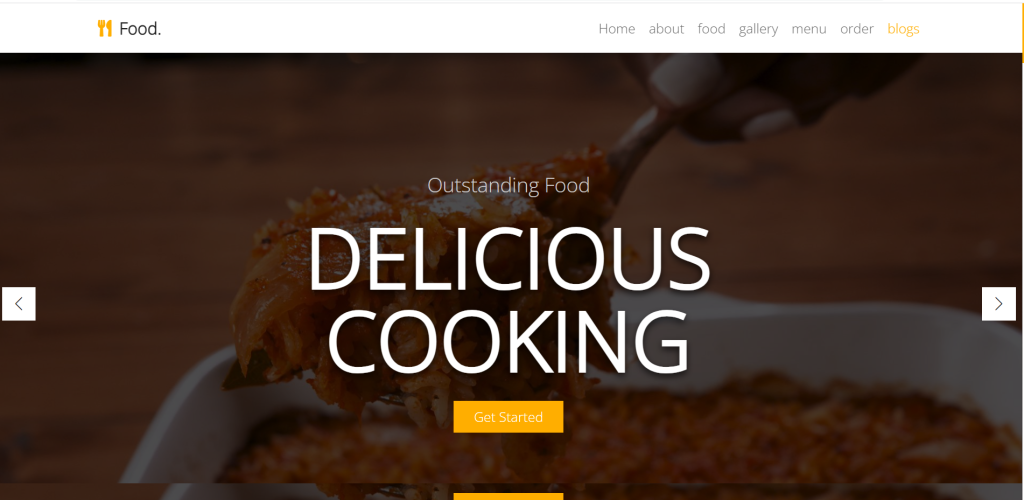
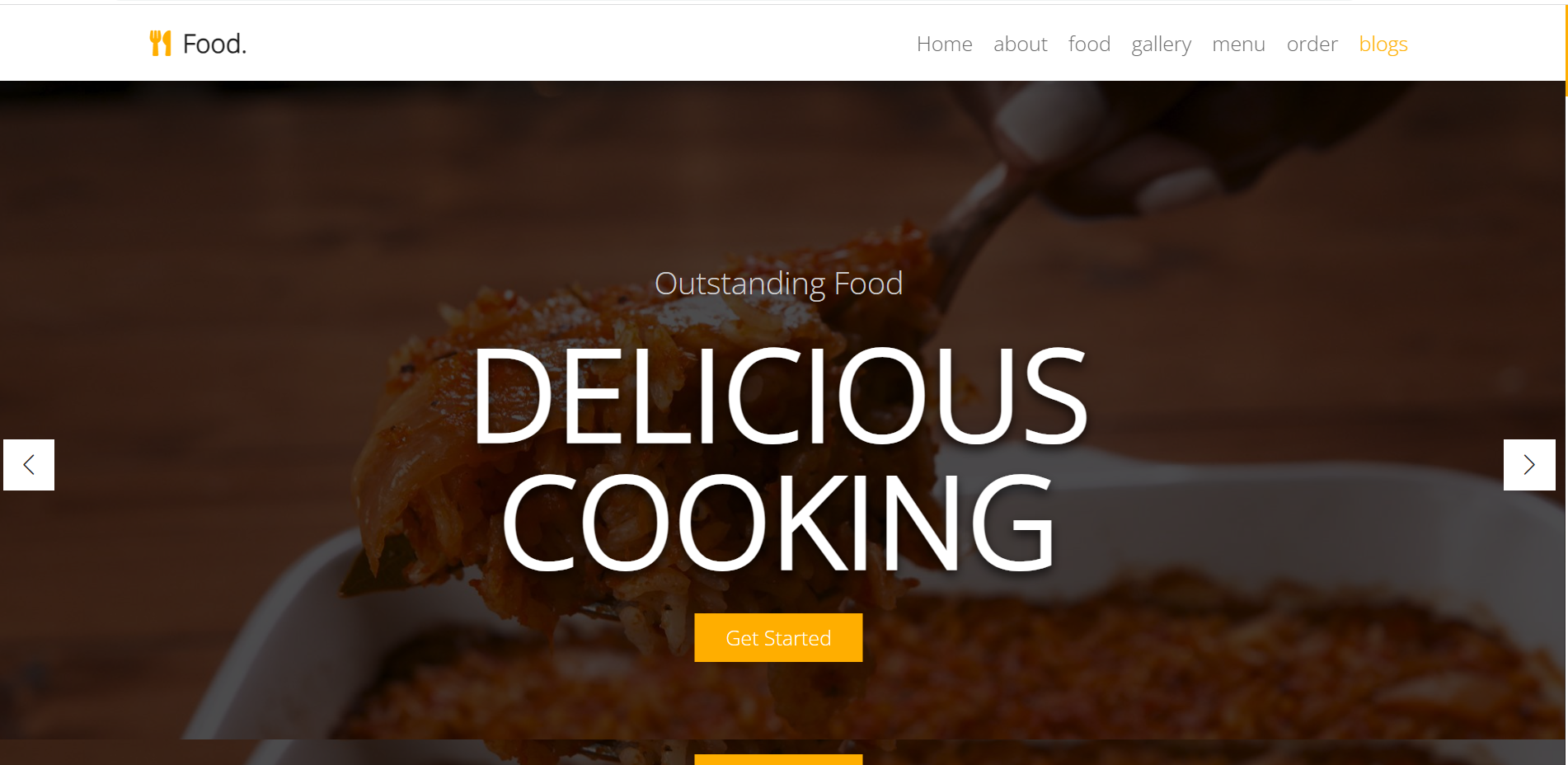
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs 18 Food Ordering Free Website Template.
Guys in the Restaurant React template I have used bootstrap5, swiperjs, aosjs and vanilla js as well.

For React and bootstrap 5 new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet for react ecommerce template free and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reactdemo cd reactdemo
2. Finally for the main output, we need to add below code into our reactdemo/src/App.js file:
function App() {
return (
<div className="App">
<section class="header">
<a href="#" class="logo"> <i class="fas fa-utensils"></i> food. </a>
<nav class="navbar">
<a href="#home">home</a>
<a href="#about">about</a>
<a href="#food">food</a>
<a href="#gallery">gallery</a>
<a href="#menu">menu</a>
<a href="#order">order</a>
<a href="#blogs">blogs</a>
</nav>
<div id="menu-btn" class="fas fa-bars"></div>
</section>
<section class="home" id="home">
<div class="swiper home-slider">
<div class="swiper-wrapper">
<div class="swiper-slide slide" style={{background: "url(assets/images/jollof.jpg) no-repeat"}}>
<div class="content">
<span>outstanding food</span>
<h3>delicious cooking</h3>
<a href="#" class="btn">get started</a>
</div>
</div>
<div class="swiper-slide slide" style={{background: "url(assets/images/bread.jpg) no-repeat"}}>
<div class="content">
<span>outstanding food</span>
<h3>morning moment</h3>
<a href="#" class="btn">get started</a>
</div>
</div>
<div class="swiper-slide slide" style={{background: "url(assets/images/egusi.jpg) no-repeat"}}>
<div class="content">
<span>outstanding food</span>
<h3>authentic kitchen</h3>
<a href="#" class="btn">get started</a>
</div>
</div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
</section>
<section class="about" id="about">
<div class="image">
<img src="assets/images/about-img.png" alt="" />
</div>
<div class="content">
<h3 class="title">Welcome to our Restaurant</h3>
<p>Lorem ipsum dolor, sit amet consectetur
adipisicing elit. Nostrum excepturi, quis natus commodi aliquid aperiam ipsam nihil veritatis vel nobis blanditiis q
aliquam laboriosam possimus eaque esse dolorum quidem fuga?</p>
<a href="#" class="btn">read more</a>
<div class="icons-container">
<div class="icons">
<img src="assets/images/about-icon-1.png" alt="" />
<h3>quality food</h3>
</div>
<div class="icons">
<img src="assets/images/about-icon-2.png" alt="" />
<h3>food and drinks</h3>
</div>
<div class="icons">
<img src="assets/images/about-icon-3.png" alt="" />
<h3>expert chef</h3>
</div>
</div>
</div>
</section>
<section class="food" id="food">
<div class="heading">
<span>popular dishes</span>
<h3>our delicious food</h3>
</div>
<div class="swiper food-slider">
<div class="swiper-wrapper">
<div class="swiper-slide slide" data-name="food-1">
<img src="assets/images/food-img-1.png" alt="" />
<h3>delicious food</h3>
<div class="price">$49.99</div>
</div>
<div class="swiper-slide slide" data-name="food-2">
<img src="assets/images/food-img-2.png" alt="" />
<h3>delicious food</h3>
<div class="price">$49.99</div>
</div>
<div class="swiper-slide slide" data-name="food-3">
<img src="assets/images/food-img-3.png" alt="" />
<h3>delicious food</h3>
<div class="price">$49.99</div>
</div>
<div class="swiper-slide slide" data-name="food-4">
<img src="assets/images/food-img-4.png" alt="" />
<h3>delicious food</h3>
<div class="price">$49.99</div>
</div>
<div class="swiper-slide slide" data-name="food-5">
<img src="assets/images/food-img-5.png" alt="" />
<h3>delicious food</h3>
<div class="price">$49.99</div>
</div>
</div>
<div class="swiper-pagination"></div>
</div>
</section>
<section class="food-preview-container">
<div id="close-preview" class="fas fa-times"></div>
<div class="food-preview" data-target="food-1">
<img src="assets/images/food-img-1.png" alt="" />
<h3>delicious food</h3>
<div class="stars">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
</div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Laborum, exercitationem?</p>
<div class="price">$49.99</div>
<a href="#" class="btn">Buy now</a>
</div>
<div class="food-preview" data-target="food-2">
<img src="assets/images/food-img-2.png" alt="" />
<h3>delicious food</h3>
<div class="stars">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
</div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Laborum, exercitationem?</p>
<div class="price">$49.99</div>
<a href="#" class="btn">Buy now</a>
</div>
<div class="food-preview" data-target="food-3">
<img src="assets/images/food-img-3.png" alt="" />
<h3>delicious food</h3>
<div class="stars">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
</div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Laborum, exercitationem?</p>
<div class="price">$49.99</div>
<a href="#" class="btn">Buy now</a>
</div>
<div class="food-preview" data-target="food-4">
<img src="assets/images/food-img-4.png" alt="" />
<h3>delicious food</h3>
<div class="stars">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
</div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Laborum, exercitationem?</p>
<div class="price">$49.99</div>
<a href="#" class="btn">Buy now</a>
</div>
<div class="food-preview" data-target="food-5">
<img src="assets/images/food-img-5.png" alt="" />
<h3>delicious food</h3>
<div class="stars">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
</div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Laborum, exercitationem?</p>
<div class="price">$49.99</div>
<a href="#" class="btn">Buy now</a>
</div>
</section>
<section class="gallery" id="gallery">
<div class="heading">
<span>our gallery</span>
<h3>our untold stories</h3>
</div>
<div class="gallery-container">
<a href="assets/images/food-galler-img-1.jpg" class="box">
<img src="assets/images/food-galler-img-1.jpg" alt="" />
<div class="icon"> <i class="fas fa-plus"></i></div>
</a>
<a href="assets/images/food-galler-img-2.jpg" class="box">
<img src="assets/images/food-galler-img-2.jpg" alt="" />
<div class="icon"> <i class="fas fa-plus"></i></div>
</a>
<a href="assets/images/food-galler-img-3.jpg" class="box">
<img src="assets/images/food-galler-img-3.jpg" alt="" />
<div class="icon"> <i class="fas fa-plus"></i></div>
</a>
<a href="assets/images/food-galler-img-4.jpg" class="box">
<img src="assets/images/food-galler-img-4.jpg" alt="" />
<div class="icon"> <i class="fas fa-plus"></i></div>
</a>
<a href="assets/images/food-galler-img-5.jpg" class="box">
<img src="assets/images/food-galler-img-5.jpg" alt="" />
<div class="icon"> <i class="fas fa-plus"></i></div>
</a>
<a href="assets/images/food-galler-img-6.jpg" class="box">
<img src="assets/images/food-galler-img-6.jpg" alt="" />
<div class="icon"> <i class="fas fa-plus"></i></div>
</a>
</div>
</section>
<section class="menu" id="menu">
<div class="heading">
<span>our menu</span>
<h3>our popular dishes</h3>
</div>
<div class="swiper menu-slider">
<div class="swiper-wrapper">
<div class="swiper-slide slide">
<h3 class="title">
breakfast
</h3>
<div class="box-container">
<div class="box">
<div class="info">
<h3>morning breakfast</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, ea?</p>
</div>
<div class="price">$49.99</div>
</div>
<div class="box">
<div class="info">
<h3>morning breakfast</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, ea?</p>
</div>
<div class="price">$49.99</div>
</div>
<div class="box">
<div class="info">
<h3>morning breakfast</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, ea?</p>
</div>
<div class="price">$49.99</div>
</div>
<div class="box">
<div class="info">
<h3>morning breakfast</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, ea?</p>
</div>
<div class="price">$49.99</div>
</div>
<div class="box">
<div class="info">
<h3>morning breakfast</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, ea?</p>
</div>
<div class="price">$49.99</div>
</div>
<div class="box">
<div class="info">
<h3>morning breakfast</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, ea?</p>
</div>
<div class="price">$49.99</div>
</div>
</div>
</div>
<div class="swiper-slide slide">
<h3 class="title">lunch</h3>
<div class="box-container">
<div class="box">
<div class="info">
<h3>delicious lunch</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, ea?</p>
</div>
<div class="price">$49.99</div>
</div>
<div class="box">
<div class="info">
<h3>delicious lunch</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, ea?</p>
</div>
<div class="price">$49.99</div>
</div>
<div class="box">
<div class="info">
<h3>delicious lunch</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, ea?</p>
</div>
<div class="price">$49.99</div>
</div>
<div class="box">
<div class="info">
<h3>delicious lunch</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, ea?</p>
</div>
<div class="price">$49.99</div>
</div>
</div>
</div>
<div class="swiper-slide slide">
<h3 class="title">dinner</h3>
<div class="box-container">
<div class="box">
<div class="info">
<h3>delicious dinner</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, ea?</p>
</div>
<div class="price">$49.99</div>
</div>
<div class="box">
<div class="info">
<h3>delicious dinner</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, ea?</p>
</div>
<div class="price">$49.99</div>
</div>
<div class="box">
<div class="info">
<h3>delicious dinner</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, ea?</p>
</div>
<div class="price">$49.99</div>
</div>
<div class="box">
<div class="info">
<h3>delicious dinner</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, ea?</p>
</div>
<div class="price">$49.99</div>
</div>
<div class="box">
<div class="info">
<h3>delicious dinner</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, ea?</p>
</div>
<div class="price">$49.99</div>
</div>
</div>
</div>
<div class="swiper-slide slide">
<h3 class="title">drinks</h3>
<div class="box-container">
<div class="box">
<div class="info">
<h3>cold drinks</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, ea?</p>
</div>
<div class="price">$49.99</div>
</div>
<div class="box">
<div class="info">
<h3>cold drinks</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, ea?</p>
</div>
<div class="price">$49.99</div>
</div>
<div class="box">
<div class="info">
<h3>cold drinks</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, ea?</p>
</div>
<div class="price">$49.99</div>
</div>
<div class="box">
<div class="info">
<h3>cold drinks</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, ea?</p>
</div>
<div class="price">$49.99</div>
</div>
<div class="box">
<div class="info">
<h3>cold drinks</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, ea?</p>
</div>
<div class="price">$49.99</div>
</div>
</div>
</div>
<div class="swiper-slide slide">
<h3 class="title">deserts</h3>
<div class="box-container">
<div class="box">
<div class="info">
<h3>sweet deserts</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, ea?</p>
</div>
<div class="price">$49.99</div>
</div>
<div class="box">
<div class="info">
<h3>sweet deserts</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, ea?</p>
</div>
<div class="price">$49.99</div>
</div>
<div class="box">
<div class="info">
<h3>sweet deserts</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, ea?</p>
</div>
<div class="price">$49.99</div>
</div>
<div class="box">
<div class="info">
<h3>sweet deserts</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, ea?</p>
</div>
<div class="price">$49.99</div>
</div>
</div>
</div>
</div>
<div class="swiper-pagination"></div>
</div>
</section>
<section id="order" class="order">
<div class="heading">
<span>order now</span>
<h3>fast home delivery</h3>
</div>
<form action="">
<div class="box-container">
<div class="box">
<div class="inputBox">
<span>full name</span>
<input type="text" placeholder="enter your name" />
</div>
<div class="inputBox">
<span>food name</span>
<input type="text" placeholder="food you want" />
</div>
<div class="inputBox">
<span>order details</span>
<input type="text" placeholder="specifics with food" />
</div>
<div class="inputBox">
<span>your address</span>
<textarea name="" placeholder="enter your address" id="" cols="30" rows="10"></textarea>
</div>
</div>
<div class="box">
<div class="inputBox">
<span>number</span>
<input type="number" placeholder="enter your number" />
</div>
<div class="inputBox">
<span>how much</span>
<input type="number" placeholder="how many you want" />
</div>
<div class="inputBox">
<span>when you want</span>
<input type="datetime-local" />
</div>
<div class="inputBox">
<span>our address</span>
<iframe class="map" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d63432.57418106235!2d3.4217404999999994!3d6.4535713!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x103bf4cc9b07cf55%3A0xc4ae10b395418b9b!2sLagos%20Island!5e0!3m2!1sen!2sng!4v1643274968903!5m2!1sen!2sng" allowfullscreen="" loading="lazy"></iframe>
</div>
</div>
</div>
<input type="submit" value="order now" class="btn" />
</form>
</section>
<section class="blogs" id="blogs">
<div class="heading">
<span>our blogs</span>
<h3>our latest posts</h3>
</div>
<div class="swiper blogs-slider">
<div class="swiper-wrapper">
<div class="swiper-slide slide">
<div class="image">
<img src="assets/images/blog-img-1.jpg" alt="" />
<span>burger</span>
</div>
<div class="content">
<div class="icon">
<a href="#"> <i class="fas fa-calendar"></i> 28th January, 2022 </a>
<a href="#"> <i class="fas fa-user"></i> by admin </a>
</div>
<a href="#" class="title">blog title goes here</a>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, ab?</p>
<a href="#" class="btn">read more</a>
</div>
</div>
<div class="swiper-slide slide">
<div class="image">
<img src="assets/images/blog-img-2.jpg" alt="" />
<span>sandwich</span>
</div>
<div class="content">
<div class="icon">
<a href="#"> <i class="fas fa-calendar"></i> 28th January, 2022 </a>
<a href="#"> <i class="fas fa-user"></i> by admin </a>
</div>
<a href="#" class="title">blog title goes here</a>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, ab?</p>
<a href="#" class="btn">read more</a>
</div>
</div>
<div class="swiper-slide slide">
<div class="image">
<img src="assets/images/blog-img-3.jpg" alt="" />
<span>chicken</span>
</div>
<div class="content">
<div class="icon">
<a href="#"> <i class="fas fa-calendar"></i> 28th January, 2022 </a>
<a href="#"> <i class="fas fa-user"></i> by admin </a>
</div>
<a href="#" class="title">blog title goes here</a>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, ab?</p>
<a href="#" class="btn">read more</a>
</div>
</div>
<div class="swiper-slide slide">
<div class="image">
<img src="assets/images/blog-img-4.jpg" alt="" />
<span>ice-cream</span>
</div>
<div class="content">
<div class="icon">
<a href="#"> <i class="fas fa-calendar"></i> 28th January, 2022 </a>
<a href="#"> <i class="fas fa-user"></i> by admin </a>
</div>
<a href="#" class="title">blog title goes here</a>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, ab?</p>
<a href="#" class="btn">read more</a>
</div>
</div>
<div class="swiper-slide slide">
<div class="image">
<img src="assets/images/blog-img-5.jpg" alt="" />
<span>pizza</span>
</div>
<div class="content">
<div class="icon">
<a href="#"> <i class="fas fa-calendar"></i> 28th January, 2022 </a>
<a href="#"> <i class="fas fa-user"></i> by admin </a>
</div>
<a href="#" class="title">blog title goes here</a>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, ab?</p>
<a href="#" class="btn">read more</a>
</div>
</div>
<div class="swiper-slide slide">
<div class="image">
<img src="assets/images/blog-img-6.jpg" alt="" />
<span>coffee</span>
</div>
<div class="content">
<div class="icon">
<a href="#"> <i class="fas fa-calendar"></i> 28th January, 2022 </a>
<a href="#"> <i class="fas fa-user"></i> by admin </a>
</div>
<a href="#" class="title">blog title goes here</a>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, ab?</p>
<a href="#" class="btn">read more</a>
</div>
</div>
</div>
<div class="swiper-pagination"></div>
</div>
</section>
<section class="footer">
<div class="icons-container">
<div class="icons">
<i class="fas fa-clock"></i>
<h3>opening hour</h3>
<p>07:00am to 10:00pm</p>
</div>
<div class="icons">
<i class="fas fa-phone"></i>
<h3>phone</h3>
<p>+0000000000</p>
<p>+0000000000</p>
</div>
<div class="icons">
<i class="fas fa-envelope"></i>
<h3>email</h3>
<p>therichposts@gmail.com</p>
<p>therichposts@gmail.com</p>
</div>
<div class="icons">
<i class="fas fa-map"></i>
<h3>address</h3>
<p>Lagos, Punjab</p>
</div>
</div>
<div class="share">
<a href="#" target="_blank" class="fab fa-facebook-f"></a>
<a href="#" target="_blank" class="fab fa-twitter"></a>
<a href="#" target="_blank" class="fab fa-instagram"></a>
<a href="#" target="_blank" class="fab fa-linkedin"></a>
</div>
<div class="credit">with love <span>therichpost</span> | all rights reserved.</div>
</section>
</div>
);
}
export default App;
3. Guys now we need to add below code into our reactdemo/public/index.html file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React Food App</title>
<!-- font awesome cdn link -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">
<link rel="stylesheet" href="https://unpkg.com/swiper@7/swiper-bundle.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/lightgallery-js/1.4.0/css/lightgallery.min.css">
<!-- custom css file link -->
<link rel="stylesheet" href="assets/css/style.css">
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<script src="https://unpkg.com/swiper@7/swiper-bundle.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightgallery-js/1.4.0/js/lightgallery.min.js"></script>
<!-- custom js file link -->
<script src="assets/js/script.js"></script>
</body>
</html>
4. Guys here is git repo link and put js and images inside public/assets folder:
please create assets folder inside public folder and copy and paste all the folders form below git repo link
Friends in the end must run npm start command into your terminal to run the react project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.