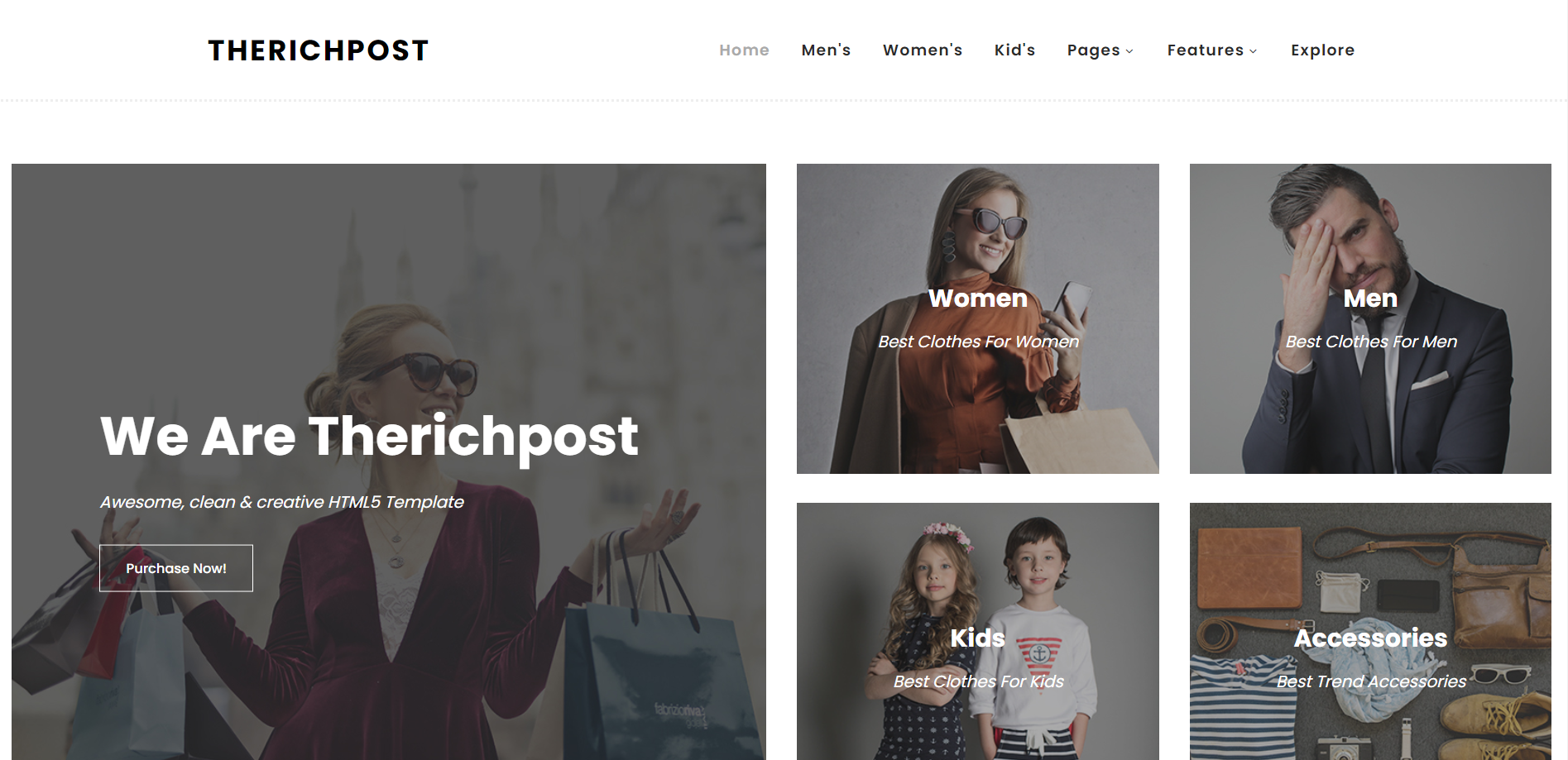
Hello friends, welcome back to my blog. Today this blog post I will tell you, Making of Ecommerce Website with Angular 14.
Key Features:
- Angular 14
- Ecommerce template with all pages
- Carousel Image Slider
- Cross-Browser Compatible
- Contact Form UI
- Burger Menu
- Fully responsive will support all the devices
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 14 setup and for this we need to run below commands but if you already have angular 14 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
Guys with below commands we will get angular demo project and generate ecommerce site components:
npm install -g @angular/cli ng new angularshop //Create new Angular Project cd angularehop // Go inside the Angular Project Folder ng g c header ng g c footer ng g c home ng g c about ng g c products ng g c contact-us ng g c single-product
2. Now friends, please download zip(in this zip file there are fonts, css and images for angular ecommerce template) file from below path and extract zip and please put all the zip file folders in “src/assets” folder(which we will get from zip file):
https://therichpost.com/makingecommerceassets.zip
3. Now friends we just need to add below code into angularshop/src/app/app.component.html file to get final out on the web browser:
<app-header></app-header> <router-outlet></router-outlet> <app-footer></app-footer>
4. Now guys please add the below code inside angularshop/src/app/header/header.component.html to make header:
<!-- ***** Header Area Start ***** -->
<header class="header-area header-sticky">
<div class="container">
<div class="row">
<div class="col-12">
<nav class="main-nav">
<!-- ***** Logo Start ***** -->
<a routerLink="/" class="logo">
therichpost
</a>
<!-- ***** Logo End ***** -->
<!-- ***** Menu Start ***** -->
<ul class="nav">
<li class="scroll-to-section"><a href="#top" class="active">Home</a></li>
<li class="scroll-to-section"><a href="#men">Men's</a></li>
<li class="scroll-to-section"><a href="#women">Women's</a></li>
<li class="scroll-to-section"><a href="#kids">Kid's</a></li>
<li class="submenu">
<a href="javascript:;">Pages</a>
<ul>
<li><a routerLink="/about">About Us</a></li>
<li><a routerLink="/products">Products</a></li>
<li><a routerLink="/single-product">Single Product</a></li>
<li><a routerLink="/contact-us">Contact Us</a></li>
</ul>
</li>
<li class="submenu">
<a href="javascript:;">Features</a>
<ul>
<li><a href="#">Features Page 1</a></li>
<li><a href="#">Features Page 2</a></li>
<li><a href="#">Features Page 3</a></li>
<li><a rel="nofollow" href="https://therichpost.com/page/4" target="_blank">Template Page 4</a></li>
</ul>
</li>
<li class="scroll-to-section"><a href="#explore">Explore</a></li>
</ul>
<a class='menu-trigger'>
<span>Menu</span>
</a>
<!-- ***** Menu End ***** -->
</nav>
</div>
</div>
</div>
</header>
<!-- ***** Header Area End ***** -->
5. Now guys please add the below code inside angularshop/src/app/footer/footer.component.html to make footer:
<!-- ***** Footer Start ***** -->
<footer>
<div class="container">
<div class="row">
<div class="col-lg-3">
<div class="first-item">
<div class="logo">
therichpost
</div>
<ul>
<li><a href="#">Ludhiana Punjab India</a></li>
<li><a href="#">Therichpost@company.com</a></li>
<li><a href="#">12345678910</a></li>
</ul>
</div>
</div>
<div class="col-lg-3">
<h4>Shopping & Categories</h4>
<ul>
<li><a href="#">Men’s Shopping</a></li>
<li><a href="#">Women’s Shopping</a></li>
<li><a href="#">Kid's Shopping</a></li>
</ul>
</div>
<div class="col-lg-3">
<h4>Useful Links</h4>
<ul>
<li><a href="#">Homepage</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Help</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</div>
<div class="col-lg-3">
<h4>Help & Information</h4>
<ul>
<li><a href="#">Help</a></li>
<li><a href="#">FAQ's</a></li>
<li><a href="#">Shipping</a></li>
<li><a href="#">Tracking ID</a></li>
</ul>
</div>
<div class="col-lg-12">
<div class="under-footer">
<p>Copyright © 2022 Therichpost Co., Ltd. All Rights Reserved.
<br>Design: <a href="https://therichpost.com" target="_parent" title="free css templates">therichpost</a></p>
<ul>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
<li><a href="#"><i class="fa fa-behance"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</footer>
6. Now guys please add the below code inside angularshop/src/app/home/home.component.html to make home page:
<!-- ***** Main Banner Area Start ***** -->
<div class="main-banner" id="top">
<div class="container-fluid">
<div class="row">
<div class="col-lg-6">
<div class="left-content">
<div class="thumb">
<div class="inner-content">
<h4>We Are Therichpost</h4>
<span>Awesome, clean & creative HTML5 Template</span>
<div class="main-border-button">
<a href="#">Purchase Now!</a>
</div>
</div>
<img src="assets/images/left-banner-image.jpg" alt="">
</div>
</div>
</div>
<div class="col-lg-6">
<div class="right-content">
<div class="row">
<div class="col-lg-6">
<div class="right-first-image">
<div class="thumb">
<div class="inner-content">
<h4>Women</h4>
<span>Best Clothes For Women</span>
</div>
<div class="hover-content">
<div class="inner">
<h4>Women</h4>
<p>Lorem ipsum dolor sit amet, conservisii ctetur adipiscing elit incid.</p>
<div class="main-border-button">
<a href="#">Discover More</a>
</div>
</div>
</div>
<img src="assets/images/baner-right-image-01.jpg">
</div>
</div>
</div>
<div class="col-lg-6">
<div class="right-first-image">
<div class="thumb">
<div class="inner-content">
<h4>Men</h4>
<span>Best Clothes For Men</span>
</div>
<div class="hover-content">
<div class="inner">
<h4>Men</h4>
<p>Lorem ipsum dolor sit amet, conservisii ctetur adipiscing elit incid.</p>
<div class="main-border-button">
<a href="#">Discover More</a>
</div>
</div>
</div>
<img src="assets/images/baner-right-image-02.jpg">
</div>
</div>
</div>
<div class="col-lg-6">
<div class="right-first-image">
<div class="thumb">
<div class="inner-content">
<h4>Kids</h4>
<span>Best Clothes For Kids</span>
</div>
<div class="hover-content">
<div class="inner">
<h4>Kids</h4>
<p>Lorem ipsum dolor sit amet, conservisii ctetur adipiscing elit incid.</p>
<div class="main-border-button">
<a href="#">Discover More</a>
</div>
</div>
</div>
<img src="assets/images/baner-right-image-03.jpg">
</div>
</div>
</div>
<div class="col-lg-6">
<div class="right-first-image">
<div class="thumb">
<div class="inner-content">
<h4>Accessories</h4>
<span>Best Trend Accessories</span>
</div>
<div class="hover-content">
<div class="inner">
<h4>Accessories</h4>
<p>Lorem ipsum dolor sit amet, conservisii ctetur adipiscing elit incid.</p>
<div class="main-border-button">
<a href="#">Discover More</a>
</div>
</div>
</div>
<img src="assets/images/baner-right-image-04.jpg">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- ***** Main Banner Area End ***** -->
<!-- ***** Men Area Starts ***** -->
<section class="section" id="men">
<div class="container">
<div class="row">
<div class="col-lg-6">
<div class="section-heading">
<h2>Men's Latest</h2>
<span>Details to details is what makes Therichpost different from the other themes.</span>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="men-item-carousel">
<div class="owl-men-item owl-carousel">
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/men-01.jpg" alt="">
</div>
<div class="down-content">
<h4>Classic Spring</h4>
<span>$120.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/men-02.jpg" alt="">
</div>
<div class="down-content">
<h4>Air Force 1 X</h4>
<span>$90.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/men-03.jpg" alt="">
</div>
<div class="down-content">
<h4>Love Nana ‘20</h4>
<span>$150.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/men-01.jpg" alt="">
</div>
<div class="down-content">
<h4>Classic Spring</h4>
<span>$120.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- ***** Men Area Ends ***** -->
<!-- ***** Women Area Starts ***** -->
<section class="section" id="women">
<div class="container">
<div class="row">
<div class="col-lg-6">
<div class="section-heading">
<h2>Women's Latest</h2>
<span>Details to details is what makes Therichpost different from the other themes.</span>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="women-item-carousel">
<div class="owl-women-item owl-carousel">
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/women-01.jpg" alt="">
</div>
<div class="down-content">
<h4>New Green Jacket</h4>
<span>$75.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/women-02.jpg" alt="">
</div>
<div class="down-content">
<h4>Classic Dress</h4>
<span>$45.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/women-03.jpg" alt="">
</div>
<div class="down-content">
<h4>Spring Collection</h4>
<span>$130.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/women-01.jpg" alt="">
</div>
<div class="down-content">
<h4>Classic Spring</h4>
<span>$120.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- ***** Women Area Ends ***** -->
<!-- ***** Kids Area Starts ***** -->
<section class="section" id="kids">
<div class="container">
<div class="row">
<div class="col-lg-6">
<div class="section-heading">
<h2>Kid's Latest</h2>
<span>Details to details is what makes Therichpost different from the other themes.</span>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="kid-item-carousel">
<div class="owl-kid-item owl-carousel">
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/kid-01.jpg" alt="">
</div>
<div class="down-content">
<h4>School Collection</h4>
<span>$80.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/kid-02.jpg" alt="">
</div>
<div class="down-content">
<h4>Summer Cap</h4>
<span>$12.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/kid-03.jpg" alt="">
</div>
<div class="down-content">
<h4>Classic Kid</h4>
<span>$30.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/kid-01.jpg" alt="">
</div>
<div class="down-content">
<h4>Classic Spring</h4>
<span>$120.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- ***** Kids Area Ends ***** -->
<!-- ***** Explore Area Starts ***** -->
<section class="section" id="explore">
<div class="container">
<div class="row">
<div class="col-lg-6">
<div class="left-content">
<h2>Explore Our Products</h2>
<span>You are allowed to use this Therichpost HTML CSS template. You can feel free to modify or edit this layout. You can convert this template as any kind of ecommerce CMS theme as you wish.</span>
<div class="quote">
<i class="fa fa-quote-left"></i><p>You are not allowed to redistribute this template ZIP file on any other website.</p>
</div>
<p>There are 5 pages included in this Therichpost Template and we are providing it to you for absolutely free of charge at our therichpost website. There are web development costs for us.</p>
<p>If this template is beneficial for your website or business, please kindly <a rel="nofollow" href="https://paypal.me/therichpost" target="_blank">support us</a> a little via PayPal. Please also tell your friends about our great website. Thank you.</p>
<div class="main-border-button">
<a href="products.html">Discover More</a>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="right-content">
<div class="row">
<div class="col-lg-6">
<div class="leather">
<h4>Leather Bags</h4>
<span>Latest Collection</span>
</div>
</div>
<div class="col-lg-6">
<div class="first-image">
<img src="assets/images/explore-image-01.jpg" alt="">
</div>
</div>
<div class="col-lg-6">
<div class="second-image">
<img src="assets/images/explore-image-02.jpg" alt="">
</div>
</div>
<div class="col-lg-6">
<div class="types">
<h4>Different Types</h4>
<span>Over 304 Products</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- ***** Explore Area Ends ***** -->
<!-- ***** Social Area Starts ***** -->
<section class="section" id="social">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="section-heading">
<h2>Social Media</h2>
<span>Details to details is what makes Therichpost different from the other themes.</span>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row images">
<div class="col-2">
<div class="thumb">
<div class="icon">
<a href="http://instagram.com">
<h6>Fashion</h6>
<i class="fa fa-instagram"></i>
</a>
</div>
<img src="assets/images/instagram-01.jpg" alt="">
</div>
</div>
<div class="col-2">
<div class="thumb">
<div class="icon">
<a href="http://instagram.com">
<h6>New</h6>
<i class="fa fa-instagram"></i>
</a>
</div>
<img src="assets/images/instagram-02.jpg" alt="">
</div>
</div>
<div class="col-2">
<div class="thumb">
<div class="icon">
<a href="http://instagram.com">
<h6>Brand</h6>
<i class="fa fa-instagram"></i>
</a>
</div>
<img src="assets/images/instagram-03.jpg" alt="">
</div>
</div>
<div class="col-2">
<div class="thumb">
<div class="icon">
<a href="http://instagram.com">
<h6>Makeup</h6>
<i class="fa fa-instagram"></i>
</a>
</div>
<img src="assets/images/instagram-04.jpg" alt="">
</div>
</div>
<div class="col-2">
<div class="thumb">
<div class="icon">
<a href="http://instagram.com">
<h6>Leather</h6>
<i class="fa fa-instagram"></i>
</a>
</div>
<img src="assets/images/instagram-05.jpg" alt="">
</div>
</div>
<div class="col-2">
<div class="thumb">
<div class="icon">
<a href="http://instagram.com">
<h6>Bag</h6>
<i class="fa fa-instagram"></i>
</a>
</div>
<img src="assets/images/instagram-06.jpg" alt="">
</div>
</div>
</div>
</div>
</section>
<!-- ***** Social Area Ends ***** -->
<!-- ***** Subscribe Area Starts ***** -->
<div class="subscribe">
<div class="container">
<div class="row">
<div class="col-lg-8">
<div class="section-heading">
<h2>By Subscribing To Our Newsletter You Can Get 30% Off</h2>
<span>Details to details is what makes Therichpost different from the other themes.</span>
</div>
<form id="subscribe" action="" method="get">
<div class="row">
<div class="col-lg-5">
<fieldset>
<input name="name" type="text" id="name" placeholder="Your Name" required="">
</fieldset>
</div>
<div class="col-lg-5">
<fieldset>
<input name="email" type="text" id="email" pattern="[^ @]*@[^ @]*" placeholder="Your Email Address" required="">
</fieldset>
</div>
<div class="col-lg-2">
<fieldset>
<button type="submit" id="form-submit" class="main-dark-button"><i class="fa fa-paper-plane"></i></button>
</fieldset>
</div>
</div>
</form>
</div>
<div class="col-lg-4">
<div class="row">
<div class="col-6">
<ul>
<li>Store Location:<br><span>Ludhiana Punjab</span></li>
<li>Phone:<br><span>12345678910</span></li>
<li>Office Location:<br><span>North Miami Beach</span></li>
</ul>
</div>
<div class="col-6">
<ul>
<li>Work Hours:<br><span>07:30 AM - 9:30 PM Daily</span></li>
<li>Email:<br><span>info@company.com</span></li>
<li>Social Media:<br><span><a href="#">Facebook</a>, <a href="#">Instagram</a>, <a href="#">Behance</a>, <a href="#">Linkedin</a></span></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- ***** Subscribe Area Ends ***** -->
7. Now guys please add the below code inside angularshop/src/app/about/about.component.html to make about page:
<!-- ***** Main Banner Area Start ***** -->
<div class="page-heading about-page-heading" id="top">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="inner-content">
<h2>About Our Company</h2>
<span>Awesome, clean & creative HTML5 Template</span>
</div>
</div>
</div>
</div>
</div>
<!-- ***** Main Banner Area End ***** -->
<!-- ***** About Area Starts ***** -->
<div class="about-us">
<div class="container">
<div class="row">
<div class="col-lg-6">
<div class="left-image">
<img src="assets/images/about-left-image.jpg" alt="">
</div>
</div>
<div class="col-lg-6">
<div class="right-content">
<h4>About Us & Our Skills</h4>
<span>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod kon tempor incididunt ut labore.</span>
<div class="quote">
<i class="fa fa-quote-left"></i><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiuski smod kon tempor incididunt ut labore.</p>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod kon tempor incididunt ut labore et dolore magna aliqua ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip.</p>
<ul>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
<li><a href="#"><i class="fa fa-behance"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- ***** About Area Ends ***** -->
<!-- ***** Our Team Area Starts ***** -->
<section class="our-team">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="section-heading">
<h2>Our Amazing Team</h2>
<span>Details to details is what makes Therichpost different from the other themes.</span>
</div>
</div>
<div class="col-lg-4">
<div class="team-item">
<div class="thumb">
<div class="hover-effect">
<div class="inner-content">
<ul>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
<li><a href="#"><i class="fa fa-behance"></i></a></li>
</ul>
</div>
</div>
<img src="assets/images/team-member-01.jpg">
</div>
<div class="down-content">
<h4>Ragnar Lodbrok</h4>
<span>Product Caretaker</span>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="team-item">
<div class="thumb">
<div class="hover-effect">
<div class="inner-content">
<ul>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
<li><a href="#"><i class="fa fa-behance"></i></a></li>
</ul>
</div>
</div>
<img src="assets/images/team-member-02.jpg">
</div>
<div class="down-content">
<h4>Ragnar Lodbrok</h4>
<span>Product Caretaker</span>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="team-item">
<div class="thumb">
<div class="hover-effect">
<div class="inner-content">
<ul>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
<li><a href="#"><i class="fa fa-behance"></i></a></li>
</ul>
</div>
</div>
<img src="assets/images/team-member-03.jpg">
</div>
<div class="down-content">
<h4>Ragnar Lodbrok</h4>
<span>Product Caretaker</span>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- ***** Our Team Area Ends ***** -->
<!-- ***** Services Area Starts ***** -->
<section class="our-services">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="section-heading">
<h2>Our Services</h2>
<span>Details to details is what makes Therichpost different from the other themes.</span>
</div>
</div>
<div class="col-lg-4">
<div class="service-item">
<h4>Synther Vaporware</h4>
<p>Lorem ipsum dolor sit amet, consecteturti adipiscing elit, sed do eiusmod temp incididunt ut labore, et dolore quis ipsum suspend.</p>
<img src="assets/images/service-01.jpg" alt="">
</div>
</div>
<div class="col-lg-4">
<div class="service-item">
<h4>Locavore Squidward</h4>
<p>Lorem ipsum dolor sit amet, consecteturti adipiscing elit, sed do eiusmod temp incididunt ut labore, et dolore quis ipsum suspend.</p>
<img src="assets/images/service-02.jpg" alt="">
</div>
</div>
<div class="col-lg-4">
<div class="service-item">
<h4>Health Gothfam</h4>
<p>Lorem ipsum dolor sit amet, consecteturti adipiscing elit, sed do eiusmod temp incididunt ut labore, et dolore quis ipsum suspend.</p>
<img src="assets/images/service-03.jpg" alt="">
</div>
</div>
</div>
</div>
</section>
<!-- ***** Services Area Ends ***** -->
<!-- ***** Subscribe Area Starts ***** -->
<div class="subscribe">
<div class="container">
<div class="row">
<div class="col-lg-8">
<div class="section-heading">
<h2>By Subscribing To Our Newsletter You Can Get 30% Off</h2>
<span>Details to details is what makes Therichpost different from the other themes.</span>
</div>
<form id="subscribe" action="" method="get">
<div class="row">
<div class="col-lg-5">
<fieldset>
<input name="name" type="text" id="name" placeholder="Your Name" required="">
</fieldset>
</div>
<div class="col-lg-5">
<fieldset>
<input name="email" type="text" id="email" pattern="[^ @]*@[^ @]*" placeholder="Your Email Address" required="">
</fieldset>
</div>
<div class="col-lg-2">
<fieldset>
<button type="submit" id="form-submit" class="main-dark-button"><i class="fa fa-paper-plane"></i></button>
</fieldset>
</div>
</div>
</form>
</div>
<div class="col-lg-4">
<div class="row">
<div class="col-6">
<ul>
<li>Store Location:<br><span>Sunny Isles Beach, FL 33160, United States</span></li>
<li>Phone:<br><span>12345678910</span></li>
<li>Office Location:<br><span>North Miami Beach</span></li>
</ul>
</div>
<div class="col-6">
<ul>
<li>Work Hours:<br><span>07:30 AM - 9:30 PM Daily</span></li>
<li>Email:<br><span>info@company.com</span></li>
<li>Social Media:<br><span><a href="#">Facebook</a>, <a href="#">Instagram</a>, <a href="#">Behance</a>, <a href="#">Linkedin</a></span></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- ***** Subscribe Area Ends ***** -->
8. Now guys please add the below code inside angularshop/src/app/products/products.component.html to make products page:
<!-- ***** Main Banner Area Start ***** -->
<div class="page-heading" id="top">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="inner-content">
<h2>Check Our Products</h2>
<span>Awesome & Creative HTML CSS layout by therichpost</span>
</div>
</div>
</div>
</div>
</div>
<!-- ***** Main Banner Area End ***** -->
<!-- ***** Products Area Starts ***** -->
<section class="section" id="products">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="section-heading">
<h2>Our Latest Products</h2>
<span>Check out all of our products.</span>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-4">
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/men-01.jpg" alt="">
</div>
<div class="down-content">
<h4>Classic Spring</h4>
<span>$120.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/men-02.jpg" alt="">
</div>
<div class="down-content">
<h4>Air Force 1 X</h4>
<span>$90.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/men-03.jpg" alt="">
</div>
<div class="down-content">
<h4>Love Nana ‘20</h4>
<span>$150.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/women-01.jpg" alt="">
</div>
<div class="down-content">
<h4>New Green Jacket</h4>
<span>$75.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/women-02.jpg" alt="">
</div>
<div class="down-content">
<h4>Classic Dress</h4>
<span>$45.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/women-03.jpg" alt="">
</div>
<div class="down-content">
<h4>Spring Collection</h4>
<span>$130.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/kid-01.jpg" alt="">
</div>
<div class="down-content">
<h4>School Collection</h4>
<span>$80.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/kid-02.jpg" alt="">
</div>
<div class="down-content">
<h4>Summer Cap</h4>
<span>$12.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/kid-03.jpg" alt="">
</div>
<div class="down-content">
<h4>Classic Kid</h4>
<span>$30.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-12">
<div class="pagination">
<ul>
<li>
<a href="#">1</a>
</li>
<li class="active">
<a href="#">2</a>
</li>
<li>
<a href="#">3</a>
</li>
<li>
<a href="#">4</a>
</li>
<li>
<a href="#">></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</section>
<!-- ***** Products Area Ends ***** -->
9. Now guys please add the below code inside angularshop/src/app/contact-us/contact-us.component.html to make contact us page:
<!-- ***** Main Banner Area Start ***** -->
<div class="page-heading about-page-heading" id="top">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="inner-content">
<h2>Contact Us</h2>
<span>Awesome, clean & creative HTML5 Template</span>
</div>
</div>
</div>
</div>
</div>
<!-- ***** Main Banner Area End ***** -->
<!-- ***** Contact Area Starts ***** -->
<div class="contact-us">
<div class="container">
<div class="row">
<div class="col-lg-6">
<div id="map">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d90186.37207676383!2d-80.13495239500924!3d25.9317678710111!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x88d9ad1877e4a82d%3A0xa891714787d1fb5e!2sPier%20Park!5e1!3m2!1sen!2sth!4v1637512439384!5m2!1sen!2sth" width="100%" height="400px" frameborder="0" style="border:0" allowfullscreen></iframe>
<!-- You can simply copy and paste "Embed a map" code from Google Maps for any location. -->
</div>
</div>
<div class="col-lg-6">
<div class="section-heading">
<h2>Say Hello. Don't Be Shy!</h2>
<span>Details to details is what makes Therichpost different from the other themes.</span>
</div>
<form id="contact" action="" method="post">
<div class="row">
<div class="col-lg-6">
<fieldset>
<input name="name" type="text" id="name" placeholder="Your name" required="">
</fieldset>
</div>
<div class="col-lg-6">
<fieldset>
<input name="email" type="text" id="email" placeholder="Your email" required="">
</fieldset>
</div>
<div class="col-lg-12">
<fieldset>
<textarea name="message" rows="6" id="message" placeholder="Your message" required=""></textarea>
</fieldset>
</div>
<div class="col-lg-12">
<fieldset>
<button type="submit" id="form-submit" class="main-dark-button"><i class="fa fa-paper-plane"></i></button>
</fieldset>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<!-- ***** Contact Area Ends ***** -->
<!-- ***** Subscribe Area Starts ***** -->
<div class="subscribe">
<div class="container">
<div class="row">
<div class="col-lg-8">
<div class="section-heading">
<h2>By Subscribing To Our Newsletter You Can Get 30% Off</h2>
<span>Details to details is what makes Therichpost different from the other themes.</span>
</div>
<form id="subscribe" action="" method="get">
<div class="row">
<div class="col-lg-5">
<fieldset>
<input name="name" type="text" id="name" placeholder="Your Name" required="">
</fieldset>
</div>
<div class="col-lg-5">
<fieldset>
<input name="email" type="text" id="email" pattern="[^ @]*@[^ @]*" placeholder="Your Email Address" required="">
</fieldset>
</div>
<div class="col-lg-2">
<fieldset>
<button type="submit" id="form-submit" class="main-dark-button"><i class="fa fa-paper-plane"></i></button>
</fieldset>
</div>
</div>
</form>
</div>
<div class="col-lg-4">
<div class="row">
<div class="col-6">
<ul>
<li>Store Location:<br><span>Ludhiana Punjab</span></li>
<li>Phone:<br><span>12345678910</span></li>
<li>Office Location:<br><span>North Ludhiana</span></li>
</ul>
</div>
<div class="col-6">
<ul>
<li>Work Hours:<br><span>07:30 AM - 9:30 PM Daily</span></li>
<li>Email:<br><span>info@company.com</span></li>
<li>Social Media:<br><span><a href="#">Facebook</a>, <a href="#">Instagram</a>, <a href="#">Behance</a>, <a href="#">Linkedin</a></span></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- ***** Subscribe Area Ends ***** -->
10. Now guys please add the below code inside angularshop/src/app/single-product/single-product.component.html to make single-product page:
<!-- ***** Main Banner Area Start ***** -->
<div class="page-heading" id="top">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="inner-content">
<h2>Single Product Page</h2>
<span>Awesome & Creative HTML CSS layout by therichpost</span>
</div>
</div>
</div>
</div>
</div>
<!-- ***** Main Banner Area End ***** -->
<!-- ***** Product Area Starts ***** -->
<section class="section" id="product">
<div class="container">
<div class="row">
<div class="col-lg-8">
<div class="left-images">
<img src="assets/images/single-product-01.jpg" alt="">
<img src="assets/images/single-product-02.jpg" alt="">
</div>
</div>
<div class="col-lg-4">
<div class="right-content">
<h4>New Green Jacket</h4>
<span class="price">$75.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
<span>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod kon tempor incididunt ut labore.</span>
<div class="quote">
<i class="fa fa-quote-left"></i><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiuski smod.</p>
</div>
<div class="quantity-content">
<div class="left-content">
<h6>No. of Orders</h6>
</div>
<div class="right-content">
<div class="quantity buttons_added">
<input type="button" value="-" class="minus"><input type="number" step="1" min="1" max="" name="quantity" value="1" title="Qty" class="input-text qty text" size="4" pattern="" inputmode=""><input type="button" value="+" class="plus">
</div>
</div>
</div>
<div class="total">
<h4>Total: $210.00</h4>
<div class="main-border-button"><a href="#">Add To Cart</a></div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- ***** Product Area Ends ***** -->
11. Now guys please add the below code inside angularshop/src/app/app-routing.module.ts to make routes:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { HomeComponent } from "./home/home.component"
import { AboutComponent } from "./about/about.component"
import { ProductsComponent } from "./products/products.component"
import { SingleProductComponent } from "./single-product/single-product.component"
import { ContactUsComponent } from "./contact-us/contact-us.component"
const routes: Routes = [
{ path:"", component:HomeComponent },
{ path:"about", component:AboutComponent },
{ path:"products", component:ProductsComponent },
{ path:"single-product", component:SingleProductComponent },
{ path:"contact-us", component:ContactUsComponent }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
12. Guys add below code inside scr/index.html file:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Angularecommerce</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<!-- Additional CSS Files -->
<link rel="stylesheet" type="text/css" href="assets/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="assets/css/font-awesome.css">
<link rel="stylesheet" href="assets/css/therichpost.css">
<link rel="stylesheet" href="assets/css/owl-carousel.css">
<link rel="stylesheet" href="assets/css/lightbox.css">
</head>
<body>
<!-- ***** Preloader Start ***** -->
<div id="preloader">
<div class="jumper">
<div></div>
<div></div>
<div></div>
</div>
</div>
<!-- ***** Preloader End ***** -->
<app-root></app-root>
<!-- jQuery -->
<script src="assets/js/jquery-2.1.0.min.js"></script>
<!-- Bootstrap -->
<script src="assets/js/popper.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<!-- Plugins -->
<script src="assets/js/owl-carousel.js"></script>
<script src="assets/js/accordions.js"></script>
<script src="assets/js/datepicker.js"></script>
<script src="assets/js/scrollreveal.min.js"></script>
<script src="assets/js/waypoints.min.js"></script>
<script src="assets/js/jquery.counterup.min.js"></script>
<script src="assets/js/imgfix.min.js"></script>
<script src="assets/js/slick.js"></script>
<script src="assets/js/lightbox.js"></script>
<script src="assets/js/isotope.js"></script>
<script src="assets/js/custom.js"></script>
</body>
</html>
Friends in the end must run ng serve command into your terminal to run the angular 14 ecommerce project (localhost:4200).
Guys click here to check the Angular 13 Bootstrap 5 Free Templates.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa the developer’s king
Thanks

Leave a Reply
You must be logged in to post a comment.