdfmake npm install html-to-pdfmake npm install jspdf --save npm run serve //http://localhost:8080/
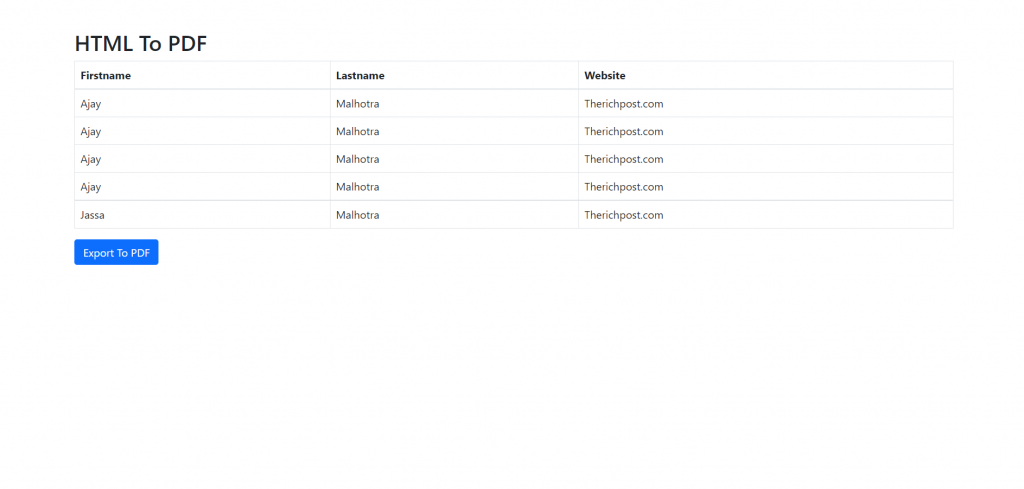
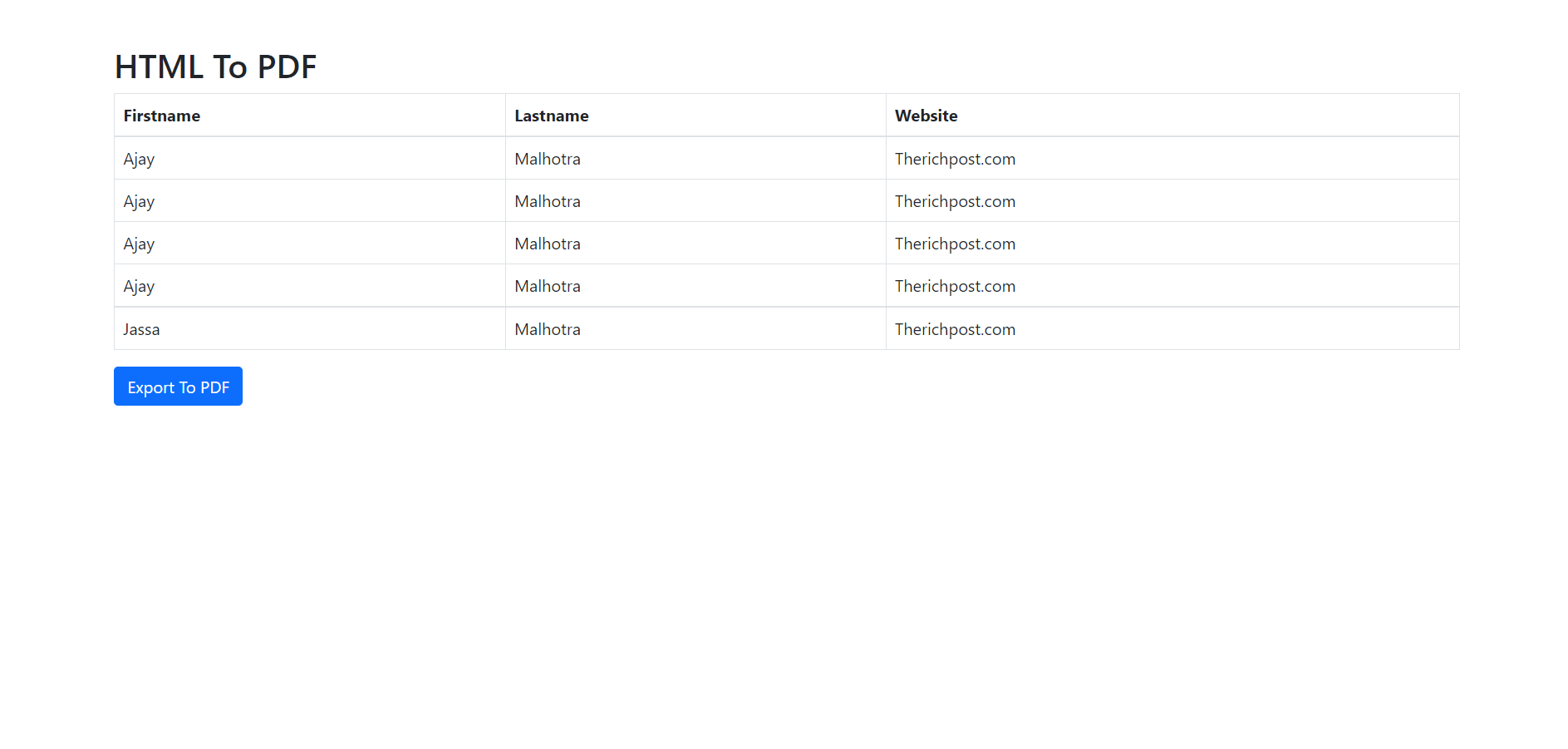
2. Now friends we need to add below code into vuedemo/src/App.vue file to check the final output on browser:
<template>
<div class="App container mt-5">
<div id="divToPrint">
<h2>therichpost.com</h2>
<table class="table table-bordered">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Website</th>
</tr>
</thead>
<tbody>
<tr>
<td>Ajay</td>
<td>Malhotra</td>
<td>Therichpost.com</td>
</tr>
<tr>
<td>Ajay</td>
<td>Malhotra</td>
<td>Therichpost.com</td>
</tr>
<tr>
<td>Ajay</td>
<td>Malhotra</td>
<td>Therichpost.com</td>
</tr>
<tr>
<td>Ajay</td>
<td>Malhotra</td>
<td>Therichpost.com</td>
</tr>
<tr>
<td>Jassa</td>
<td>Malhotra</td>
<td>Therichpost.com</td>
</tr>
</tbody>
</table>
</div>
<button class="btn btn-primary" @click="printDocument()">Export To PDF</button>
</div>
</template>
<script>
//importing bootstrap 5 and pdf maker Modules
import "bootstrap/dist/css/bootstrap.min.css";
import pdfMake from 'pdfmake';
import pdfFonts from 'pdfmake/build/vfs_fonts';
import htmlToPdfmake from 'html-to-pdfmake';
export default {
methods: {
printDocument() {
//get table html
const pdfTable = document.getElementById('divToPrint');
//html to pdf format
var html = htmlToPdfmake(pdfTable.innerHTML);
const documentDefinition = { content: html };
pdfMake.vfs = pdfFonts.pdfMake.vfs;
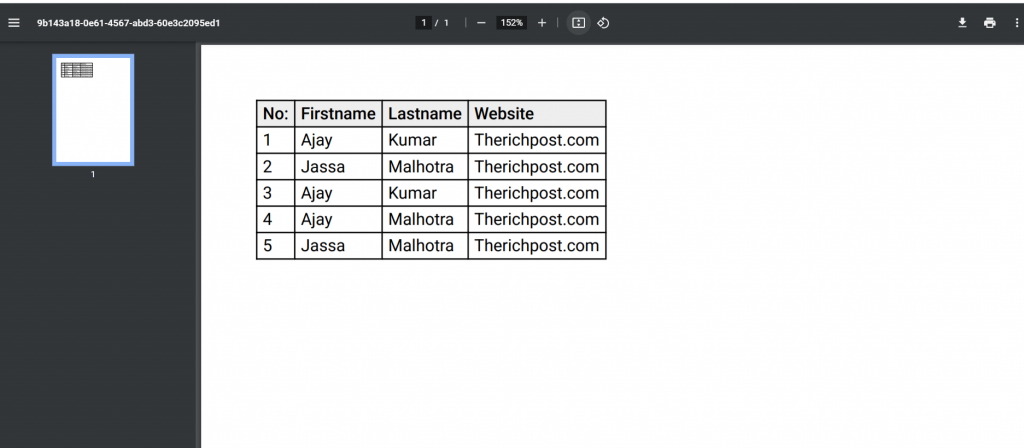
pdfMake.createPdf(documentDefinition).open();
}
}
}
</script>
Now we are done friends and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.