Hello, welcome to therichpost.com. In this post, I will tell you, How to Open bootstrap modal pop in Reactjs? Reactjs is a Javascript Library to build user interface.

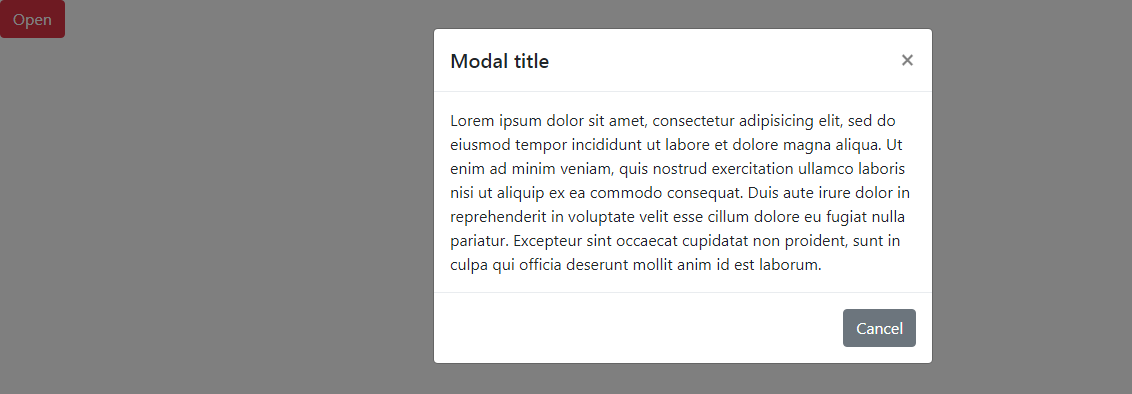
In this post, we will Open bootstrap modal pop in Reactjs with install bootstrap library in reactjs.
In my older posts, I told you, how to install reactjs, for this, you can check the below link:
https://therichpost.com/install-reactjs-easy-simple
After all this, for bootstrap library, first you need to install bootstrap into your reactjs app and for this, you need to run below command into your command prompt:
npm install bootstrap --save
After this need to install below code into your index.js file and bootstrap modal pop up will work perfectly into your react js app:
import React from 'react';
import ReactDOM from 'react-dom';
import { Button, Modal, ModalHeader, ModalBody, ModalFooter } from 'reactstrap';
import 'bootstrap/dist/css/bootstrap.min.css';
class Hello extends React.Component{
constructor(props) {
super(props);
this.state = {
modal: false
};
this.toggle = this.toggle.bind(this);
};
toggle() {
this.setState({
modal: !this.state.modal
});
}
render()
{
return (
<div>
<Button color="danger" onClick={this.toggle}>Open</Button>
<Modal isOpen={this.state.modal} toggle={this.toggle}>
<ModalHeader toggle={this.toggle}>Modal title</ModalHeader>
<ModalBody>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</ModalBody>
<ModalFooter>
<Button onClick={this.toggle}>Cancel</Button>
</ModalFooter>
</Modal>
</div>
)
}
}
ReactDOM.render(<Hello />, document.getElementById('root'));
If you have any query related to this post then please comment below.

Leave a Reply
You must be logged in to post a comment.