Hello to all, welcome to therichpost.com. In this post, I will tell you, Laravel 7 components benefits to sections and layouts.
Post Working:
In this post, I will make component into my laravel 7 application and I will tell you how to use or call that components inside blade template file.
Benefits:
We can reuse that components. We can make different components and use according to our needs. We can also send dynamic values with that and that I will tell you in future.
Here is the code snippet and please follow carefully:
1. Very first, you need to run below command into your terminal and that will generate component:
php artisan make:component footer
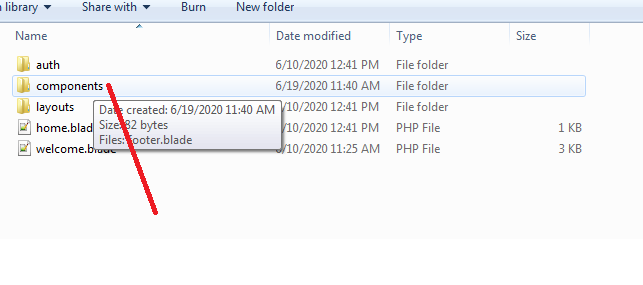
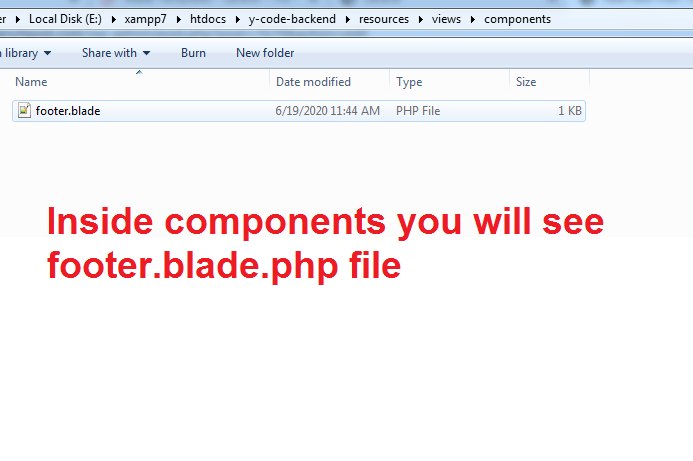
2. After run above command, you will see components folder inside resources/views folder and please check below images for more clarity:


3. Now you need to put below code inside your resources/views/components/footer.blade.php file:
<div class="jumbotron text-center" style="margin-bottom:0"> <p>Footer</p> </div>
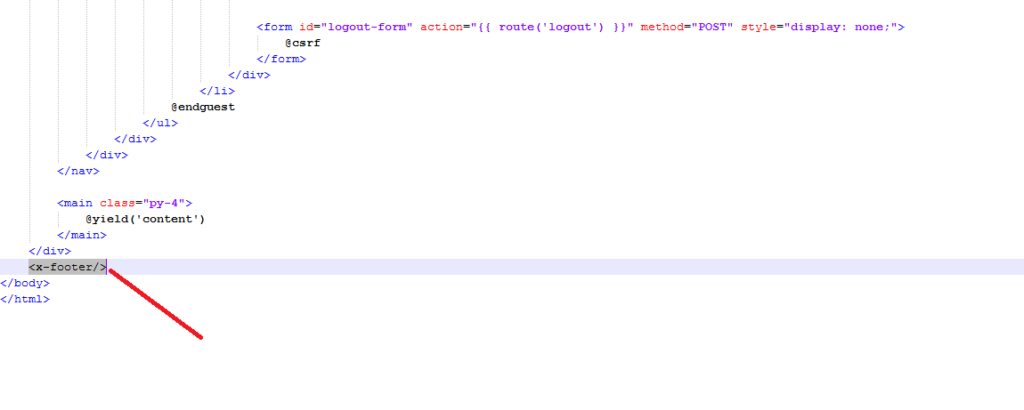
4. Now you need to put below code inside resources/views/layouts/app.blade.php file and this will call the component inside your app.blade.php file:
<!--You need to add this at the end and above the close body tag--> ... <x-footer/>

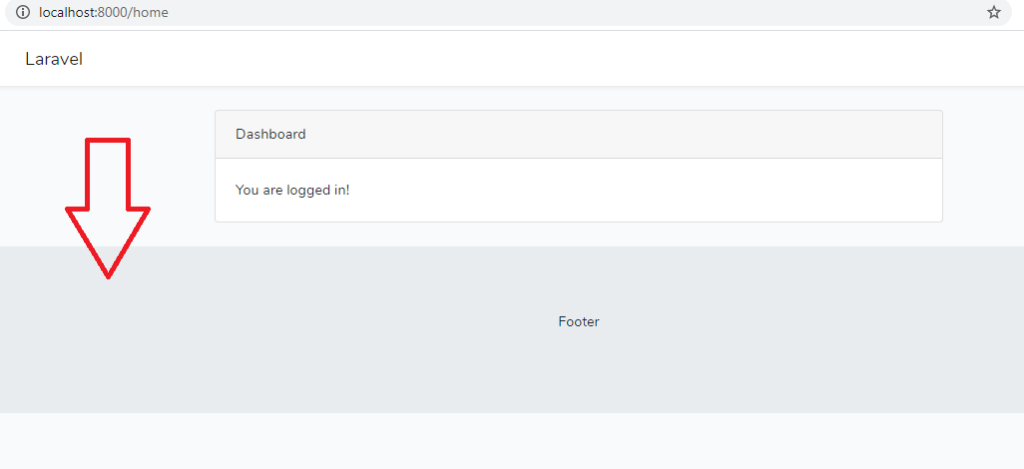
This is it and after run your project with php artisan serve then you will see like below image:

if you have any kind of query regarding this then please do comment below.
jassa
Thanks

Leave a Reply
You must be logged in to post a comment.