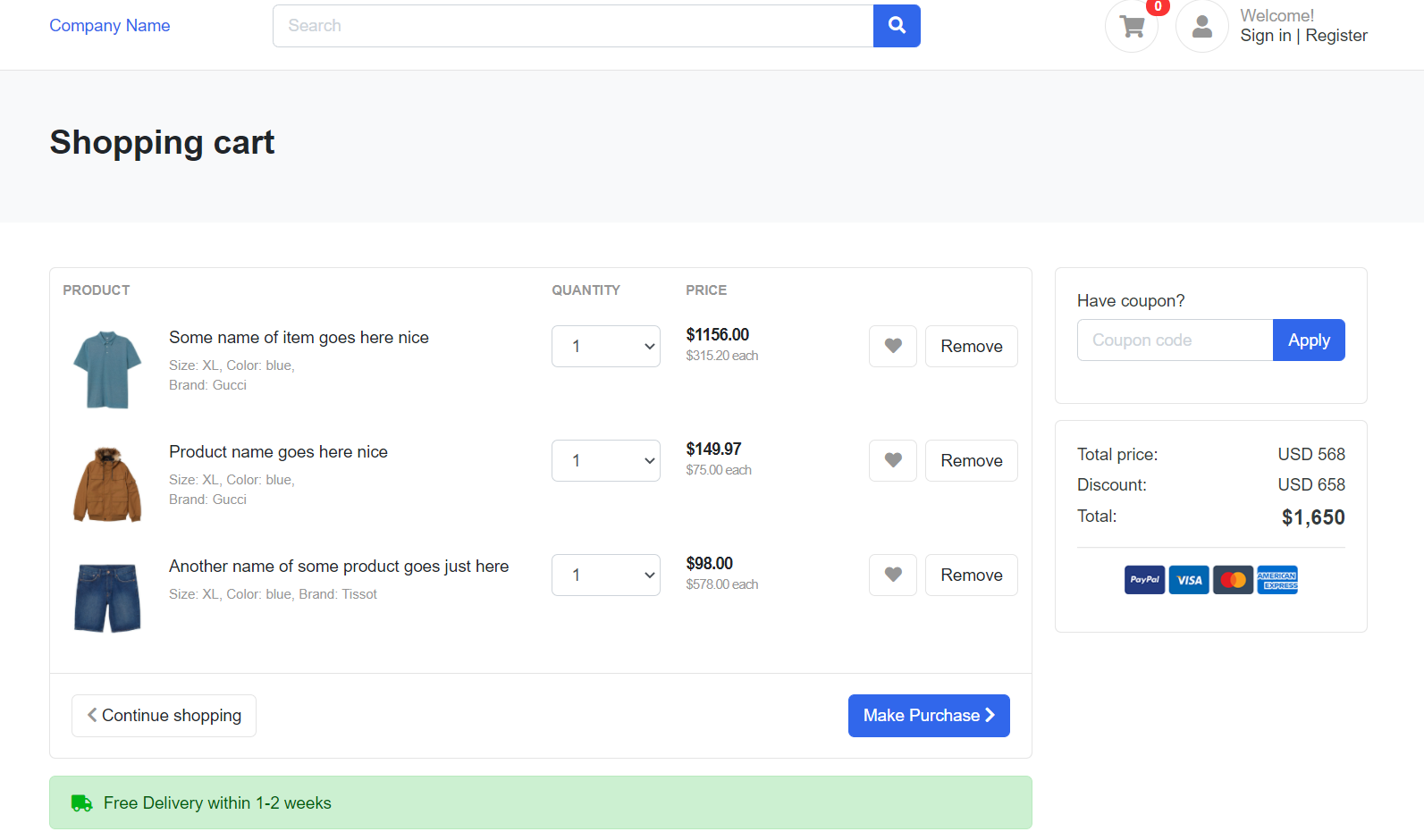
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Ecommerce Site Cart Page Template Free.
For react js new comers, please check the below link:
React js Basic Tutorials
Friends now I proceed onwards and here is the working code snippet for Reactjs Ecommerce Template Free – Product Listing Page List View and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
Guys you can skip this first step if you already have reactjs fresh setup:
npx create-react-app reacttemplate cd reacttemplate npm start // run the project
2. Now friends, please download zip(in this zip file there are js, css and images for ecommerce template) file from below path and extract zip and get all the folders.
Create assets folder inside reactecommerce/public folder.
Now please put that folders(which we will get from zip file) in “assets” folder.
https://therichpost.com/e-shop.zip
3. Now friends please add below inside reactecommerce/public/index.html file:
... <head> <link href="assets/css/bootstrap.css" rel="stylesheet"> <link href="assets/css/ui.css" rel="stylesheet"> <link href="assets/css/responsive.css" rel="stylesheet"> <link href="assets/css/all.min.css" rel="stylesheet"> <script src="assets/js/jquery.min.js" type="text/javascript"></script> <script src="assets/js/bootstrap.bundle.min.js" type="text/javascript"></script> </head> ...
4. Finally friends we need to add below code into our src/App.js file to get final output on web browser:
function App() {
return (
<div className="App">
<header class="section-header">
<section class="header-main border-bottom">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-2 col-4">
<a href="#">Company Name</a>
</div>
<div class="col-lg-6 col-sm-12">
<form action="#" class="search">
<div class="input-group w-100">
<input type="text" class="form-control" placeholder="Search" />
<div class="input-group-append">
<button class="btn btn-primary" type="submit">
<i class="fa fa-search"></i>
</button>
</div>
</div>
</form>
</div>
<div class="col-lg-4 col-sm-6 col-12">
<div class="widgets-wrap float-md-right">
<div class="widget-header mr-3">
<a href="#" class="icon icon-sm rounded-circle border"><i class="fa fa-shopping-cart"></i></a>
<span class="badge badge-pill badge-danger notify">0</span>
</div>
<div class="widget-header icontext">
<a href="#" class="icon icon-sm rounded-circle border"><i class="fa fa-user"></i></a>
<div class="text">
<span class="text-muted">Welcome!</span>
<div>
<a href="#">Sign in</a> |
<a href="#">Register</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</header>
<section class="section-pagetop bg">
<div class="container">
<h2 class="title-page">Shopping cart</h2>
</div>
</section>
<section class="section-content padding-y">
<div class="container">
<div class="row">
<main class="col-md-9">
<div class="card">
<table class="table table-borderless table-shopping-cart">
<thead class="text-muted">
<tr class="small text-uppercase">
<th scope="col">Product</th>
<th scope="col" width="120">Quantity</th>
<th scope="col" width="120">Price</th>
<th scope="col" class="text-right" width="200"> </th>
</tr>
</thead>
<tbody>
<tr>
<td>
<figure class="itemside">
<div class="aside"><img src="assets/images/items/1.jpg" class="img-sm" /></div>
<figcaption class="info">
<a href="#" class="title text-dark">Some name of item goes here nice</a>
<p class="text-muted small">Size: XL, Color: blue, <br /> Brand: Gucci</p>
</figcaption>
</figure>
</td>
<td>
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</td>
<td>
<div class="price-wrap">
<var class="price">$1156.00</var>
<small class="text-muted"> $315.20 each </small>
</div>
</td>
<td class="text-right">
<a data-original-title="Save to Wishlist" title="" href="" class="btn btn-light mr-2" data-toggle="tooltip"> <i class="fa fa-heart"></i></a>
<a href="" class="btn btn-light"> Remove</a>
</td>
</tr>
<tr>
<td>
<figure class="itemside">
<div class="aside"><img src="assets/images/items/2.jpg" class="img-sm" /></div>
<figcaption class="info">
<a href="#" class="title text-dark">Product name goes here nice</a>
<p class="text-muted small">Size: XL, Color: blue, <br /> Brand: Gucci</p>
</figcaption>
</figure>
</td>
<td>
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</td>
<td>
<div class="price-wrap">
<var class="price">$149.97</var>
<small class="text-muted"> $75.00 each </small>
</div>
</td>
<td class="text-right">
<a data-original-title="Save to Wishlist" title="" href="" class="btn btn-light mr-2" data-toggle="tooltip"> <i class="fa fa-heart"></i></a>
<a href="" class="btn btn-light btn-round"> Remove</a>
</td>
</tr>
<tr>
<td>
<figure class="itemside">
<div class="aside"><img src="assets/images/items/3.jpg" class="img-sm" /></div>
<figcaption class="info">
<a href="#" class="title text-dark">Another name of some product goes just here</a>
<p class="small text-muted">Size: XL, Color: blue, Brand: Tissot</p>
</figcaption>
</figure>
</td>
<td>
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</td>
<td>
<div class="price-wrap">
<var class="price">$98.00</var>
<small class="text-muted"> $578.00 each</small>
</div>
</td>
<td class="text-right">
<a data-original-title="Save to Wishlist" title="" href="" class="btn btn-light mr-2" data-toggle="tooltip"> <i class="fa fa-heart"></i></a>
<a href="" class="btn btn-light btn-round"> Remove</a>
</td>
</tr>
</tbody>
</table>
<div class="card-body border-top">
<a href="#" class="btn btn-primary float-md-right"> Make Purchase <i class="fa fa-chevron-right"></i> </a>
<a href="#" class="btn btn-light"> <i class="fa fa-chevron-left"></i> Continue shopping </a>
</div>
</div>
<div class="alert alert-success mt-3">
<p class="icontext"><i class="icon text-success fa fa-truck"></i> Free Delivery within 1-2 weeks</p>
</div>
</main>
<aside class="col-md-3">
<div class="card mb-3">
<div class="card-body">
<form>
<div class="form-group">
<label>Have coupon?</label>
<div class="input-group">
<input type="text" class="form-control" name="" placeholder="Coupon code" />
<span class="input-group-append">
<button class="btn btn-primary">Apply</button>
</span>
</div>
</div>
</form>
</div>
</div>
<div class="card">
<div class="card-body">
<dl class="dlist-align">
<dt>Total price:</dt>
<dd class="text-right">USD 568</dd>
</dl>
<dl class="dlist-align">
<dt>Discount:</dt>
<dd class="text-right">USD 658</dd>
</dl>
<dl class="dlist-align">
<dt>Total:</dt>
<dd class="text-right h5"><strong>$1,650</strong></dd>
</dl>
<hr />
<p class="text-center mb-3">
<img src="assets/images/misc/payments.png" height="26" />
</p>
</div>
</div>
</aside>
</div>
</div>
</section>
<section class="section-name bg padding-y">
<div class="container">
<h6>Payment and refund policy</h6>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</section>
<footer class="section-footer border-top padding-y">
<div class="container">
<p class="float-md-right">
© Copyright 2020 All rights reserved
</p>
<p>
<a href="#">Terms and conditions</a>
</p>
</div>
</footer>
</div>
);
}
export default App;
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.