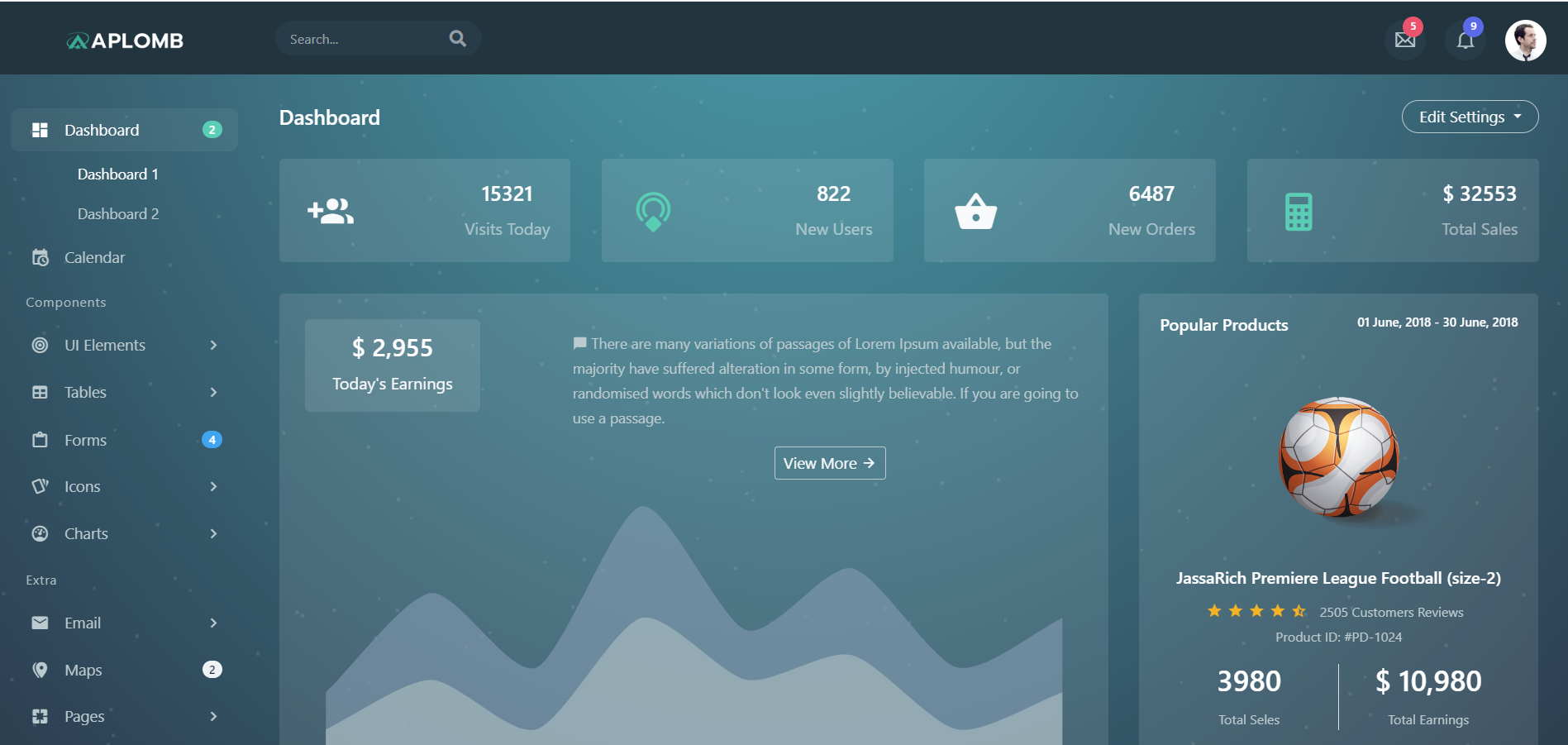
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Responsive Bootstrap Free Admin Dashboard Template 7869.
Key Features
- Built on Bootstrap 5
- CSS3 & HTML5
- Clean & minimal design
- Cross-browser tested & optimized
- Full-width layouts
- No jQuery dependencies
- Gulp based workflow
- Opinionated code formatter Prettier for a consistent codebase
- Modular markup based on Cards & Utility classes
- Interactive and functional components and pages
- FontAwesome 5
- Functional ChartJS, Echarts & Leaflet MapsPhoenix – Admin Dashboard & WebApp Template
- W3C validated HTML pages
1. Guys here the git repo link for Modernize Bootstrap 5 Admin Template Free from where we will get css, images, fonts and js and placed inside project assets folder:
2. Guys here is the index.html file code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimal-ui">
<title> Jassa - Responsive Bootstrap Admin Dashboard</title>
<meta content="Admin Dashboard" name="description" />
<meta content="Jassa" name="author" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<link rel="shortcut icon" href="assets/images/favicon.ico">
<link rel="stylesheet" href="assets/css/MetroJs.min.css">
<link rel="stylesheet" href="assets/css/morris.css">
<link href="assets/css/jquery-jvectormap-2.0.2.css" rel="stylesheet">
<link href="assets/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="assets/css/animate.css" rel="stylesheet" type="text/css">
<link href="assets/css/icons.css" rel="stylesheet" type="text/css">
<link href="assets/css/style.css" rel="stylesheet" type="text/css">
</head>
<body class="fixed-left">
<div id="stars"></div>
<div id="stars2"></div>
<!-- Begin page -->
<div id="wrapper">
<!-- ========== Left Sidebar Start ========== -->
<div class="left side-menu">
<button type="button" class="button-menu-mobile button-menu-mobile-topbar open-left waves-effect waves-light">
<i class="ion-close"></i>
</button>
<!-- LOGO -->
<div class="topbar-left">
<div class="text-center">
<!--<a href="index.html" class="logo"><i class="fa fa-paw"></i> JassaRich</a>-->
<a href="index.html" class="logo"><img src="assets/images/logo.png" height="18" alt="logo"></a>
</div>
</div>
<div class="sidebar-inner slimscrollleft" id="sidebar-main">
<div id="sidebar-menu">
<ul>
<li class="has_sub">
<a href="javascript:void(0);" class="waves-effect waves-light"><i class="mdi mdi-view-dashboard"></i><span> Dashboard </span>
<span class="badge badge-pill badge-primary float-right">2</span></a>
<ul class="list-unstyled">
<li><a href="index.html">Dashboard 1</a></li>
</ul>
</li>
</ul>
</div>
<div class="clearfix"></div>
</div> <!-- end sidebarinner -->
</div>
<!-- Left Sidebar End -->
<!-- Start right Content here -->
<div class="content-page">
<!-- Start content -->
<div class="content">
<!-- Top Bar Start -->
<div class="topbar">
<nav class="navbar-custom">
<ul class="list-inline float-right mb-0">
<li class="list-inline-item dropdown notification-list">
<a class="nav-link dropdown-toggle arrow-none waves-effect waves-light" data-toggle="dropdown" href="#" role="button"
aria-haspopup="false" aria-expanded="false">
<i class="ti-email noti-icon"></i>
<span class="badge badge-danger noti-icon-badge">5</span>
</a>
<div class="dropdown-menu dropdown-menu-right dropdown-arrow dropdown-menu-lg">
<!-- item-->
<div class="dropdown-item noti-title">
<h5><span class="badge badge-danger float-right">5</span>Messages</h5>
</div>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item">
<div class="notify-icon"><img src="assets/images/users/avatar-2.jpg" alt="user-img" class="img-fluid rounded-circle" /> </div>
<p class="notify-details"><b>Charles M. Jones</b><small class="">Dummy text of the printing and typesetting industry.</small></p>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item">
<div class="notify-icon"><img src="assets/images/users/avatar-3.jpg" alt="user-img" class="img-fluid rounded-circle" /> </div>
<p class="notify-details"><b>Thomas J. Mimms</b><small class="">You have 87 unread messages</small></p>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item">
<div class="notify-icon"><img src="assets/images/users/avatar-4.jpg" alt="user-img" class="img-fluid rounded-circle" /> </div>
<p class="notify-details"><b>Luis M. Konrad</b><small class="">It is a long established fact that a reader will</small></p>
</a>
<div class="dropdown-divider"></div>
<!-- All-->
<a href="javascript:void(0);" class="dropdown-item notify-item">
View All
</a>
</div>
</li>
<li class="list-inline-item dropdown notification-list">
<a class="nav-link dropdown-toggle arrow-none waves-effect waves-light" data-toggle="dropdown" href="#" role="button"
aria-haspopup="false" aria-expanded="false">
<i class="ti-bell noti-icon"></i>
<span class="badge badge-success noti-icon-badge">9</span>
</a>
<div class="dropdown-menu dropdown-menu-right dropdown-arrow dropdown-menu-lg">
<!-- item-->
<div class="dropdown-item noti-title">
<h5><span class="badge badge-success float-right">9</span>Notification</h5>
</div>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item">
<div class="notify-icon bg-primary"><i class="mdi mdi-cart-outline"></i></div>
<p class="notify-details"><b>Your order is placed</b><small class="">Dummy text of the printing and typesetting industry.</small></p>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item">
<div class="notify-icon bg-success"><i class="mdi mdi-message"></i></div>
<p class="notify-details"><b>New Message received</b><small class="">You have 87 unread messages</small></p>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item">
<div class="notify-icon bg-warning"><i class="mdi mdi-martini"></i></div>
<p class="notify-details"><b>Your item is shipped</b><small class="">It is a long established fact that a reader will</small></p>
</a>
<div class="dropdown-divider"></div>
<!-- All-->
<a href="javascript:void(0);" class="dropdown-item notify-item">
View All
</a>
</div>
</li>
<li class="list-inline-item dropdown notification-list">
<a class="nav-link dropdown-toggle arrow-none waves-effect waves-light nav-user" data-toggle="dropdown" href="#" role="button"
aria-haspopup="false" aria-expanded="false">
<img src="assets/images/users/avatar-1.jpg" alt="user" class="rounded-circle">
</a>
<div class="dropdown-menu dropdown-menu-right profile-dropdown ">
<!-- item-->
<div class="dropdown-item noti-title">
<h5>Welcome</h5>
</div>
<a class="dropdown-item" href="#"><i class="mdi mdi-account-circle "></i> Profile</a>
<a class="dropdown-item" href="#"><i class="mdi mdi-wallet "></i> My Wallet</a>
<a class="dropdown-item" href="#"><span class="badge badge-primary float-right">3</span><i class="mdi mdi-settings "></i> Settings</a>
<a class="dropdown-item" href="#"><i class="mdi mdi-lock-open-outline"></i> Lock screen</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item text-danger" href="#"><i class="mdi mdi-power text-danger"></i> Logout</a>
</div>
</li>
</ul>
<ul class="list-inline menu-left mb-0">
<li class="float-left">
<button class="button-menu-mobile open-left waves-light waves-effect">
<i class="mdi mdi-menu"></i>
</button>
</li>
<li class="hide-phone app-search">
<form role="search" class="">
<input type="text" placeholder="Search..." class="form-control">
<a href=""><i class="fa fa-search"></i></a>
</form>
</li>
</ul>
<div class="clearfix"></div>
</nav>
</div>
<!-- Top Bar End -->
<div class="page-content-wrapper dashboard">
<div class="container-fluid">
<div class="row">
<div class="col-sm-12">
<div class="page-title-box">
<div class="float-right">
<div class="dropdown">
<button class="btn btn-outline-light btn-round btn-sm dropdown-toggle px-3" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Edit Settings
</button>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>
</div>
<h4 class="page-title">Dashboard</h4>
</div>
</div>
</div>
<!-- end page title end breadcrumb -->
<div class="row">
<div class="col-md-12 col-xl-3">
<div class="card m-b-30">
<div class="card-body ">
<div class="d-flex row">
<div class="col-3 align-self-center">
<div class="round">
<i class="mdi mdi-account-multiple-plus text-light"></i>
</div>
</div>
<div class="col-6 ml-auto align-self-center text-center">
<div class="m-l-10 text-white-50 float-right">
<h5 class="mt-0 round-inner">15321</h5>
<p class="mb-0 ">Visits Today</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-12 col-xl-3">
<div class="card m-b-30">
<div class="card-body ">
<div class="d-flex row">
<div class="col-3 align-self-center">
<div class="round">
<i class="mdi mdi-google-physical-web text-primary"></i>
</div>
</div>
<div class="col-6 ml-auto align-self-center text-center">
<div class="m-l-10 text-white-50 float-right">
<h5 class="mt-0 round-inner">822</h5>
<p class="mb-0 ">New Users</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-12 col-xl-3">
<div class="card m-b-30">
<div class="card-body ">
<div class="d-flex row">
<div class="col-3 align-self-center">
<div class="round">
<i class="mdi mdi-basket text-light"></i>
</div>
</div>
<div class="col-6 ml-auto align-self-center text-center">
<div class="m-l-10 text-white-50 float-right">
<h5 class="mt-0 round-inner">6487</h5>
<p class="mb-0 ">New Orders</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-12 col-xl-3">
<div class="card m-b-30">
<div class="card-body ">
<div class="d-flex row">
<div class="col-3 align-self-center">
<div class="round">
<i class="mdi mdi-calculator text-primary"></i>
</div>
</div>
<div class="col-6 ml-auto align-self-center text-center">
<div class="m-l-10 text-white-50 float-right">
<h5 class="mt-0 round-inner">$ 32553</h5>
<p class="mb-0 ">Total Sales</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div><!-- end row -->
<div class="row">
<div class="col-md-12 col-xl-8">
<div class="card m-b-30">
<div class="card-body">
<div class="row">
<div class="col-md-4 text-center">
<div class="live-tile " data-mode="carousel" data-direction="vertical" data-delay="3500" data-height="10">
<div>
<h4 class="text-white mt-3 mb-1">$ 2,955</h4>
<p class="text-light">Today's Earnings</p>
</div>
<div>
<h4 class="text-white mt-3 mb-1">$ 3,091</h4>
<p class="text-light">Yesterday's Earnings</p>
</div>
<div>
<h4 class="text-white mt-3 mb-1">$ 23,091</h4>
<p class="text-light">Week's Earnings</p>
</div>
</div>
</div>
<div class="col-md-8 mt-3 earning-text">
<p class="font-14"><i class="mdi mdi-message mr-1"></i>There are many variations of passages of Lorem Ipsum available,
but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable.
If you are going to use a passage.
</p>
<div class="text-center">
<a href="#" class="btn btn-outline-light btn-sm">View More <i class="mdi mdi-arrow-right"></i></a>
</div>
</div>
</div>
<div id="morris-area-chart"></div>
</div>
</div>
</div>
<div class="col-md-12 col-xl-4">
<div class="card m-b-30">
<div class="card-body">
<h6>Popular Products <span class="font-12 ml-2 float-right">01 June, 2018 - 30 June, 2018</span></h6>
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active col-auto">
<div class="my-2">
<img class="w-200 d-block mx-auto img-fluid" src="assets/images/products/football.png" alt="camera-1">
</div>
<div class="text-center">
<h6 class="">JassaRich Premiere League Football (size-2)</h6>
<ul class="list-unstyled list-inline">
<li class="list-inline-item">
<i class="mdi mdi-star text-warning"></i>
<i class="mdi mdi-star text-warning"></i>
<i class="mdi mdi-star text-warning"></i>
<i class="mdi mdi-star text-warning"></i>
<i class="mdi mdi-star-half text-warning"></i>
</li>
<li class="list-inline-item">
<small>2505 Customers Reviews</small>
</li>
<li class="list-inline-item">
<small class="text-muted">Product ID: #PD-1024</small>
</li>
</ul>
<div class="row text-center mt-3">
<div class="col-6 border-right">
<h3 class="text-white">3980</h3>
<small class="text-muted">Total Seles</small>
</div>
<div class="col-6">
<h3 class="text-white">$ 10,980</h3>
<small class="text-muted">Total Earnings</small>
</div>
<div class="col-12 text-center mt-3">
<a href="#" class="btn btn-outline-light btn-sm px-3">More Products</a>
</div>
</div>
</div>
</div>
<div class="carousel-item col-auto">
<div class="my-2">
<img class="w-200 d-block mx-auto img-fluid" src="assets/images/products/shoes.png" alt="shoes-2">
</div>
<div class="text-center">
<h6 class="">JassaRich Men's Grey Running Shoes (0A1)</h6>
<ul class="list-unstyled list-inline">
<li class="list-inline-item">
<i class="mdi mdi-star text-warning"></i>
<i class="mdi mdi-star text-warning"></i>
<i class="mdi mdi-star text-warning"></i>
<i class="mdi mdi-star text-warning"></i>
<i class="mdi mdi-star-half text-warning"></i>
</li>
<li class="list-inline-item">
<small>2305 Customers Reviews</small>
</li>
<li class="list-inline-item">
<small class="text-muted">Product ID: #PD-3580</small>
</li>
</ul>
</div>
<div class="row text-center mt-3">
<div class="col-6 border-right">
<h3 class="text-white">4980</h3>
<small class="text-muted">Total Seles</small>
</div>
<div class="col-6">
<h3 class="text-white">$ 14,980</h3>
<small class="text-muted">Total Earnings</small>
</div>
<div class="col-12 text-center mt-3">
<a href="#" class="btn btn-outline-light btn-sm px-3">More Detail</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div><!-- end row-->
<div class="row">
<div class="col-md-12 col-xl-3">
<div class="card m-b-30">
<div class="card-body">
<a href="" class="btn btn-outline-light btn-sm float-right">More Info</a>
<h6 class="">Product Status</h6>
<div id="morris-donut-example" class="mt-3"></div>
<ul class="list-unstyled list-inline text-center mb-0 mt-3">
<li class="list-inline-item">
<p><i class="mdi mdi-checkbox-blank-circle mr-2 profit"></i>Profit</p>
</li>
<li class="list-inline-item">
<p><i class="mdi mdi-checkbox-blank-circle mr-2 margin"></i>Margin</p>
</li>
<li class="list-inline-item">
<p><i class="mdi mdi-checkbox-blank-circle mr-2 lost"></i>Lost</p>
</li>
</ul>
</div>
</div>
</div>
<div class="col-md-12 col-xl-6">
<div class="card m-b-30">
<div class="card-body">
<div class="row">
<div class="col-md-4">
<h6 class="mb-0">Website Visitors</h6>
<div class=" m-b-30 mt-3">
<h3 class="mb-1">528,580<small class="font-12 text-muted ml-1">last 3 weeks</small></h3>
<p class="text-white-50">www.therichpost.com</p>
</div>
</div>
<div class="col-md-4">
<div class="card m-b-30">
<div class="card-body text-center">
<img src="assets/images/flags/us_flag.jpg" alt="" class="w-30">
<span class="ml-2">35%<i class="mdi mdi-arrow-down text-danger"></i></span>
<p class="mb-0 mt-2">Domestic Visits</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<div class="card-body text-center">
<img src="assets/images/flags/russia_flag.jpg" alt="" class="w-30">
<span class="ml-2">65%<i class="mdi mdi-arrow-up text-primary"></i></span>
<p class="mb-0 mt-2">International Visits</p>
</div>
</div>
</div>
<div class="col-md-12">
<div id="world-map-markers"></div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-12 col-xl-3">
<div class="card m-b-30">
<div class="card-body">
<h6 class="mb-3">Activities</h6>
<div class="timeline-2">
<div class="time-item">
<div class="item-info">
<div class="text-muted font-14">5 minutes ago</div>
<p class="mb-0 text-primary"><b>Event title here..!</b></p>
<p class="text-muted font-14">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
<div class="time-item mt-3">
<div class="item-info">
<div class="text-muted font-14">30 minutes ago</div>
<p class="mb-0 text-primary"><b>Our new product..</b></p>
<img src="assets/images/products/purse.png" alt="" class="w-25 img-fluid">
<img src="assets/images/products/shoes.png" alt="" class="w-25 img-fluid">
</div>
</div>
<div class="time-item mt-3">
<div class="item-info">
<div class="text-muted font-14">50 minutes ago</div>
<p class="mb-0 text-primary"><b>The shipment has been delivered.</b></p>
<p class="text-muted font-14">Lorem ipsum dolor sit amet.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div><!-- end row -->
<div class="row">
<div class="col-md-12 col-xl-3">
<div class="card m-b-30">
<div class="card-body">
<small class="text-primary font-14 float-right">7.7% <i class="mdi mdi-arrow-up"></i></small>
<h6>Monthly Revenue</h6>
<h3>$42,154</h3>
<div id="multi-line-chart"></div>
<p class="float-right mb-0 font-14"><span>Last Month : </span>$40,451</p>
</div>
</div>
<div class="card m-todo">
<div class="card-body todo-list">
<h6>Todo List</h6>
<div class="todo-list boxscroll">
<div class="todo-task">
<label class="ckbox">
<input type="checkbox"><span>Home Delevery</span>
</label>
</div>
<div class="todo-task">
<label class="ckbox">
<input type="checkbox" checked=""><span>New Order Delevery</span>
</label>
</div>
<div class="todo-task">
<label class="ckbox">
<input type="checkbox"><span>Create invoice for customers</span>
</label>
</div>
<div class="todo-task">
<label class="ckbox">
<input type="checkbox" checked=""><span>email each customers.</span>
</label>
</div>
<div class="todo-task">
<label class="ckbox">
<input type="checkbox"><span>Home Delevery</span>
</label>
</div>
<div class="todo-task">
<label class="ckbox">
<input type="checkbox"><span>email each customers.</span>
</label>
</div>
<div class="todo-task">
<label class="ckbox">
<input type="checkbox"><span>Create invoice for customers</span>
</label>
</div>
<div class="todo-task">
<label class="ckbox">
<input type="checkbox"><span>New Order Delevery</span>
</label>
</div>
</div>
<div class="input-group custom-input">
<input type="text" class="form-control" placeholder="Add Task">
<button class="btn btn-light float-right px-3" type="button">Add</button>
</div>
</div>
</div>
</div>
<div class="col-md-12 col-xl-9">
<div class="card">
<div class="card-body table-data">
<h6 class="d-inline-block">Overview</h6>
<div class="float-right ml-2">
<div class="dropdown">
<a class="btn btn-outline-light btn-sm" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="mdi mdi-menu"></i>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">Today</a>
<a class="dropdown-item" href="#">This Week</a>
<a class="dropdown-item" href="#">This Month</a>
</div>
</div>
</div>
<ul class="nav nav-pills mb-3 float-right" id="pills-tab" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="user-history-tab" data-toggle="pill" href="#user-history" role="tab" aria-selected="true">New Customers</a>
</li>
<li class="nav-item ml-2">
<a class="nav-link" id="product-sale-tab" data-toggle="pill" href="#product-sale" role="tab" aria-selected="false">Product Sold</a>
</li>
</ul>
<div class="boxscroll w-100">
<div class="tab-content" id="pills-tabContent">
<div class="tab-pane fade show active" id="user-history" role="tabpanel" >
<div class="table-responsive user-history">
<table class="table">
<thead>
<tr>
<th class="border-top-0 w-60">Customers</th>
<th class="border-top-0">Name</th>
<th class="border-top-0">Product</th>
<th class="border-top-0">Order Date/Time</th>
<th class="border-top-0">Country</th>
<th class="border-top-0">Order #</th>
<th class="border-top-0">Status</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<img class="rounded-circle" src="assets/images/users/avatar-1.jpg" alt="user" width="40">
</td>
<td>
<a href="javascript:void(0);" class="text-white-50">James k. Striplin</a>
</td>
<td>
<img class="rounded-circle" src="assets/images/products/football.png" alt="user" width="40">
</td>
<td>18/05/2018 3:01 PM</td>
<td>
<img src="assets/images/flags/us_flag.jpg" alt="" class="w-30">
</td>
<td>9932AZ</td>
<td><span class="badge badge-boxed badge-primary">Shipped</span></td>
</tr>
<tr>
<td>
<img class="rounded-circle w-50" src="assets/images/users/avatar-2.jpg" alt="user"> </td>
<td>
<a href="javascript:void(0);" class="text-white-50">William A. Johnson</a>
</td>
<td>
<img class="rounded-circle" src="assets/images/products/purse.png" alt="user" width="40">
</td>
<td>28/05/2018 9:20 AM</td>
<td>
<img src="assets/images/flags/french_flag.jpg" alt="" class="w-30">
</td>
<td>2643BZ</td>
<td><span class="badge badge-boxed badge-danger">Delivered</span></td>
</tr>
<tr>
<td>
<img class="rounded-circle w-50" src="assets/images/users/avatar-3.jpg" alt="user"> </td>
<td>
<a href="javascript:void(0);" class="text-white-50">Bobby M. Gray</a>
</td>
<td>
<img class="rounded-circle" src="assets/images/products/shoes.png" alt="user" width="40">
</td>
<td>3/05/2018 8:45 PM</td>
<td>
<img src="assets/images/flags/spain_flag.jpg" alt="" class="w-30">
</td>
<td>2458DA</td>
<td><span class="badge badge-boxed badge-warning">Pending</span></td>
</tr>
<tr>
<td>
<img class="rounded-circle w-50" src="assets/images/users/avatar-4.jpg" alt="user"> </td>
<td>
<a href="javascript:void(0);" class="text-white-50">Sona J. Medrano</a>
</td>
<td>
<img class="rounded-circle" src="assets/images/products/apple.png" alt="user" width="40">
</td>
<td>25/05/2018 6:35 PM</td>
<td>
<img src="assets/images/flags/russia_flag.jpg" alt="" class="w-30">
</td>
<td>7845AA</td>
<td><span class="badge badge-boxed badge-primary">Shipped</span> </td>
</tr>
<tr>
<td>
<img class="rounded-circle w-50" src="assets/images/users/avatar-5.jpg" alt="user" >
</td>
<td>
<a href="javascript:void(0);" class="text-white-50">Ruby T. Curd</a>
</td>
<td>
<img class="rounded-circle" src="assets/images/products/v-ball.png" alt="user" width="40">
</td>
<td>12/05/2018 10:42 AM</td>
<td>
<img src="assets/images/flags/italy_flag.jpg" alt="" class="w-30">
</td>
<td>4451CA</td>
<td><span class="badge badge-boxed badge-warning">Pending</span></td>
</tr>
<tr>
<td>
<img class="rounded-circle" src="assets/images/users/avatar-6.jpg" alt="user" width="40">
</td>
<td>
<a href="javascript:void(0);" class="text-white-50">James k . Striplin</a>
</td>
<td>
<img class="rounded-circle" src="assets/images/products/football.png" alt="user" width="40">
</td>
<td>18/05/2018 3:01 PM</td>
<td>
<img src="assets/images/flags/us_flag.jpg" alt="" class="w-30">
</td>
<td>9932AZ</td>
<td><span class="badge badge-boxed badge-primary">Shipped</span></td>
</tr>
<tr>
<td>
<img class="rounded-circle w-50" src="assets/images/users/avatar-7.jpg" alt="user"> </td>
<td>
<a href="javascript:void(0);" class="text-white-50">William A. Johnson</a>
</td>
<td>
<img class="rounded-circle" src="assets/images/products/purse.png" alt="user" width="40">
</td>
<td>28/05/2018 9:20 AM</td>
<td>
<img src="assets/images/flags/french_flag.jpg" alt="" class="w-30">
</td>
<td>2643BZ</td>
<td><span class="badge badge-boxed badge-danger">Delivered</span></td>
</tr>
<tr>
<td>
<img class="rounded-circle w-50" src="assets/images/users/avatar-8.jpg" alt="user"> </td>
<td>
<a href="javascript:void(0);" class="text-white-50">Bobby M. Gray</a>
</td>
<td>
<img class="rounded-circle" src="assets/images/products/shoes.png" alt="user" width="40">
</td>
<td>3/05/2018 8:45 PM</td>
<td>
<img src="assets/images/flags/spain_flag.jpg" alt="" class="w-30">
</td>
<td>2458DA</td>
<td><span class="badge badge-boxed badge-warning">Pending</span></td>
</tr>
<tr>
<td>
<img class="rounded-circle w-50" src="assets/images/users/avatar-9.jpg" alt="user"> </td>
<td>
<a href="javascript:void(0);" class="text-white-50">Sona J. Medrano</a>
</td>
<td>
<img class="rounded-circle" src="assets/images/products/apple.png" alt="user" width="40">
</td>
<td>25/05/2018 6:35 PM</td>
<td>
<img src="assets/images/flags/russia_flag.jpg" alt="" class="w-30">
</td>
<td>7845AA</td>
<td><span class="badge badge-boxed badge-primary">Shipped</span> </td>
</tr>
</tbody>
</table>
<div class="">
<a href="#" class="text-primary">
<i class="mdi mdi-chevron-down"></i> View All History
</a>
</div>
</div>
</div>
<div class="tab-pane fade" id="product-sale" role="tabpanel" >
<div class="table-responsive user-history">
<table class="table">
<thead>
<tr>
<th class="border-top-0 w-60">Product</th>
<th class="border-top-0">Product Name</th>
<th class="border-top-0">Revenue</th>
<th class="border-top-0">Sold</th>
<th class="border-top-0">Discount</th>
<th class="border-top-0">Actions</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<img class="rounded-circle" src="assets/images/products/football.png" alt="user" width="40"> </td>
<td>
<p class="text-white-50 mb-0">JassaRich Football (size-2)</p>
</td>
<td>
$500
</td>
<td>3</td>
<td>$10.00</td>
<td>
<span class="linechart-2"></span>
</td>
</tr>
<tr>
<td>
<img class="rounded-circle" src="assets/images/products/purse.png" alt="user" width="40"> </td>
<td>
<p class="text-white-50 mb-0">JassaRich Purse A-1</p>
</td>
<td>
$400
</td>
<td>2</td>
<td>$5.00</td>
<td>
<span class="linechart"></span>
</td>
</tr>
<tr>
<td>
<img class="rounded-circle" src="assets/images/products/shoes.png" alt="user" width="40"> </td>
<td>
<p class="text-white-50 mb-0">JassaRich shoes L-9</p>
</td>
<td>
$300
</td>
<td>1</td>
<td>$10.00</td>
<td>
<span class="linechart-3"></span>
</td>
</tr>
<tr>
<td>
<img class="rounded-circle" src="assets/images/products/apple.png" alt="user" width="40"> </td>
<td>
<p class="text-white-50 mb-0">JassaRich Iphone</p>
</td>
<td>
$200
</td>
<td>3</td>
<td>$5.00</td>
<td>
<span class="linechart-2"></span>
</td>
</tr>
<tr>
<td>
<img class="rounded-circle" src="assets/images/products/v-ball.png" alt="user" width="40">
</td>
<td>
<p class="text-white-50 mb-0">JassaRich volleyball</p>
</td>
<td>
$100
</td>
<td>2</td>
<td>$10.00</td>
<td>
<span class="linechart"></span>
</td>
</tr>
<tr>
<td>
<img class="rounded-circle" src="assets/images/products/football.png" alt="user" width="40"> </td>
<td>
<p class="text-white-50 mb-0">JassaRich Football (size-2)</p>
</td>
<td>
$500
</td>
<td>3</td>
<td>$10.00</td>
<td>
<span class="linechart-2"></span>
</td>
</tr>
<tr>
<td>
<img class="rounded-circle" src="assets/images/products/purse.png" alt="user" width="40"> </td>
<td>
<p class="text-white-50 mb-0">JassaRich Purse A-1</p>
</td>
<td>
$400
</td>
<td>2</td>
<td>$5.00</td>
<td>
<span class="linechart"></span>
</td>
</tr>
<tr>
<td>
<img class="rounded-circle" src="assets/images/products/shoes.png" alt="user" width="40"> </td>
<td>
<p class="text-white-50 mb-0">JassaRich shoes L-9</p>
</td>
<td>
$300
</td>
<td>1</td>
<td>$10.00</td>
<td>
<span class="linechart-3"></span>
</td>
</tr>
<tr>
<td>
<img class="rounded-circle" src="assets/images/products/apple.png" alt="user" width="40"> </td>
<td>
<p class="text-white-50 mb-0">JassaRich Iphone</p>
</td>
<td>
$200
</td>
<td>3</td>
<td>$5.00</td>
<td>
<span class="linechart-2"></span>
</td>
</tr>
</tbody>
</table>
<div class="">
<a href="#" class="text-primary">
<i class="mdi mdi-chevron-down"></i> View All History
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div><!-- end row -->
</div><!-- container -->
</div> <!-- Page content Wrapper -->
</div> <!-- content -->
<footer class="footer">
© 2024 JassaRich by Jassa.
</footer>
</div>
<!-- End Right content here -->
</div>
<!-- END wrapper -->
<!-- jQuery -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/popper.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script src="assets/js/modernizr.min.js"></script>
<script src="assets/js/detect.js"></script>
<script src="assets/js/fastclick.js"></script>
<script src="assets/js/jquery.slimscroll.js"></script>
<script src="assets/js/jquery.blockUI.js"></script>
<script src="assets/js/waves.js"></script>
<script src="assets/js/jquery.nicescroll.js"></script>
<script src="assets/js/jquery.scrollTo.min.js"></script>
<script src="assets/js/MetroJs.min.js"></script>
<script src="assets/js/jquery-jvectormap-2.0.2.min.js"></script>
<script src="assets/js/jquery-jvectormap-world-mill-en.js"></script>
<script src="assets/js/jquery.sparkline.min.js"></script>
<script src="assets/js/morris.min.js"></script>
<script src="assets/js/raphael-min.js"></script>
<script src="assets/js/dashborad.js"></script>
<!-- App js -->
<script src="assets/js/app.js"></script>
</body>
</html>
Guys for more Admin and Bootstrap 5 templates please click this link : Free Templates
- Free Inventory Management Admin-Dashboard Template 9 Bootstrap 5
- Bootstrap 5 admin template free
- Download Bootstrap admin template open source
- Free admin template Bootstrap
- Admin panel template free download HTML5 and CSS3
- Bootstrap 5 admin template free download 2022
- Bootstrap admin template free
- Download Bootstrap
- Free download bootstrap admin template open source
- Dashboard Bootstrap dashboard example admin dashboard template
- Bootstrap 5 Free Inventory Management Admin Dashboard Template Free 90
- Free Admin Dashboard GitHub
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.

Leave a Reply
You must be logged in to post a comment.