Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Laravel 8 User Registration Form Code Snippet.

Guys if you are new in Laravel8 the please check below link for Laravel basics information:
Laravel Basics Tutorial for beginners
Here you can check more Laravel 8 Working live Demos:
Here is the code snippet for Laravel 8 User Registration Form Code Snippet and please use carefully and avoid the mistakes.:
1. Friends here is the code below and you can add into your resources/views/ welcome.blade.php file:
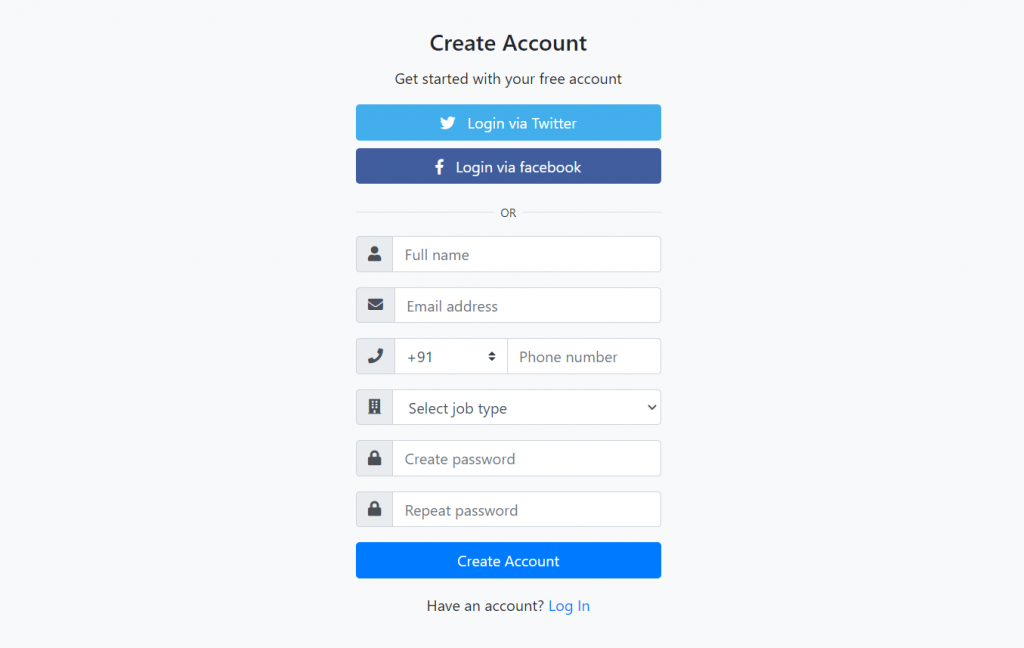
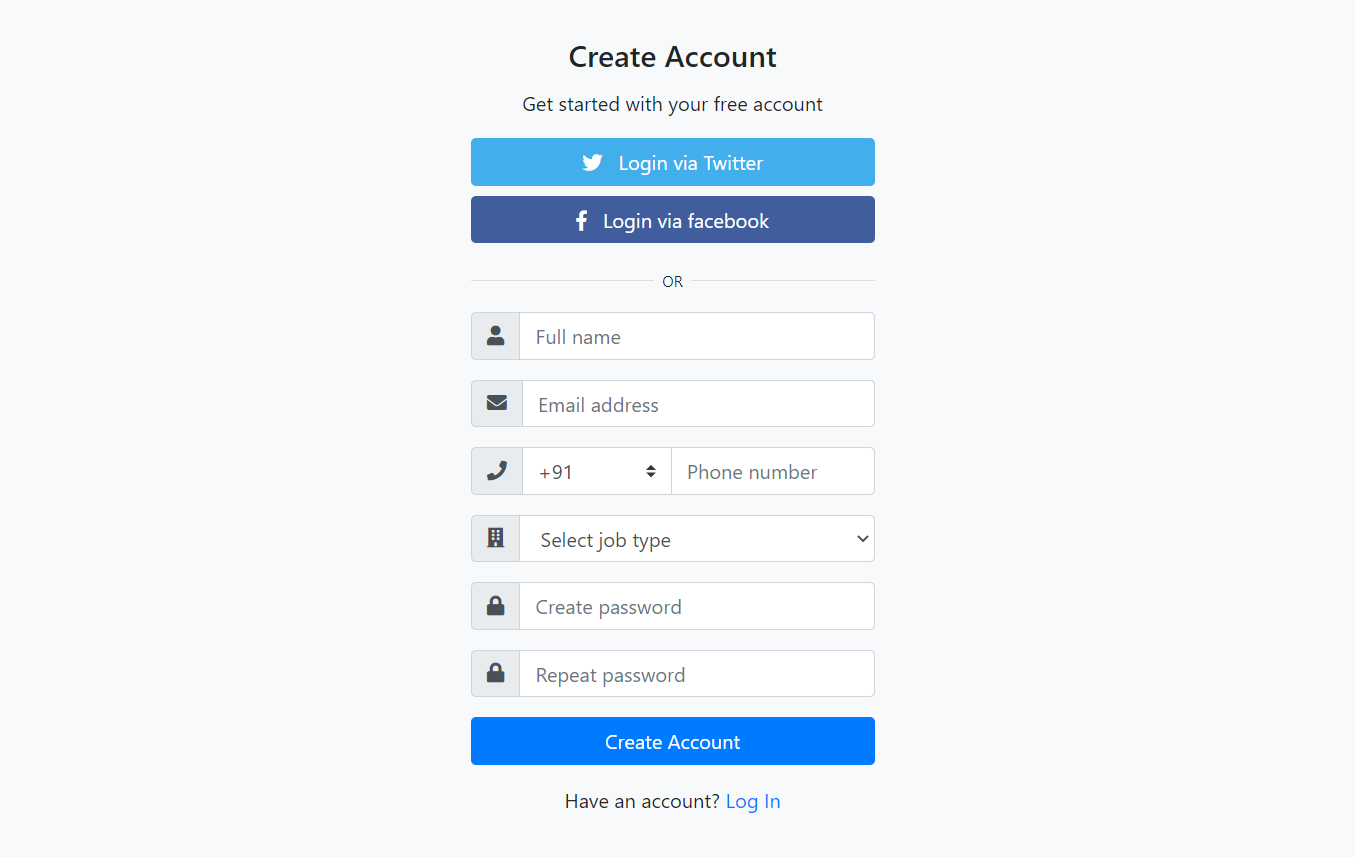
Guys for demo purpose, I have used this code into my welcome blade and I have used Direct CDN to make working example:
...
<head>
...
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css">
<style>
.divider-text {
position: relative;
text-align: center;
margin-top: 15px;
margin-bottom: 15px;
}
.divider-text span {
padding: 7px;
font-size: 12px;
position: relative;
z-index: 2;
}
.divider-text:after {
content: "";
position: absolute;
width: 100%;
border-bottom: 1px solid #ddd;
top: 55%;
left: 0;
z-index: 1;
}
.btn-facebook {
background-color: #405D9D;
color: #fff;
}
.btn-twitter {
background-color: #42AEEC;
color: #fff;
}
</style>
</head>
<body>
...
<div class="container">
<div class="card bg-light">
<article class="card-body mx-auto" style="max-width: 400px;">
<h4 class="card-title mt-3 text-center">Create Account</h4>
<p class="text-center">Get started with your free account</p>
<p>
<a href="#" class="btn btn-block btn-twitter"> <i class="fab fa-twitter"></i> Login via Twitter</a>
<a href="#" class="btn btn-block btn-facebook"> <i class="fab fa-facebook-f"></i> Login via facebook</a>
</p>
<p class="divider-text">
<span class="bg-light">OR</span>
</p>
<form>
<div class="form-group input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-user"></i> </span>
</div>
<input name="" class="form-control" placeholder="Full name" type="text">
</div> <!-- form-group// -->
<div class="form-group input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-envelope"></i> </span>
</div>
<input name="" class="form-control" placeholder="Email address" type="email">
</div> <!-- form-group// -->
<div class="form-group input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-phone"></i> </span>
</div>
<select class="custom-select" style="max-width: 80px;">
<option selected="">+91</option>
<option value="1">+001</option>
<option value="2">+020</option>
<option value="3">+011</option>
</select>
<input name="" class="form-control" placeholder="Phone number" type="text">
</div> <!-- form-group// -->
<div class="form-group input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-building"></i> </span>
</div>
<select class="form-control">
<option selected=""> Select job type</option>
<option>Web Developer</option>
<option>Full Stack Developer</option>
<option>Mean Stack</option>
</select>
</div> <!-- form-group end.// -->
<div class="form-group input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-lock"></i> </span>
</div>
<input class="form-control" placeholder="Create password" type="password">
</div> <!-- form-group// -->
<div class="form-group input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-lock"></i> </span>
</div>
<input class="form-control" placeholder="Repeat password" type="password">
</div> <!-- form-group// -->
<div class="form-group">
<button type="button" class="btn btn-primary btn-block"> Create Account </button>
</div> <!-- form-group// -->
<p class="text-center">Have an account? <a href="#">Log In</a> </p>
</form>
</article>
</div> <!-- card.// -->
</div>
<!--container end.//-->
</body>
</html>
Now we are done friends and please run your Laravel 8 project and see the New User Registration Form Working Demo. Also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. I will come with more Laravel 8 demos.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.