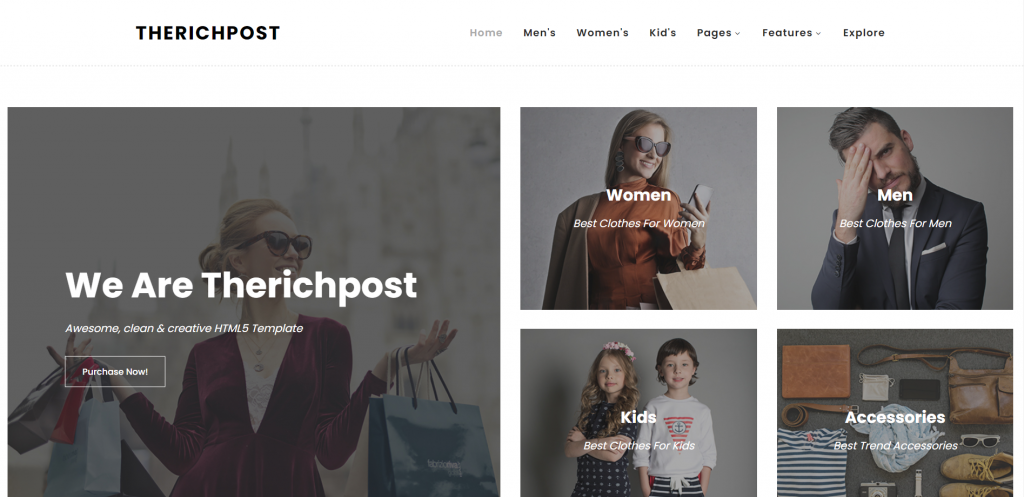
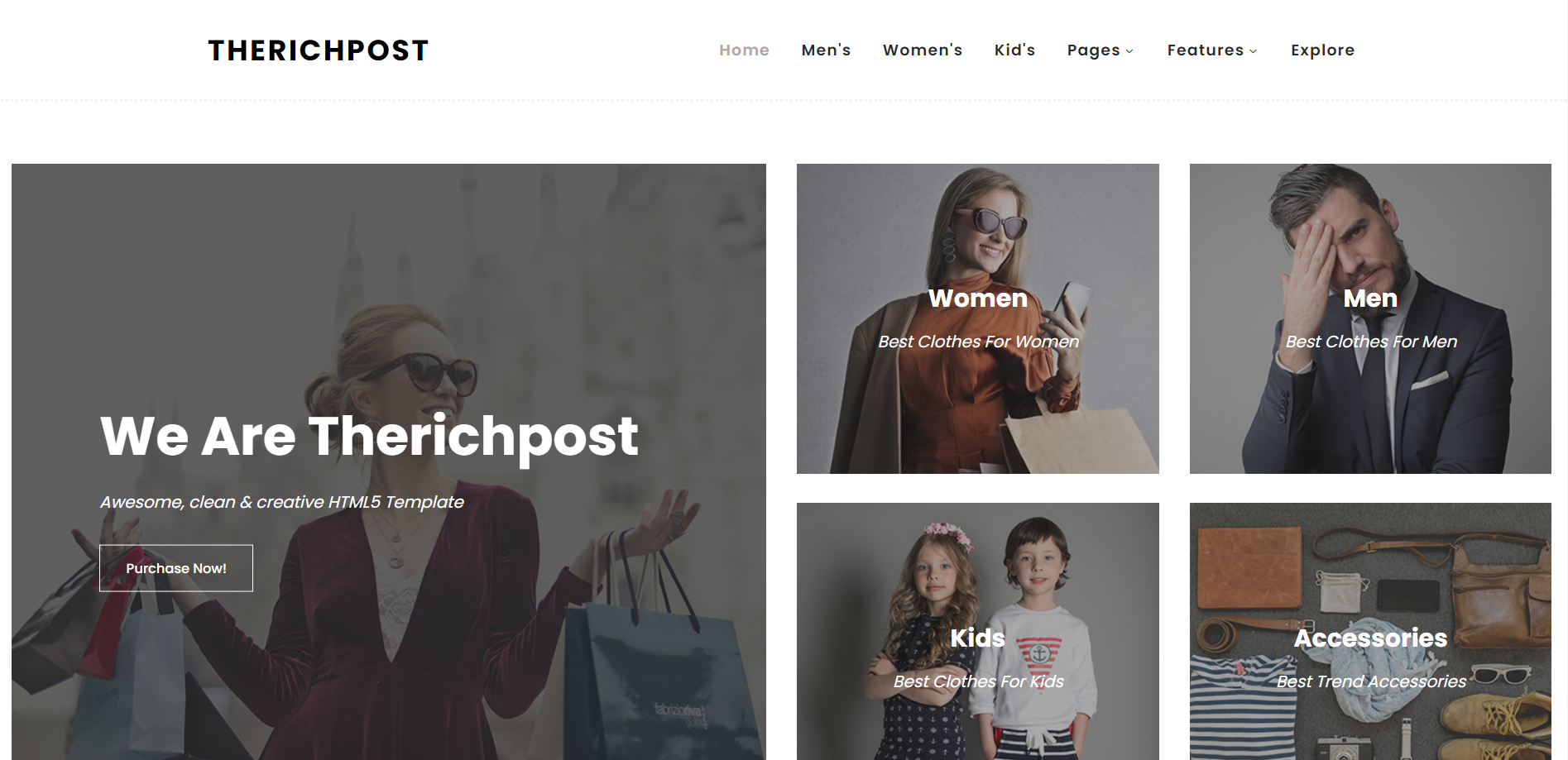
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Making of Fully Responsive Ecommerce Website in Reactjs.

Key Features:
- Reactjs
- Ecommerce template with all pages
- Carousel Image Slider
- Cross-Browser Compatible
- Contact Form UI
- Burger Menu
- Fully responsive will support all the devices
- react-router-dom implementation
For react js new comers, please check the below links:
Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-react-app reacttemplate cd reacttemplate npm install react-router-dom --save npm start // run the project
2. Now friends, please download zip(in this zip file there are js, css, fonts and images for landing template) file from below path and extract zip and get all the folders.
Create `assets` folder inside reacttemplate/public folder.
Now please put that folders(which we will get from zip file) in “reacttemplate/public/assets” folder.
https://therichpost.com/makingecommerceassets.zip
3. Now friends please add below inside reacttemplate/public/index.html file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React App</title>
<link rel="icon" type="image/x-icon" href="favicon.ico">
<!-- Additional CSS Files -->
<link rel="stylesheet" type="text/css" href="assets/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="assets/css/font-awesome.css">
<link rel="stylesheet" href="assets/css/therichpost.css">
<link rel="stylesheet" href="assets/css/owl-carousel.css">
<link rel="stylesheet" href="assets/css/lightbox.css">
</head>
<body>
<!-- ***** Preloader Start ***** -->
<div id="preloader">
<div class="jumper">
<div></div>
<div></div>
<div></div>
</div>
</div>
<!-- ***** Preloader End ***** -->
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- Bootstrap -->
<script src="assets/js/popper.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<!-- Plugins -->
<script src="assets/js/owl-carousel.js"></script>
<script src="assets/js/accordions.js"></script>
<script src="assets/js/datepicker.js"></script>
<script src="assets/js/scrollreveal.min.js"></script>
<script src="assets/js/waypoints.min.js"></script>
<script src="assets/js/jquery.counterup.min.js"></script>
<script src="assets/js/imgfix.min.js"></script>
<script src="assets/js/slick.js"></script>
<script src="assets/js/lightbox.js"></script>
<script src="assets/js/isotope.js"></script>
<script src="assets/js/custom.js"></script>
</body>
</html>
4. Finally friends we need to add below code into our reacttemplate/src/App.js file to get final output on web browser:
import Header from './Header'; //Include Header
import Footer from './Footer';
import Home from './Home'
import About from './About'
import Products from './Products'
import Contact from './Contact'
import SingleProduct from './SingleProduct'
import {
BrowserRouter,
Routes,
Route,
Link,
Outlet
} from "react-router-dom";
function App() {
return (
<div className="App">
<BrowserRouter>
<Header></Header>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/about" element={<About />} />
<Route path="/products" element={<Products />} />
<Route path="/contact-us" element={<Contact />} />
<Route path="/single-product" element={<SingleProduct />} />
</Routes>
<Footer></Footer>
</BrowserRouter>
</div>
);
}
export default App;
5. Now guys create Header.js file inside src folder and add below code inside it:
import { Link } from "react-router-dom";
function Header() {
return (
<header class="header-area header-sticky">
<div class="container">
<div class="row">
<div class="col-12">
<nav class="main-nav">
<Link class="logo" to={{ pathname: "/"}}>therichpost</Link>
<ul class="nav">
<li class="scroll-to-section"><a href="#top" class="active">Home</a></li>
<li class="scroll-to-section"><a href="#men">Men's</a></li>
<li class="scroll-to-section"><a href="#women">Women's</a></li>
<li class="scroll-to-section"><a href="#kids">Kid's</a></li>
<li class="submenu">
<a href="javascript:;">Pages</a>
<ul>
<li><Link to={{ pathname: "/about"}}>About Us</Link></li>
<li><Link to={{ pathname: "/products"}}>Products</Link></li>
<li><Link to={{ pathname: "/single-product"}}>Single Product</Link></li>
<li><Link to={{ pathname: "/contact-us"}}>Contact Us</Link></li>
</ul>
</li>
<li class="submenu">
<a href="javascript:;">Features</a>
<ul>
<li><a href="#">Features Page 1</a></li>
<li><a href="#">Features Page 2</a></li>
<li><a href="#">Features Page 3</a></li>
<li><a rel="nofollow" href="https://therichpost.com/page/4" target="_blank">Template Page 4</a></li>
</ul>
</li>
<li class="scroll-to-section"><a href="#explore">Explore</a></li>
</ul>
<a class='menu-trigger'>
<span>Menu</span>
</a>
</nav>
</div>
</div>
</div>
</header>
);
}
export default Header;
6. Now guys create Footer.js file inside src folder and add below code inside it:
function Footer() {
return (
<footer>
<div class="container">
<div class="row">
<div class="col-lg-3">
<div class="first-item">
<div class="logo">
therichpost
</div>
<ul>
<li><a href="#">Ludhiana Punjab India</a></li>
<li><a href="#">Therichpost@company.com</a></li>
<li><a href="#">12345678910</a></li>
</ul>
</div>
</div>
<div class="col-lg-3">
<h4>Shopping & Categories</h4>
<ul>
<li><a href="#">Men’s Shopping</a></li>
<li><a href="#">Women’s Shopping</a></li>
<li><a href="#">Kid's Shopping</a></li>
</ul>
</div>
<div class="col-lg-3">
<h4>Useful Links</h4>
<ul>
<li><a href="#">Homepage</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Help</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</div>
<div class="col-lg-3">
<h4>Help & Information</h4>
<ul>
<li><a href="#">Help</a></li>
<li><a href="#">FAQ's</a></li>
<li><a href="#">Shipping</a></li>
<li><a href="#">Tracking ID</a></li>
</ul>
</div>
<div class="col-lg-12">
<div class="under-footer">
<p>Copyright © 2022 Therichpost Co., Ltd. All Rights Reserved.
<br/>Design: <a href="https://therichpost.com" target="_parent" title="free css templates">therichpost</a></p>
<ul>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
<li><a href="#"><i class="fa fa-behance"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</footer>
);
}
export default Footer;
7. Now guys create Products.js file inside src folder and add below code inside it:
function Products() {
return (
<div className="products-main">
<div class="page-heading" id="top">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="inner-content">
<h2>Check Our Products</h2>
<span>Awesome & Creative HTML CSS layout by therichpost</span>
</div>
</div>
</div>
</div>
</div>
<section class="section" id="products">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="section-heading">
<h2>Our Latest Products</h2>
<span>Check out all of our products.</span>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-4">
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/men-01.jpg" alt="" />
</div>
<div class="down-content">
<h4>Classic Spring</h4>
<span>$120.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/men-02.jpg" alt="" />
</div>
<div class="down-content">
<h4>Air Force 1 X</h4>
<span>$90.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/men-03.jpg" alt="" />
</div>
<div class="down-content">
<h4>Love Nana ‘20</h4>
<span>$150.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/women-01.jpg" alt="" />
</div>
<div class="down-content">
<h4>New Green Jacket</h4>
<span>$75.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/women-02.jpg" alt="" />
</div>
<div class="down-content">
<h4>Classic Dress</h4>
<span>$45.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/women-03.jpg" alt="" />
</div>
<div class="down-content">
<h4>Spring Collection</h4>
<span>$130.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/kid-01.jpg" alt="" />
</div>
<div class="down-content">
<h4>School Collection</h4>
<span>$80.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/kid-02.jpg" alt="" />
</div>
<div class="down-content">
<h4>Summer Cap</h4>
<span>$12.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/kid-03.jpg" alt="" />
</div>
<div class="down-content">
<h4>Classic Kid</h4>
<span>$30.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-12">
<div class="pagination">
<ul>
<li>
<a href="#">1</a>
</li>
<li class="active">
<a href="#">2</a>
</li>
<li>
<a href="#">3</a>
</li>
<li>
<a href="#">4</a>
</li>
<li>
<a href="#">></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</section>
</div>
)
}
export default Products;
8. Now guys create SingleProduct.js file inside src folder and add below code inside it:
function SingleProduct() {
return (
<div className="single-product-main">
<div class="page-heading" id="top">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="inner-content">
<h2>Single Product Page</h2>
<span>Awesome & Creative HTML CSS layout by therichpost</span>
</div>
</div>
</div>
</div>
</div>
<section class="section" id="product">
<div class="container">
<div class="row">
<div class="col-lg-8">
<div class="left-images">
<img src="assets/images/single-product-01.jpg" alt="" />
<img src="assets/images/single-product-02.jpg" alt="" />
</div>
</div>
<div class="col-lg-4">
<div class="right-content">
<h4>New Green Jacket</h4>
<span class="price">$75.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
<span>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod kon tempor incididunt ut labore.</span>
<div class="quote">
<i class="fa fa-quote-left"></i><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiuski smod.</p>
</div>
<div class="quantity-content">
<div class="left-content">
<h6>No. of Orders</h6>
</div>
<div class="right-content">
<div class="quantity buttons_added">
<input type="button" value="-" class="minus" /><input type="number" step="1" min="1" max="" name="quantity" value="1" title="Qty" class="input-text qty text" size="4" pattern="" inputmode="" /><input type="button" value="+" class="plus" />
</div>
</div>
</div>
<div class="total">
<h4>Total: $210.00</h4>
<div class="main-border-button"><a href="#">Add To Cart</a></div>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
)
}
export default SingleProduct;
9. Now guys create About.js file inside src folder and add below code inside it:
function About() {
return (
<div className="about-main">
<div class="page-heading about-page-heading" id="top">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="inner-content">
<h2>About Our Company</h2>
<span>Awesome, clean & creative HTML5 Template</span>
</div>
</div>
</div>
</div>
</div>
<div class="about-us">
<div class="container">
<div class="row">
<div class="col-lg-6">
<div class="left-image">
<img src="assets/images/about-left-image.jpg" alt="" />
</div>
</div>
<div class="col-lg-6">
<div class="right-content">
<h4>About Us & Our Skills</h4>
<span>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod kon tempor incididunt ut labore.</span>
<div class="quote">
<i class="fa fa-quote-left"></i><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiuski smod kon tempor incididunt ut labore.</p>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod kon tempor incididunt ut labore et dolore magna aliqua ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip.</p>
<ul>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
<li><a href="#"><i class="fa fa-behance"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<section class="our-team">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="section-heading">
<h2>Our Amazing Team</h2>
<span>Details to details is what makes Therichpost different from the other themes.</span>
</div>
</div>
<div class="col-lg-4">
<div class="team-item">
<div class="thumb">
<div class="hover-effect">
<div class="inner-content">
<ul>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
<li><a href="#"><i class="fa fa-behance"></i></a></li>
</ul>
</div>
</div>
<img src="assets/images/team-member-01.jpg" />
</div>
<div class="down-content">
<h4>Ragnar Lodbrok</h4>
<span>Product Caretaker</span>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="team-item">
<div class="thumb">
<div class="hover-effect">
<div class="inner-content">
<ul>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
<li><a href="#"><i class="fa fa-behance"></i></a></li>
</ul>
</div>
</div>
<img src="assets/images/team-member-02.jpg" />
</div>
<div class="down-content">
<h4>Ragnar Lodbrok</h4>
<span>Product Caretaker</span>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="team-item">
<div class="thumb">
<div class="hover-effect">
<div class="inner-content">
<ul>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
<li><a href="#"><i class="fa fa-behance"></i></a></li>
</ul>
</div>
</div>
<img src="assets/images/team-member-03.jpg" />
</div>
<div class="down-content">
<h4>Ragnar Lodbrok</h4>
<span>Product Caretaker</span>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="our-services">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="section-heading">
<h2>Our Services</h2>
<span>Details to details is what makes Therichpost different from the other themes.</span>
</div>
</div>
<div class="col-lg-4">
<div class="service-item">
<h4>Synther Vaporware</h4>
<p>Lorem ipsum dolor sit amet, consecteturti adipiscing elit, sed do eiusmod temp incididunt ut labore, et dolore quis ipsum suspend.</p>
<img src="assets/images/service-01.jpg" alt="" />
</div>
</div>
<div class="col-lg-4">
<div class="service-item">
<h4>Locavore Squidward</h4>
<p>Lorem ipsum dolor sit amet, consecteturti adipiscing elit, sed do eiusmod temp incididunt ut labore, et dolore quis ipsum suspend.</p>
<img src="assets/images/service-02.jpg" alt="" />
</div>
</div>
<div class="col-lg-4">
<div class="service-item">
<h4>Health Gothfam</h4>
<p>Lorem ipsum dolor sit amet, consecteturti adipiscing elit, sed do eiusmod temp incididunt ut labore, et dolore quis ipsum suspend.</p>
<img src="assets/images/service-03.jpg" alt="" />
</div>
</div>
</div>
</div>
</section>
<div class="subscribe">
<div class="container">
<div class="row">
<div class="col-lg-8">
<div class="section-heading">
<h2>By Subscribing To Our Newsletter You Can Get 30% Off</h2>
<span>Details to details is what makes Therichpost different from the other themes.</span>
</div>
<form id="subscribe" action="" method="get">
<div class="row">
<div class="col-lg-5">
<fieldset>
<input name="name" type="text" id="name" placeholder="Your Name" required="" />
</fieldset>
</div>
<div class="col-lg-5">
<fieldset>
<input name="email" type="text" id="email" pattern="[^ @]*@[^ @]*" placeholder="Your Email Address" required="" />
</fieldset>
</div>
<div class="col-lg-2">
<fieldset>
<button type="submit" id="form-submit" class="main-dark-button"><i class="fa fa-paper-plane"></i></button>
</fieldset>
</div>
</div>
</form>
</div>
<div class="col-lg-4">
<div class="row">
<div class="col-6">
<ul>
<li>Store Location:<br /><span>Sunny Isles Beach, FL 33160, United States</span></li>
<li>Phone:<br /><span>12345678910</span></li>
<li>Office Location:<br /><span>North Miami Beach</span></li>
</ul>
</div>
<div class="col-6">
<ul>
<li>Work Hours:<br /><span>07:30 AM - 9:30 PM Daily</span></li>
<li>Email:<br /><span>info@company.com</span></li>
<li>Social Media:<br /><span><a href="#">Facebook</a>, <a href="#">Instagram</a>, <a href="#">Behance</a>, <a href="#">Linkedin</a></span></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
)
}
export default About;
10. Now guys create SingleProduct.js file inside src folder and add below code inside it:
function SingleProduct() {
return (
<div className="single-product-main">
<div class="page-heading" id="top">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="inner-content">
<h2>Single Product Page</h2>
<span>Awesome & Creative HTML CSS layout by therichpost</span>
</div>
</div>
</div>
</div>
</div>
<section class="section" id="product">
<div class="container">
<div class="row">
<div class="col-lg-8">
<div class="left-images">
<img src="assets/images/single-product-01.jpg" alt="" />
<img src="assets/images/single-product-02.jpg" alt="" />
</div>
</div>
<div class="col-lg-4">
<div class="right-content">
<h4>New Green Jacket</h4>
<span class="price">$75.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
<span>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod kon tempor incididunt ut labore.</span>
<div class="quote">
<i class="fa fa-quote-left"></i><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiuski smod.</p>
</div>
<div class="quantity-content">
<div class="left-content">
<h6>No. of Orders</h6>
</div>
<div class="right-content">
<div class="quantity buttons_added">
<input type="button" value="-" class="minus" /><input type="number" step="1" min="1" max="" name="quantity" value="1" title="Qty" class="input-text qty text" size="4" pattern="" inputmode="" /><input type="button" value="+" class="plus" />
</div>
</div>
</div>
<div class="total">
<h4>Total: $210.00</h4>
<div class="main-border-button"><a href="#">Add To Cart</a></div>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
)
}
export default SingleProduct;
11. Now guys create Contact.js file inside src folder and add below code inside it:
function Contact() {
return (
<div className="contact-main">
<div class="page-heading about-page-heading" id="top">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="inner-content">
<h2>Contact Us</h2>
<span>Awesome, clean & creative HTML5 Template</span>
</div>
</div>
</div>
</div>
</div>
<div class="contact-us">
<div class="container">
<div class="row">
<div class="col-lg-6">
<div id="map">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d90186.37207676383!2d-80.13495239500924!3d25.9317678710111!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x88d9ad1877e4a82d%3A0xa891714787d1fb5e!2sPier%20Park!5e1!3m2!1sen!2sth!4v1637512439384!5m2!1sen!2sth" width="100%" height="400px" frameborder="0" style={{border:"0"}} allowfullscreen></iframe>
</div>
</div>
<div class="col-lg-6">
<div class="section-heading">
<h2>Say Hello. Don't Be Shy!</h2>
<span>Details to details is what makes Therichpost different from the other themes.</span>
</div>
<form id="contact" action="" method="post">
<div class="row">
<div class="col-lg-6">
<fieldset>
<input name="name" type="text" id="name" placeholder="Your name" required="" />
</fieldset>
</div>
<div class="col-lg-6">
<fieldset>
<input name="email" type="text" id="email" placeholder="Your email" required="" />
</fieldset>
</div>
<div class="col-lg-12">
<fieldset>
<textarea name="message" rows="6" id="message" placeholder="Your message" required=""></textarea>
</fieldset>
</div>
<div class="col-lg-12">
<fieldset>
<button type="submit" id="form-submit" class="main-dark-button"><i class="fa fa-paper-plane"></i></button>
</fieldset>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<div class="subscribe">
<div class="container">
<div class="row">
<div class="col-lg-8">
<div class="section-heading">
<h2>By Subscribing To Our Newsletter You Can Get 30% Off</h2>
<span>Details to details is what makes Therichpost different from the other themes.</span>
</div>
<form id="subscribe" action="" method="get">
<div class="row">
<div class="col-lg-5">
<fieldset>
<input name="name" type="text" id="name" placeholder="Your Name" required="" />
</fieldset>
</div>
<div class="col-lg-5">
<fieldset>
<input name="email" type="text" id="email" pattern="[^ @]*@[^ @]*" placeholder="Your Email Address" required="" />
</fieldset>
</div>
<div class="col-lg-2">
<fieldset>
<button type="submit" id="form-submit" class="main-dark-button"><i class="fa fa-paper-plane"></i></button>
</fieldset>
</div>
</div>
</form>
</div>
<div class="col-lg-4">
<div class="row">
<div class="col-6">
<ul>
<li>Store Location:<br /><span>Ludhiana Punjab</span></li>
<li>Phone:<br /><span>12345678910</span></li>
<li>Office Location:<br /><span>North Ludhiana</span></li>
</ul>
</div>
<div class="col-6">
<ul>
<li>Work Hours:<br /><span>07:30 AM - 9:30 PM Daily</span></li>
<li>Email:<br /><span>info@company.com</span></li>
<li>Social Media:<br /><span><a href="#">Facebook</a>, <a href="#">Instagram</a>, <a href="#">Behance</a>, <a href="#">Linkedin</a></span></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
)
}
export default Contact;
12. Now guys create Home.js file inside src folder and add below code inside it:
function Home() {
return (
<div className="home-main">
<div class="main-banner" id="top">
<div class="container-fluid">
<div class="row">
<div class="col-lg-6">
<div class="left-content">
<div class="thumb">
<div class="inner-content">
<h4>We Are Therichpost</h4>
<span>Awesome, clean & creative HTML5 Template</span>
<div class="main-border-button">
<a href="#">Purchase Now!</a>
</div>
</div>
<img src="assets/images/left-banner-image.jpg" alt="" />
</div>
</div>
</div>
<div class="col-lg-6">
<div class="right-content">
<div class="row">
<div class="col-lg-6">
<div class="right-first-image">
<div class="thumb">
<div class="inner-content">
<h4>Women</h4>
<span>Best Clothes For Women</span>
</div>
<div class="hover-content">
<div class="inner">
<h4>Women</h4>
<p>Lorem ipsum dolor sit amet, conservisii ctetur adipiscing elit incid.</p>
<div class="main-border-button">
<a href="#">Discover More</a>
</div>
</div>
</div>
<img src="assets/images/baner-right-image-01.jpg" />
</div>
</div>
</div>
<div class="col-lg-6">
<div class="right-first-image">
<div class="thumb">
<div class="inner-content">
<h4>Men</h4>
<span>Best Clothes For Men</span>
</div>
<div class="hover-content">
<div class="inner">
<h4>Men</h4>
<p>Lorem ipsum dolor sit amet, conservisii ctetur adipiscing elit incid.</p>
<div class="main-border-button">
<a href="#">Discover More</a>
</div>
</div>
</div>
<img src="assets/images/baner-right-image-02.jpg" />
</div>
</div>
</div>
<div class="col-lg-6">
<div class="right-first-image">
<div class="thumb">
<div class="inner-content">
<h4>Kids</h4>
<span>Best Clothes For Kids</span>
</div>
<div class="hover-content">
<div class="inner">
<h4>Kids</h4>
<p>Lorem ipsum dolor sit amet, conservisii ctetur adipiscing elit incid.</p>
<div class="main-border-button">
<a href="#">Discover More</a>
</div>
</div>
</div>
<img src="assets/images/baner-right-image-03.jpg" />
</div>
</div>
</div>
<div class="col-lg-6">
<div class="right-first-image">
<div class="thumb">
<div class="inner-content">
<h4>Accessories</h4>
<span>Best Trend Accessories</span>
</div>
<div class="hover-content">
<div class="inner">
<h4>Accessories</h4>
<p>Lorem ipsum dolor sit amet, conservisii ctetur adipiscing elit incid.</p>
<div class="main-border-button">
<a href="#">Discover More</a>
</div>
</div>
</div>
<img src="assets/images/baner-right-image-04.jpg" />
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<section class="section" id="men">
<div class="container">
<div class="row">
<div class="col-lg-6">
<div class="section-heading">
<h2>Men's Latest</h2>
<span>Details to details is what makes Therichpost different from the other themes.</span>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="men-item-carousel">
<div class="owl-men-item owl-carousel">
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/men-01.jpg" alt="" />
</div>
<div class="down-content">
<h4>Classic Spring</h4>
<span>$120.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/men-02.jpg" alt="" />
</div>
<div class="down-content">
<h4>Air Force 1 X</h4>
<span>$90.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/men-03.jpg" alt="" />
</div>
<div class="down-content">
<h4>Love Nana ‘20</h4>
<span>$150.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/men-01.jpg" alt="" />
</div>
<div class="down-content">
<h4>Classic Spring</h4>
<span>$120.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="section" id="women">
<div class="container">
<div class="row">
<div class="col-lg-6">
<div class="section-heading">
<h2>Women's Latest</h2>
<span>Details to details is what makes Therichpost different from the other themes.</span>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="women-item-carousel">
<div class="owl-women-item owl-carousel">
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/women-01.jpg" alt="" />
</div>
<div class="down-content">
<h4>New Green Jacket</h4>
<span>$75.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/women-02.jpg" alt="" />
</div>
<div class="down-content">
<h4>Classic Dress</h4>
<span>$45.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/women-03.jpg" alt="" />
</div>
<div class="down-content">
<h4>Spring Collection</h4>
<span>$130.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/women-01.jpg" alt="" />
</div>
<div class="down-content">
<h4>Classic Spring</h4>
<span>$120.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="section" id="kids">
<div class="container">
<div class="row">
<div class="col-lg-6">
<div class="section-heading">
<h2>Kid's Latest</h2>
<span>Details to details is what makes Therichpost different from the other themes.</span>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="kid-item-carousel">
<div class="owl-kid-item owl-carousel">
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/kid-01.jpg" alt="" />
</div>
<div class="down-content">
<h4>School Collection</h4>
<span>$80.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/kid-02.jpg" alt="" />
</div>
<div class="down-content">
<h4>Summer Cap</h4>
<span>$12.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/kid-03.jpg" alt="" />
</div>
<div class="down-content">
<h4>Classic Kid</h4>
<span>$30.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/kid-01.jpg" alt="" />
</div>
<div class="down-content">
<h4>Classic Spring</h4>
<span>$120.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="section" id="explore">
<div class="container">
<div class="row">
<div class="col-lg-6">
<div class="left-content">
<h2>Explore Our Products</h2>
<span>You are allowed to use this Therichpost HTML CSS template. You can feel free to modify or edit this layout. You can convert this template as any kind of ecommerce CMS theme as you wish.</span>
<div class="quote">
<i class="fa fa-quote-left"></i><p>You are not allowed to redistribute this template ZIP file on any other website.</p>
</div>
<p>There are 5 pages included in this Therichpost Template and we are providing it to you for absolutely free of charge at our therichpost website. There are web development costs for us.</p>
<p>If this template is beneficial for your website or business, please kindly <a rel="nofollow" href="https://paypal.me/therichpost" target="_blank">support us</a> a little via PayPal. Please also tell your friends about our great website. Thank you.</p>
<div class="main-border-button">
<a href="products.html">Discover More</a>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="right-content">
<div class="row">
<div class="col-lg-6">
<div class="leather">
<h4>Leather Bags</h4>
<span>Latest Collection</span>
</div>
</div>
<div class="col-lg-6">
<div class="first-image">
<img src="assets/images/explore-image-01.jpg" alt="" />
</div>
</div>
<div class="col-lg-6">
<div class="second-image">
<img src="assets/images/explore-image-02.jpg" alt="" />
</div>
</div>
<div class="col-lg-6">
<div class="types">
<h4>Different Types</h4>
<span>Over 304 Products</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="section" id="social">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="section-heading">
<h2>Social Media</h2>
<span>Details to details is what makes Therichpost different from the other themes.</span>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row images">
<div class="col-2">
<div class="thumb">
<div class="icon">
<a href="http://instagram.com">
<h6>Fashion</h6>
<i class="fa fa-instagram"></i>
</a>
</div>
<img src="assets/images/instagram-01.jpg" alt="" />
</div>
</div>
<div class="col-2">
<div class="thumb">
<div class="icon">
<a href="http://instagram.com">
<h6>New</h6>
<i class="fa fa-instagram"></i>
</a>
</div>
<img src="assets/images/instagram-02.jpg" alt="" />
</div>
</div>
<div class="col-2">
<div class="thumb">
<div class="icon">
<a href="http://instagram.com">
<h6>Brand</h6>
<i class="fa fa-instagram"></i>
</a>
</div>
<img src="assets/images/instagram-03.jpg" alt="" />
</div>
</div>
<div class="col-2">
<div class="thumb">
<div class="icon">
<a href="http://instagram.com">
<h6>Makeup</h6>
<i class="fa fa-instagram"></i>
</a>
</div>
<img src="assets/images/instagram-04.jpg" alt="" />
</div>
</div>
<div class="col-2">
<div class="thumb">
<div class="icon">
<a href="http://instagram.com">
<h6>Leather</h6>
<i class="fa fa-instagram"></i>
</a>
</div>
<img src="assets/images/instagram-05.jpg" alt="" />
</div>
</div>
<div class="col-2">
<div class="thumb">
<div class="icon">
<a href="http://instagram.com">
<h6>Bag</h6>
<i class="fa fa-instagram"></i>
</a>
</div>
<img src="assets/images/instagram-06.jpg" alt="" />
</div>
</div>
</div>
</div>
</section>
<div class="subscribe">
<div class="container">
<div class="row">
<div class="col-lg-8">
<div class="section-heading">
<h2>By Subscribing To Our Newsletter You Can Get 30% Off</h2>
<span>Details to details is what makes Therichpost different from the other themes.</span>
</div>
<form id="subscribe" action="" method="get">
<div class="row">
<div class="col-lg-5">
<fieldset>
<input name="name" type="text" id="name" placeholder="Your Name" required="" />
</fieldset>
</div>
<div class="col-lg-5">
<fieldset>
<input name="email" type="text" id="email" pattern="[^ @]*@[^ @]*" placeholder="Your Email Address" required="" />
</fieldset>
</div>
<div class="col-lg-2">
<fieldset>
<button type="submit" id="form-submit" class="main-dark-button"><i class="fa fa-paper-plane"></i></button>
</fieldset>
</div>
</div>
</form>
</div>
<div class="col-lg-4">
<div class="row">
<div class="col-6">
<ul>
<li>Store Location:<br /><span>Ludhiana Punjab</span></li>
<li>Phone:<br /><span>12345678910</span></li>
<li>Office Location:<br /><span>North Miami Beach</span></li>
</ul>
</div>
<div class="col-6">
<ul>
<li>Work Hours:<br /><span>07:30 AM - 9:30 PM Daily</span></li>
<li>Email:<br /><span>info@company.com</span></li>
<li>Social Media:<br /><span><a href="#">Facebook</a>, <a href="#">Instagram</a>, <a href="#">Behance</a>, <a href="#">Linkedin</a></span></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
)
}
export default Home;
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below. Guys I will come with more React ecommerce free templates.
- Build Complete Ecommerce Website with Reactjs
- Build Complete Ecommerce Website Project with Reactjs
- Reactjs free ecommerce template
- React ecommerce project
- React js ecommerce template GitHub
- Material UI eCommerce template free
- Best React templates free
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
Jassa the developer’s king
Thanks

Leave a Reply
You must be logged in to post a comment.