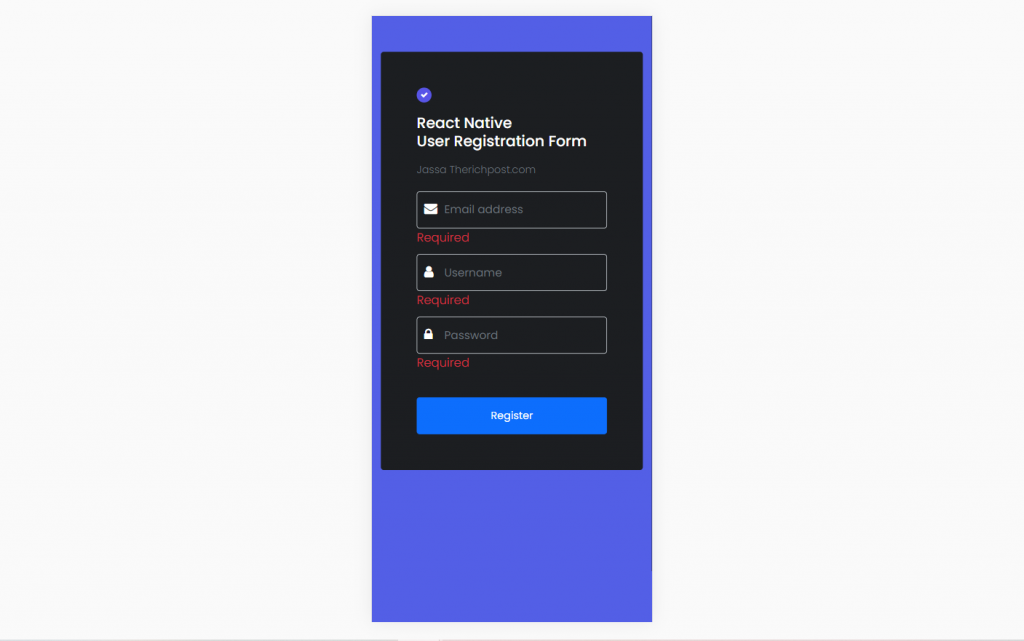
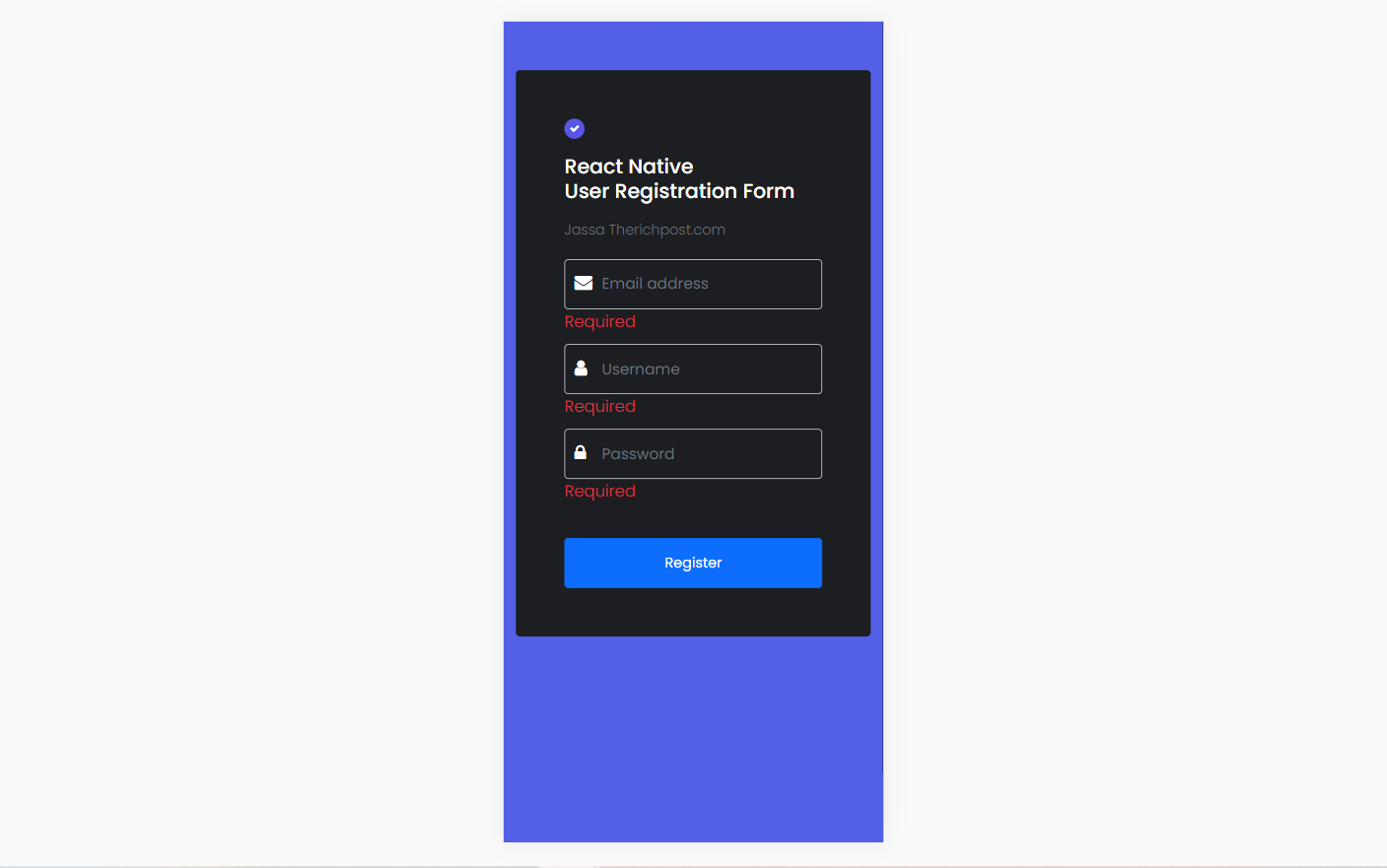
Hello friends, welcome again on my blog therichpost.com. Today in this post, I will tell you, React Native User Registration Form with Validation.
Here friends, for live working example please check the below video:

For React Native new comers, please check below link:
Here is the code snippet and please follow carefully:
1. Firstly friends we need fresh react native set up and for this, we need to run below commands into our terminal or if you already have then no need for this step. Importantly we should have latest node version installed on our system:
npm install -g expo-cli expo init AwesomeProject cd AwesomeProject
2. Now friends we need to run below commands into our project terminal to get formik and others modules which will help us to achieve this post working:
npm i formik npm i bootstrap npm start
3. Now friends we are done with commands, now please open project/App.js file and add below code inside it:
import React from 'react';
import { StyleSheet, Text, View, SafeAreaView, Button, TextInput} from 'react-native';
import { Formik, Form, Field } from 'formik';
import 'bootstrap/dist/css/bootstrap.min.css';
import './App.css';
export default function App() {
function validateEmail(value) {
let error;
if (!value) {
error = 'Required';
} else if (!/^[A-Z0-9._%+-]+@[A-Z0-9.-]+\.[A-Z]{2,4}$/i.test(value)) {
error = 'Invalid email address';
}
return error;
}
function validateUsername(value) {
let error;
if (!value) {
error = 'Required';
}
return error;
}
function validatePassword(value) {
let error;
if (!value) {
error = 'Required';
}
return error;
}
return (
<div class="container mt-5 mb-5">
<div class="row d-flex align-items-center justify-content-center">
<div class="col-md-6">
<div class="card px-5 py-5"> <span class="circle"><i class="fa fa-check"></i></span>
<SafeAreaView>
<h5 class="mt-3">React Native <br /> User Registration Form</h5> <small class="mt-2 mb-2 text-muted">Jassa Therichpost.com</small>
<Formik
initialValues={{
username: '',
email: '',
password: '',
}}
onSubmit={values => {
// same shape as initial values
console.log(values);
}}
>
{({ errors, touched, validateField, validateForm }) => (
<Form>
<div class="form-input"> <i class="fa fa-envelope"></i>
<Field placeholder="Email address" className="form-control" type="email" name="email" validate={validateEmail} />
{errors.email && touched.email && <div className="text-danger">{errors.email}</div>}
</div>
<div class="form-input"> <i class="fa fa-user"></i>
<Field placeholder="Username" className="form-control" name="username" validate={validateUsername}/>
{errors.username && touched.username && <div className="text-danger">{errors.username}</div>}
</div>
<div class="form-input"> <i class="fa fa-lock"></i>
<Field placeholder="Password" className="form-control" name="password" type="password" validate={validatePassword}/>
{errors.password && touched.password && <div className="text-danger">{errors.password}</div>}
</div>
<div class="d-grid gap-2">
<button className="btn btn-primary mt-4 signup" type="submit">Register</button>
</div>
</Form>
)}
</Formik>
</SafeAreaView>
</div>
</div>
</div>
</div>
);
}
4. Now guys, now we need to create App.css file inside our project folder and add below code:
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;500;600;700;800&display=swap");
@import url("https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css");
body {
background-color: #535fe6;
font-family: "Poppins", sans-serif;
font-weight: 300
}
.height {
height: 100vh
}
.card {
border: none;
padding: 20px;
background-color: #1c1e21;
color: #fff
}
.circle {
height: 20px;
width: 20px;
display: flex;
align-items: center;
justify-content: center;
background-color: #5855e7;
color: #fff;
font-size: 10px;
border-radius: 50%
}
.form-input {
position: relative;
margin-bottom: 10px;
margin-top: 10px
}
.form-input i {
position: absolute;
font-size: 18px;
top: 15px;
left: 10px
}
.form-control {
height: 50px;
background-color: #1c1e21;
text-indent: 24px;
font-size: 15px
}
.form-control:focus {
background-color: #25272a;
box-shadow: none;
color: #fff;
border-color: #4f63e7
}
.form-check-label {
margin-top: 2px;
font-size: 14px
}
.signup {
height: 50px;
font-size: 14px
}
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post.Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.