Shopper Angular 17 – Multipurpose E-Commerce Free Template, Angular free templates, angular ecommerce website, angular free ecommerce template, ecommerce website angular.

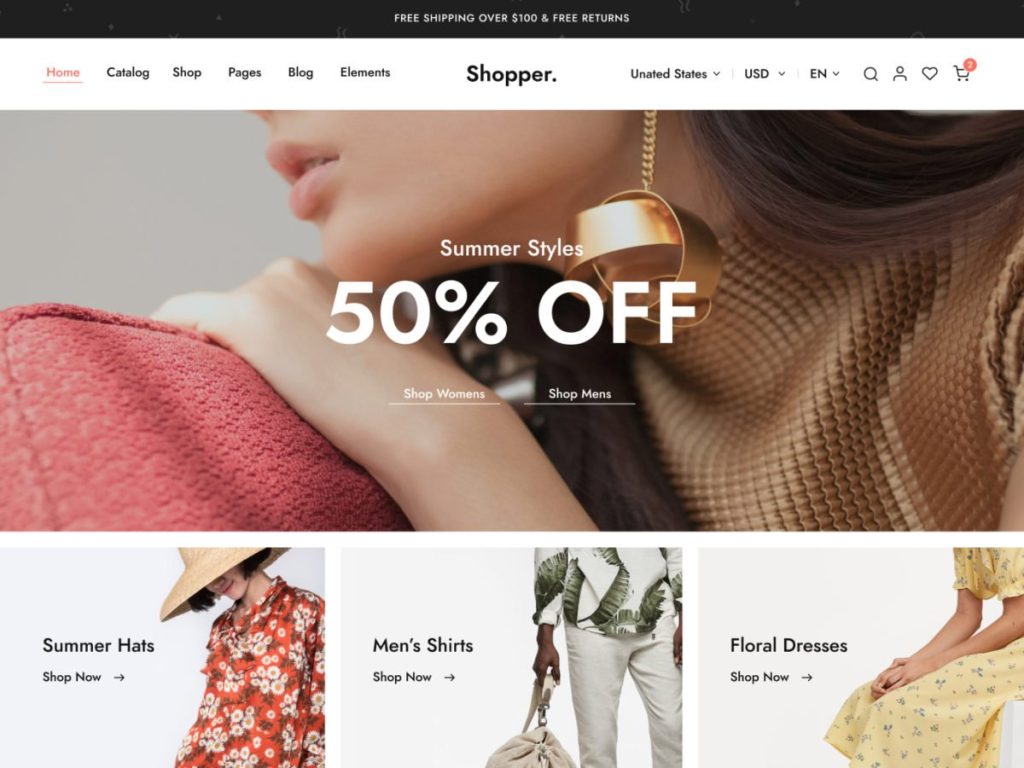
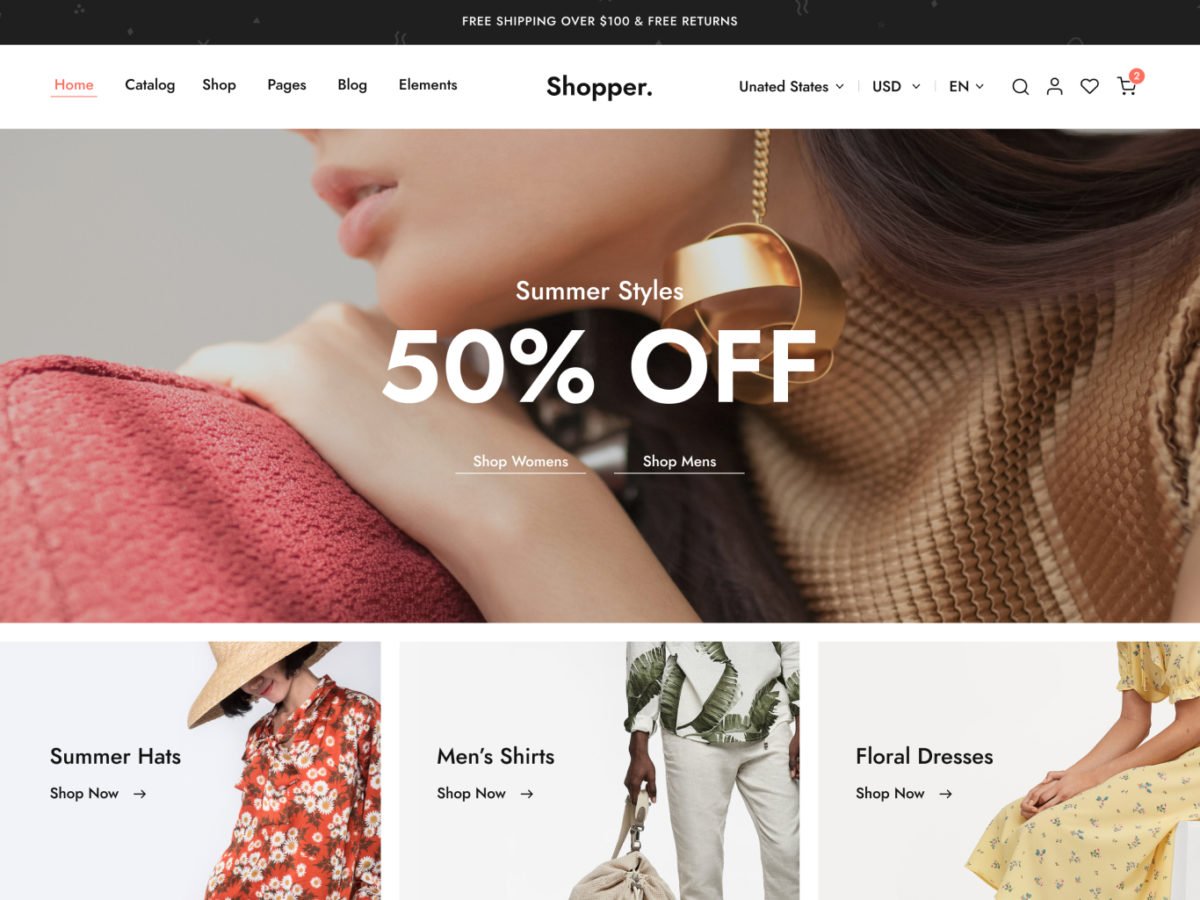
Hello everyone, if you’re in search of a responsive and user-friendly ecommerce template in Angular 17+, then you’ve come to the right place! Today this blog post I will show you Shopper Angular 17 – Multipurpose E-Commerce Free Template.
Key Features:
- Built on Angular 17 + Bootstrap 5
- CSS3 & HTML5
- Clean & minimal design
- Cross-browser tested & optimized
- Full-width layouts
- Gulp based workflow
- Opinionated code formatter Prettier for a consistent codebase
- Modular markup based on Cards & Utility classes
- Interactive and functional components and pages
- FontAwesome 5 + material icons + feather icon
- W3C validated HTML pages
Angular 17 came and Bootstrap 5 also. If you are new then you must check below two links:
Guys now here is the complete code snippet with GitHub link following assets(css, js, fonts and images):
1. Firstly friends we need fresh angular 17 setup and for this we need to run below commands but if you already have angular 17 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularadmin //Create new Angular Project cd angularadmin // Go inside the Angular Project Folder
2. Guys now we need to run below commands to create components to our angular application:
ng g c home
3. Now guys we need to add below code into our scr/app/app.component.html file for main output:
<router-outlet></router-outlet>
4. Now guys we need to add below code into our scr/app/home/home.component.html file:
<!-- MODALS -->
<!-- Newsletter: Horizontal -->
<div class="modal fade" id="modalNewsletterHorizontal" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered modal-lg" role="document">
<div class="modal-content">
<!-- Close -->
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<!-- Content -->
<div class="row gx-0">
<div class="col-12 col-lg-5">
<!-- Image -->
<img class="img-fluid" src="assets/images/covers/cover-25.jpg" alt="...">
</div>
<div class="col-12 col-lg-7 d-flex flex-column px-md-8">
<!-- Body -->
<div class="modal-body my-auto py-10">
<!-- Heading -->
<h4>Subscribe to Newsletter and get 15% Discount</h4>
<!-- Text -->
<p class="mb-7 fs-lg">
On your next purchase
</p>
<!-- Form -->
<form>
<div class="row gx-5">
<div class="col">
<!-- Input -->
<label class="visually-hidden" for="modalNewsletterHorizontalEmail">Enter Email *</label>
<input class="form-control form-control-sm" id="modalNewsletterHorizontalEmail" type="email" placeholder="Enter Email *">
</div>
<div class="col-auto">
<!-- Button -->
<button class="btn btn-sm btn-dark" type="submit">
<i class="fe fe-send"></i>
</button>
</div>
</div>
</form>
</div>
<!-- Footer -->
<div class="modal-footer pt-0">
<!-- Checkbox -->
<div class="form-check">
<!-- Input -->
<input class="form-check-input" id="modalNewsletterHorizontalCheckbox" type="checkbox">
<!-- Label -->
<label class="form-check-label fs-xs" for="modalNewsletterHorizontalCheckbox">
Prevent this Pop-up
</label>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Newsletter: Vertical -->
<div class="modal fade" id="modalNewsletterVertical" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<!-- Close -->
<button type="button" class="btn-close text-white" data-bs-dismiss="modal" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<!-- Body -->
<div class="modal-body mt-2 me-2 ms-2 py-10 bg-cover text-center text-white" style="background-image: url(assets/images/covers/cover-26.jpg);">
<!-- Heading -->
<h4>Subscribe to Newsletter and get 15% Discount</h4>
<!-- Text -->
<p class="mb-0 fs-lg">
On your next purchase
</p>
</div>
<!-- Body -->
<div class="modal-body py-9">
<!-- Form -->
<form>
<div class="row gx-5">
<div class="col">
<!-- Input -->
<label class="visually-hidden" for="modalNewsletterVerticalEmail">Enter Email *</label>
<input class="form-control form-control-sm" id="modalNewsletterVerticalEmail" type="email" placeholder="Enter Email *">
</div>
<div class="col-auto">
<!-- Button -->
<button class="btn btn-sm btn-dark" type="submit">
Subscribe
</button>
</div>
</div>
</form>
</div>
<!-- Footer -->
<div class="modal-footer justify-content-center pt-0">
<!-- Checkbox -->
<div class="form-check">
<!-- Input -->
<input class="form-check-input" id="modalNewsletterVerticalCheckbox" type="checkbox">
<!-- Label -->
<label class="form-check-label fs-xs" for="modalNewsletterVerticalCheckbox">
Prevent this Pop-up
</label>
</div>
</div>
</div>
</div>
</div>
<!-- Password Reset -->
<div class="modal fade" id="modalPasswordReset" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<!-- Close -->
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<!-- Header-->
<div class="modal-header lh-fixed fs-lg">
<strong class="mx-auto">Forgot Password?</strong>
</div>
<!-- Body -->
<div class="modal-body text-center">
<!-- Text -->
<p class="mb-7 fs-sm text-gray-500">
Please enter your Email Address. You will receive a link
to create a new password via Email.
</p>
<!-- Form -->
<form>
<!-- Email -->
<div class="form-group">
<label class="visually-hidden" for="modalPasswordResetEmail">
Email Address *
</label>
<input class="form-control form-control-sm" id="modalPasswordResetEmail" type="email" placeholder="Email Address *" required>
</div>
<!-- Button -->
<button class="btn btn-sm btn-dark">
Reset Password
</button>
</form>
</div>
</div>
</div>
</div>
<!-- Product -->
<div class="modal fade" id="modalProduct" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered modal-xl" role="document">
<div class="modal-content">
<!-- Close -->
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<!-- Content -->
<div class="container-fluid px-xl-0">
<div class="row align-items-center mx-xl-0">
<div class="col-12 col-lg-6 col-xl-5 py-4 py-xl-0 px-xl-0">
<!-- Image -->
<img class="img-fluid" src="assets/images/products/product-7.jpg" alt="...">
<!-- Button -->
<a class="btn btn-sm w-100 btn-primary" href="#">
More Product Info <i class="fe fe-info ms-2"></i>
</a>
</div>
<div class="col-12 col-lg-6 col-xl-7 py-9 px-md-9">
<!-- Heading -->
<h4 class="mb-3">Leather Sneakers</h4>
<!-- Price -->
<div class="mb-7">
<span class="h5">$85.00</span>
<span class="fs-sm">(In Stock)</span>
</div>
<!-- Form -->
<form>
<div class="form-group">
<!-- Label -->
<p>
Color: <strong id="modalProductColorCaption">White</strong>
</p>
<!-- Radio -->
<div class="mb-8 ms-n1">
<div class="form-check form-check-inline form-check-img">
<input type="radio" class="form-check-input" id="modalProductColorOne" name="modalProductColor" data-toggle="form-caption" data-target="#modalProductColorCaption" value="White" style="background-image: url(assets/images/products/product-7.jpg);" checked>
</div>
<div class="form-check form-check-inline form-check-img">
<input type="radio" class="form-check-input" id="modalProductColorTwo" name="modalProductColor" data-toggle="form-caption" data-target="#modalProductColorCaption" value="Black" style="background-image: url(assets/images/products/product-49.jpg);">
</div>
</div>
</div>
<div class="form-group">
<!-- Label -->
<p>
Size: <strong><span id="modalProductSizeCaption">7.5</span> US</strong>
</p>
<!-- Radio -->
<div class="mb-2">
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeOne" value="6" data-toggle="form-caption" data-target="#modalProductSizeCaption">
<label class="form-check-label" for="modalProductSizeOne">6</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeTwo" value="6.5" data-toggle="form-caption" data-target="#modalProductSizeCaption" disabled>
<label class="form-check-label" for="modalProductSizeTwo">6.5</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeThree" value="7" data-toggle="form-caption" data-target="#modalProductSizeCaption">
<label class="form-check-label" for="modalProductSizeThree">7</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeFour" value="7.5" data-toggle="form-caption" data-target="#modalProductSizeCaption" checked>
<label class="form-check-label" for="modalProductSizeFour">7.5</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeFive" value="8" data-toggle="form-caption" data-target="#modalProductSizeCaption">
<label class="form-check-label" for="modalProductSizeFive">8</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeSix" value="8.5" data-toggle="form-caption" data-target="#modalProductSizeCaption">
<label class="form-check-label" for="modalProductSizeSix">8.5</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeSeven" value="9" data-toggle="form-caption" data-target="#modalProductSizeCaption" disabled>
<label class="form-check-label" for="modalProductSizeSeven">9</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeEight" value="9.5" data-toggle="form-caption" data-target="#modalProductSizeCaption" disabled>
<label class="form-check-label" for="modalProductSizeEight">9.5</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeNine" value="10" data-toggle="form-caption" data-target="#modalProductSizeCaption">
<label class="form-check-label" for="modalProductSizeNine">10</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeTen" value="10.5" data-toggle="form-caption" data-target="#modalProductSizeCaption">
<label class="form-check-label" for="modalProductSizeTen">10.5</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeEleven" value="11" data-toggle="form-caption" data-target="#modalProductSizeCaption">
<label class="form-check-label" for="modalProductSizeEleven">11</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeTwelve" value="12" data-toggle="form-caption" data-target="#modalProductSizeCaption">
<label class="form-check-label" for="modalProductSizeTwelve">12</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeThirteen" value="13" data-toggle="form-caption" data-target="#modalProductSizeCaption">
<label class="form-check-label" for="modalProductSizeThirteen">13</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeFourteen" value="14" data-toggle="form-caption" data-target="#modalProductSizeCaption">
<label class="form-check-label" for="modalProductSizeFourteen">14</label>
</div>
</div>
</div>
<div class="form-group mb-0">
<div class="row gx-5">
<div class="col-12 col-lg-auto">
<!-- Quantity -->
<select class="form-select mb-2">
<option value="1" selected>1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</div>
<div class="col-12 col-lg">
<!-- Submit -->
<button type="submit" class="btn w-100 btn-dark mb-2">
Add to Cart <i class="fe fe-shopping-cart ms-2"></i>
</button>
</div>
<div class="col-12 col-lg-auto">
<!-- Wishlist -->
<button class="btn btn-outline-dark w-100 mb-2" data-toggle="button">
Wishlist <i class="fe fe-heart ms-2"></i>
</button>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Search -->
<div class="offcanvas offcanvas-end" id="modalSearch" tabindex="-1" role="dialog" aria-hidden="true">
<!-- Close -->
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<!-- Header-->
<div class="offcanvas-header lh-fixed fs-lg">
<strong class="mx-auto">Search Products</strong>
</div>
<!-- Body: Form -->
<div class="offcanvas-body">
<form>
<div class="form-group">
<label class="visually-hidden" for="modalSearchCategories">Categories:</label>
<select class="form-select" id="modalSearchCategories">
<option selected>All Categories</option>
<option>Women</option>
<option>Men</option>
<option>Kids</option>
</select>
</div>
<div class="input-group input-group-merge">
<input class="form-control" type="search" placeholder="Search">
<div class="input-group-append">
<button class="btn btn-outline-border" type="submit">
<i class="fe fe-search"></i>
</button>
</div>
</div>
</form>
</div>
<!-- Body: Results (add `.d-none` to disable it) -->
<div class="offcanvas-body border-top fs-sm">
<!-- Heading -->
<p>Search Results:</p>
<!-- Items -->
<div class="row align-items-center position-relative mb-5">
<div class="col-4 col-md-3">
<!-- Image -->
<img class="img-fluid" src="assets/images/products/product-5.jpg" alt="...">
</div>
<div class="col position-static">
<!-- Text -->
<p class="mb-0 fw-bold">
<a class="stretched-link text-body" href="#">Leather mid-heel Sandals</a> <br>
<span class="text-muted">$129.00</span>
</p>
</div>
</div>
<div class="row align-items-center position-relative mb-5">
<div class="col-4 col-md-3">
<!-- Image -->
<img class="img-fluid" src="assets/images/products/product-6.jpg" alt="...">
</div>
<div class="col position-static">
<!-- Text -->
<p class="mb-0 fw-bold">
<a class="stretched-link text-body" href="#">Cotton floral print Dress</a> <br>
<span class="text-muted">$40.00</span>
</p>
</div>
</div>
<div class="row align-items-center position-relative mb-5">
<div class="col-4 col-md-3">
<!-- Image -->
<img class="img-fluid" src="assets/images/products/product-7.jpg" alt="...">
</div>
<div class="col position-static">
<!-- Text -->
<p class="mb-0 fw-bold">
<a class="stretched-link text-body" href="#">Leather Sneakers</a> <br>
<span class="text-primary">$85.00</span>
</p>
</div>
</div>
<div class="row align-items-center position-relative mb-5">
<div class="col-4 col-md-3">
<!-- Image -->
<img class="img-fluid" src="assets/images/products/product-8.jpg" alt="...">
</div>
<div class="col position-static">
<!-- Text -->
<p class="mb-0 fw-bold">
<a class="stretched-link text-body" href="#">Cropped cotton Top</a> <br>
<span class="text-muted">$29.00</span>
</p>
</div>
</div>
<div class="row align-items-center position-relative mb-5">
<div class="col-4 col-md-3">
<!-- Image -->
<img class="img-fluid" src="assets/images/products/product-9.jpg" alt="...">
</div>
<div class="col position-static">
<!-- Text -->
<p class="mb-0 fw-bold">
<a class="stretched-link text-body" href="#">Floral print midi Dress</a> <br>
<span class="text-muted">$50.00</span>
</p>
</div>
</div>
<!-- Button -->
<a class="btn btn-link px-0 text-reset" href="#">
View All <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
<!-- Body: Empty (remove `.d-none` to enable it) -->
<div class="offcanvas-body d-none">
<!-- Text -->
<p class="mb-3 fs-sm text-center">
Nothing matches your search
</p>
<!-- Smiley -->
<p class="mb-0 fs-sm text-center">
????
</p>
</div>
</div>
<!-- Shopping Cart -->
<div class="offcanvas offcanvas-end" id="modalShoppingCart" tabindex="-1" role="dialog" aria-hidden="true">
<!-- Full cart (add `.d-none` to disable it) -->
<!-- Close -->
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<!-- Header-->
<div class="offcanvas-header lh-fixed fs-lg">
<strong class="mx-auto">Your Cart (2)</strong>
</div>
<!-- List group -->
<ul class="list-group list-group-lg list-group-flush">
<li class="list-group-item">
<div class="row align-items-center">
<div class="col-4">
<!-- Image -->
<a href="#">
<img class="img-fluid" src="assets/images/products/product-6.jpg" alt="...">
</a>
</div>
<div class="col-8">
<!-- Title -->
<p class="fs-sm fw-bold mb-6">
<a class="text-body" href="#">Cotton floral print Dress</a> <br>
<span class="text-muted">$40.00</span>
</p>
<!--Footer -->
<div class="d-flex align-items-center">
<!-- Select -->
<select class="form-select form-select-xxs w-auto">
<option value="1">1</option>
<option value="1">2</option>
<option value="1">3</option>
</select>
<!-- Remove -->
<a class="fs-xs text-gray-400 ms-auto" href="#!">
<i class="fe fe-x"></i> Remove
</a>
</div>
</div>
</div>
</li>
<li class="list-group-item">
<div class="row align-items-center">
<div class="col-4">
<!-- Image -->
<a href="#">
<img class="img-fluid" src="assets/images/products/product-10.jpg" alt="...">
</a>
</div>
<div class="col-8">
<!-- Title -->
<p class="fs-sm fw-bold mb-6">
<a class="text-body" href="#">Suede cross body Bag</a> <br>
<span class="text-muted">$49.00</span>
</p>
<!--Footer -->
<div class="d-flex align-items-center">
<!-- Select -->
<select class="form-select form-select-xxs w-auto">
<option value="1">1</option>
<option value="1">2</option>
<option value="1">3</option>
</select>
<!-- Remove -->
<a class="fs-xs text-gray-400 ms-auto" href="#!">
<i class="fe fe-x"></i> Remove
</a>
</div>
</div>
</div>
</li>
</ul>
<!-- Footer -->
<div class="offcanvas-footer justify-between lh-fixed fs-sm bg-light mt-auto">
<strong>Subtotal</strong> <strong class="ms-auto">$89.00</strong>
</div>
<!-- Buttons -->
<div class="offcanvas-body">
<a class="btn w-100 btn-dark" href="#">Continue to Checkout</a>
<a class="btn w-100 btn-outline-dark mt-2" href="#">View Cart</a>
</div>
<!-- Empty cart (remove `.d-none` to enable it) -->
<div class="d-none">
<!-- Close -->
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<!-- Header-->
<div class="offcanvas-header lh-fixed fs-lg">
<strong class="mx-auto">Your Cart (0)</strong>
</div>
<!-- Body -->
<div class="offcanvas-body flex-grow-0 my-auto">
<!-- Heading -->
<h6 class="mb-7 text-center">Your cart is empty ????</h6>
<!-- Button -->
<a class="btn w-100 btn-outline-dark" href="#!">
Continue Shopping
</a>
</div>
</div>
</div>
<!-- Sidebar -->
<div class="offcanvas offcanvas-end" id="modalSidebar" tabindex="-1" role="dialog" aria-hidden="true">
<!-- Close -->
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<!-- Body -->
<div class="offcanvas-body px-10 my-auto">
<!-- Nav -->
<ul class="nav nav-vertical nav-unstyled fs-2" id="sidebarNav">
<li class="nav-item">
<!-- Toggle -->
<a class="nav-link dropdown-toggle" data-bs-toggle="collapse" href="#sidebarHome">
Home
</a>
<!-- Collapse -->
<div class="collapse" id="sidebarHome" data-bs-parent="#sidebarNav">
<ul class="list-styled fs-lg py-3 mb-0">
<li class="list-styled-item">
<a class="list-styled-link" href="#">Default</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Classic</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Fashion</a>
</li>
</ul>
</div>
</li>
<li class="nav-item">
<!-- Toggle -->
<a class="nav-link dropdown-toggle" data-bs-toggle="collapse" href="#sidebarCatalog">
Catalog
</a>
<!-- Collapse -->
<div class="collapse" id="sidebarCatalog" data-bs-parent="#sidebarNav">
<div class="row">
<div class="col-12 py-3">
<!-- Heading -->
<h6 class="mb-5 fw-bold">Clothing</h6>
<!-- Links -->
<ul class="list-styled fs-lg py-3">
<li class="list-styled-item">
<a class="list-styled-link" href="#">All Clothing</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Blouses & Shirts</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Coats & Jackets</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Dresses</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Hoodies & Sweats</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Denim</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Jeans</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Jumpers & Cardigans</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Leggings</a>
</li>
</ul>
</div>
<div class="col-12 py-3">
<!-- Heading -->
<h6 class="mb-5 fw-bold">Shoes & Boots</h6>
<!-- Links -->
<ul class="list-styled fs-lg">
<li class="list-styled-item">
<a class="list-styled-link" href="#">All Shoes & Boots</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Branded Shoes</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Boots</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Heels</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Trainers</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Sandals</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Shoes</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Wide Fit Shoes</a>
</li>
</ul>
</div>
<div class="col-12 py-3">
<!-- Heading -->
<h6 class="mb-5 fw-bold">Bags & Accessories</h6>
<!-- Links -->
<ul class="list-styled fs-lg">
<li class="list-styled-item">
<a class="list-styled-link" href="#">All Bags & Accessories</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Accessories</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Bags & Purses</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Luggage</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Belts</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Hats</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Hair Accessories</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Jewellery</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Travel Accessories</a>
</li>
</ul>
</div>
</div>
</div>
</li>
<li class="nav-item">
<!-- Toggle -->
<a class="nav-link dropdown-toggle" data-bs-toggle="collapse" href="#sidebarShop">
Shop
</a>
<!-- Collapse -->
<div class="collapse" id="sidebarShop" data-bs-parent="#sidebarNav">
<div class="row">
<div class="col-12 py-3">
<!-- Heading -->
<h6 class="mb-5">Shop</h6>
<!-- Links -->
<ul class="list-styled fs-lg">
<li class="list-styled-item">
<a class="list-styled-link" href="#">Default</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Topbar</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Collapse</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Simple</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Masonry</a>
</li>
</ul>
</div>
<div class="col-12 py-3">
<!-- Heading -->
<h6 class="mb-5">Product</h6>
<!-- Links -->
<ul class="list-styled fs-lg">
<li class="list-styled-item">
<a class="list-styled-link" href="#">Default</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Images Left</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Image Grid</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Image Slider</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Images Stacked</a>
</li>
</ul>
</div>
<div class="col-12 py-3">
<!-- Heading -->
<h6 class="mb-5">Support</h6>
<!-- Links -->
<ul class="list-styled fs-lg">
<li class="list-styled-item">
<a class="list-styled-link" href="#">Shopping Cart</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Checkout</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Order Completed</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Shipping & Returns</a>
</li>
</ul>
</div>
<div class="col-12 py-3">
<!-- Heading -->
<h6 class="mb-5">Account</h6>
<!-- Links -->
<ul class="list-styled fs-lg">
<li class="list-styled-item">
<a class="list-styled-link" href="#">Order</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Orders</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Wishlist</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Personal Info</a>
</li>
</ul>
</div>
<div class="col-12 py-3">
<!-- Heading -->
<h6 class="mb-5">Modals</h6>
<!-- Links -->
<ul class="list-styled fs-lg">
<li class="list-styled-item">
<a class="list-styled-link" data-bs-toggle="modal" href="#modalNewsletterHorizontal">
Newsletter: Horizontal
</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" data-bs-toggle="modal" href="#modalNewsletterVertical">
Newsletter: Vertical
</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" data-bs-toggle="modal" href="#modalProduct">
Product
</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" data-bs-toggle="offcanvas" href="#modalSearch">
Search
</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" data-bs-toggle="offcanvas" href="#modalShoppingCart">
Shopping Cart
</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" data-bs-toggle="modal" href="#modalSizeChart">
Size Chart
</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" data-bs-toggle="modal" href="#modalWaitList">
Wait List
</a>
</li>
</ul>
</div>
</div>
</div>
</li>
<li class="nav-item">
<!-- Toggle -->
<a class="nav-link dropdown-toggle" data-bs-toggle="collapse" href="#sidebarPages">
Pages
</a>
<!-- Collapse -->
<div class="collapse" id="sidebarPages" data-bs-parent="#sidebarNav">
<ul class="list-styled fs-lg py-3 mb-0">
<li class="list-styled-item">
<a class="list-styled-link" href="#">About</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Contact Us</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Store Locator</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">FAQ</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Coming Soon</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">404</a>
</li>
</ul>
</div>
</li>
<li class="nav-item">
<!-- Toggle -->
<a class="nav-link dropdown-toggle" data-bs-toggle="collapse" href="#sidebarBlog">
Blog
</a>
<!-- Collapse -->
<div class="collapse" id="sidebarBlog" data-bs-parent="#sidebarNav">
<ul class="list-styled fs-lg py-3 mb-0">
<li class="list-styled-item">
<a class="list-styled-link" href="#">Blog</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Blog Post</a>
</li>
</ul>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="therichpost.com">Docs</a>
</li>
</ul>
</div>
<!-- Body -->
<div class="moda-body px-10 py-9">
<!-- Social links -->
<ul class="list-inline">
<li class="list-inline-item">
<a class="text-gray-350" href="#!">
<i class="fab fa-facebook-f"></i>
</a>
</li>
<li class="list-inline-item">
<a class="text-gray-350" href="#!">
<i class="fab fa-youtube"></i>
</a>
</li>
<li class="list-inline-item">
<a class="text-gray-350" href="#!">
<i class="fab fa-twitter"></i>
</a>
</li>
<li class="list-inline-item">
<a class="text-gray-350" href="#!">
<i class="fab fa-instagram"></i>
</a>
</li>
<li class="list-inline-item">
<a class="text-gray-350" href="#!">
<i class="fab fa-medium-m"></i>
</a>
</li>
</ul>
<!-- Footer -->
<div class="fs-xxs text-gray-350">
© 2024 Jassa.
</div>
</div>
</div>
<!-- Size Chart -->
<div class="modal fade" id="modalSizeChart" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered modal-lg" role="document">
<div class="modal-content">
<!-- Close -->
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<!-- Header-->
<div class="modal-header lh-fixed fs-lg">
<strong class="mx-auto">Size Chart</strong>
</div>
<!-- Body -->
<div class="modal-body border-bottom">
<!-- Header -->
<div class="d-flex mb-7">
<!-- Heading -->
<h5 class="mb-0">Clothing</h5>
<!-- Inputs -->
<div class="ms-auto">
<!-- IN -->
<input type="radio" class="btn-check" name="modalSizeChartUnitOne" id="inOne" checked>
<label class="btn btn-xxs btn-circle btn-outline-dark fs-xxxs rounded-0" for="inOne">IN</label>
<!-- CM -->
<input type="radio" class="btn-check" name="modalSizeChartUnitOne" id="cmOne">
<label class="btn btn-xxs btn-circle btn-outline-dark fs-xxxs rounded-0" for="cmOne">CM</label>
</div>
</div>
<!-- Table -->
<div class="table-responsive">
<table class="table table-bordered table-sm table-hover mb-0">
<thead>
<tr>
<th>Size</th>
<th>US</th>
<th>Bust</th>
<th>Waist</th>
<th>Hips</th>
</tr>
</thead>
<tbody>
<tr>
<td>XS</td>
<td>2</td>
<td>32</td>
<td>24 - 25</td>
<td>33 - 34</td>
</tr>
<tr>
<td>S</td>
<td>4</td>
<td>34 - 35</td>
<td>26 - 27</td>
<td>35 - 26</td>
</tr>
<tr>
<td>M</td>
<td>6</td>
<td>36 - 37</td>
<td>28 - 29</td>
<td>38 - 40</td>
</tr>
<tr>
<td>L</td>
<td>8</td>
<td>38 - 29</td>
<td>30 - 31</td>
<td>42 - 44</td>
</tr>
<tr>
<td>XL</td>
<td>10</td>
<td>40 - 41</td>
<td>32 - 33</td>
<td>45 - 47</td>
</tr>
<tr>
<td>XXL</td>
<td>12</td>
<td>42 - 43</td>
<td>34 - 35</td>
<td>48 - 50</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- Body -->
<div class="modal-body">
<!-- Header -->
<div class="d-flex mb-7">
<!-- Heading -->
<h5 class="mb-0">Shoes</h5>
<!-- Inputs -->
<div class="ms-auto">
<!-- IN -->
<input type="radio" class="btn-check" name="modalSizeChartUnitTwo" id="inTwo" checked>
<label class="btn btn-xxs btn-circle btn-outline-dark fs-xxxs rounded-0" for="inTwo">IN</label>
<!-- CM -->
<input type="radio" class="btn-check" name="modalSizeChartUnitTwo" id="cmTwo">
<label class="btn btn-xxs btn-circle btn-outline-dark fs-xxxs rounded-0" for="cmTwo">CM</label>
</div>
</div>
<!-- Tables -->
<div class="row">
<div class="col-12 col-lg-6">
<!-- Table -->
<div class="table-responsive">
<table class="table table-bordered table-sm table-hover mb-lg-0">
<thead>
<tr>
<th>Size</th>
<th>US</th>
<th>Foot Length</th>
</tr>
</thead>
<tbody>
<tr>
<td>36</td>
<td>5</td>
<td>22.8</td>
</tr>
<tr>
<td>26.5</td>
<td>5.5</td>
<td>23.1</td>
</tr>
<tr>
<td>37</td>
<td>6</td>
<td>23.5</td>
</tr>
<tr>
<td>37.5</td>
<td>6.</td>
<td>23.5</td>
</tr>
<tr>
<td>38</td>
<td>7</td>
<td>24.1</td>
</tr>
<tr>
<td>38.5</td>
<td>7.5</td>
<td>24.5</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="col-12 col-lg-6">
<!-- Table -->
<div class="table-responsive">
<table class="table table-bordered table-sm table-hover mb-0">
<thead>
<tr>
<th>Size</th>
<th>US</th>
<th>Foot Length</th>
</tr>
</thead>
<tbody>
<tr>
<td>36</td>
<td>5</td>
<td>22.8</td>
</tr>
<tr>
<td>39</td>
<td>8</td>
<td>24.1</td>
</tr>
<tr>
<td>40</td>
<td>9</td>
<td>25.4</td>
</tr>
<tr>
<td>40.5</td>
<td>9.5</td>
<td>25.7</td>
</tr>
<tr>
<td>41</td>
<td>10</td>
<td>26.0</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Wait List -->
<div class="modal fade" id="modalWaitList" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<!-- Close -->
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<!-- Header-->
<div class="modal-header lh-fixed fs-lg">
<strong class="mx-auto">Wait List</strong>
</div>
<!-- Body -->
<div class="modal-body">
<div class="row mb-6">
<div class="col-12 col-md-3">
<!-- Image -->
<a href="#">
<img class="img-fluid mb-7 mb-md-0" src="assets/images/products/product-6.jpg" alt="...">
</a>
</div>
<div class="col-12 col-md-9">
<!-- Label -->
<p>
<a class="fw-bold text-body" href="#">Cotton floral print Dress</a>
</p>
<!-- Radio -->
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeOne" value="6" data-toggle="form-caption" data-target="#modalWaitListSizeCaption">
<label class="form-check-label" for="modalWaitListSizeOne">3XS</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeTwo" value="6.5" data-toggle="form-caption" data-target="#modalWaitListSizeCaption">
<label class="form-check-label" for="modalWaitListSizeTwo">2XS</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeThree" value="7" data-toggle="form-caption" data-target="#modalWaitListSizeCaption">
<label class="form-check-label" for="modalWaitListSizeThree">XS</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeFour" value="7.5" data-toggle="form-caption" data-target="#modalWaitListSizeCaption" checked>
<label class="form-check-label" for="modalWaitListSizeFour">S</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeFive" value="8" data-toggle="form-caption" data-target="#modalWaitListSizeCaption">
<label class="form-check-label" for="modalWaitListSizeFive">M</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeSix" value="8.5" data-toggle="form-caption" data-target="#modalWaitListSizeCaption">
<label class="form-check-label" for="modalWaitListSizeSix">LG</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeSeven" value="9" data-toggle="form-caption" data-target="#modalWaitListSizeCaption">
<label class="form-check-label" for="modalWaitListSizeSeven">XL</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeEight" value="9.5" data-toggle="form-caption" data-target="#modalWaitListSizeCaption">
<label class="form-check-label" for="modalWaitListSizeEight">2XL</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeNine" value="10" data-toggle="form-caption" data-target="#modalWaitListSizeCaption">
<label class="form-check-label" for="modalWaitListSizeNine">3XL</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeTen" value="10.5" data-toggle="form-caption" data-target="#modalWaitListSizeCaption">
<label class="form-check-label" for="modalWaitListSizeTen">4XL</label>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<!-- Text -->
<p class="fs-sm text-center text-gray-500">
Justo ut diam erat hendrerit morbi porttitor,
per eu curabitur diam sociis.
</p>
</div>
</div>
<div class="row gx-5 mb-2">
<div class="col-12 col-md-6">
<!-- Form group -->
<div class="form-group">
<label class="visually-hidden" for="listName">Your Name</label>
<input class="form-control" id="listName" type="text" placeholder="Your Name *" required>
</div>
</div>
<div class="col-12 col-md-6">
<!-- Form group -->
<div class="form-group">
<label class="visually-hidden" for="listEmail">Your Name</label>
<input class="form-control" id="listEmail" type="email" placeholder="Your Email *" required>
</div>
</div>
</div>
<div class="row">
<div class="col-12 text-center">
<!-- Button -->
<button class="btn btn-dark" type="submit">Subscribe</button>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- NAVBAR -->
<div class="navbar navbar-topbar navbar-expand-xl navbar-light bg-light">
<div class="container">
<!-- Promo -->
<div class="me-xl-8">
<i class="fe fe-truck me-2"></i> <span class="heading-xxxs">Free shipping worldwide</span>
</div>
<!-- Toggler -->
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#topbarCollapse" aria-controls="topbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- Collapse -->
<div class="collapse navbar-collapse" id="topbarCollapse">
<!-- Nav -->
<ul class="nav nav-divided navbar-nav me-auto">
<li class="nav-item dropdown">
<!-- Toggle -->
<a class="nav-link dropdown-toggle" data-bs-toggle="dropdown" href="#">
<img class="mb-1 me-1" src="assets/images/flags/usa.svg" alt="..." /> United States
</a>
<!-- Menu -->
<div class="dropdown-menu min-w-0">
<a class="dropdown-item" href="#!">
<img class="mb-1 me-2" src="assets/images/flags/usa.svg" alt="USA">United States
</a>
<a class="dropdown-item" href="#!">
<img class="mb-1 me-2" src="assets/images/flags/canada.svg" alt="Canada">Canada
</a>
<a class="dropdown-item" href="#!">
<img class="mb-1 me-2" src="assets/images/flags/germany.svg" alt="Germany">Germany
</a>
</div>
</li>
<li class="nav-item dropdown">
<!-- Toggle -->
<a class="nav-link dropdown-toggle" data-bs-toggle="dropdown" href="#">USD</a>
<!-- Menu -->
<div class="dropdown-menu min-w-0">
<a class="dropdown-item" href="#!">USD</a>
<a class="dropdown-item" href="#!">EUR</a>
</div>
</li>
<li class="nav-item dropdown">
<!-- Toggle -->
<a class="nav-link dropdown-toggle" data-bs-toggle="dropdown" href="#">English</a>
<!-- Menu -->
<div class="dropdown-menu min-w-0">
<a class="dropdown-item" href="#">English</a>
<a class="dropdown-item" href="#">French</a>
<a class="dropdown-item" href="#">German</a>
</div>
</li>
</ul>
<!-- Nav -->
<ul class="nav navbar-nav me-8">
<li class="nav-item">
<a class="nav-link" href="#">Shipping</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">FAQ</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
<!-- Nav -->
<ul class="nav navbar-nav flex-row">
<li class="nav-item">
<a class="nav-link text-gray-350" href="#!">
<i class="fab fa-facebook-f"></i>
</a>
</li>
<li class="nav-item ms-xl-n4">
<a class="nav-link text-gray-350" href="#!">
<i class="fab fa-twitter"></i>
</a>
</li>
<li class="nav-item ms-xl-n4">
<a class="nav-link text-gray-350" href="#!">
<i class="fab fa-instagram"></i>
</a>
</li>
<li class="nav-item ms-xl-n4">
<a class="nav-link text-gray-350" href="#!">
<i class="fab fa-medium"></i>
</a>
</li>
</ul>
</div>
</div>
</div>
<!-- NAVBAR -->
<nav class="navbar navbar-expand-lg navbar-light bg-white">
<div class="container">
<!-- Brand -->
<a class="navbar-brand" href="#">
Shopper.
</a>
<!-- Toggler -->
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- Collapse -->
<div class="collapse navbar-collapse" id="navbarCollapse">
<!-- Nav -->
<ul class="navbar-nav mx-auto">
<li class="nav-item dropdown">
<!-- Toggle -->
<a class="nav-link" data-bs-toggle="dropdown" href="#">Home</a>
<!-- Menu -->
<div class="dropdown-menu">
<div class="card card-lg">
<div class="card-body">
<ul class="list-styled fs-sm">
<li class="list-styled-item">
<a class="list-styled-link" href="#">Default</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Classic</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Fashion</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Boxed</a>
</li>
</ul>
</div>
</div>
</div>
</li>
<li class="nav-item dropdown position-static">
<!-- Toggle -->
<a class="nav-link" data-bs-toggle="dropdown" href="#">Catalog</a>
<!-- Menu -->
<div class="dropdown-menu w-100">
<!-- Tabs -->
<div class="mb-2 mb-lg-0 border-bottom-lg">
<div class="container">
<div class="row">
<div class="col-12">
<!-- Nav -->
<nav class="nav nav-tabs nav-overflow fs-xs border-bottom border-bottom-lg-0">
<a class="nav-link text-uppercase active" data-bs-toggle="tab" href="#navTab">
Women
</a>
<a class="nav-link text-uppercase" data-bs-toggle="tab" href="#navTab">
Men
</a>
<a class="nav-link text-uppercase" data-bs-toggle="tab" href="#navTab">
Kids
</a>
</nav>
</div>
</div>
</div>
</div>
<!-- Tab content -->
<div class="card card-lg">
<div class="card-body">
<div class="tab-content">
<div class="tab-pane fade show active" id="navTab">
<div class="container">
<div class="row">
<div class="col-6 col-md">
<!-- Heading -->
<div class="mb-5 fw-bold">Clothing</div>
<!-- Links -->
<ul class="list-styled mb-6 mb-md-0 fs-sm">
<li class="list-styled-item">
<a class="list-styled-link" href="#">All Clothing</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Blouses & Shirts</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Coats & Jackets</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Dresses</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Hoodies & Sweats</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Denim</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Jeans</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Jumpers & Cardigans</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Leggings</a>
</li>
</ul>
</div>
<div class="col-6 col-md">
<!-- Heading -->
<div class="mb-5 fw-bold">Shoes & Boots</div>
<!-- Links -->
<ul class="list-styled mb-6 mb-md-0 fs-sm">
<li class="list-styled-item">
<a class="list-styled-link" href="#">All Shoes & Boots</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Branded Shoes</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Boots</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Heels</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Trainers</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Sandals</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Shoes</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Wide Fit Shoes</a>
</li>
</ul>
</div>
<div class="col-6 col-md">
<!-- Heading -->
<div class="mb-5 fw-bold">Bags & Accessories</div>
<!-- Links -->
<ul class="list-styled mb-0 fs-sm">
<li class="list-styled-item">
<a class="list-styled-link" href="#">All Bags & Accessories</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Accessories</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Bags & Purses</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Luggage</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Belts</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Hats</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Hair Accessories</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Jewellery</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Travel Accessories</a>
</li>
</ul>
</div>
<div class="col-6 col-md">
<!-- Heading -->
<div class="mb-5 fw-bold">Collections</div>
<!-- Links -->
<ul class="list-styled mb-0 fs-sm">
<li class="list-styled-item">
<a class="list-styled-link" href="#">All Collections</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Occasionwear</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Going Out</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Workwear</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Holiday Shop</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Jean Fit Guide</a>
</li>
</ul>
</div>
<div class="col-4 d-none d-lg-block">
<!-- Card -->
<div class="card">
<!-- Image -->
<img class="card-img" src="assets/images/products/product-110.jpg" alt="...">
<!-- Overlay -->
<div class="card-img-overlay bg-dark-0 bg-hover align-items-center">
<div class="text-center">
<a class="btn btn-white stretched-link" href="#">
Shop Sweaters <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</li>
<li class="nav-item dropdown">
<!-- Toggle -->
<a class="nav-link" data-bs-toggle="dropdown" href="#">Shop</a>
<!-- Menu -->
<div class="dropdown-menu" style="min-width: 650px;">
<div class="card card-lg">
<div class="card-body">
<div class="row">
<div class="col">
<!-- Heading -->
<div class="mb-5 fw-bold">Shop</div>
<!-- Links -->
<ul class="list-styled mb-7 fs-sm">
<li class="list-styled-item">
<a class="list-styled-link" href="#">Default</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Topbar</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Collapse</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Simple</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Masonry</a>
</li>
</ul>
<!-- Heading -->
<div class="mb-5 fw-bold">Product</div>
<!-- Links -->
<ul class="list-styled fs-sm">
<li class="list-styled-item">
<a class="list-styled-link" href="#">Default</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Images Left</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Image Grid</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Image Slider</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Images Stacked</a>
</li>
</ul>
</div>
<div class="col">
<!-- Heading -->
<div class="mb-5 fw-bold">Support</div>
<!-- Links -->
<ul class="list-styled mb-7 fs-sm">
<li class="list-styled-item">
<a class="list-styled-link" href="#">Shopping Cart</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Checkout</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Order Completed</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Shipping & Returns</a>
</li>
</ul>
<!-- Heading -->
<div class="mb-5 fw-bold">Account</div>
<!-- Links -->
<ul class="list-styled fs-sm">
<li class="list-styled-item">
<a class="list-styled-link" href="#">Order</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Orders</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Wishlist</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Personal Info</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Addresses</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Addresses: New</a>
</li>
</ul>
</div>
<div class="col">
<!-- Links -->
<ul class="list-styled mb-7 fs-sm">
<li class="list-styled-item">
<a class="list-styled-link" href="#">Payment</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Payment: New</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Payment: Choose</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Auth</a>
</li>
</ul>
<!-- Heading -->
<div class="mb-5 fw-bold">Modals</div>
<!-- Links -->
<ul class="list-styled fs-sm">
<li class="list-styled-item">
<a class="list-styled-link" data-bs-toggle="modal" href="#modalNewsletterHorizontal">
Newsletter: Horizontal
</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" data-bs-toggle="modal" href="#modalNewsletterVertical">
Newsletter: Vertical
</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" data-bs-toggle="modal" href="#modalProduct">
Product
</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" data-bs-toggle="offcanvas" href="#modalSearch">
Search
</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" data-bs-toggle="offcanvas" href="#modalShoppingCart">
Shopping Cart
</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" data-bs-toggle="modal" href="#modalSizeChart">
Size Chart
</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" data-bs-toggle="modal" href="#modalWaitList">
Wait List
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</li>
<li class="nav-item dropdown">
<!-- Toggle -->
<a class="nav-link" data-bs-toggle="dropdown" href="#">Pages</a>
<!-- Menu -->
<div class="dropdown-menu">
<div class="card card-lg">
<div class="card-body">
<ul class="list-styled fs-sm">
<li class="list-styled-item">
<a class="list-styled-link" href="#">About</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Contact Us</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Store Locator</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">FAQ</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Coming Soon</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">404</a>
</li>
</ul>
</div>
</div>
</div>
</li>
<li class="nav-item dropdown">
<!-- Toggle -->
<a class="nav-link" data-bs-toggle="dropdown" href="#">Blog</a>
<!-- Menu -->
<div class="dropdown-menu">
<div class="card card-lg">
<div class="card-body">
<ul class="list-styled fs-sm">
<li class="list-styled-item">
<a class="list-styled-link" href="#">Blog</a>
</li>
<li class="list-styled-item">
<a class="list-styled-link" href="#">Blog Post</a>
</li>
</ul>
</div>
</div>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Docs</a>
</li>
</ul>
<!-- Nav -->
<ul class="navbar-nav flex-row">
<li class="nav-item">
<a class="nav-link" data-bs-toggle="offcanvas" href="#modalSearch">
<i class="fe fe-search"></i>
</a>
</li>
<li class="nav-item ms-lg-n4">
<a class="nav-link" href="#">
<i class="fe fe-user"></i>
</a>
</li>
<li class="nav-item ms-lg-n4">
<a class="nav-link" href="#">
<i class="fe fe-heart"></i>
</a>
</li>
<li class="nav-item ms-lg-n4">
<a class="nav-link" data-bs-toggle="offcanvas" href="#modalShoppingCart">
<span data-cart-items="2">
<i class="fe fe-shopping-cart"></i>
</span>
</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- PROMO -->
<div class="py-3 bg-dark bg-pattern mb-4">
<div class="container">
<div class="row">
<div class="col-12">
<!-- Text -->
<div class="text-center text-white">
<span class="heading-xxs letter-spacing-xl">
⚡️ Happy Holiday Deals on Everything ⚡️
</span>
</div>
</div>
</div>
</div>
</div>
<!-- CATEGORIES -->
<section>
<div class="row gx-0 d-block d-lg-flex flickity flickity-lg-none" data-flickity='{"watchCSS": true}'>
<!-- Item -->
<div class="col-12 col-md-6 col-lg-4 d-flex flex-column bg-cover" style="background-image: url(assets/images/covers/cover-1.jpg);">
<div class="card bg-dark-5 bg-hover text-white text-center" style="min-height: 470px;">
<div class="card-body mt-auto mb-n11 py-8">
<!-- Heading -->
<h1 class="mb-0 fw-bolder">
Women
</h1>
</div>
<div class="card-body mt-auto py-8">
<!-- Button -->
<a class="btn btn-white stretched-link" href="#">
Shop Women <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
</div>
</div>
<!-- Card -->
<div class="col-12 col-md-6 col-lg-4 d-flex flex-column bg-cover" style="background-image: url(assets/images/covers/cover-2.jpg);">
<div class="card bg-dark-5 bg-hover text-white text-center" style="min-height: 470px;">
<div class="card-body mt-auto mb-n11 py-8">
<!-- Heading -->
<h1 class="mb-0 fw-bolder">
Men
</h1>
</div>
<div class="card-body mt-auto py-8">
<!-- Button -->
<a class="btn btn-white stretched-link" href="#">
Shop Men <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
</div>
</div>
<!-- Card -->
<div class="col-12 col-md-6 col-lg-4 d-flex flex-column bg-cover" style="background-image: url(assets/images/covers/cover-3.jpg);">
<div class="card bg-dark-5 bg-hover text-white text-center" style="min-height: 470px;">
<div class="card-body mt-auto mb-n11 py-8">
<!-- Heading -->
<h1 class="mb-0 fw-bolder">
Kids
</h1>
</div>
<div class="card-body mt-auto py-8">
<!-- Button -->
<a class="btn btn-white stretched-link" href="#">
Shop Kids <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
</div>
</div>
</div>
</section>
<!-- FEATURES -->
<section class="pt-7">
<div class="container">
<div class="row pb-7 border-bottom">
<div class="col-12 col-md-6 col-lg-3">
<!-- Item -->
<div class="d-flex mb-6 mb-lg-0">
<!-- Icon -->
<i class="fe fe-truck fs-lg text-primary"></i>
<!-- Body -->
<div class="ms-6">
<!-- Heading -->
<h6 class="heading-xxs mb-1">
Free shipping
</h6>
<!-- Text -->
<p class="mb-0 fs-sm text-muted">
From all orders over $100
</p>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<!-- Item -->
<div class="d-flex mb-6 mb-lg-0">
<!-- Icon -->
<i class="fe fe-repeat fs-lg text-primary"></i>
<!-- Body -->
<div class="ms-6">
<!-- Heading -->
<h6 class="mb-1 heading-xxs">
Free returns
</h6>
<!-- Text -->
<p class="mb-0 fs-sm text-muted">
Return money within 30 days
</p>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<!-- Item -->
<div class="d-flex mb-6 mb-md-0">
<!-- Icon -->
<i class="fe fe-lock fs-lg text-primary"></i>
<!-- Body -->
<div class="ms-6">
<!-- Heading -->
<h6 class="mb-1 heading-xxs">
Secure shopping
</h6>
<!-- Text -->
<p class="mb-0 fs-sm text-muted">
You're in safe hands
</p>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<!-- Item -->
<div class="d-flex">
<!-- Icon -->
<i class="fe fe-tag fs-lg text-primary"></i>
<!-- Body -->
<div class="ms-6">
<!-- Heading -->
<h6 class="mb-1 heading-xxs">
Over 10,000 Styles
</h6>
<!-- Text -->
<p class="mb-0 fs-sm text-muted">
We have everything you need
</p>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- BEST PICKS -->
<section class="pt-12">
<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-md-10 col-lg-8 col-xl-6 text-center">
<!-- Preheading -->
<h6 class="heading-xxs mb-3 text-gray-400">
New Collection
</h6>
<!-- Heading -->
<h2 class="mb-4">Best Picks 2024</h2>
<!-- Subheading -->
<p class="mb-10 text-gray-500">
Appear, dry there darkness they're seas, dry waters thing fly midst. Beast, above fly brought Very green.
</p>
</div>
</div>
<div class="row">
<div class="col-12 col-md-5 col-lg-4 d-flex flex-column">
<!-- Card -->
<div class="card mb-7 text-white" style="min-height: 400px; background-image: url(assets/images/products/product-1.jpg)">
<!-- Background -->
<div class="card-bg">
<div class="card-bg-img bg-cover" style="background-image: url(assets/images/products/product-1.jpg);"></div>
</div>
<!-- Body -->
<div class="card-body my-auto text-center">
<!-- Heading -->
<h4 class="mb-0">Bags Collection</h4>
<!-- Link -->
<a class="btn btn-link stretched-link text-reset" href="#">
Shop Now <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
</div>
</div>
<div class="col-12 col-md-7 col-lg-8 d-flex flex-column">
<!-- Card -->
<div class="card mb-7 text-body" style="min-height: 400px;">
<!-- Background -->
<div class="card-bg">
<div class="card-bg-img bg-cover" style="background-image: url(assets/images/products/product-2.jpg);"></div>
</div>
<!-- Body -->
<div class="card-body my-auto px-md-10 text-center text-md-start">
<!-- Circle -->
<div class="card-circle card-circle-lg card-circle-end">
<strong>save</strong>
<span class="fs-4 fw-bold">30%</span>
</div>
<!-- Heading -->
<h4 class="mb-0">Printed men’s Shirts</h4>
<!-- Link -->
<a class="btn btn-link stretched-link px-0 text-reset" href="#">
Shop Now <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
</div>
</div>
<div class="col-12 col-md-7 col-lg-8 d-flex flex-column">
<!-- Card -->
<div class="card mb-7 mb-md-0 text-body" style="min-height: 400px;">
<!-- Background -->
<div class="card-bg">
<div class="card-bg-img bg-cover" style="background-image: url(assets/images/products/product-3.jpg);"></div>
</div>
<!-- Body -->
<div class="card-body my-auto px-md-10 text-center text-md-start">
<!-- Heading -->
<h4 class="mb-0">Basic women’s Dresses</h4>
<!-- Link -->
<a class="btn btn-link stretched-link px-0 text-reset" href="#">
Shop Now <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
</div>
</div>
<div class="col-12 col-md-5 col-lg-4 d-flex flex-column">
<!-- Card -->
<div class="card text-white" style="min-height: 400px;">
<!-- Background -->
<div class="card-bg">
<div class="card-bg-img bg-cover" style="background-image: url(assets/images/products/product-4.jpg);"></div>
</div>
<!-- Body -->
<div class="card-body my-auto text-center">
<!-- Heading -->
<h4 class="mb-0">Sweatshirts</h4>
<!-- Link -->
<a class="btn btn-link stretched-link text-reset" href="#">
Shop Now <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- TOP SELLERS -->
<section class="py-12">
<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-md-10 col-lg-8 col-xl-6">
<!-- Heading -->
<h2 class="mb-4 text-center">Top month Sellers</h2>
<!-- Nav -->
<div class="nav justify-content-center mb-10">
<a class="nav-link active" href="#topSellersTab" data-bs-toggle="tab">Women</a>
<a class="nav-link" href="#topSellersTab" data-bs-toggle="tab">Men</a>
<a class="nav-link" href="#topSellersTab" data-bs-toggle="tab">Kids</a>
</div>
</div>
</div>
<div class="tab-content">
<div class="tab-pane fade show active" id="topSellersTab">
<div class="row">
<div class="col-6 col-md-4 col-lg-3">
<!-- Card -->
<div class="card mb-7">
<!-- Badge -->
<div class="badge bg-white text-body card-badge card-badge-start text-uppercase">
New
</div>
<!-- Image -->
<div class="card-img">
<!-- Image -->
<a class="card-img-hover" href="#">
<img class="card-img-top card-img-back" src="assets/images/products/product-120.jpg" alt="...">
<img class="card-img-top card-img-front" src="assets/images/products/product-5.jpg" alt="...">
</a>
<!-- Actions -->
<div class="card-actions">
<span class="card-action">
<button class="btn btn-xs btn-circle btn-white-primary" data-bs-toggle="modal" data-bs-target="#modalProduct">
<i class="fe fe-eye"></i>
</button>
</span>
<span class="card-action">
<button class="btn btn-xs btn-circle btn-white-primary" data-toggle="button">
<i class="fe fe-shopping-cart"></i>
</button>
</span>
<span class="card-action">
<button class="btn btn-xs btn-circle btn-white-primary" data-toggle="button">
<i class="fe fe-heart"></i>
</button>
</span>
</div>
</div>
<!-- Body -->
<div class="card-body px-0">
<!-- Category -->
<div class="fs-xs">
<a class="text-muted" href="#">Shoes</a>
</div>
<!-- Title -->
<div class="fw-bold">
<a class="text-body" href="#">
Leather mid-heel Sandals
</a>
</div>
<!-- Price -->
<div class="fw-bold text-muted">
$129.00
</div>
</div>
</div>
</div>
<div class="col-6 col-md-4 col-lg-3">
<!-- Card -->
<div class="card mb-7">
<!-- Image -->
<div class="card-img">
<!-- Image -->
<a class="card-img-hover" href="#">
<img class="card-img-top card-img-back" src="assets/images/products/product-121.jpg" alt="...">
<img class="card-img-top card-img-front" src="assets/images/products/product-6.jpg" alt="...">
</a>
<!-- Actions -->
<div class="card-actions">
<span class="card-action">
<button class="btn btn-xs btn-circle btn-white-primary" data-bs-toggle="modal" data-bs-target="#modalProduct">
<i class="fe fe-eye"></i>
</button>
</span>
<span class="card-action">
<button class="btn btn-xs btn-circle btn-white-primary" data-toggle="button">
<i class="fe fe-shopping-cart"></i>
</button>
</span>
<span class="card-action">
<button class="btn btn-xs btn-circle btn-white-primary" data-toggle="button">
<i class="fe fe-heart"></i>
</button>
</span>
</div>
</div>
<!-- Body -->
<div class="card-body px-0">
<!-- Category -->
<div class="fs-xs">
<a class="text-muted" href="#">Dresses</a>
</div>
<!-- Title -->
<div class="fw-bold">
<a class="text-body" href="#">
Cotton floral print Dress
</a>
</div>
<!-- Price -->
<div class="fw-bold text-muted">
$40.00
</div>
</div>
</div>
</div>
<div class="col-6 col-md-4 col-lg-3">
<!-- Card -->
<div class="card mb-7">
<!-- Badge -->
<div class="badge bg-dark card-badge card-badge-start text-uppercase">
Sale
</div>
<!-- Image -->
<div class="card-img">
<!-- Image -->
<a class="card-img-hover" href="#">
<img class="card-img-top card-img-back" src="assets/images/products/product-122.jpg" alt="...">
<img class="card-img-top card-img-front" src="assets/images/products/product-7.jpg" alt="...">
</a>
<!-- Actions -->
<div class="card-actions">
<span class="card-action">
<button class="btn btn-xs btn-circle btn-white-primary" data-bs-toggle="modal" data-bs-target="#modalProduct">
<i class="fe fe-eye"></i>
</button>
</span>
<span class="card-action">
<button class="btn btn-xs btn-circle btn-white-primary" data-toggle="button">
<i class="fe fe-shopping-cart"></i>
</button>
</span>
<span class="card-action">
<button class="btn btn-xs btn-circle btn-white-primary" data-toggle="button">
<i class="fe fe-heart"></i>
</button>
</span>
</div>
</div>
<!-- Body -->
<div class="card-body px-0">
<!-- Category -->
<div class="fs-xs">
<a class="text-muted" href="#">Shoes</a>
</div>
<!-- Title -->
<div class="fw-bold">
<a class="text-body" href="#">
Leather Sneakers
</a>
</div>
<!-- Price -->
<div class="fw-bold">
<span class="fs-xs text-gray-350 text-decoration-line-through">$85.00</span>
<span class="text-primary">$85.00</span>
</div>
</div>
</div>
</div>
<div class="col-6 col-md-4 col-lg-3">
<!-- Card -->
<div class="card mb-7">
<!-- Image -->
<div class="card-img">
<!-- Image -->
<a href="#!">
<img class="card-img-top card-img-front" src="assets/images/products/product-8.jpg" alt="...">
</a>
<!-- Actions -->
<div class="card-actions">
<span class="card-action">
<button class="btn btn-xs btn-circle btn-white-primary" data-bs-toggle="modal" data-bs-target="#modalProduct">
<i class="fe fe-eye"></i>
</button>
</span>
<span class="card-action">
<button class="btn btn-xs btn-circle btn-white-primary" data-toggle="button">
<i class="fe fe-shopping-cart"></i>
</button>
</span>
<span class="card-action">
<button class="btn btn-xs btn-circle btn-white-primary" data-toggle="button">
<i class="fe fe-heart"></i>
</button>
</span>
</div>
</div>
<!-- Body -->
<div class="card-body px-0">
<!-- Category -->
<div class="fs-xs">
<a class="text-muted" href="#">Tops</a>
</div>
<!-- Title -->
<div class="fw-bold">
<a class="text-body" href="#">
Cropped cotton Top
</a>
</div>
<!-- Price -->
<div class="fw-bold text-muted">
$29.00
</div>
</div>
</div>
</div>
<div class="col-6 col-md-4 col-lg-3">
<!-- Card -->
<div class="card mb-7">
<!-- Image -->
<div class="card-img">
<!-- Image -->
<a href="#!">
<img class="card-img-top card-img-front" src="assets/images/products/product-9.jpg" alt="...">
</a>
<!-- Actions -->
<div class="card-actions">
<span class="card-action">
<button class="btn btn-xs btn-circle btn-white-primary" data-bs-toggle="modal" data-bs-target="#modalProduct">
<i class="fe fe-eye"></i>
</button>
</span>
<span class="card-action">
<button class="btn btn-xs btn-circle btn-white-primary" data-toggle="button">
<i class="fe fe-shopping-cart"></i>
</button>
</span>
<span class="card-action">
<button class="btn btn-xs btn-circle btn-white-primary" data-toggle="button">
<i class="fe fe-heart"></i>
</button>
</span>
</div>
</div>
<!-- Body -->
<div class="card-body px-0">
<!-- Category -->
<div class="fs-xs">
<a class="text-muted" href="#">Dresses</a>
</div>
<!-- Title -->
<div class="fw-bold">
<a class="text-body" href="#">
Floral print midi Dress
</a>
</div>
<!-- Price -->
<div class="fw-bold text-muted">
$50.00
</div>
</div>
</div>
</div>
<div class="col-6 col-md-4 col-lg-3">
<!-- Card -->
<div class="card mb-7">
<!-- Badge -->
<div class="badge bg-dark card-badge card-badge-start text-uppercase">
Sale
</div>
<!-- Image -->
<div class="card-img">
<!-- Image -->
<a class="card-img-hover" href="#">
<img class="card-img-top card-img-back" src="assets/images/products/product-123.jpg" alt="...">
<img class="card-img-top card-img-front" src="assets/images/products/product-10.jpg" alt="...">
</a>
<!-- Actions -->
<div class="card-actions">
<span class="card-action">
<button class="btn btn-xs btn-circle btn-white-primary" data-bs-toggle="modal" data-bs-target="#modalProduct">
<i class="fe fe-eye"></i>
</button>
</span>
<span class="card-action">
<button class="btn btn-xs btn-circle btn-white-primary" data-toggle="button">
<i class="fe fe-shopping-cart"></i>
</button>
</span>
<span class="card-action">
<button class="btn btn-xs btn-circle btn-white-primary" data-toggle="button">
<i class="fe fe-heart"></i>
</button>
</span>
</div>
</div>
<!-- Body -->
<div class="card-body px-0">
<!-- Category -->
<div class="fs-xs">
<a class="text-muted" href="#">Bags</a>
</div>
<!-- Title -->
<div class="fw-bold">
<a class="text-body" href="#">
Suede cross body Bag
</a>
</div>
<!-- Price -->
<div class="fw-bold">
<span class="fs-xs text-gray-350 text-decoration-line-through">$79.00</span>
<span class="text-primary">$49.00</span>
</div>
</div>
</div>
</div>
<div class="col-6 col-md-4 col-lg-3">
<!-- Card -->
<div class="card mb-7">
<!-- Image -->
<div class="card-img">
<!-- Image -->
<a class="card-img-hover" href="#">
<img class="card-img-top card-img-back" src="assets/images/products/product-124.jpg" alt="...">
<img class="card-img-top card-img-front" src="assets/images/products/product-11.jpg" alt="...">
</a>
<!-- Actions -->
<div class="card-actions">
<span class="card-action">
<button class="btn btn-xs btn-circle btn-white-primary" data-bs-toggle="modal" data-bs-target="#modalProduct">
<i class="fe fe-eye"></i>
</button>
</span>
<span class="card-action">
<button class="btn btn-xs btn-circle btn-white-primary" data-toggle="button">
<i class="fe fe-shopping-cart"></i>
</button>
</span>
<span class="card-action">
<button class="btn btn-xs btn-circle btn-white-primary" data-toggle="button">
<i class="fe fe-heart"></i>
</button>
</span>
</div>
</div>
<!-- Body -->
<div class="card-body px-0">
<!-- Category -->
<div class="fs-xs">
<a class="text-muted" href="#">Skirts</a>
</div>
<!-- Title -->
<div class="fw-bold">
<a class="text-body" href="#">
Printed A-line Skirt
</a>
</div>
<!-- Price -->
<div class="fw-bold text-muted">
$79.00
</div>
</div>
</div>
</div>
<div class="col-6 col-md-4 col-lg-3">
<!-- Card -->
<div class="card mb-7">
<!-- Badge -->
<div class="badge bg-white text-body card-badge card-badge text-uppercase">
New
</div>
<!-- Image -->
<div class="card-img">
<!-- Image -->
<a href="#!">
<img class="card-img-top card-img-front" src="assets/images/products/product-12.jpg" alt="...">
</a>
<!-- Actions -->
<div class="card-actions">
<span class="card-action">
<button class="btn btn-xs btn-circle btn-white-primary" data-bs-toggle="modal" data-bs-target="#modalProduct">
<i class="fe fe-eye"></i>
</button>
</span>
<span class="card-action">
<button class="btn btn-xs btn-circle btn-white-primary" data-toggle="button">
<i class="fe fe-shopping-cart"></i>
</button>
</span>
<span class="card-action">
<button class="btn btn-xs btn-circle btn-white-primary" data-toggle="button">
<i class="fe fe-heart"></i>
</button>
</span>
</div>
</div>
<!-- Body -->
<div class="card-body px-0">
<!-- Category -->
<div class="fs-xs">
<a class="text-muted" href="#">Shoes</a>
</div>
<!-- Title -->
<div class="fw-bold">
<a class="text-body" href="#">
Heel strappy Sandals
</a>
</div>
<!-- Price -->
<div class="fw-bold text-muted">
$90.00
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<!-- Link -->
<div class="mt-7 text-center">
<a class="link-underline" href="#!">Discover more</a>
</div>
</div>
</div>
</div>
</section>
<!-- COUNTDOWN -->
<section class="py-13 bg-cover" style="background-image: url(assets/images/covers/cover-4.jpg)">
<div class="container">
<div class="row justify-content-end">
<div class="col-12 col-md-8 col-lg-6">
<!-- Heading -->
<h3 class="mb-7">
Get -50% from <br />Summer Collection
</h3>
<!-- Counter -->
<div class="d-flex mb-9" data-countdown data-date="Dec 31, 2025 00:00:00">
<div class="text-center">
<div class="fs-1 fw-bolder text-primary" data-days>00</div>
<div class="heading-xxs text-muted">Days</div>
</div>
<div class="px-1 px-md-4">
<div class="fs-2 fw-bolder text-primary">:</div>
</div>
<div class="text-center">
<div class="fs-1 fw-bolder text-primary" data-hours>00</div>
<div class="heading-xxs text-muted">Hours</div>
</div>
<div class="px-1 px-md-4">
<div class="fs-2 fw-bolder text-primary">:</div>
</div>
<div class="text-center">
<div class="fs-1 fw-bolder text-primary" data-minutes>00</div>
<div class="heading-xxs text-muted">Minutes</div>
</div>
<div class="px-1 px-md-4">
<div class="fs-2 fw-bolder text-primary">:</div>
</div>
<div class="text-center">
<div class="fs-1 fw-bolder text-primary" data-seconds>00</div>
<div class="heading-xxs text-muted">Seconds</div>
</div>
</div>
<!-- Button -->
<a class="btn btn-dark" href="#">
Shop Now <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
</div>
</div>
</section>
<!-- REVIEWS -->
<section class="py-12">
<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-md-10 col-lg-8 col-xl-6 text-center">
<!-- Preheading -->
<h6 class="heading-xxs mb-3 text-gray-400">
What buyers say
</h6>
<!-- Heading -->
<h2 class="mb-10">Latest buyers Reviews</h2>
</div>
</div>
<div class="row">
<div class="col-12">
<!-- Slider -->
<div data-flickity='{"pageDots": true}'>
<div class="col-12 col-sm-8 col-md-6 col-lg-4 px-4">
<!-- Card -->
<div class="card-lg card border">
<div class="card-body">
<!-- Header -->
<div class="row align-items-center mb-6">
<div class="col-4">
<!-- Image -->
<img src="assets/images/products/product-13.jpg" alt="..." class="img-fluid">
</div>
<div class="col-8 ms-n2">
<!-- Preheading -->
<a class="fs-xs text-muted" href="#">
Shoes
</a>
<!-- Heading -->
<a class="d-block fw-bold text-body" href="#">
Low top Sneakers
</a>
<!-- Rating -->
<div class="rating fs-xxs text-warning" data-value="3">
<div class="rating-item">
<i class="fas fa-star"></i>
</div>
<div class="rating-item">
<i class="fas fa-star"></i>
</div>
<div class="rating-item">
<i class="fas fa-star"></i>
</div>
<div class="rating-item">
<i class="fas fa-star"></i>
</div>
<div class="rating-item">
<i class="fas fa-star"></i>
</div>
</div>
</div>
</div>
<!-- Blockquote -->
<blockquote class="mb-0">
<p class="text-muted">
From creepeth said moved given divide make multiply of him shall itself also above second doesn't unto created saying land herb sea midst night wherein.
</p>
<footer class="fs-xs text-muted">
Logan Edwards, <time datetime="2024-06-01">01 Jun 2024</time>
</footer>
</blockquote>
</div>
</div>
</div>
<div class="col-12 col-sm-8 col-md-6 col-lg-4 px-4">
<!-- Card -->
<div class="card-lg card border">
<div class="card-body">
<!-- Header -->
<div class="row align-items-center mb-6">
<div class="col-4">
<!-- Image -->
<img src="assets/images/products/product-14.jpg" alt="..." class="img-fluid">
</div>
<div class="col-8 ms-n2">
<!-- Preheading -->
<a class="fs-xs text-muted" href="#">
Dresses
</a>
<!-- Heading -->
<a class="d-block fw-bold text-body" href="#">
Cotton print Dress
</a>
<!-- Rating -->
<div class="rating fs-xxs text-warning" data-value="5">
<div class="rating-item">
<i class="fas fa-star"></i>
</div>
<div class="rating-item">
<i class="fas fa-star"></i>
</div>
<div class="rating-item">
<i class="fas fa-star"></i>
</div>
<div class="rating-item">
<i class="fas fa-star"></i>
</div>
<div class="rating-item">
<i class="fas fa-star"></i>
</div>
</div>
</div>
</div>
<!-- Blockquote -->
<blockquote class="mb-0">
<p class="text-muted">
God every fill great replenish darkness unto. Very open. Likeness their that light. Given under image to. Subdue of shall cattle day fish form saw spirit and given stars, us you whales may, land, saw fill unto.
</p>
<footer class="fs-xs text-muted">
Jane Jefferson, <time datetime="2024-05-29">29 May 2024</time>
</footer>
</blockquote>
</div>
</div>
</div>
<div class="col-12 col-sm-8 col-md-6 col-lg-4 px-4">
<!-- Card -->
<div class="card-lg card border">
<div class="card-body">
<!-- Header -->
<div class="row align-items-center mb-6">
<div class="col-4">
<!-- Image -->
<img src="assets/images/products/product-15.jpg" alt="..." class="img-fluid">
</div>
<div class="col-8 ms-n2">
<!-- Preheading -->
<a class="fs-xs text-muted" href="#">
T-shirts
</a>
<!-- Heading -->
<a class="d-block fw-bold text-body" href="#">
Oversized print T-shirt
</a>
<!-- Rating -->
<div class="rating fs-xxs text-warning" data-value="4">
<div class="rating-item">
<i class="fas fa-star"></i>
</div>
<div class="rating-item">
<i class="fas fa-star"></i>
</div>
<div class="rating-item">
<i class="fas fa-star"></i>
</div>
<div class="rating-item">
<i class="fas fa-star"></i>
</div>
<div class="rating-item">
<i class="fas fa-star"></i>
</div>
</div>
</div>
</div>
<!-- Blockquote -->
<blockquote class="mb-0">
<p class="text-muted">
Fill his waters wherein signs likeness waters. Second light gathered appear sixth fourth, seasons behold creeping female.
</p>
<footer class="fs-xs text-muted">
Darrell Baker, <time datetime="2024-05-18">18 May 2024</time>
</footer>
</blockquote>
</div>
</div>
</div>
<div class="col-12 col-sm-8 col-md-6 col-lg-4 px-4">
<!-- Card -->
<div class="card-lg card border">
<div class="card-body">
<!-- Header -->
<div class="row align-items-center mb-6">
<div class="col-4">
<!-- Image -->
<img src="assets/images/products/product-10.jpg" alt="..." class="img-fluid">
</div>
<div class="col-8 ms-n2">
<!-- Preheading -->
<a class="fs-xs text-muted" href="#">
Bags & Accessories
</a>
<!-- Heading -->
<a class="d-block fw-bold text-body" href="#">
Suede cross body Bag
</a>
<!-- Rating -->
<div class="rating fs-xxs text-warning" data-value="4">
<div class="rating-item">
<i class="fas fa-star"></i>
</div>
<div class="rating-item">
<i class="fas fa-star"></i>
</div>
<div class="rating-item">
<i class="fas fa-star"></i>
</div>
<div class="rating-item">
<i class="fas fa-star"></i>
</div>
<div class="rating-item">
<i class="fas fa-star"></i>
</div>
</div>
</div>
</div>
<!-- Blockquote -->
<blockquote class="mb-0">
<p class="text-muted">
God every fill great replenish darkness unto. Very open. Likeness their that light. Given under image to. Subdue of shall cattle day fish form saw spirit and given stars.
</p>
<footer class="fs-xs text-muted">
Pavel Doe, <time datetime="2024-05-29">29 May 2024</time>
</footer>
</blockquote>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- BRANDS -->
<section class="py-12 bg-light">
<div class="container">
<div class="row">
<div class="col-12 text-center">
<!-- Heading -->
<h2 class="mb-3">shopper</h2>
<!-- Subheading -->
<p class="mb-10 fs-lg text-gray-500">
Appear, dry there darkness they're seas, dry waters.
</p>
</div>
</div>
<div class="row mx-n1 mb-10">
<div class="col-6 col-sm-4 col-md px-1">
<!-- Card -->
<div class="card mb-2">
<!-- Image -->
<img src="assets/images/products/product-16.jpg" alt="..." class="card-img">
<!-- Overlay -->
<a class="card-img-overlay card-img-overlay-hover align-items-center bg-dark-40" href="#">
<p class="my-0 fs-xxs text-center text-white">
<i class="fe fe-heart me-2"></i> 248 <i class="fe fe-message-square me-2 ms-3"></i> 7
</p>
</a>
</div>
</div>
<div class="col-6 col-sm-4 col-md px-1">
<!-- Card -->
<div class="card mb-2">
<!-- Image -->
<img src="assets/images/products/product-17.jpg" alt="..." class="card-img">
<!-- Overlay -->
<a class="card-img-overlay card-img-overlay-hover align-items-center bg-dark-40" href="#">
<p class="my-0 fs-xxs text-center text-white">
<i class="fe fe-heart me-2"></i> 248 <i class="fe fe-message-square me-2 ms-3"></i> 7
</p>
</a>
</div>
</div>
<div class="col-6 col-sm-4 col-md px-1">
<!-- Card -->
<div class="card mb-2">
<!-- Image -->
<img src="assets/images/products/product-18.jpg" alt="..." class="card-img">
<!-- Overlay -->
<a class="card-img-overlay card-img-overlay-hover align-items-center bg-dark-40" href="#">
<p class="my-0 fs-xxs text-center text-white">
<i class="fe fe-heart me-2"></i> 248 <i class="fe fe-message-square me-2 ms-3"></i> 7
</p>
</a>
</div>
</div>
<div class="col-6 col-sm-4 col-md px-1">
<!-- Card -->
<div class="card mb-2">
<!-- Image -->
<img src="assets/images/products/product-19.jpg" alt="..." class="card-img">
<!-- Overlay -->
<a class="card-img-overlay card-img-overlay-hover align-items-center bg-dark-40" href="#">
<p class="my-0 fs-xxs text-center text-white">
<i class="fe fe-heart me-2"></i> 248 <i class="fe fe-message-square me-2 ms-3"></i> 7
</p>
</a>
</div>
</div>
<div class="col-6 col-sm-4 col-md px-1">
<!-- Card -->
<div class="card">
<!-- Image -->
<img src="assets/images/products/product-20.jpg" alt="..." class="card-img">
<!-- Overlay -->
<a class="card-img-overlay card-img-overlay-hover align-items-center bg-dark-40" href="#">
<p class="my-0 fs-xxs text-center text-white">
<i class="fe fe-heart me-2"></i> 248 <i class="fe fe-message-square me-2 ms-3"></i> 7
</p>
</a>
</div>
</div>
<div class="col-6 col-sm-4 col-md px-1">
<!-- Card -->
<div class="card">
<!-- Image -->
<img src="assets/images/products/product-21.jpg" alt="..." class="card-img">
<!-- Overlay -->
<a class="card-img-overlay card-img-overlay-hover align-items-center bg-dark-40" href="#">
<p class="my-0 fs-xxs text-center text-white">
<i class="fe fe-heart me-2"></i> 248 <i class="fe fe-message-square me-2 ms-3"></i> 7
</p>
</a>
</div>
</div>
</div>
<div class="row">
<div class="col-4 col-sm-3 col-md text-center">
<!-- Brand -->
<img src="assets/images/brands/gray-350/mango.svg" alt="..." class="img-fluid mb-7 mb-md-0">
</div>
<div class="col-4 col-sm-3 col-md text-center">
<!-- Brand -->
<img src="assets/images/brands/gray-350/zara.svg" alt="..." class="img-fluid mb-7 mb-md-0">
</div>
<div class="col-4 col-sm-3 col-md text-center">
<!-- Brand -->
<img src="assets/images/brands/gray-350/reebok.svg" alt="..." class="img-fluid mb-7 mb-md-0">
</div>
<div class="col-4 col-sm-3 col-md text-center">
<!-- Brand -->
<img src="assets/images/brands/gray-350/asos.svg" alt="..." class="img-fluid mb-7 mb-md-0">
</div>
<div class="col-4 col-sm-3 col-md text-center">
<!-- Brand -->
<img src="assets/images/brands/gray-350/stradivarius.svg" alt="..." class="img-fluid mb-6 mb-sm-0">
</div>
<div class="col-4 col-sm-3 col-md text-center">
<!-- Brand -->
<img src="assets/images/brands/gray-350/adidas.svg" alt="..." class="img-fluid mb-6 mb-sm-0">
</div>
<div class="col-4 col-sm-3 col-md text-center">
<!-- Brand -->
<img src="assets/images/brands/gray-350/bershka.svg" alt="..." class="img-fluid">
</div>
</div>
</div>
</section>
<!-- FOOTER -->
<footer class="bg-dark bg-cover " style="background-image: url(assets/images/patterns/pattern-2.svg)">
<div class="py-12 border-bottom border-gray-700">
<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-md-10 col-lg-8 col-xl-6">
<!-- Heading -->
<h5 class="mb-7 text-center text-white">Want style Ideas and Treats?</h5>
<!-- Form -->
<form class="mb-11">
<div class="row gx-5 align-items-start">
<div class="col">
<input type="email" class="form-control form-control-gray-700 form-control-lg" placeholder="Enter Email *">
</div>
<div class="col-auto">
<button type="submit" class="btn btn-gray-500 btn-lg">Subscribe</button>
</div>
</div>
</form>
</div>
</div>
<div class="row">
<div class="col-12 col-md-3">
<!-- Heading -->
<h4 class="mb-6 text-white">Shopper.</h4>
<!-- Social -->
<ul class="list-unstyled list-inline mb-7 mb-md-0">
<li class="list-inline-item">
<a href="#!" class="text-gray-350">
<i class="fab fa-facebook-f"></i>
</a>
</li>
<li class="list-inline-item">
<a href="#!" class="text-gray-350">
<i class="fab fa-youtube"></i>
</a>
</li>
<li class="list-inline-item">
<a href="#!" class="text-gray-350">
<i class="fab fa-twitter"></i>
</a>
</li>
<li class="list-inline-item">
<a href="#!" class="text-gray-350">
<i class="fab fa-instagram"></i>
</a>
</li>
<li class="list-inline-item">
<a href="#!" class="text-gray-350">
<i class="fab fa-medium"></i>
</a>
</li>
</ul>
</div>
<div class="col-6 col-sm">
<!-- Heading -->
<h6 class="heading-xxs mb-4 text-white">
Support
</h6>
<!-- Links -->
<ul class="list-unstyled mb-7 mb-sm-0">
<li>
<a class="text-gray-300" href="#">Contact Us</a>
</li>
<li>
<a class="text-gray-300" href="#">FAQs</a>
</li>
<li>
<a class="text-gray-300" data-bs-toggle="modal" href="#modalSizeChart">Size Guide</a>
</li>
<li>
<a class="text-gray-300" href="#">Shipping & Returns</a>
</li>
</ul>
</div>
<div class="col-6 col-sm">
<!-- Heading -->
<h6 class="heading-xxs mb-4 text-white">
Shop
</h6>
<!-- Links -->
<ul class="list-unstyled mb-7 mb-sm-0">
<li>
<a class="text-gray-300" href="#">Men's Shopping</a>
</li>
<li>
<a class="text-gray-300" href="#">Women's Shopping</a>
</li>
<li>
<a class="text-gray-300" href="#">Kids' Shopping</a>
</li>
<li>
<a class="text-gray-300" href="#">Discounts</a>
</li>
</ul>
</div>
<div class="col-6 col-sm">
<!-- Heading -->
<h6 class="heading-xxs mb-4 text-white">
Company
</h6>
<!-- Links -->
<ul class="list-unstyled mb-0">
<li>
<a class="text-gray-300" href="#">Our Story</a>
</li>
<li>
<a class="text-gray-300" href="#!">Careers</a>
</li>
<li>
<a class="text-gray-300" href="#!">Terms & Conditions</a>
</li>
<li>
<a class="text-gray-300" href="#!">Privacy & Cookie policy</a>
</li>
</ul>
</div>
<div class="col-6 col-sm">
<!-- Heading -->
<h6 class="heading-xxs mb-4 text-white">
Contact
</h6>
<!-- Links -->
<ul class="list-unstyled mb-0">
<li>
<a class="text-gray-300" href="#!">1-1111-1111-1111</a>
</li>
<li>
<a class="text-gray-300" href="#!">1-1111-1111-1111</a>
</li>
<li>
<a class="text-gray-300" href="#!">therichpost.com</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="py-6">
<div class="container">
<div class="row">
<div class="col">
<p class="mb-3 mb-md-0 fs-xxs text-muted">
© 2024 Jassa.
</p>
</div>
<div class="col-auto">
<!-- Payment methods -->
<img class="footer-payment" src="assets/images/payment/mastercard.svg" alt="...">
<img class="footer-payment" src="assets/images/payment/visa.svg" alt="...">
<img class="footer-payment" src="assets/images/payment/amex.svg" alt="...">
<img class="footer-payment" src="assets/images/payment/paypal.svg" alt="...">
<img class="footer-payment" src="assets/images/payment/maestro.svg" alt="...">
<img class="footer-payment" src="assets/images/payment/klarna.svg" alt="...">
</div>
</div>
</div>
</div>
</footer>
5. Now guys we need to add below into src/app/app.routes.ts to links components to routes:
import { Routes } from '@angular/router';
import { HomeComponent } from './home/home.component';
export const routes: Routes = [
{
path: '', title: 'Home Page', component: HomeComponent,
},
];
6. Now guys we need to add below code into our project/src/index.html file for styles and scripts or we can also call this styles/scripts inside angular.json file:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Angularecommerce</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Favicon -->
<link rel="shortcut icon" href="assets/favicon/favicon.ico" type="image/x-icon" />
<!-- Libs CSS -->
<link rel="stylesheet" href="assets/css/libs.bundle.css" />
<!-- Theme CSS -->
<link rel="stylesheet" href="assets/css/theme.bundle.css" />
</head>
<body>
<app-root></app-root>
<!-- Vendor JS -->
<script src="assets/js/vendor.bundle.js"></script>
<!-- Theme JS -->
<script src="assets/js/theme.bundle.js"></script>
</body>
</html>
7. Now guys here is the github link and from where we will get the all the assets like images, css, js and fonts:
More Free Ecommerce Templates GitHub Link
Friends in the end must run ng serve command into your terminal to run the angular 17 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.