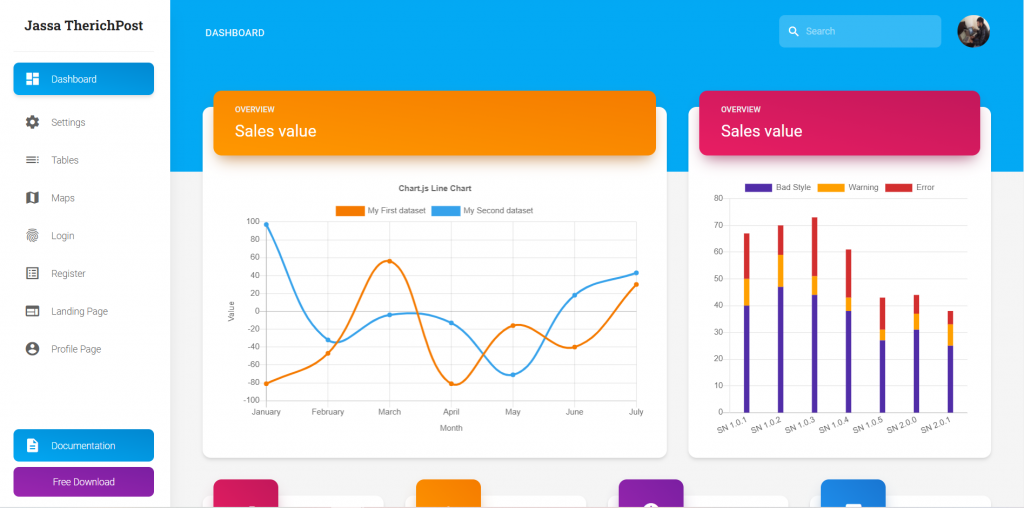
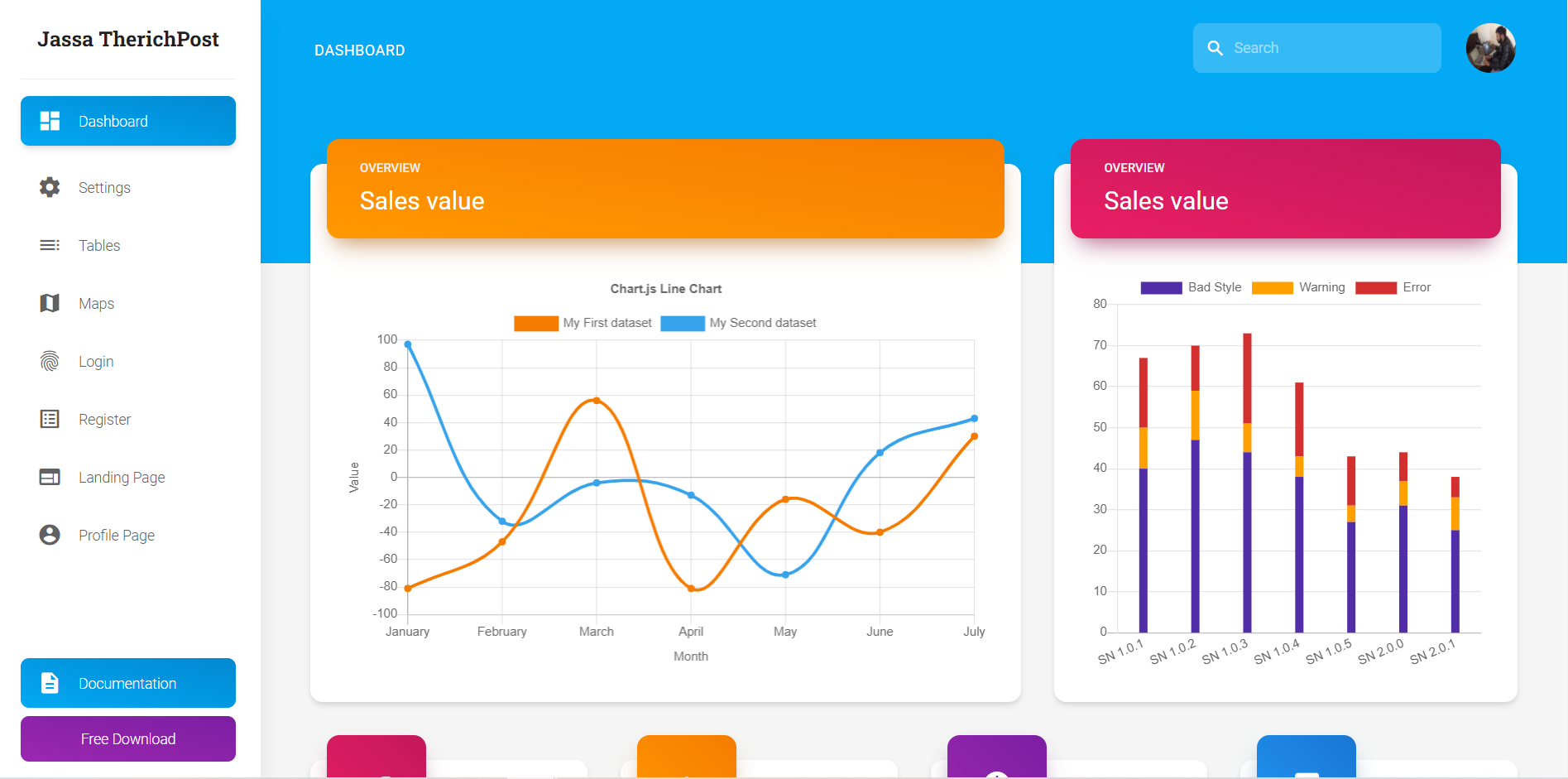
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Material Tailwind Admin Dashboard Free.

For react js new comers, please check the below links:
Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
Guys you can skip this first step if you already have reactjs fresh setup:
npx create-react-app reacttemplate cd reacttemplate npm start // run the project
2. Now friends, please download zip(in this zip file there are js, css, fonts and images for landing template) file from below path and extract zip and get all the folders.
Create `assets` folder inside reacttemplate/public folder.
Now please put that folders(which we will get from zip file) in “reacttemplate/public/assets” folder.
https://therichpost.com/materialtailwind.zip
3. Now friends please add below inside reacttemplate/public/index.html file:
...
<head>
...
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link href="assets/css/main.css" rel="stylesheet" type="text/css">
<script src="assets/js/Chart.min.js"></script>
<script>
// Set new default font family and font color to mimic Bootstrap's default styling
setTimeout(function(){
// Return with commas in between
var numberWithCommas = function(x) {
return x.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
};
var dataPack1 = [40, 47, 44, 38, 27, 31, 25];
var dataPack2 = [10, 12, 7, 5, 4, 6, 8];
var dataPack3 = [17, 11, 22, 18, 12, 7, 5];
var dates = ["SN 1.0.1", "SN 1.0.2", "SN 1.0.3", "SN 1.0.4", "SN 1.0.5", "SN 2.0.0", "SN 2.0.1"];
// Chart.defaults.global.elements.rectangle.backgroundColor = '#FF0000';
var bar_ctx = document.getElementById('bar-chart');
var bar_chart = new Chart(bar_ctx, {
type: 'bar',
data: {
labels: dates,
datasets: [
{
label: 'Bad Style',
data: dataPack1,
backgroundColor: "#512DA8",
hoverBackgroundColor: "#7E57C2",
hoverBorderWidth: 0
},
{
label: 'Warning',
data: dataPack2,
backgroundColor: "#FFA000",
hoverBackgroundColor: "#FFCA28",
hoverBorderWidth: 0
},
{
label: 'Error',
data: dataPack3,
backgroundColor: "#D32F2F",
hoverBackgroundColor: "#EF5350",
hoverBorderWidth: 0
},
]
},
options: {
animation: {
duration: 10,
},
tooltips: {
mode: 'label',
callbacks: {
label: function(tooltipItem, data) {
return data.datasets[tooltipItem.datasetIndex].label + ": " + numberWithCommas(tooltipItem.yLabel);
}
}
},
scales: {
xAxes: [{
stacked: true,
gridLines: { display: false },
barThickness: 8, // number (pixels) or 'flex'
maxBarThickness: 10, // number (pixels)
}],
yAxes: [{
stacked: true,
ticks: {
callback: function(value) { return numberWithCommas(value); },
},
}],
}, // scales
legend: {display: true}
} // options
}
);
/* area chart */
var chartColors = {
red: '#f57a00',
orange: 'rgb(255, 159, 64)',
yellow: 'rgb(255, 205, 86)',
green: 'rgb(75, 192, 192)',
blue: 'rgb(54, 162, 235)',
purple: 'rgb(153, 102, 255)',
grey: 'rgb(231,233,237)'
};
var randomScalingFactor = function() {
return (Math.random() > 0.5 ? 1.0 : -1.0) * Math.round(Math.random() * 100);
}
var MONTHS = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"];
var config = {
type: 'line',
data: {
labels: ["January", "February", "March", "April", "May", "June", "July"],
datasets: [{
label: "My First dataset",
backgroundColor: chartColors.red,
borderColor: chartColors.red,
data: [
randomScalingFactor(),
randomScalingFactor(),
randomScalingFactor(),
randomScalingFactor(),
randomScalingFactor(),
randomScalingFactor(),
randomScalingFactor()
],
fill: false,
}, {
label: "My Second dataset",
fill: false,
backgroundColor: chartColors.blue,
borderColor: chartColors.blue,
data: [
randomScalingFactor(),
randomScalingFactor(),
randomScalingFactor(),
randomScalingFactor(),
randomScalingFactor(),
randomScalingFactor(),
randomScalingFactor()
],
}]
},
options: {
responsive: true,
maintainAspectRatio: false,
title: {
display: true,
text: 'Chart.js Line Chart'
},
tooltips: {
mode: 'label',
},
hover: {
mode: 'nearest',
intersect: true
},
scales: {
xAxes: [{
display: true,
scaleLabel: {
display: true,
labelString: 'Month'
}
}],
yAxes: [{
display: true,
scaleLabel: {
display: true,
labelString: 'Value'
}
}]
}
}
};
var ctx = document.getElementById("line-chart").getContext("2d");
window.myLine = new Chart(ctx, config);
document.getElementById('opensidebar').onclick = function(){
//alert('Hello world');
document.getElementById("leftSidebar").classList.remove("-left-64");
document.getElementById("hideSidebar").classList.remove("-left-64");
document.getElementById("hideSidebar").classList.add("left-64");
}
document.getElementById('hideSidebar').onclick = function(){
//alert('Hello world');
document.getElementById("leftSidebar").classList.add("-left-64");
document.getElementById("hideSidebar").classList.add("-left-64");
document.getElementById("hideSidebar").classList.remove("left-64");
}
}, 500);
</script>
</head>
<body class="bg-gray-100">
...
4. Finally friends we need to add below code into our reacttemplate/src/App.js file to get final output on web browser:
import React from 'react';
class App extends React.Component {
render(){
return (
<div className="MainDiv">
<nav class="bg-light-blue-500 md:ml-64 py-6 px-3">
<div class="container max-w-full mx-auto flex items-center justify-between md:pr-8 md:pl-10">
<div class="md:hidden">
<button class="false flex items-center justify-center gap-1 font-bold outline-none uppercase tracking-wider focus:outline-none focus:shadow-none transition-all duration-300 rounded-full w-12 h-12 p-0 grid place-items-center text-sm leading-relaxed bg-transparent undefined"><span class="material-icons text-white text-2xl leading-none" id="opensidebar">menu</span></button>
<div id="hideSidebar" class="absolute top-2 md:hidden -left-64 z-50 transition-all duration-300"><button class="false flex items-center justify-center gap-1 font-bold outline-none uppercase tracking-wider focus:outline-none focus:shadow-none transition-all duration-300 rounded-full w-12 h-12 p-0 grid place-items-center text-sm leading-relaxed bg-transparent undefined"><span class="material-icons text-white text-2xl leading-none">close</span></button></div>
</div>
<div class="flex justify-between items-center w-full">
<h4 class="uppercase text-white text-sm tracking-wider mt-1">DASHBOARD</h4>
<div class="flex">
<div class="relative lg:w-60 sm:w-full flex items-center bg-white bg-opacity-20 py-1 px-3 rounded-lg"><span class="material-icons text-white text-xl mr-2">search</span><input placeholder="Search" class="bg-transparent border-none text-sm leading-snug text-white w-full font-normal placeholder-white placeholder-opacity-50 focus:outline-none focus:ring-0" /></div>
<div class="-mr-4 ml-6">
<div>
<button class="false flex items-center justify-center gap-1 rounded-lg font-bold outline-none capitalize tracking-wider focus:outline-none transition-all duration-300 rounded-full p-2.5 pl-7 pr-5 text-sm leading-normal text-white undefined" type="button" aria-expanded="false" style={{padding: "0px", color: "transparent"}}>
<div class="w-12"><img style={{height: "48px"}} src="https://therichpost.com/wp-content/uploads/2018/09/IMG-20170906-WA0006.jpg" class="rounded-full max-w-full h-auto align-middle border-none undefined" /></div>
<span class="material-icons text-lg leading-none align-middle">arrow_drop_down</span>
</button>
</div>
</div>
</div>
</div>
</div>
</nav>
<div id="leftSidebar" class="h-screen fixed top-0 md:left-0 -left-64 overflow-y-auto flex-row flex-nowrap overflow-hidden shadow-xl bg-white w-64 z-10 py-4 px-6 transition-all duration-300">
<div class="flex-col items-stretch min-h-full flex-nowrap px-0 relative">
<a href="#" target="_blank" rel="noreferrer" class="mt-2 text-center w-full inline-block">
<h1 class="text-gray-900 text-xl font-serif font-bold leading-normal mt-0 mb-2">Jassa TherichPost</h1>
</a>
<div class="flex flex-col">
<hr class="my-4 min-w-full" />
<ul class="flex-col min-w-full flex list-none">
<li class="rounded-lg mb-4"><a class="flex items-center gap-4 text-sm text-gray-700 font-light px-4 py-3 rounded-lg bg-gradient-to-tr from-light-blue-500 to-light-blue-700 text-white shadow-md" href="#/" aria-current="page"><span class="material-icons undefined text-2xl leading-none">dashboard</span>Dashboard</a></li>
<li class="rounded-lg mb-2"><a class="flex items-center gap-4 text-sm text-gray-700 font-light px-4 py-3 rounded-lg" href="#/settings"><span class="material-icons undefined text-2xl leading-none">settings</span>Settings</a></li>
<li class="rounded-lg mb-2 "><a class="flex items-center gap-4 text-sm text-gray-700 font-light px-4 py-3 rounded-lg" href="#/tables"><span class="material-icons undefined text-2xl leading-none">toc</span>Tables</a></li>
<li class="rounded-lg mb-2 text-gray-700"><a class="flex items-center gap-4 text-sm text-gray-700 font-light px-4 py-3 rounded-lg" href="#/maps"><span class="material-icons undefined text-2xl leading-none">map</span>Maps</a></li>
<li class="px-4 rounded-lg mb-2 text-gray-700"><a href="#" target="_blank" rel="noreferrer" class="flex items-center gap-4 text-sm font-light py-3"><span class="material-icons undefined text-2xl leading-none">fingerprint</span>Login</a></li>
<li class="px-4 rounded-lg mb-2 text-gray-700"><a href="#" target="_blank" rel="noreferrer" class="flex items-center gap-4 text-sm font-light py-3"><span class="material-icons undefined text-2xl leading-none">list_alt</span>Register</a></li>
<li class="px-4 rounded-lg mb-2 text-gray-700"><a href="#" target="_blank" rel="noreferrer" class="flex items-center gap-4 text-sm font-light py-3"><span class="material-icons undefined text-2xl leading-none">web</span>Landing Page</a></li>
<li class="px-4 rounded-lg mb-2 text-gray-700"><a href="#" target="_blank" rel="noreferrer" class="flex items-center gap-4 text-sm font-light py-3"><span class="material-icons undefined text-2xl leading-none">account_circle</span>Profile Page</a></li>
</ul>
<ul class="flex-col min-w-full flex list-none absolute bottom-0">
<li class="bg-gradient-to-tr from-light-blue-500 to-light-blue-700 px-4 rounded-lg text-white mb-2"><a href="https://therichpost.com" target="_blank" rel="noreferrer" class="flex items-center gap-4 text-sm font-light py-3"><span class="material-icons undefined text-2xl leading-none">description</span>Documentation</a></li>
<li class="bg-gradient-to-tr from-purple-500 to-purple-700 px-4 rounded-lg text-white"><a href="https://therichpost.com" target="_blank" rel="noreferrer" class="flex items-center justify-center gap-4 text-sm font-light py-3">Free Download</a></li>
</ul>
</div>
</div>
</div>
<div class="md:ml-64">
<div class="bg-light-blue-500 px-3 md:px-8 h-40"></div>
<div class="px-3 md:px-8 -mt-24">
<div class="container mx-auto max-w-full">
<div class="grid grid-cols-1 xl:grid-cols-5">
<div class="xl:col-start-1 xl:col-end-4 px-4 mb-14">
<div class="w-full bg-white rounded-xl overflow-hdden shadow-md p-4 undefined">
<div class="bg-gradient-to-tr from-orange-500 to-orange-700 -mt-10 mb-4 rounded-xl text-white grid items-center w-full h-24 py-4 px-8 justify-start shadow-lg-orange undefined">
<h6 class="uppercase text-gray-200 text-xs font-medium">Overview</h6>
<h2 class="text-white text-2xl">Sales value</h2>
</div>
<div class="p-4 undefined">
<div class="relative h-96">
<div class="chartjs-size-monitor">
<div class="chartjs-size-monitor-expand">
<div class=""></div>
</div>
<div class="chartjs-size-monitor-shrink">
<div class=""></div>
</div>
</div>
<canvas id="line-chart" width="778" height="480" style={{display: "block", height: "384px", width: "623px"}} class="chartjs-render-monitor"></canvas>
</div>
</div>
</div>
</div>
<div class="xl:col-start-4 xl:col-end-6 px-4 mb-14">
<div class="w-full bg-white rounded-xl overflow-hdden shadow-md p-4 undefined">
<div class="bg-gradient-to-tr from-pink-500 to-pink-700 -mt-10 mb-4 rounded-xl text-white grid items-center w-full h-24 py-4 px-8 justify-start shadow-lg-pink undefined">
<h6 class="uppercase text-gray-200 text-xs font-medium">Overview</h6>
<h2 class="text-white text-2xl">Sales value</h2>
</div>
<div class="p-4 undefined">
<div class="relative h-96">
<div class="chartjs-size-monitor">
<div class="chartjs-size-monitor-expand">
<div class=""></div>
</div>
<div class="chartjs-size-monitor-shrink">
<div class=""></div>
</div>
</div>
<canvas id="bar-chart" width="480" height="480" style={{display: "block", height: "384px", width: "384px"}} class="chartjs-render-monitor"></canvas>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="px-3 md:px-8">
<div class="container mx-auto max-w-full">
<div class="grid grid-cols-1 lg:grid-cols-2 xl:grid-cols-4 mb-4">
<div class="px-4 mb-10">
<div class="w-full bg-white rounded-xl overflow-hdden shadow-md p-4 undefined">
<div class="flex flex-wrap border-b border-gray-200 undefined">
<div class="bg-gradient-to-tr from-pink-500 to-pink-700 -mt-10 mb-4 rounded-xl text-white grid items-center w-24 h-24 py-4 px-4 justify-center shadow-lg-pink mb-0"><span class="material-icons text-white text-3xl leading-none">trending_up</span></div>
<div class="w-full pl-4 max-w-full flex-grow flex-1 mb-2 text-right undefined">
<h5 class="text-gray-500 font-light tracking-wide text-base mb-1">Traffic</h5>
<span class="text-3xl text-gray-900">350,897</span>
</div>
</div>
<div class="text-sm text-gray-700 pt-4 flex items-center undefined"><span class="material-icons text-green-500 text-base leading-none">arrow_upward</span><span class="text-green-500 ml-1 mr-2">3.48</span><span class="font-light whitespace-nowrap">Since last month</span></div>
</div>
</div>
<div class="px-4 mb-10">
<div class="w-full bg-white rounded-xl overflow-hdden shadow-md p-4 undefined">
<div class="flex flex-wrap border-b border-gray-200 undefined">
<div class="bg-gradient-to-tr from-orange-500 to-orange-700 -mt-10 mb-4 rounded-xl text-white grid items-center w-24 h-24 py-4 px-4 justify-center shadow-lg-orange mb-0"><span class="material-icons text-white text-3xl leading-none">groups</span></div>
<div class="w-full pl-4 max-w-full flex-grow flex-1 mb-2 text-right undefined">
<h5 class="text-gray-500 font-light tracking-wide text-base mb-1">New Users</h5>
<span class="text-3xl text-gray-900">2,356</span>
</div>
</div>
<div class="text-sm text-gray-700 pt-4 flex items-center undefined"><span class="material-icons text-red-500 text-base leading-none">arrow_downward</span><span class="text-red-500 ml-1 mr-2">3.48</span><span class="font-light whitespace-nowrap">Since last week</span></div>
</div>
</div>
<div class="px-4 mb-10">
<div class="w-full bg-white rounded-xl overflow-hdden shadow-md p-4 undefined">
<div class="flex flex-wrap border-b border-gray-200 undefined">
<div class="bg-gradient-to-tr from-purple-500 to-purple-700 -mt-10 mb-4 rounded-xl text-white grid items-center w-24 h-24 py-4 px-4 justify-center shadow-lg-purple mb-0"><span class="material-icons text-white text-3xl leading-none">paid</span></div>
<div class="w-full pl-4 max-w-full flex-grow flex-1 mb-2 text-right undefined">
<h5 class="text-gray-500 font-light tracking-wide text-base mb-1">Sales</h5>
<span class="text-3xl text-gray-900">924</span>
</div>
</div>
<div class="text-sm text-gray-700 pt-4 flex items-center undefined"><span class="material-icons text-orange-500 text-base leading-none">arrow_downward</span><span class="text-orange-500 ml-1 mr-2">1.10</span><span class="font-light whitespace-nowrap">Since yesterday</span></div>
</div>
</div>
<div class="px-4 mb-10">
<div class="w-full bg-white rounded-xl overflow-hdden shadow-md p-4 undefined">
<div class="flex flex-wrap border-b border-gray-200 undefined">
<div class="bg-gradient-to-tr from-blue-500 to-blue-700 -mt-10 mb-4 rounded-xl text-white grid items-center w-24 h-24 py-4 px-4 justify-center shadow-lg-blue mb-0"><span class="material-icons text-white text-3xl leading-none">poll</span></div>
<div class="w-full pl-4 max-w-full flex-grow flex-1 mb-2 text-right undefined">
<h5 class="text-gray-500 font-light tracking-wide text-base mb-1">Performance</h5>
<span class="text-3xl text-gray-900">49,65%</span>
</div>
</div>
<div class="text-sm text-gray-700 pt-4 flex items-center undefined"><span class="material-icons text-green-500 text-base leading-none">arrow_upward</span><span class="text-green-500 ml-1 mr-2">12</span><span class="font-light whitespace-nowrap">Since last month</span></div>
</div>
</div>
</div>
</div>
</div>
<div class="px-3 md:px-8 h-auto">
<div class="container mx-auto max-w-full">
<div class="grid grid-cols-1 xl:grid-cols-5">
<div class="xl:col-start-1 xl:col-end-4 px-4 mb-14">
<div class="w-full bg-white rounded-xl overflow-hdden shadow-md p-4 undefined">
<div class="bg-gradient-to-tr from-blue-500 to-blue-700 -mt-10 mb-4 rounded-xl text-white grid items-center w-full h-24 py-4 px-8 shadow-lg-blue undefined">
<div class="w-full flex items-center justify-between">
<h2 class="text-white text-2xl">Page Visits</h2>
<button class="false flex items-center justify-center gap-1 font-bold outline-none uppercase tracking-wider focus:outline-none focus:shadow-none transition-all duration-300 rounded-lg py-3 px-7 text-sm leading-relaxed bg-transparent undefined" style={{padding: "0px"}}>See More</button>
</div>
</div>
<div class="p-4 undefined">
<div class="overflow-x-auto">
<table class="items-center w-full bg-transparent border-collapse">
<thead>
<tr>
<th class="px-2 text-teal-500 align-middle border-b border-solid border-gray-200 py-3 text-sm whitespace-nowrap font-light text-left">ID</th>
<th class="px-2 text-teal-500 align-middle border-b border-solid border-gray-200 py-3 text-sm whitespace-nowrap font-light text-left">Name</th>
<th class="px-2 text-teal-500 align-middle border-b border-solid border-gray-200 py-3 text-sm whitespace-nowrap font-light text-left">Salary</th>
<th class="px-2 text-teal-500 align-middle border-b border-solid border-gray-200 py-3 text-sm whitespace-nowrap font-light text-left">Country</th>
</tr>
</thead>
<tbody>
<tr>
<th class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">1</th>
<td class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">Dakota Rice</td>
<td class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">$36,738</td>
<td class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">Niger</td>
</tr>
<tr>
<th class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">2</th>
<td class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">Minerva Hooper</td>
<td class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">$23,789</td>
<td class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">Curaçao</td>
</tr>
<tr>
<th class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">3</th>
<td class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">Sage Rodriguez</td>
<td class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">$56,142</td>
<td class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">Netherlands</td>
</tr>
<tr>
<th class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">4</th>
<td class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">Philip Chaney</td>
<td class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">$38,735</td>
<td class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">Korea, South</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<div class="xl:col-start-4 xl:col-end-6 px-4 mb-14">
<div class="w-full bg-white rounded-xl overflow-hdden shadow-md p-4 undefined">
<div class="bg-gradient-to-tr from-purple-500 to-purple-700 -mt-10 mb-4 rounded-xl text-white grid items-center w-full h-24 py-4 px-8 shadow-lg-purple undefined">
<div class="w-full flex items-center justify-between">
<h2 class="text-white text-2xl">Social Media</h2>
<button class="false flex items-center justify-center gap-1 font-bold outline-none uppercase tracking-wider focus:outline-none focus:shadow-none transition-all duration-300 rounded-lg py-3 px-7 text-sm leading-relaxed bg-transparent undefined" style={{padding: "0px"}}>See More</button>
</div>
</div>
<div class="p-4 undefined">
<div class="overflow-x-auto">
<table class="items-center w-full bg-transparent border-collapse">
<thead class="thead-light">
<tr>
<th class="px-2 text-purple-500 align-middle border-b border-solid border-gray-200 py-3 text-sm whitespace-nowrap font-light text-left">Referral</th>
<th class="px-2 text-purple-500 align-middle border-b border-solid border-gray-200 py-3 text-sm whitespace-nowrap font-light text-left">Visitors</th>
<th class="px-2 text-purple-500 align-middle border-b border-solid border-gray-200 py-3 text-sm whitespace-nowrap font-light text-left w-56"></th>
</tr>
</thead>
<tbody>
<tr>
<th class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">Facebook</th>
<td class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">1,480</td>
<td class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">
<div class="overflow-hidden h-2 flex rounded bg-blue-200">
<div class="flex justify-center items-center rounded text-xs font-medium bg-blue-500 text-white" style={{width: "60%"}}></div>
</div>
</td>
</tr>
<tr>
<th class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">Google</th>
<td class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">4,807</td>
<td class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">
<div class="overflow-hidden h-2 flex rounded bg-red-200">
<div class="flex justify-center items-center rounded text-xs font-medium bg-red-500 text-white" style={{width: "80%"}}></div>
</div>
</td>
</tr>
<tr>
<th class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">Instagram</th>
<td class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">3,678</td>
<td class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">
<div class="overflow-hidden h-2 flex rounded bg-indigo-200">
<div class="flex justify-center items-center rounded text-xs font-medium bg-indigo-500 text-white" style={{width: "75%"}}></div>
</div>
</td>
</tr>
<tr>
<th class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">Twitter</th>
<td class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">2,645</td>
<td class="border-b border-gray-200 align-middle font-light text-sm whitespace-nowrap px-2 py-4 text-left">
<div class="overflow-hidden h-2 flex rounded bg-light-blue-200">
<div class="flex justify-center items-center rounded text-xs font-medium bg-light-blue-500 text-white" style={{width: "90%"}}></div>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<footer class="py-6 px-16 border-t border-gray-200 font-light flex flex-col lg:flex-row justify-between items-center">
<p class="text-gray-700 mb-6 lg:mb-0">Copyright © 2021 <a href="https://therichpost.com" target="_blank" rel="noreferrer" class="text-light-blue-500 hover:text-light-blue-700">therichpost</a></p>
<ul class="list-unstyled flex">
<li class="mr-6"><a class="text-gray-700 hover:text-gray-900 font-medium block text-sm" target="_blank" rel="noreferrer" href="https://therichpost.com">About Us</a></li>
<li class="mr-6"><a class="text-gray-700 hover:text-gray-900 font-medium block text-sm" target="_blank" rel="noreferrer" href="https://therichpost.com">Blog</a></li>
<li><a class="text-gray-700 hover:text-gray-900 font-medium block text-sm" target="_blank" rel="noreferrer" href="https://therichpost.com">Contact Us</a></li>
</ul>
</footer>
</div>
</div>
);
}
}
export default App;
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below. Guys I will come with more React-Bootstrap free templates.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.