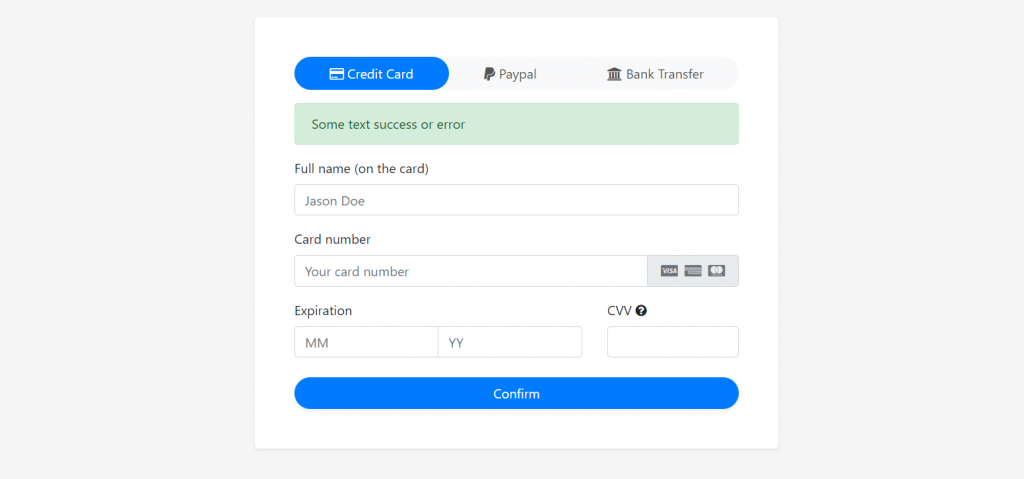
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, React Js Bootstrap 4 Credit Card Form Working Demo.

For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet for React Js Bootstrap 4 Credit Card Form Working Demo and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reactform cd reactform npm start
2. Now we need to run below commands into our project terminal to get bootstrap and related modules into our reactjs application:
npm install bootstrap --save npm install jquery --save npm start //For start project again
3. Finally for the main output, we need to add below code into our reactform/src/App.js file or if you have fresh setup then you can replace reactform/src/App.js file code with below code:
import React from 'react';
import './App.css';
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.min.js';
class Home extends React.Component {
render() {
return (
<div className="maincontainer">
<div class="container py-5">
<div class="row">
<div class="col-lg-7 mx-auto">
<div class="bg-white rounded-lg shadow-sm p-5">
<ul role="tablist" class="nav bg-light nav-pills rounded-pill nav-fill mb-3">
<li class="nav-item">
<a data-toggle="pill" href="#nav-tab-card" class="nav-link active rounded-pill">
<i class="fa fa-credit-card"></i>
Credit Card
</a>
</li>
<li class="nav-item">
<a data-toggle="pill" href="#nav-tab-paypal" class="nav-link rounded-pill">
<i class="fa fa-paypal"></i>
Paypal
</a>
</li>
<li class="nav-item">
<a data-toggle="pill" href="#nav-tab-bank" class="nav-link rounded-pill">
<i class="fa fa-university"></i>
Bank Transfer
</a>
</li>
</ul>
<div class="tab-content">
<div id="nav-tab-card" class="tab-pane fade show active">
<p class="alert alert-success">Some text success or error</p>
<form role="form">
<div class="form-group">
<label for="username">Full name (on the card)</label>
<input type="text" name="username" placeholder="Jassa" required class="form-control" />
</div>
<div class="form-group">
<label for="cardNumber">Card number</label>
<div class="input-group">
<input type="text" name="cardNumber" placeholder="Your card number" class="form-control" required />
<div class="input-group-append">
<span class="input-group-text text-muted">
<i class="fa fa-cc-visa mx-1"></i>
<i class="fa fa-cc-amex mx-1"></i>
<i class="fa fa-cc-mastercard mx-1"></i>
</span>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-8">
<div class="form-group">
<label><span class="hidden-xs">Expiration</span></label>
<div class="input-group">
<input type="number" placeholder="MM" name="" class="form-control" required />
<input type="number" placeholder="YY" name="" class="form-control" required />
</div>
</div>
</div>
<div class="col-sm-4">
<div class="form-group mb-4">
<label data-toggle="tooltip" title="Three-digits code on the back of your card">CVV
<i class="fa fa-question-circle"></i>
</label>
<input type="text" required class="form-control" />
</div>
</div>
</div>
<button type="button" class="subscribe btn btn-primary btn-block rounded-pill shadow-sm"> Confirm </button>
</form>
</div>
<div id="nav-tab-paypal" class="tab-pane fade">
<p>Paypal is easiest way to pay online</p>
<p>
<button type="button" class="btn btn-primary rounded-pill"><i class="fa fa-paypal mr-2"></i> Log into my Paypal</button>
</p>
<p class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</div>
<div id="nav-tab-bank" class="tab-pane fade">
<h6>Bank account details</h6>
<dl>
<dt>Bank</dt>
<dd> THE WORLD BANK</dd>
</dl>
<dl>
<dt>Account number</dt>
<dd>7775877975</dd>
</dl>
<dl>
<dt>IBAN</dt>
<dd>CZ7775877975656</dd>
</dl>
<p class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
)
};
}
export default Home;
4. Now friends, we need to below code into our reactform/public/index.html file for some custom styling:
... <head> ... <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> ... </head>
5. Now friends, we need to below code into our reactform/src/App.css file for some custom styling:
body {
background-color: #f6f9fb!important;
}
.text-small {
font-size: 0.9rem;
}
.rounded {
border-radius: 1rem;
}
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.