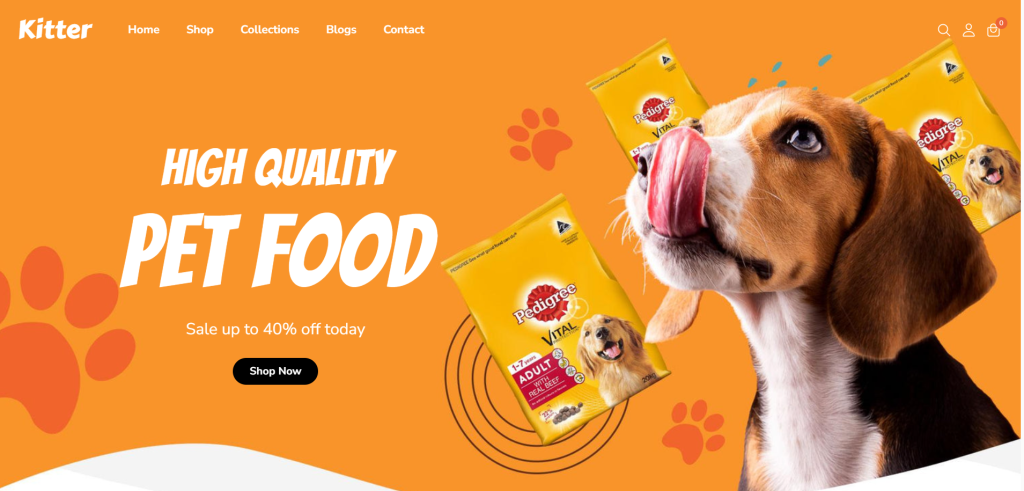
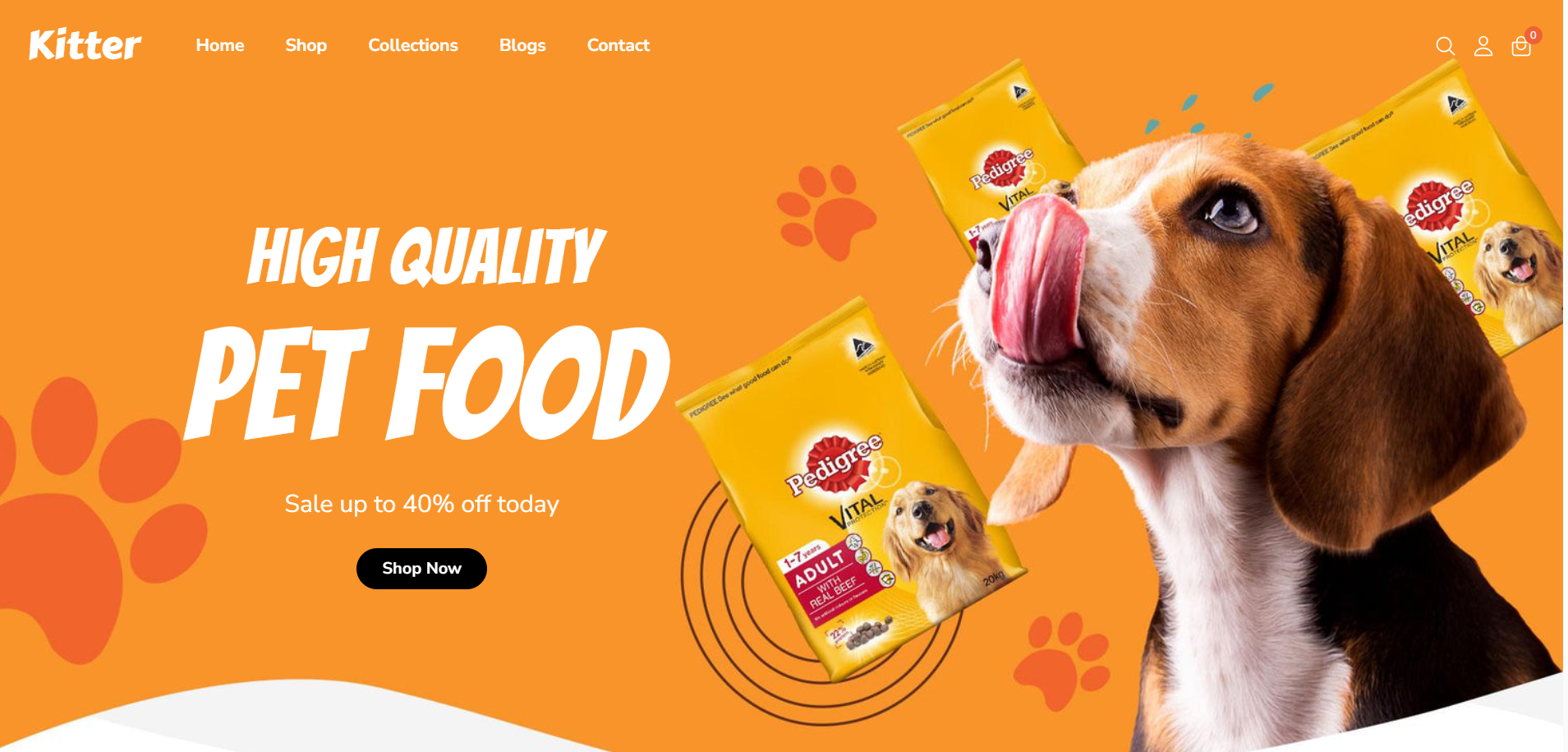
Hello friends, welcome back to my blog. Today this blog post will tell you Pet Food Shop Ecommerce Template in Angular 16.

Angular 16 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 16 setup and for this we need to run below commands but if you already have angular 16 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo//Create new Angular Project cd angulardemo // Go inside the Angular Project Folder ng add @ionic/angular
2. Now friends we just need to add below code into angulardemo/src/app/app.component.html file to get final out on the web browser:
<!--
- #HEADER
-->
<header class="header" data-header>
<div class="container">
<button class="nav-toggle-btn" aria-label="toggle manu" data-nav-toggler>
<ion-icon name="menu-outline" aria-hidden="true" class="menu-icon"></ion-icon>
<ion-icon name="close-outline" aria-label="true" class="close-icon"></ion-icon>
</button>
<a href="#" class="logo">Kitter</a>
<nav class="navbar" data-navbar>
<ul class="navbar-list">
<li class="navbar-item">
<a href="#home" class="navbar-link" data-nav-link>Home</a>
</li>
<li class="navbar-item">
<a href="#shop" class="navbar-link" data-nav-link>Shop</a>
</li>
<li class="navbar-item">
<a href="#" class="navbar-link" data-nav-link>Collections</a>
</li>
<li class="navbar-item">
<a href="#" class="navbar-link" data-nav-link>Blogs</a>
</li>
<li class="navbar-item">
<a href="#" class="navbar-link" data-nav-link>Contact</a>
</li>
</ul>
<a href="#" class="navbar-action-btn">Log In</a>
</nav>
<div class="header-actions">
<button class="action-btn" aria-label="Search">
<ion-icon name="search-outline" aria-hidden="true"></ion-icon>
</button>
<button class="action-btn user" aria-label="User">
<ion-icon name="person-outline" aria-hidden="true"></ion-icon>
</button>
<button class="action-btn" aria-label="cart">
<ion-icon name="bag-handle-outline" aria-hidden="true"></ion-icon>
<span class="btn-badge">0</span>
</button>
</div>
</div>
</header>
<main>
<article>
<!--
- #HERO
-->
<section class="section hero has-bg-image" id="home" aria-label="home"
style="background-image: url('assets/images/hero-banner.jpg')">
<div class="container">
<h1 class="h1 hero-title">
<span class="span">High Quality</span> Pet Food
</h1>
<p class="hero-text">Sale up to 40% off today</p>
<a href="#" class="btn">Shop Now</a>
</div>
</section>
<!--
- #CATEGORY
-->
<section class="section category" aria-label="category">
<div class="container">
<h2 class="h2 section-title">
<span class="span">Top</span> categories
</h2>
<ul class="has-scrollbar">
<li class="scrollbar-item">
<div class="category-card">
<figure class="card-banner img-holder" style="--width: 330; --height: 300;">
<img src="assets/images/category-1.jpg" width="330" height="300" loading="lazy" alt="Cat Food"
class="img-cover">
</figure>
<h3 class="h3">
<a href="#" class="card-title">Cat Food</a>
</h3>
</div>
</li>
<li class="scrollbar-item">
<div class="category-card">
<figure class="card-banner img-holder" style="--width: 330; --height: 300;">
<img src="assets/images/category-2.jpg" width="330" height="300" loading="lazy" alt="Cat Toys"
class="img-cover">
</figure>
<h3 class="h3">
<a href="#" class="card-title">Cat Toys</a>
</h3>
</div>
</li>
<li class="scrollbar-item">
<div class="category-card">
<figure class="card-banner img-holder" style="--width: 330; --height: 300;">
<img src="assets/images/category-3.jpg" width="330" height="300" loading="lazy" alt="Dog Food"
class="img-cover">
</figure>
<h3 class="h3">
<a href="#" class="card-title">Dog Food</a>
</h3>
</div>
</li>
<li class="scrollbar-item">
<div class="category-card">
<figure class="card-banner img-holder" style="--width: 330; --height: 300;">
<img src="assets/images/category-4.jpg" width="330" height="300" loading="lazy" alt="Dog Toys"
class="img-cover">
</figure>
<h3 class="h3">
<a href="#" class="card-title">Dog Toys</a>
</h3>
</div>
</li>
<li class="scrollbar-item">
<div class="category-card">
<figure class="card-banner img-holder" style="--width: 330; --height: 300;">
<img src="assets/images/category-5.jpg" width="330" height="300" loading="lazy"
alt="Dog Sumpplements" class="img-cover">
</figure>
<h3 class="h3">
<a href="#" class="card-title">Dog Sumpplements</a>
</h3>
</div>
</li>
</ul>
</div>
</section>
<!--
- #OFFERS
-->
<section class="section offer" aria-label="offer">
<div class="container">
<ul class="grid-list">
<li>
<div class="offer-card has-bg-image img-holder"
style="background-image: url('assets/images/offer-banner-1.jpg'); --width: 540; --height: 374;">
<p class="card-subtitle">Selected Items. Online Only.</p>
<h3 class="h3 card-title">
Hot Summer <span class="span">Deals</span>
</h3>
<a href="#" class="btn">Read More</a>
</div>
</li>
<li>
<div class="offer-card has-bg-image img-holder"
style="background-image: url('assets/images/offer-banner-2.jpg'); --width: 540; --height: 374;">
<p class="card-subtitle">Treats & Grooming</p>
<h3 class="h3 card-title">
Spoil your true <span class="span">love</span>
</h3>
<a href="#" class="btn">Read More</a>
</div>
</li>
<li>
<div class="offer-card has-bg-image img-holder"
style="background-image: url('assets/images/offer-banner-3.jpg'); --width: 540; --height: 374;">
<p class="card-subtitle">Our Brand You Will Love</p>
<h3 class="h3 card-title">
New in this <span class="span">year</span>
</h3>
<a href="#" class="btn">Read More</a>
</div>
</li>
</ul>
</div>
</section>
<!--
- #PRODUCT
-->
<section class="section product" id="shop" aria-label="product">
<div class="container">
<h2 class="h2 section-title">
<span class="span">Best</span> Seller
</h2>
<ul class="grid-list">
<li>
<div class="product-card">
<div class="card-banner img-holder" style="--width: 360; --height: 360;">
<img src="assets/images/product-1.jpg" width="360" height="360" loading="lazy"
alt="Commodo leo sed porta" class="img-cover default">
<img src="assets/images/product-1_0.jpg" width="360" height="360" loading="lazy"
alt="Commodo leo sed porta" class="img-cover hover">
<button class="card-action-btn" aria-label="add to card" title="Add To Card">
<ion-icon name="bag-add-outline" aria-hidden="true"></ion-icon>
</button>
</div>
<div class="card-content">
<div class="wrapper">
<div class="rating-wrapper">
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
</div>
<span class="span">(1)</span>
</div>
<h3 class="h3">
<a href="#" class="card-title">Commodo leo sed porta</a>
</h3>
<data class="card-price" value="15">$15.00</data>
</div>
</div>
</li>
<li>
<div class="product-card">
<div class="card-banner img-holder" style="--width: 360; --height: 360;">
<img src="assets/images/product-2.jpg" width="360" height="360" loading="lazy"
alt="Purus consequat congue sit" class="img-cover default">
<img src="assets/images/product-2_0.jpg" width="360" height="360" loading="lazy"
alt="Purus consequat congue sit" class="img-cover hover">
<button class="card-action-btn" aria-label="add to card" title="Add To Card">
<ion-icon name="bag-add-outline" aria-hidden="true"></ion-icon>
</button>
</div>
<div class="card-content">
<div class="wrapper">
<div class="rating-wrapper gray">
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
</div>
<span class="span">(0)</span>
</div>
<h3 class="h3">
<a href="#" class="card-title">Purus consequat congue sit</a>
</h3>
<data class="card-price" value="45">$45.00</data>
</div>
</div>
</li>
<li>
<div class="product-card">
<div class="card-banner img-holder" style="--width: 360; --height: 360;">
<img src="assets/images/product-3.jpg" width="360" height="360" loading="lazy"
alt="Morbi vel arcu scelerisque" class="img-cover default">
<img src="assets/images/product-3_0.jpg" width="360" height="360" loading="lazy"
alt="Morbi vel arcu scelerisque" class="img-cover hover">
<button class="card-action-btn" aria-label="add to card" title="Add To Card">
<ion-icon name="bag-add-outline" aria-hidden="true"></ion-icon>
</button>
</div>
<div class="card-content">
<div class="wrapper">
<div class="rating-wrapper gray">
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
</div>
<span class="span">(0)</span>
</div>
<h3 class="h3">
<a href="#" class="card-title">Morbi vel arcu scelerisque</a>
</h3>
<data class="card-price" value="45">$45.00</data>
</div>
</div>
</li>
<li>
<div class="product-card">
<div class="card-banner img-holder" style="--width: 360; --height: 360;">
<img src="assets/images/product-4.jpg" width="360" height="360" loading="lazy"
alt="Morbi vel arcu scelerisque" class="img-cover default">
<img src="assets/images/product-4_0.jpg" width="360" height="360" loading="lazy"
alt="Morbi vel arcu scelerisque" class="img-cover hover">
<button class="card-action-btn" aria-label="add to card" title="Add To Card">
<ion-icon name="bag-add-outline" aria-hidden="true"></ion-icon>
</button>
</div>
<div class="card-content">
<div class="wrapper">
<div class="rating-wrapper gray">
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
</div>
<span class="span">(0)</span>
</div>
<h3 class="h3">
<a href="#" class="card-title">Morbi vel arcu scelerisque</a>
</h3>
<data class="card-price" value="49">$49.00</data>
</div>
</div>
</li>
<li>
<div class="product-card">
<div class="card-banner img-holder" style="--width: 360; --height: 360;">
<img src="assets/images/product-5.jpg" width="360" height="360" loading="lazy"
alt="Morbi vel arcu scelerisque" class="img-cover default">
<img src="assets/images/product-5_0.jpg" width="360" height="360" loading="lazy"
alt="Morbi vel arcu scelerisque" class="img-cover hover">
<button class="card-action-btn" aria-label="add to card" title="Add To Card">
<ion-icon name="bag-add-outline" aria-hidden="true"></ion-icon>
</button>
</div>
<div class="card-content">
<div class="wrapper">
<div class="rating-wrapper gray">
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
</div>
<span class="span">(0)</span>
</div>
<h3 class="h3">
<a href="#" class="card-title">Morbi vel arcu scelerisque</a>
</h3>
<data class="card-price" value="85">$85.00</data>
</div>
</div>
</li>
<li>
<div class="product-card">
<div class="card-banner img-holder" style="--width: 360; --height: 360;">
<img src="assets/images/product-6.jpg" width="360" height="360" loading="lazy"
alt="Nam justo libero porta ege" class="img-cover default">
<img src="assets/images/product-6_0.jpg" width="360" height="360" loading="lazy"
alt="Nam justo libero porta ege" class="img-cover hover">
<button class="card-action-btn" aria-label="add to card" title="Add To Card">
<ion-icon name="bag-add-outline" aria-hidden="true"></ion-icon>
</button>
</div>
<div class="card-content">
<div class="wrapper">
<div class="rating-wrapper gray">
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
</div>
<span class="span">(0)</span>
</div>
<h3 class="h3">
<a href="#" class="card-title">Nam justo libero porta ege</a>
</h3>
<data class="card-price" value="85">$85.00</data>
</div>
</div>
</li>
<li>
<div class="product-card">
<div class="card-banner img-holder" style="--width: 360; --height: 360;">
<img src="assets/images/product-7.jpg" width="360" height="360" loading="lazy"
alt="Nam justo libero porta ege" class="img-cover default">
<img src="assets/images/product-7_0.jpg" width="360" height="360" loading="lazy"
alt="Nam justo libero porta ege" class="img-cover hover">
<button class="card-action-btn" aria-label="add to card" title="Add To Card">
<ion-icon name="bag-add-outline" aria-hidden="true"></ion-icon>
</button>
</div>
<div class="card-content">
<div class="wrapper">
<div class="rating-wrapper gray">
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
</div>
<span class="span">(0)</span>
</div>
<h3 class="h3">
<a href="#" class="card-title">Nam justo libero porta ege</a>
</h3>
<data class="card-price" value="85">$85.00</data>
</div>
</div>
</li>
<li>
<div class="product-card">
<div class="card-banner img-holder" style="--width: 360; --height: 360;">
<img src="assets/images/product-8.jpg" width="360" height="360" loading="lazy"
alt="Etiam commodo leo sed" class="img-cover default">
<img src="assets/images/product-8_0.jpg" width="360" height="360" loading="lazy"
alt="Etiam commodo leo sed" class="img-cover hover">
<button class="card-action-btn" aria-label="add to card" title="Add To Card">
<ion-icon name="bag-add-outline" aria-hidden="true"></ion-icon>
</button>
</div>
<div class="card-content">
<div class="wrapper">
<div class="rating-wrapper gray">
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
<ion-icon name="star" aria-hidden="true"></ion-icon>
</div>
<span class="span">(0)</span>
</div>
<h3 class="h3">
<a href="#" class="card-title">Etiam commodo leo sed</a>
</h3>
<data class="card-price" value="55">$55.00</data>
</div>
</div>
</li>
</ul>
</div>
</section>
<!--
- #SERVICE
-->
<section class="section service" aria-label="service">
<div class="container">
<img src="assets/images/service-image.png" width="122" height="136" loading="lazy" alt="" class="img">
<h2 class="h2 section-title">
<span class="span">What your pet needs,</span> when they need it.
</h2>
<ul class="grid-list">
<li>
<div class="service-card">
<figure class="card-icon">
<img src="assets/images/service-icon-1.png" width="70" height="70" loading="lazy"
alt="service icon">
</figure>
<h3 class="h3 card-title">Free Same-Day Delivery</h3>
<p class="card-text">
Order by 2pm local time to get free delivery on orders $35+ today.
</p>
</div>
</li>
<li>
<div class="service-card">
<figure class="card-icon">
<img src="assets/images/service-icon-2.png" width="70" height="70" loading="lazy"
alt="service icon">
</figure>
<h3 class="h3 card-title">30 Day Return</h3>
<p class="card-text">
35% off your first order plus 5% off all future orders.
</p>
</div>
</li>
<li>
<div class="service-card">
<figure class="card-icon">
<img src="assets/images/service-icon-3.png" width="70" height="70" loading="lazy"
alt="service icon">
</figure>
<h3 class="h3 card-title">Security payment</h3>
<p class="card-text">
25% off your online order of $50+. Available at most locations.
</p>
</div>
</li>
<li>
<div class="service-card">
<figure class="card-icon">
<img src="assets/images/service-icon-4.png" width="70" height="70" loading="lazy"
alt="service icon">
</figure>
<h3 class="h3 card-title">24/7 Support</h3>
<p class="card-text">
Shop online to get orders over $35 shipped fast and free.
</p>
</div>
</li>
</ul>
</div>
</section>
<!--
- #CTA
-->
<section class="cta has-bg-image" aria-label="cta" style="background-image: url('assets/images/cta-bg.jpg')">
<div class="container">
<figure class="cta-banner">
<img src="assets/images/cta-banner.png" width="900" height="660" loading="lazy" alt="cat" class="w-100">
</figure>
<div class="cta-content">
<img src="assets/images/cta-icon.png" width="120" height="35" loading="lazy" alt="taste guarantee"
class="img">
<h2 class="h2 section-title">Taste it, love it or we’ll replace it… Guaranteed!</h2>
<p class="section-text">
At Petio, we believe your dog and cat will love their food so much that if they don’t … we’ll help you
find a
replacement. That’s our taste guarantee.
</p>
<a href="#" class="btn">Find out more</a>
</div>
</div>
</section>
<!--
- #BRAND
-->
<section class="section brand" aria-label="brand">
<div class="container">
<h2 class="h2 section-title">
<span class="span">Popular</span> Brands
</h2>
<ul class="has-scrollbar">
<li class="scrollbar-item">
<div class="brand-card img-holder" style="--width: 150; --height: 150;">
<img src="assets/images/brand-1.jpg" width="150" height="150" loading="lazy" alt="brand logo"
class="img-cover">
</div>
</li>
<li class="scrollbar-item">
<div class="brand-card img-holder" style="--width: 150; --height: 150;">
<img src="assets/images/brand-2.jpg" width="150" height="150" loading="lazy" alt="brand logo"
class="img-cover">
</div>
</li>
<li class="scrollbar-item">
<div class="brand-card img-holder" style="--width: 150; --height: 150;">
<img src="assets/images/brand-3.jpg" width="150" height="150" loading="lazy" alt="brand logo"
class="img-cover">
</div>
</li>
<li class="scrollbar-item">
<div class="brand-card img-holder" style="--width: 150; --height: 150;">
<img src="assets/images/brand-4.jpg" width="150" height="150" loading="lazy" alt="brand logo"
class="img-cover">
</div>
</li>
<li class="scrollbar-item">
<div class="brand-card img-holder" style="--width: 150; --height: 150;">
<img src="assets/images/brand-5.jpg" width="150" height="150" loading="lazy" alt="brand logo"
class="img-cover">
</div>
</li>
</ul>
</div>
</section>
</article>
</main>
<!--
- #FOOTER
-->
<footer class="footer" style="background-image: url('assets/images/footer-bg.jpg')">
<div class="footer-top section">
<div class="container">
<div class="footer-brand">
<a href="#" class="logo">Kitter</a>
<p class="footer-text">
If you have any question, please contact us at <a href="mailto:support@gmail.com"
class="link">support@gmail.com</a>
</p>
<ul class="contact-list">
<li class="contact-item">
<ion-icon name="location-outline" aria-hidden="true"></ion-icon>
<address class="address">
Ludhiana Punjab
</address>
</li>
<li class="contact-item">
<ion-icon name="call-outline" aria-hidden="true"></ion-icon>
<a href="tel:+11111111111" class="contact-link">(+1)-1111-11-1111-11111</a>
</li>
</ul>
<ul class="social-list">
<li>
<a href="#" class="social-link">
<ion-icon name="logo-facebook"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-twitter"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-pinterest"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
</ul>
</div>
<ul class="footer-list">
<li>
<p class="footer-list-title">Corporate</p>
</li>
<li>
<a href="#" class="footer-link">Careers</a>
</li>
<li>
<a href="#" class="footer-link">About Us</a>
</li>
<li>
<a href="#" class="footer-link">Contact Us</a>
</li>
<li>
<a href="#" class="footer-link">FAQs</a>
</li>
<li>
<a href="#" class="footer-link">Vendors</a>
</li>
<li>
<a href="#" class="footer-link">Affiliate Program</a>
</li>
</ul>
<ul class="footer-list">
<li>
<p class="footer-list-title">Information</p>
</li>
<li>
<a href="#" class="footer-link">Online Store</a>
</li>
<li>
<a href="#" class="footer-link">Privacy Policy</a>
</li>
<li>
<a href="#" class="footer-link">Refund Policy</a>
</li>
<li>
<a href="#" class="footer-link">Shipping Policy</a>
</li>
<li>
<a href="#" class="footer-link">Terms of Service</a>
</li>
<li>
<a href="#" class="footer-link">Track Order</a>
</li>
</ul>
<ul class="footer-list">
<li>
<p class="footer-list-title">Services</p>
</li>
<li>
<a href="#" class="footer-link">Grooming</a>
</li>
<li>
<a href="#" class="footer-link">Positive Dog Training</a>
</li>
<li>
<a href="#" class="footer-link">Veterinary Services</a>
</li>
<li>
<a href="#" class="footer-link">Petco Insurance</a>
</li>
<li>
<a href="#" class="footer-link">Pet Adoption</a>
</li>
<li>
<a href="#" class="footer-link">Resource Center</a>
</li>
</ul>
</div>
</div>
<div class="footer-bottom">
<div class="container">
<p class="copyright">
© 2023 Made with ♥ by <a href="#" class="copyright-link">Jassa.</a>
</p>
<img src="assets/images/payment.png" width="397" height="32" loading="lazy" alt="payment method" class="img">
</div>
</div>
</footer>
3. Guys here is git repo link and put css, js and images inside scr/assets folder:
4. Guys please add below code inside scr/index.html file:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Angular | Fashion Template</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<!--
- google font link
-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Bangers&family=Carter+One&family=Nunito+Sans:wght@400;700&display=swap"
rel="stylesheet">
</head>
<body id="top">
<app-root></app-root>
<!--
- ionicon link
-->
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
</body>
</html>
5. Guys please add below code inside angukar.json file:
... "styles": [ ... "src/assets/css/style.css" ], "scripts": [ "src/assets/js/script.js" ]
Friends in the end must run ng serve command into your terminal to run the angular 16 ecommerce project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.