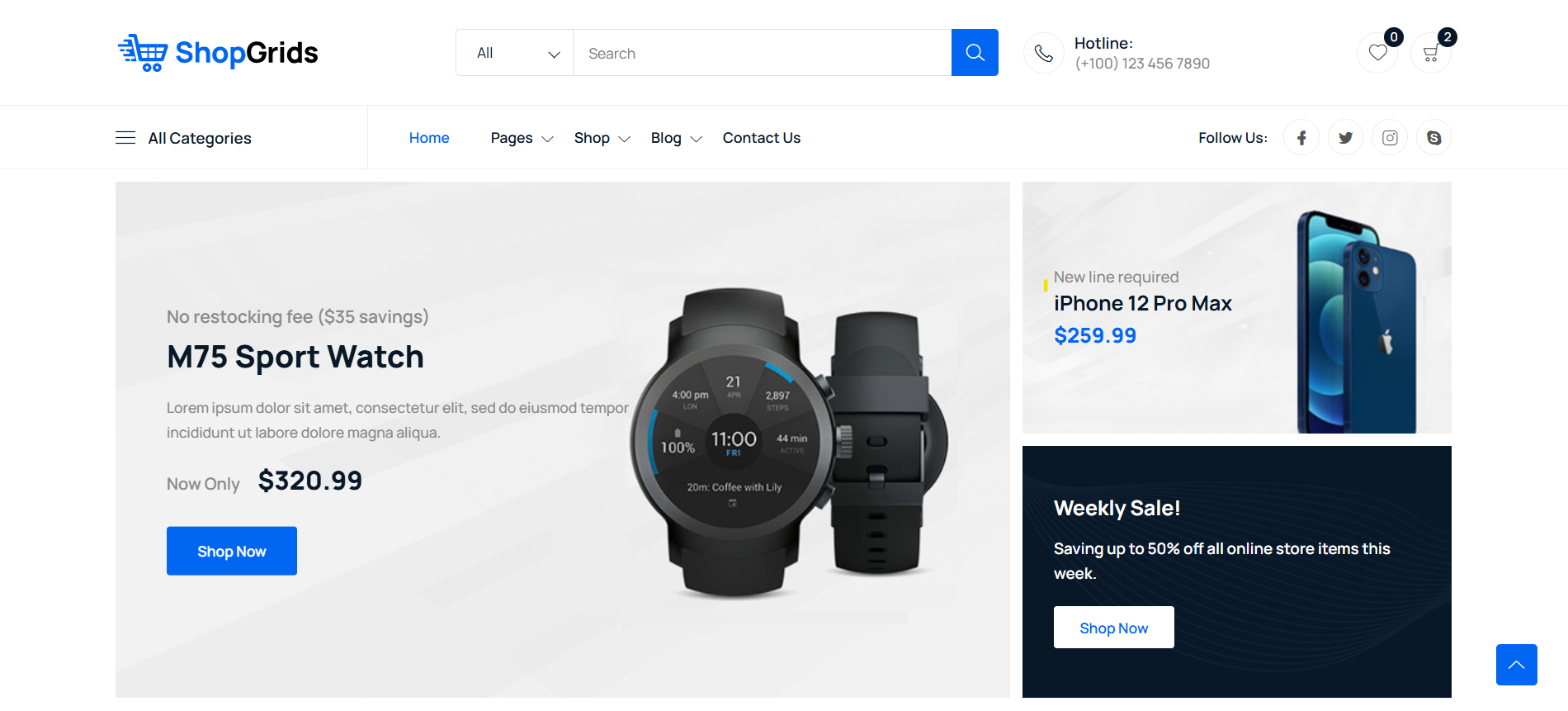
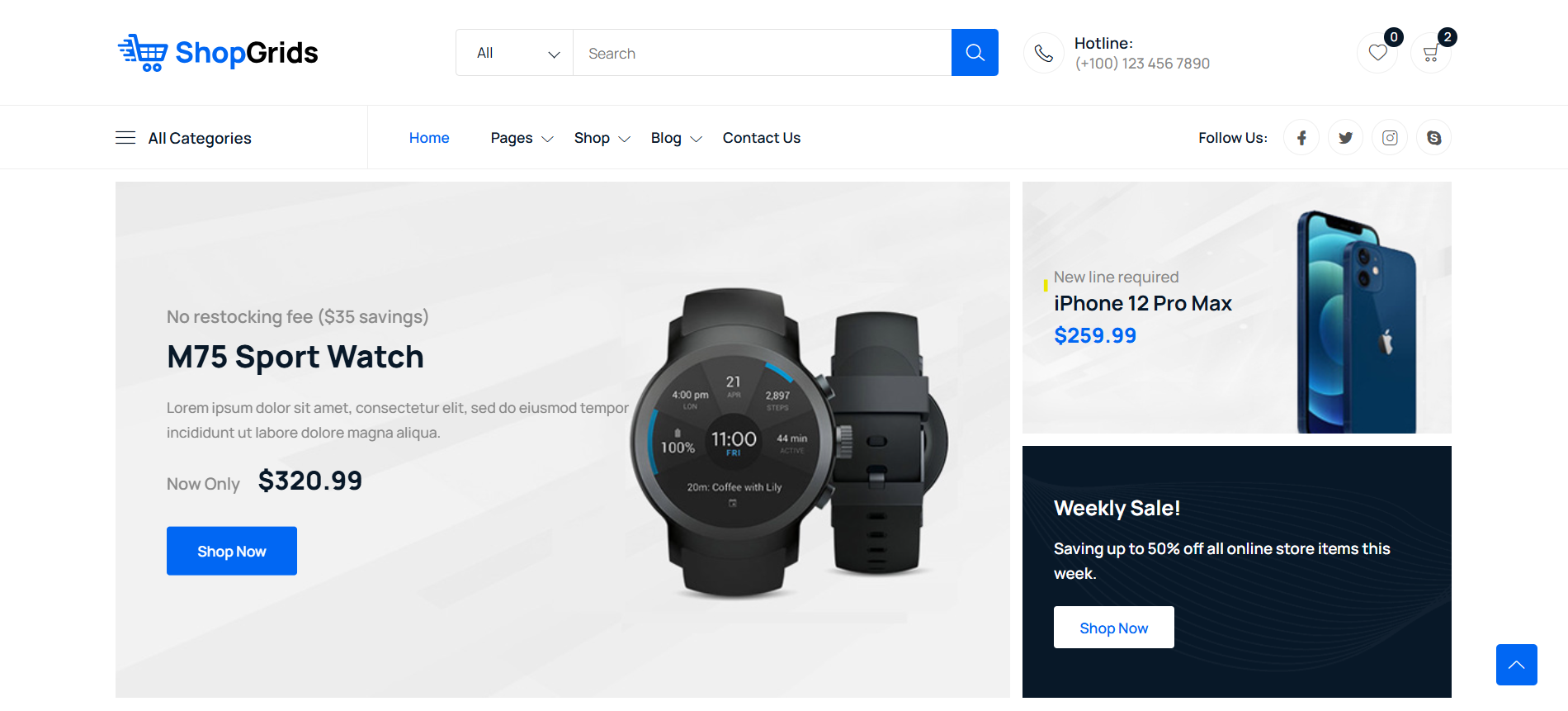
Hello guys how are you? Welcome back to my blog. Today in this blog post I will show you ReactJS & Next.js Ecommerce Template – Advanced Shopping Cart & Modern Storefront UI.
For react js new comers, please check the below links:
Guys here is the code snippet for react ecommerce template, next.js ecommerce site, nextjs shopping cart, reactjs online store, modern react storefront, next.js fashion shop template, react ecommerce ui, react next js stripe integration, nextjs 14 ecommerce template, ecommerce frontend react and please use carefully:
Step 1: Create a New Next.js Project
If you haven’t already, create a new Next.js project and also please select tailwind css as well:
npx create-next-app@latest my-realestate-demo cd my-realestate-demo

Step 2: Apply below code inside app/layout.js file:
import { Geist, Geist_Mono } from "next/font/google";
import "./globals.css";
const geistSans = Geist({
variable: "--font-geist-sans",
subsets: ["latin"],
});
const geistMono = Geist_Mono({
variable: "--font-geist-mono",
subsets: ["latin"],
});
export const metadata = {
title: "Create Next App",
description: "Generated by create next app",
};
export default function RootLayout({ children }) {
return (
<html lang="en">
<head>
<title>Shopwise - eCommerce Bootstrap 5 HTML Template</title>
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link rel="stylesheet" href="assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="assets/css/LineIcons.3.0.css" />
<link rel="stylesheet" href="assets/css/tiny-slider.css" />
<link rel="stylesheet" href="assets/css/glightbox.min.css" />
<link rel="stylesheet" href="assets/css/main.css" />
<script src="assets/js/bootstrap.min.js" defer></script>
<script src="assets/js/glightbox.min.js" defer></script>
<script src="assets/js/main.js" defer></script>
</head>
<body className={`${geistSans.variable} ${geistMono.variable}`}>
{children}
</body>
</html>
);
}
Step 3: Update code in a Page.js inside src/app folder
Open the page.js file and replace the content with the following code :
import Image from "next/image";
export default function Home() {
return (
<div>
{/* Preloader */}
<div className="preloader">
<div className="preloader-inner">
<div className="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
{/* /End Preloader */}
{/* Start Header Area */}
<header className="header navbar-area">
{/* Start Topbar */}
<div className="topbar">
<div className="container">
<div className="row align-items-center">
<div className="col-lg-4 col-md-4 col-12">
<div className="top-left">
<ul className="menu-top-link">
<li>
<div className="select-position">
<select id="select4" defaultValue="0">
<option value="0">$ USD</option>
<option value="1">€ EURO</option>
<option value="2">$ CAD</option>
<option value="3">₹ INR</option>
<option value="4">¥ CNY</option>
<option value="5">৳ BDT</option>
</select>
</div>
</li>
<li>
<div className="select-position">
<select id="select5" defaultValue="0">
<option value="0">English</option>
<option value="1">Español</option>
<option value="2">Filipino</option>
<option value="3">Français</option>
<option value="4">العربية</option>
<option value="5">हिन्दी</option>
<option value="6">বাংলা</option>
</select>
</div>
</li>
</ul>
</div>
</div>
<div className="col-lg-4 col-md-4 col-12">
<div className="top-middle">
<ul className="useful-links">
<li><a href="#">Home</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</div>
</div>
<div className="col-lg-4 col-md-4 col-12">
<div className="top-end">
<div className="user">
<i className="lni lni-user"></i>
Hello
</div>
<ul className="user-login">
<li>
<a href="#">Sign In</a>
</li>
<li>
<a href="#">Register</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
{/* End Topbar */}
{/* Start Header Middle */}
<div className="header-middle">
<div className="container">
<div className="row align-items-center">
<div className="col-lg-3 col-md-3 col-7">
{/* Start Header Logo */}
<a className="navbar-brand" href="#">
<img src="assets/images/logo/logo.svg" alt="Logo" />
</a>
{/* End Header Logo */}
</div>
<div className="col-lg-5 col-md-7 d-xs-none">
{/* Start Main Menu Search */}
<div className="main-menu-search">
{/* navbar search start */}
<div className="navbar-search search-style-5">
<div className="search-select">
<div className="select-position">
<select id="select1" defaultValue="1">
<option>All</option>
<option value="1">option 01</option>
<option value="2">option 02</option>
<option value="3">option 03</option>
<option value="4">option 04</option>
<option value="5">option 05</option>
</select>
</div>
</div>
<div className="search-input">
<input type="text" placeholder="Search" />
</div>
<div className="search-btn">
<button><i className="lni lni-search-alt"></i></button>
</div>
</div>
{/* navbar search Ends */}
</div>
{/* End Main Menu Search */}
</div>
<div className="col-lg-4 col-md-2 col-5">
<div className="middle-right-area">
<div className="nav-hotline">
<i className="lni lni-phone"></i>
<h3>Hotline:
<span>(+100) 123 456 7890</span>
</h3>
</div>
<div className="navbar-cart">
<div className="wishlist">
<a href="javascript:void(0)">
<i className="lni lni-heart"></i>
<span className="total-items">0</span>
</a>
</div>
<div className="cart-items">
<a href="javascript:void(0)" className="main-btn">
<i className="lni lni-cart"></i>
<span className="total-items">2</span>
</a>
{/* Shopping Item */}
<div className="shopping-item">
<div className="dropdown-cart-header">
<span>2 Items</span>
<a href="#">View Cart</a>
</div>
<ul className="shopping-list">
<li>
<a href="javascript:void(0)" className="remove" title="Remove this item"><i
className="lni lni-close"></i></a>
<div className="cart-img-head">
<a className="cart-img" href="#"><img
src="assets/images/header/cart-items/item1.jpg" alt="#" /></a>
</div>
<div className="content">
<h4><a href="#">
Apple Watch Series 6</a></h4>
<p className="quantity">1x - <span className="amount">$99.00</span></p>
</div>
</li>
<li>
<a href="javascript:void(0)" className="remove" title="Remove this item"><i
className="lni lni-close"></i></a>
<div className="cart-img-head">
<a className="cart-img" href="#"><img
src="assets/images/header/cart-items/item2.jpg" alt="#" /></a>
</div>
<div className="content">
<h4><a href="#">Wi-Fi Smart Camera</a></h4>
<p className="quantity">1x - <span className="amount">$35.00</span></p>
</div>
</li>
</ul>
<div className="bottom">
<div className="total">
<span>Total</span>
<span className="total-amount">$134.00</span>
</div>
<div className="button">
<a href="#" className="btn animate">Checkout</a>
</div>
</div>
</div>
{/*/ End Shopping Item */}
</div>
</div>
</div>
</div>
</div>
</div>
</div>
{/* End Header Middle */}
{/* Start Header Bottom */}
<div className="container">
<div className="row align-items-center">
<div className="col-lg-8 col-md-6 col-12">
<div className="nav-inner">
{/* Start Mega Category Menu */}
<div className="mega-category-menu">
<span className="cat-button"><i className="lni lni-menu"></i>All Categories</span>
<ul className="sub-category">
<li><a href="#">Electronics <i className="lni lni-chevron-right"></i></a>
<ul className="inner-sub-category">
<li><a href="#">Digital Cameras</a></li>
<li><a href="#">Camcorders</a></li>
<li><a href="#">Camera Drones</a></li>
<li><a href="#">Smart Watches</a></li>
<li><a href="#">Headphones</a></li>
<li><a href="#">MP3 Players</a></li>
<li><a href="#">Microphones</a></li>
<li><a href="#">Chargers</a></li>
<li><a href="#">Batteries</a></li>
<li><a href="#">Cables & Adapters</a></li>
</ul>
</li>
<li><a href="#">accessories</a></li>
<li><a href="#">Televisions</a></li>
<li><a href="#">best selling</a></li>
<li><a href="#">top 100 offer</a></li>
<li><a href="#">sunglass</a></li>
<li><a href="#">watch</a></li>
<li><a href="#">man’s product</a></li>
<li><a href="#">Home Audio & Theater</a></li>
<li><a href="#">Computers & Tablets </a></li>
<li><a href="#">Video Games </a></li>
<li><a href="#">Home Appliances </a></li>
</ul>
</div>
{/* End Mega Category Menu */}
{/* Start Navbar */}
<nav className="navbar navbar-expand-lg">
<button className="navbar-toggler mobile-menu-btn" type="button" data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span className="toggler-icon"></span>
<span className="toggler-icon"></span>
<span className="toggler-icon"></span>
</button>
<div className="collapse navbar-collapse sub-menu-bar" id="navbarSupportedContent">
<ul id="nav" className="navbar-nav ms-auto">
<li className="nav-item">
<a href="#" className="active" aria-label="Toggle navigation">Home</a>
</li>
<li className="nav-item">
<a className="dd-menu collapsed" href="javascript:void(0)" data-bs-toggle="collapse"
data-bs-target="#submenu-1-2" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">Pages</a>
<ul className="sub-menu collapse" id="submenu-1-2">
<li className="nav-item"><a href="#">About Us</a></li>
<li className="nav-item"><a href="#">Faq</a></li>
<li className="nav-item"><a href="#">Login</a></li>
<li className="nav-item"><a href="#l">Register</a></li>
<li className="nav-item"><a href="#l">Mail Success</a></li>
<li className="nav-item"><a href="#">404 Error</a></li>
</ul>
</li>
<li className="nav-item">
<a className="dd-menu collapsed" href="javascript:void(0)" data-bs-toggle="collapse"
data-bs-target="#submenu-1-3" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">Shop</a>
<ul className="sub-menu collapse" id="submenu-1-3">
<li className="nav-item"><a href="#">Shop Grid</a></li>
<li className="nav-item"><a href="#">Shop List</a></li>
<li className="nav-item"><a href="#">shop Single</a></li>
<li className="nav-item"><a href="#">Cart</a></li>
<li className="nav-item"><a href="#">Checkout</a></li>
</ul>
</li>
<li className="nav-item">
<a className="dd-menu collapsed" href="javascript:void(0)" data-bs-toggle="collapse"
data-bs-target="#submenu-1-4" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">Blog</a>
<ul className="sub-menu collapse" id="submenu-1-4">
<li className="nav-item"><a href="#">Blog Grid Sidebar</a>
</li>
<li className="nav-item"><a href="#">Blog Single</a></li>
<li className="nav-item"><a href="#">Blog Single
Sibebar</a></li>
</ul>
</li>
<li className="nav-item">
<a href="#" aria-label="Toggle navigation">Contact Us</a>
</li>
</ul>
</div> {/* navbar collapse */}
</nav>
{/* End Navbar */}
</div>
</div>
<div className="col-lg-4 col-md-6 col-12">
{/* Start Nav Social */}
<div className="nav-social">
<h5 className="title">Follow Us:</h5>
<ul>
<li>
<a href="javascript:void(0)"><i className="lni lni-facebook-filled"></i></a>
</li>
<li>
<a href="javascript:void(0)"><i className="lni lni-twitter-original"></i></a>
</li>
<li>
<a href="javascript:void(0)"><i className="lni lni-instagram"></i></a>
</li>
<li>
<a href="javascript:void(0)"><i className="lni lni-skype"></i></a>
</li>
</ul>
</div>
{/* End Nav Social */}
</div>
</div>
</div>
{/* End Header Bottom */}
</header>
{/* End Header Area */}
{/* Start Hero Area */}
<section className="hero-area">
<div className="container">
<div className="row">
<div className="col-lg-8 col-12 custom-padding-right">
<div className="slider-head">
{/* Start Hero Slider */}
<div className="hero-slider">
{/* Start Single Slider */}
<div className="single-slider"
style={{ backgroundImage: "url('/assets/images/hero/slider-bg1.jpg')" }}>
<div className="content">
<h2><span>No restocking fee ($35 savings)</span>
M75 Sport Watch
</h2>
<p>Lorem ipsum dolor sit amet, consectetur elit, sed do eiusmod tempor incididunt ut
labore dolore magna aliqua.</p>
<h3><span>Now Only</span> $320.99</h3>
<div className="button">
<a href="#" className="btn">Shop Now</a>
</div>
</div>
</div>
{/* End Single Slider */}
</div>
{/* End Hero Slider */}
</div>
</div>
<div className="col-lg-4 col-12">
<div className="row">
<div className="col-lg-12 col-md-6 col-12 md-custom-padding">
{/* Start Small Banner */}
<div className="hero-small-banner"
style={{ backgroundImage: "url('/assets/images/hero/slider-bnr.jpg')" }}
>
<div className="content">
<h2>
<span>New line required</span>
iPhone 12 Pro Max
</h2>
<h3>$259.99</h3>
</div>
</div>
{/* End Small Banner */}
</div>
<div className="col-lg-12 col-md-6 col-12">
{/* Start Small Banner */}
<div className="hero-small-banner style2">
<div className="content">
<h2>Weekly Sale!</h2>
<p>Saving up to 50% off all online store items this week.</p>
<div className="button">
<a className="btn" href="#">Shop Now</a>
</div>
</div>
</div>
{/* Start Small Banner */}
</div>
</div>
</div>
</div>
</div>
</section>
{/* End Hero Area */}
{/* Start Featured Categories Area */}
<section className="featured-categories section">
<div className="container">
<div className="row">
<div className="col-12">
<div className="section-title">
<h2>Featured Categories</h2>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have
suffered alteration in some form.</p>
</div>
</div>
</div>
<div className="row">
<div className="col-lg-4 col-md-6 col-12">
{/* Start Single Category */}
<div className="single-category">
<h3 className="heading">TV & Audios</h3>
<ul>
<li><a href="#">Smart Television</a></li>
<li><a href="#">QLED TV</a></li>
<li><a href="#">Audios</a></li>
<li><a href="#">Headphones</a></li>
<li><a href="#">View All</a></li>
</ul>
<div className="images">
<img src="assets/images/featured-categories/fetured-item-1.png" alt="#" />
</div>
</div>
{/* End Single Category */}
</div>
<div className="col-lg-4 col-md-6 col-12">
{/* Start Single Category */}
<div className="single-category">
<h3 className="heading">Desktop & Laptop</h3>
<ul>
<li><a href="#">Smart Television</a></li>
<li><a href="#">QLED TV</a></li>
<li><a href="#">Audios</a></li>
<li><a href="#">Headphones</a></li>
<li><a href="#">View All</a></li>
</ul>
<div className="images">
<img src="assets/images/featured-categories/fetured-item-2.png" alt="#" />
</div>
</div>
{/* End Single Category */}
</div>
<div className="col-lg-4 col-md-6 col-12">
{/* Start Single Category */}
<div className="single-category">
<h3 className="heading">Cctv Camera</h3>
<ul>
<li><a href="#">Smart Television</a></li>
<li><a href="#">QLED TV</a></li>
<li><a href="#">Audios</a></li>
<li><a href="#">Headphones</a></li>
<li><a href="#">View All</a></li>
</ul>
<div className="images">
<img src="assets/images/featured-categories/fetured-item-3.png" alt="#" />
</div>
</div>
{/* End Single Category */}
</div>
<div className="col-lg-4 col-md-6 col-12">
{/* Start Single Category */}
<div className="single-category">
<h3 className="heading">Dslr Camera</h3>
<ul>
<li><a href="#">Smart Television</a></li>
<li><a href="#">QLED TV</a></li>
<li><a href="#">Audios</a></li>
<li><a href="#">Headphones</a></li>
<li><a href="#">View All</a></li>
</ul>
<div className="images">
<img src="assets/images/featured-categories/fetured-item-4.png" alt="#" />
</div>
</div>
{/* End Single Category */}
</div>
<div className="col-lg-4 col-md-6 col-12">
{/* Start Single Category */}
<div className="single-category">
<h3 className="heading">Smart Phones</h3>
<ul>
<li><a href="#">Smart Television</a></li>
<li><a href="#">QLED TV</a></li>
<li><a href="#">Audios</a></li>
<li><a href="#">Headphones</a></li>
<li><a href="#">View All</a></li>
</ul>
<div className="images">
<img src="assets/images/featured-categories/fetured-item-5.png" alt="#" />
</div>
</div>
{/* End Single Category */}
</div>
<div className="col-lg-4 col-md-6 col-12">
{/* Start Single Category */}
<div className="single-category">
<h3 className="heading">Game Console</h3>
<ul>
<li><a href="#">Smart Television</a></li>
<li><a href="#">QLED TV</a></li>
<li><a href="#">Audios</a></li>
<li><a href="#">Headphones</a></li>
<li><a href="#">View All</a></li>
</ul>
<div className="images">
<img src="assets/images/featured-categories/fetured-item-6.png" alt="#" />
</div>
</div>
{/* End Single Category */}
</div>
</div>
</div>
</section>
{/* End Features Area */}
{/* Start Trending Product Area */}
<section className="trending-product section">
<div className="container">
<div className="row">
<div className="col-12">
<div className="section-title">
<h2>Trending Product</h2>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have
suffered alteration in some form.</p>
</div>
</div>
</div>
<div className="row">
<div className="col-lg-3 col-md-6 col-12">
{/* Start Single Product */}
<div className="single-product">
<div className="product-image">
<img src="assets/images/products/product-1.jpg" alt="#" />
<div className="button">
<a href="#" className="btn"><i className="lni lni-cart"></i> Add to Cart</a>
</div>
</div>
<div className="product-info">
<span className="category">Watches</span>
<h4 className="title">
<a href="#">Xiaomi Mi Band 5</a>
</h4>
<ul className="review">
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star"></i></li>
<li><span>4.0 Review(s)</span></li>
</ul>
<div className="price">
<span>$199.00</span>
</div>
</div>
</div>
{/* End Single Product */}
</div>
<div className="col-lg-3 col-md-6 col-12">
{/* Start Single Product */}
<div className="single-product">
<div className="product-image">
<img src="assets/images/products/product-2.jpg" alt="#" />
<span className="sale-tag">-25%</span>
<div className="button">
<a href="#" className="btn"><i className="lni lni-cart"></i> Add to Cart</a>
</div>
</div>
<div className="product-info">
<span className="category">Speaker</span>
<h4 className="title">
<a href="#">Big Power Sound Speaker</a>
</h4>
<ul className="review">
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><span>5.0 Review(s)</span></li>
</ul>
<div className="price">
<span>$275.00</span>
<span className="discount-price">$300.00</span>
</div>
</div>
</div>
{/* End Single Product */}
</div>
<div className="col-lg-3 col-md-6 col-12">
{/* Start Single Product */}
<div className="single-product">
<div className="product-image">
<img src="assets/images/products/product-3.jpg" alt="#" />
<div className="button">
<a href="#" className="btn"><i className="lni lni-cart"></i> Add to Cart</a>
</div>
</div>
<div className="product-info">
<span className="category">Camera</span>
<h4 className="title">
<a href="#">WiFi Security Camera</a>
</h4>
<ul className="review">
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><span>5.0 Review(s)</span></li>
</ul>
<div className="price">
<span>$399.00</span>
</div>
</div>
</div>
{/* End Single Product */}
</div>
<div className="col-lg-3 col-md-6 col-12">
{/* Start Single Product */}
<div className="single-product">
<div className="product-image">
<img src="assets/images/products/product-4.jpg" alt="#" />
<span className="new-tag">New</span>
<div className="button">
<a href="#" className="btn"><i className="lni lni-cart"></i> Add to Cart</a>
</div>
</div>
<div className="product-info">
<span className="category">Phones</span>
<h4 className="title">
<a href="#">iphone 6x plus</a>
</h4>
<ul className="review">
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><span>5.0 Review(s)</span></li>
</ul>
<div className="price">
<span>$400.00</span>
</div>
</div>
</div>
{/* End Single Product */}
</div>
<div className="col-lg-3 col-md-6 col-12">
{/* Start Single Product */}
<div className="single-product">
<div className="product-image">
<img src="assets/images/products/product-5.jpg" alt="#" />
<div className="button">
<a href="#" className="btn"><i className="lni lni-cart"></i> Add to Cart</a>
</div>
</div>
<div className="product-info">
<span className="category">Headphones</span>
<h4 className="title">
<a href="#">Wireless Headphones</a>
</h4>
<ul className="review">
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><span>5.0 Review(s)</span></li>
</ul>
<div className="price">
<span>$350.00</span>
</div>
</div>
</div>
{/* End Single Product */}
</div>
<div className="col-lg-3 col-md-6 col-12">
{/* Start Single Product */}
<div className="single-product">
<div className="product-image">
<img src="assets/images/products/product-6.jpg" alt="#" />
<div className="button">
<a href="#" className="btn"><i className="lni lni-cart"></i> Add to Cart</a>
</div>
</div>
<div className="product-info">
<span className="category">Speaker</span>
<h4 className="title">
<a href="#">Mini Bluetooth Speaker</a>
</h4>
<ul className="review">
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star"></i></li>
<li><span>4.0 Review(s)</span></li>
</ul>
<div className="price">
<span>$70.00</span>
</div>
</div>
</div>
{/* End Single Product */}
</div>
<div className="col-lg-3 col-md-6 col-12">
{/* Start Single Product */}
<div className="single-product">
<div className="product-image">
<img src="assets/images/products/product-7.jpg" alt="#" />
<span className="sale-tag">-50%</span>
<div className="button">
<a href="#" className="btn"><i className="lni lni-cart"></i> Add to Cart</a>
</div>
</div>
<div className="product-info">
<span className="category">Headphones</span>
<h4 className="title">
<a href="#">PX7 Wireless Headphones</a>
</h4>
<ul className="review">
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star"></i></li>
<li><span>4.0 Review(s)</span></li>
</ul>
<div className="price">
<span>$100.00</span>
<span className="discount-price">$200.00</span>
</div>
</div>
</div>
{/* End Single Product */}
</div>
<div className="col-lg-3 col-md-6 col-12">
{/* Start Single Product */}
<div className="single-product">
<div className="product-image">
<img src="assets/images/products/product-8.jpg" alt="#" />
<div className="button">
<a href="#" className="btn"><i className="lni lni-cart"></i> Add to Cart</a>
</div>
</div>
<div className="product-info">
<span className="category">Laptop</span>
<h4 className="title">
<a href="#">Apple MacBook Air</a>
</h4>
<ul className="review">
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><span>5.0 Review(s)</span></li>
</ul>
<div className="price">
<span>$899.00</span>
</div>
</div>
</div>
{/* End Single Product */}
</div>
</div>
</div>
</section>
{/* End Trending Product Area */}
{/* Start Banner Area */}
<section className="banner section">
<div className="container">
<div className="row">
<div className="col-lg-6 col-md-6 col-12">
<div className="single-banner"
style={{ backgroundImage: "url('/assets/images/banner/banner-1-bg.jpg')" }}
>
<div className="content">
<h2>Smart Watch 2.0</h2>
<p>Space Gray Aluminum Case with <br />Black/Volt Real Sport Band </p>
<div className="button">
<a href="#" className="btn">View Details</a>
</div>
</div>
</div>
</div>
<div className="col-lg-6 col-md-6 col-12">
<div className="single-banner custom-responsive-margin"
style={{ backgroundImage: "url('/assets/images/banner/banner-2-bg.jpg')" }}
>
<div className="content">
<h2>Smart Headphone</h2>
<p>Lorem ipsum dolor sit amet, <br />eiusmod tempor
incididunt ut labore.</p>
<div className="button">
<a href="#" className="btn">Shop Now</a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
{/* End Banner Area */}
{/* Start Special Offer */}
<section className="special-offer section">
<div className="container">
<div className="row">
<div className="col-12">
<div className="section-title">
<h2>Special Offer</h2>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have
suffered alteration in some form.</p>
</div>
</div>
</div>
<div className="row">
<div className="col-lg-8 col-md-12 col-12">
<div className="row">
<div className="col-lg-4 col-md-4 col-12">
{/* Start Single Product */}
<div className="single-product">
<div className="product-image">
<img src="assets/images/products/product-3.jpg" alt="#" />
<div className="button">
<a href="#" className="btn"><i className="lni lni-cart"></i> Add to
Cart</a>
</div>
</div>
<div className="product-info">
<span className="category">Camera</span>
<h4 className="title">
<a href="#">WiFi Security Camera</a>
</h4>
<ul className="review">
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><span>5.0 Review(s)</span></li>
</ul>
<div className="price">
<span>$399.00</span>
</div>
</div>
</div>
{/* End Single Product */}
</div>
<div className="col-lg-4 col-md-4 col-12">
{/* Start Single Product */}
<div className="single-product">
<div className="product-image">
<img src="assets/images/products/product-8.jpg" alt="#" />
<div className="button">
<a href="#" className="btn"><i className="lni lni-cart"></i> Add to
Cart</a>
</div>
</div>
<div className="product-info">
<span className="category">Laptop</span>
<h4 className="title">
<a href="#">Apple MacBook Air</a>
</h4>
<ul className="review">
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><span>5.0 Review(s)</span></li>
</ul>
<div className="price">
<span>$899.00</span>
</div>
</div>
</div>
{/* End Single Product */}
</div>
<div className="col-lg-4 col-md-4 col-12">
{/* Start Single Product */}
<div className="single-product">
<div className="product-image">
<img src="assets/images/products/product-6.jpg" alt="#" />
<div className="button">
<a href="#" className="btn"><i className="lni lni-cart"></i> Add to
Cart</a>
</div>
</div>
<div className="product-info">
<span className="category">Speaker</span>
<h4 className="title">
<a href="#">Bluetooth Speaker</a>
</h4>
<ul className="review">
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star"></i></li>
<li><span>4.0 Review(s)</span></li>
</ul>
<div className="price">
<span>$70.00</span>
</div>
</div>
</div>
{/* End Single Product */}
</div>
</div>
{/* Start Banner */}
<div className="single-banner right"
style={{
backgroundImage: "url('/assets/images/banner/banner-3-bg.jpg')",
marginTop: '30px'
}}>
<div className="content">
<h2>Samsung Notebook 9 </h2>
<p>Lorem ipsum dolor sit amet, <br />eiusmod tempor
incididunt ut labore.</p>
<div className="price">
<span>$590.00</span>
</div>
<div className="button">
<a href="#" className="btn">Shop Now</a>
</div>
</div>
</div>
{/* End Banner */}
</div>
<div className="col-lg-4 col-md-12 col-12">
<div className="offer-content">
<div className="image">
<img src="assets/images/offer/offer-image.jpg" alt="#" />
<span className="sale-tag">-50%</span>
</div>
<div className="text">
<h2><a href="#">Bluetooth Headphone</a></h2>
<ul className="review">
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><i className="lni lni-star-filled"></i></li>
<li><span>5.0 Review(s)</span></li>
</ul>
<div className="price">
<span>$200.00</span>
<span className="discount-price">$400.00</span>
</div>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry incididunt ut
eiusmod tempor labores.</p>
</div>
<div className="box-head">
<div className="box">
<h1 id="days">000</h1>
<h2 id="daystxt">Days</h2>
</div>
<div className="box">
<h1 id="hours">00</h1>
<h2 id="hourstxt">Hours</h2>
</div>
<div className="box">
<h1 id="minutes">00</h1>
<h2 id="minutestxt">Minutes</h2>
</div>
<div className="box">
<h1 id="seconds">00</h1>
<h2 id="secondstxt">Secondes</h2>
</div>
</div>
<div style={{ background: 'rgb(204, 24, 24)' }} className="alert">
<h1 style={{ padding: '50px 80px', color: 'white' }}>We are sorry, Event ended ! </h1>
</div>
</div>
</div>
</div>
</div>
</section>
{/* End Special Offer */}
{/* Start Home Product List */}
<section className="home-product-list section">
<div className="container">
<div className="row">
<div className="col-lg-4 col-md-4 col-12 custom-responsive-margin">
<h4 className="list-title">Best Sellers</h4>
{/* Start Single List */}
<div className="single-list">
<div className="list-image">
<a href="#"><img src="assets/images/home-product-list/01.jpg" alt="#" /></a>
</div>
<div className="list-info">
<h3>
<a href="#">GoPro Hero4 Silver</a>
</h3>
<span>$287.99</span>
</div>
</div>
{/* End Single List */}
{/* Start Single List */}
<div className="single-list">
<div className="list-image">
<a href="#"><img src="assets/images/home-product-list/02.jpg" alt="#" /></a>
</div>
<div className="list-info">
<h3>
<a href="#">Puro Sound Labs BT2200</a>
</h3>
<span>$95.00</span>
</div>
</div>
{/* End Single List */}
{/* Start Single List */}
<div className="single-list">
<div className="list-image">
<a href="#"><img src="assets/images/home-product-list/03.jpg" alt="#" /></a>
</div>
<div className="list-info">
<h3>
<a href="#">HP OfficeJet Pro 8710</a>
</h3>
<span>$120.00</span>
</div>
</div>
{/* End Single List */}
</div>
<div className="col-lg-4 col-md-4 col-12 custom-responsive-margin">
<h4 className="list-title">New Arrivals</h4>
{/* Start Single List */}
<div className="single-list">
<div className="list-image">
<a href="#"><img src="assets/images/home-product-list/04.jpg" alt="#" /></a>
</div>
<div className="list-info">
<h3>
<a href="#">iPhone X 256 GB Space Gray</a>
</h3>
<span>$1150.00</span>
</div>
</div>
{/* End Single List */}
{/* Start Single List */}
<div className="single-list">
<div className="list-image">
<a href="#"><img src="assets/images/home-product-list/05.jpg" alt="#" /></a>
</div>
<div className="list-info">
<h3>
<a href="#">Canon EOS M50 Mirrorless Camera</a>
</h3>
<span>$950.00</span>
</div>
</div>
{/* End Single List */}
{/* Start Single List */}
<div className="single-list">
<div className="list-image">
<a href="#"><img src="assets/images/home-product-list/06.jpg" alt="#" /></a>
</div>
<div className="list-info">
<h3>
<a href="#">Microsoft Xbox One S</a>
</h3>
<span>$298.00</span>
</div>
</div>
{/* End Single List */}
</div>
<div className="col-lg-4 col-md-4 col-12">
<h4 className="list-title">Top Rated</h4>
{/* Start Single List */}
<div className="single-list">
<div className="list-image">
<a href="#"><img src="assets/images/home-product-list/07.jpg" alt="#" /></a>
</div>
<div className="list-info">
<h3>
<a href="#">Samsung Gear 360 VR Camera</a>
</h3>
<span>$68.00</span>
</div>
</div>
{/* End Single List */}
{/* Start Single List */}
<div className="single-list">
<div className="list-image">
<a href="#"><img src="assets/images/home-product-list/08.jpg" alt="#" /></a>
</div>
<div className="list-info">
<h3>
<a href="#">Samsung Galaxy S9+ 64 GB</a>
</h3>
<span>$840.00</span>
</div>
</div>
{/* End Single List */}
{/* Start Single List */}
<div className="single-list">
<div className="list-image">
<a href="#"><img src="assets/images/home-product-list/09.jpg" alt="#" /></a>
</div>
<div className="list-info">
<h3>
<a href="#">Zeus Bluetooth Headphones</a>
</h3>
<span>$28.00</span>
</div>
</div>
{/* End Single List */}
</div>
</div>
</div>
</section>
{/* End Home Product List */}
{/* Start Brands Area */}
<div className="brands">
<div className="container">
<div className="row">
<div className="col-lg-6 offset-lg-3 col-md-12 col-12">
<h2 className="title">Popular Brands</h2>
</div>
</div>
<div className="brands-logo-wrapper">
<div className="brands-logo-carousel d-flex align-items-center justify-content-between">
<div className="brand-logo">
<img src="assets/images/brands/01.png" alt="#" />
</div>
<div className="brand-logo">
<img src="assets/images/brands/02.png" alt="#" />
</div>
<div className="brand-logo">
<img src="assets/images/brands/03.png" alt="#" />
</div>
<div className="brand-logo">
<img src="assets/images/brands/04.png" alt="#" />
</div>
<div className="brand-logo">
<img src="assets/images/brands/05.png" alt="#" />
</div>
<div className="brand-logo">
<img src="assets/images/brands/06.png" alt="#" />
</div>
<div className="brand-logo">
<img src="assets/images/brands/03.png" alt="#" />
</div>
<div className="brand-logo">
<img src="assets/images/brands/04.png" alt="#" />
</div>
</div>
</div>
</div>
</div>
{/* End Brands Area */}
{/* Start Blog Section Area */}
<section className="blog-section section">
<div className="container">
<div className="row">
<div className="col-12">
<div className="section-title">
<h2>Our Latest News</h2>
<p>There are many variations of passages of Lorem
Ipsum available, but the majority have suffered alteration in some form.</p>
</div>
</div>
</div>
<div className="row">
<div className="col-lg-4 col-md-6 col-12">
{/* Start Single Blog */}
<div className="single-blog">
<div className="blog-img">
<a href="#">
<img src="assets/images/blog/blog-1.jpg" alt="#" />
</a>
</div>
<div className="blog-content">
<a className="category" href="javascript:void(0)">eCommerce</a>
<h4>
<a href="#">What information is needed for shipping?</a>
</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt.</p>
<div className="button">
<a href="javascript:void(0)" className="btn">Read More</a>
</div>
</div>
</div>
{/* End Single Blog */}
</div>
<div className="col-lg-4 col-md-6 col-12">
{/* Start Single Blog */}
<div className="single-blog">
<div className="blog-img">
<a href="#">
<img src="assets/images/blog/blog-2.jpg" alt="#" />
</a>
</div>
<div className="blog-content">
<a className="category" href="javascript:void(0)">Gaming</a>
<h4>
<a href="#">Interesting fact about gaming consoles</a>
</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt.</p>
<div className="button">
<a href="javascript:void(0)" className="btn">Read More</a>
</div>
</div>
</div>
{/* End Single Blog */}
</div>
<div className="col-lg-4 col-md-6 col-12">
{/* Start Single Blog */}
<div className="single-blog">
<div className="blog-img">
<a href="#">
<img src="assets/images/blog/blog-3.jpg" alt="#" />
</a>
</div>
<div className="blog-content">
<a className="category" href="javascript:void(0)">Electronic</a>
<h4>
<a href="#">Electronics, instrumentation & control engineering
</a>
</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt.</p>
<div className="button">
<a href="javascript:void(0)" className="btn">Read More</a>
</div>
</div>
</div>
{/* End Single Blog */}
</div>
</div>
</div>
</section>
{/* End Blog Section Area */}
{/* Start Shipping Info */}
<section className="shipping-info">
<div className="container">
<ul>
{/* Free Shipping */}
<li>
<div className="media-icon">
<i className="lni lni-delivery"></i>
</div>
<div className="media-body">
<h5>Free Shipping</h5>
<span>On order over $99</span>
</div>
</li>
{/* Money Return */}
<li>
<div className="media-icon">
<i className="lni lni-support"></i>
</div>
<div className="media-body">
<h5>24/7 Support.</h5>
<span>Live Chat Or Call.</span>
</div>
</li>
{/* Support 24/7 */}
<li>
<div className="media-icon">
<i className="lni lni-credit-cards"></i>
</div>
<div className="media-body">
<h5>Online Payment.</h5>
<span>Secure Payment Services.</span>
</div>
</li>
{/* Safe Payment */}
<li>
<div className="media-icon">
<i className="lni lni-reload"></i>
</div>
<div className="media-body">
<h5>Easy Return.</h5>
<span>Hassle Free Shopping.</span>
</div>
</li>
</ul>
</div>
</section>
{/* End Shipping Info */}
{/* Start Footer Area */}
<footer className="footer">
{/* Start Footer Top */}
<div className="footer-top">
<div className="container">
<div className="inner-content">
<div className="row">
<div className="col-lg-3 col-md-4 col-12">
<div className="footer-logo">
<a href="#">
<img src="assets/images/logo/white-logo.svg" alt="#" />
</a>
</div>
</div>
<div className="col-lg-9 col-md-8 col-12">
<div className="footer-newsletter">
<h4 className="title">
Subscribe to our Newsletter
<span>Get all the latest information, Sales and Offers.</span>
</h4>
<div className="newsletter-form-head">
<form action="#" method="get" target="_blank" className="newsletter-form">
<input name="EMAIL" placeholder="Email address here..." type="email" />
<div className="button">
<button className="btn">Subscribe<span className="dir-part"></span></button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
{/* End Footer Top */}
{/* Start Footer Middle */}
<div className="footer-middle">
<div className="container">
<div className="bottom-inner">
<div className="row">
<div className="col-lg-3 col-md-6 col-12">
{/* Single Widget */}
<div className="single-footer f-contact">
<h3>Get In Touch With Us</h3>
<p className="phone">Phone: +1 (900) 33 169 7720</p>
<ul>
<li><span>Monday-Friday: </span> 9.00 am - 8.00 pm</li>
<li><span>Saturday: </span> 10.00 am - 6.00 pm</li>
</ul>
<p className="mail">
<a href="mailto:Lun.com">lun.com</a>
</p>
</div>
{/* End Single Widget */}
</div>
<div className="col-lg-3 col-md-6 col-12">
{/* Single Widget */}
<div className="single-footer our-app">
<h3>Our Mobile App</h3>
<ul className="app-btn">
<li>
<a href="javascript:void(0)">
<i className="lni lni-apple"></i>
<span className="small-title">Download on the</span>
<span className="big-title">App Store</span>
</a>
</li>
<li>
<a href="javascript:void(0)">
<i className="lni lni-play-store"></i>
<span className="small-title">Download on the</span>
<span className="big-title">Google Play</span>
</a>
</li>
</ul>
</div>
{/* End Single Widget */}
</div>
<div className="col-lg-3 col-md-6 col-12">
{/* Single Widget */}
<div className="single-footer f-link">
<h3>Information</h3>
<ul>
<li><a href="javascript:void(0)">About Us</a></li>
<li><a href="javascript:void(0)">Contact Us</a></li>
<li><a href="javascript:void(0)">Downloads</a></li>
<li><a href="javascript:void(0)">Sitemap</a></li>
<li><a href="javascript:void(0)">FAQs Page</a></li>
</ul>
</div>
{/* End Single Widget */}
</div>
<div className="col-lg-3 col-md-6 col-12">
{/* Single Widget */}
<div className="single-footer f-link">
<h3>Shop Departments</h3>
<ul>
<li><a href="javascript:void(0)">Computers & Accessories</a></li>
<li><a href="javascript:void(0)">Smartphones & Tablets</a></li>
<li><a href="javascript:void(0)">TV, Video & Audio</a></li>
<li><a href="javascript:void(0)">Cameras, Photo & Video</a></li>
<li><a href="javascript:void(0)">Headphones</a></li>
</ul>
</div>
{/* End Single Widget */}
</div>
</div>
</div>
</div>
</div>
{/* End Footer Middle */}
{/* Start Footer Bottom */}
<div className="footer-bottom">
<div className="container">
<div className="inner-content">
<div className="row align-items-center">
<div className="col-lg-4 col-12">
<div className="payment-gateway">
<span>We Accept:</span>
<img src="assets/images/footer/credit-cards-footer.png" alt="#" />
</div>
</div>
<div className="col-lg-4 col-12">
<div className="copyright">
<p>Designed and Developed by<a href="#" rel="nofollow"
target="_blank">BabaLulla</a></p>
</div>
</div>
<div className="col-lg-4 col-12">
<ul className="socila">
<li>
<span>Follow Us On:</span>
</li>
<li><a href="javascript:void(0)"><i className="lni lni-facebook-filled"></i></a></li>
<li><a href="javascript:void(0)"><i className="lni lni-twitter-original"></i></a></li>
<li><a href="javascript:void(0)"><i className="lni lni-instagram"></i></a></li>
<li><a href="javascript:void(0)"><i className="lni lni-google"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
{/* End Footer Bottom */}
</footer>
{/*/ End Footer Area */}
{/* ========================= scroll-top ========================= */}
<a href="#" className="scroll-top">
<i className="lni lni-chevron-up"></i>
</a>
</div>
);
}
Step 4: Guys download assets from below GitHub link add that inside project public folder:
Step 5: Run the Application
Finally, run your Next.js application:
npm run dev
Visit http://localhost:3000 in your browser to see the website in action.

This setup provides a simple ecommerce product page styled with Tailwind CSS, integrated into a Next.js application.
This is it guys and if you will have any kind of query, suggestion or requirement then feel free to comment below. Also if you will have any kind of project then feel free to hire me
Thanks
Ajay