Hello friends, welcome again on my blog. Today in this blog post, I am going to show you, Reactjs Owl Carousel Working Tutorial.
For Reactjs new comers, please check below link:
Friends, here is the working code snippet for Reactjs Owl Carousel Working Tutorial and please use it carefully to avoid mistakes :
1. Firstly friends we need fresh react set up and for this, we need to run below commands into our terminal or if you already have then no need for this step. Importantly we should have latest node version installed on our system:
npx create-react-app therichpost cd therichpost npm start //this will make project run on browser http://localhost:3000/
2. Now friends we need to run below commands into our project terminal to get react owl carousel module which will help us to achieve this post working:
npm install --save react-owl-carousel
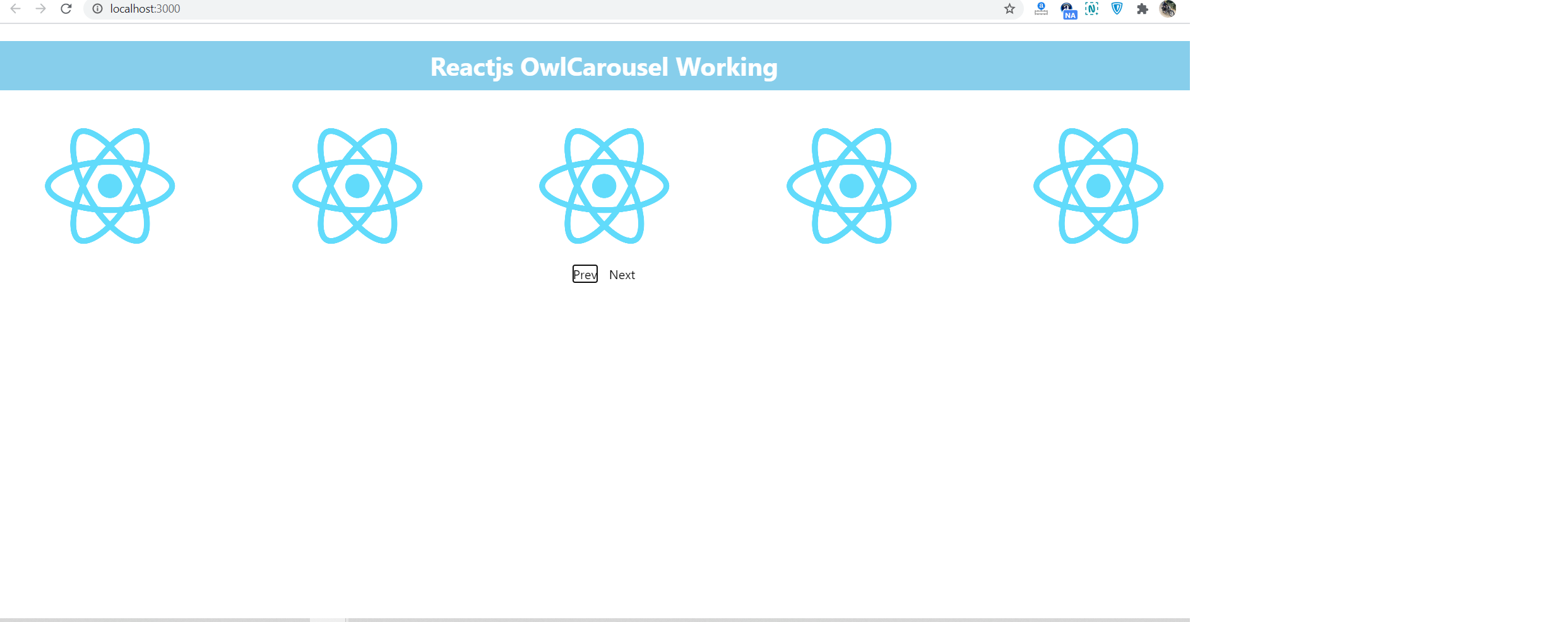
3. Finally friends we just need to add below code inside our project/src/App.js file to get final output on browser:
import React from 'react';
import './App.css';
//Owl Carousel Libraries and Module
import OwlCarousel from 'react-owl-carousel';
import 'owl.carousel/dist/assets/owl.carousel.css';
import 'owl.carousel/dist/assets/owl.theme.default.css';
//Owl Carousel Settings
const options = {
margin: 30,
responsiveClass: true,
nav: true,
autoplay: false,
navText: ["Prev", "Next"],
smartSpeed: 1000,
responsive: {
0: {
items: 1,
},
400: {
items: 1,
},
600: {
items: 2,
},
700: {
items: 3,
},
1000: {
items: 5,
}
},
};
class App extends React.Component {
render() {
return (
<div>
<h1>Reactjs OwlCarousel Working</h1>
<OwlCarousel className="slider-items owl-carousel" {...options}>
<div class="item"><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/a/a7/React-icon.svg/1200px-React-icon.svg.png"/></div>
<div class="item"><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/a/a7/React-icon.svg/1200px-React-icon.svg.png"/></div>
<div class="item"><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/a/a7/React-icon.svg/1200px-React-icon.svg.png"/></div>
<div class="item"><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/a/a7/React-icon.svg/1200px-React-icon.svg.png"/></div>
<div class="item"><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/a/a7/React-icon.svg/1200px-React-icon.svg.png"/></div>
<div class="item"><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/a/a7/React-icon.svg/1200px-React-icon.svg.png"/></div>
<div class="item"><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/a/a7/React-icon.svg/1200px-React-icon.svg.png"/></div>
<div class="item"><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/a/a7/React-icon.svg/1200px-React-icon.svg.png"/></div>
<div class="item"><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/a/a7/React-icon.svg/1200px-React-icon.svg.png"/></div>
<div class="item"><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/a/a7/React-icon.svg/1200px-React-icon.svg.png"/></div>
<div class="item"><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/a/a7/React-icon.svg/1200px-React-icon.svg.png"/></div>
<div class="item"><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/a/a7/React-icon.svg/1200px-React-icon.svg.png"/></div>
</OwlCarousel>
</div>
)
};
}
export default App;
4. In the end friends, we need to add jquery cdn link inside our project/public/index.html file:
this will help us to solve this “Owl-carousel – TypeError: Cannot read property ‘fn’ of undefined”
...
<head>
...
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
...
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post.Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.