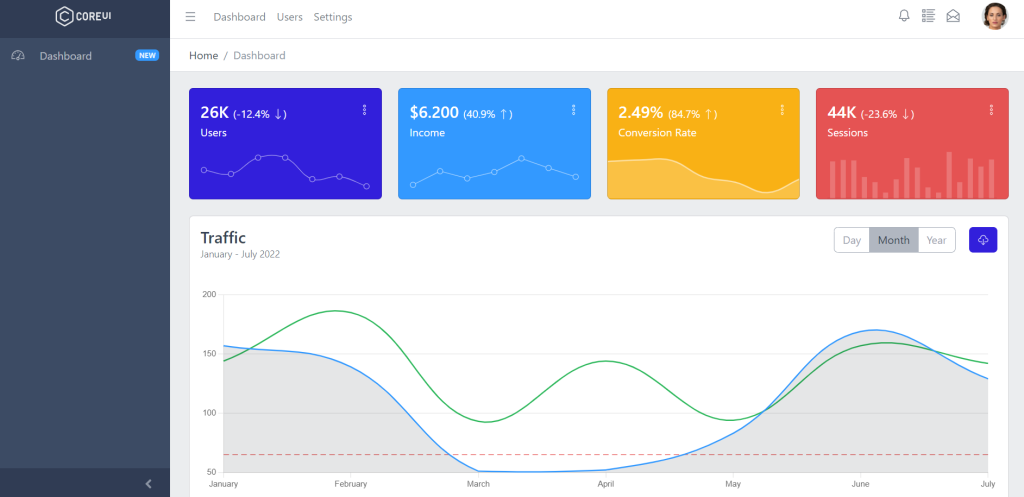
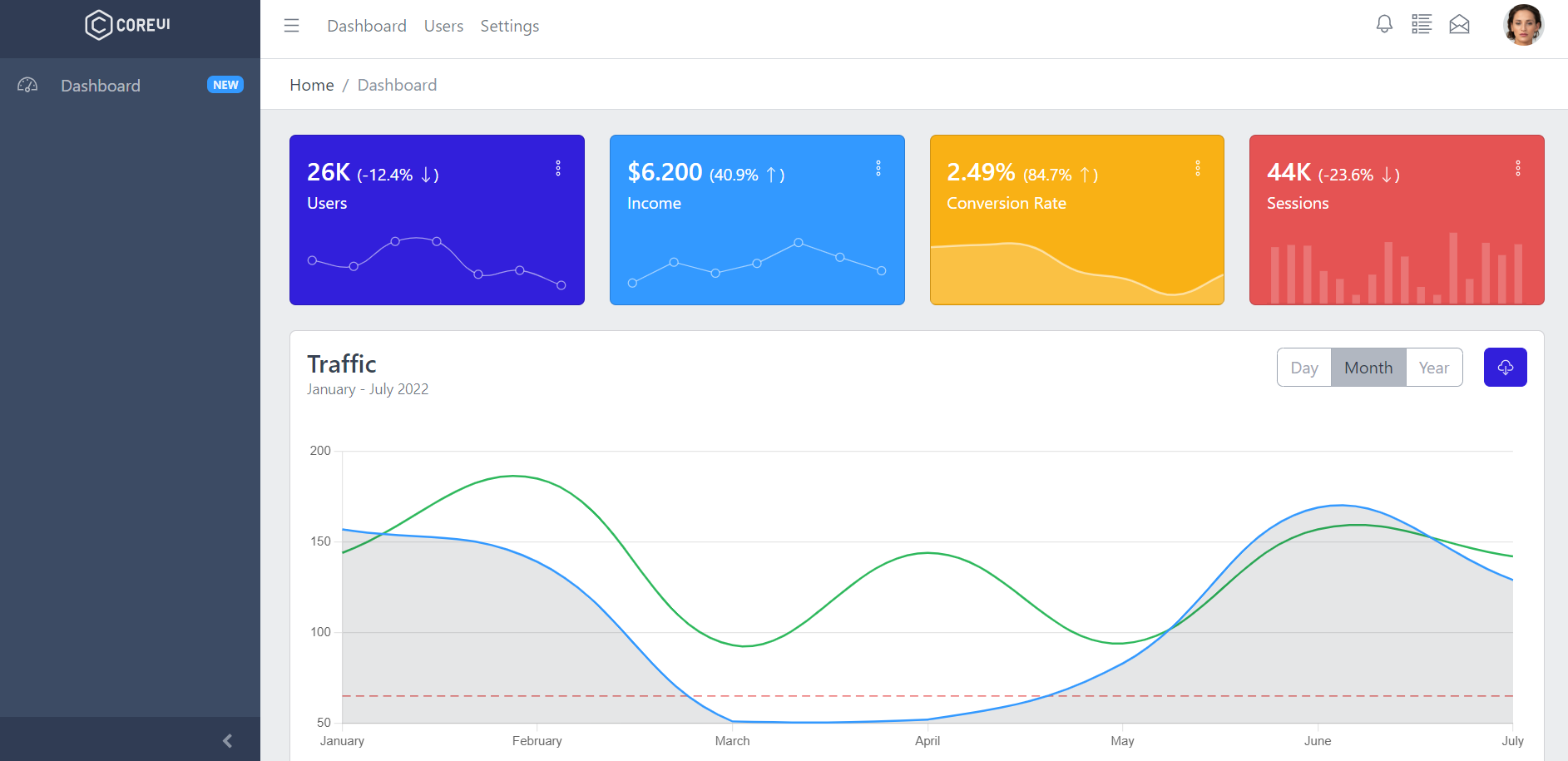
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Implementing CoreUI Admin Dashboard Template into Django.

Guys for more Django and Python stuff please click on them.
Guys here is the code snippet and please use carefully:
1. Guy’s very first we need to installed python latest version and I have installed latest python version. From below link please download the python latest version:
https://www.python.org/downloads/
2. Guys now we need to create one demo project folder and run below commands to create dummy Django project and run that project:
Django web project making : 1. pip install django 2. python -m django startproject mysite 3. python manage.py startapp webapp 4. python manage.py runserver
3. Guys now we need to create two folders name templates and static on project root like I mentioned in video.
4. Guys now we need to add below code inside mysite/settings.py to set the project files paths for media & assets:
"""
Django settings for mysite project.
Generated by 'django-admin startproject' using Django 4.2.3.
For more information on this file, see
https://docs.djangoproject.com/en/4.2/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/4.2/ref/settings/
"""
from pathlib import Path
# Build paths inside the project like this: BASE_DIR / 'subdir'.
BASE_DIR = Path(__file__).resolve().parent.parent
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/4.2/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'django-insecure-pr$e9($eg_pva9y8co%xno@m1vv-o7%#gdyhfe350wvv+$jtn%'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'webapp'
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'mysite.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR / 'templates'],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'mysite.wsgi.application'
# Database
# https://docs.djangoproject.com/en/4.2/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}
# Password validation
# https://docs.djangoproject.com/en/4.2/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/4.2/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/4.2/howto/static-files/
STATIC_URL = 'static/'
MEDIA_URL = 'images/'
STATICFILES_DIRS = [
BASE_DIR / 'static'
]
STATIC_ROOT = BASE_DIR / 'staticfiles'
MEDIA_ROOT = BASE_DIR / 'images'
# Default primary key field type
# https://docs.djangoproject.com/en/4.2/ref/settings/#default-auto-field
DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'
5. Guys now we need to create file urls.py inside mysite folder and add below code inside it for project path&urls:
from django.contrib import admin
from django.urls import path, include
from django.conf.urls.static import static
from django.conf import settings
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('webapp.urls'))
]
urlpatterns += static(settings.MEDIA_URL, document_root = settings.MEDIA_ROOT)
urlpatterns += static(settings.STATIC_URL, document_root = settings.STATIC_ROOT)
6. Guys now we need to create file base.html inside templates folder and add below code inside it for project html which will display on web:
<!DOCTYPE html>
<html lang="en">
{% load static %}
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- PAGE TITLE HERE -->
<title>Django Jassa Admin</title>
<!-- Vendors styles-->
<link rel="stylesheet" href="{% static 'css/simplebar.css' %}">
<link rel="stylesheet" href="{% static 'css/vendorsimplebar.css' %}">
<!-- Main styles for this application-->
<link href="{% static 'css/style.css' %}" rel="stylesheet">
<!-- We use those styles to show code examples, you should remove them in your application.-->
<link href="{% static 'css/examples.css' %}" rel="stylesheet">
<link href="{% static 'css/chartjs.css' %}" rel="stylesheet">
</head>
<body>
<div class="sidebar sidebar-dark sidebar-fixed" id="sidebar">
<div class="sidebar-brand d-none d-md-flex">
<svg class="sidebar-brand-full" width="118" height="46" alt="Jassa Logo">
<use xlink:href="static/img/coreui.svg#full"></use>
</svg>
<svg class="sidebar-brand-narrow" width="46" height="46" alt="Jassa Logo">
<use xlink:href="static/img/coreui.svg#signet"></use>
</svg>
</div>
<ul class="sidebar-nav" data-coreui="navigation" data-simplebar="">
<li class="nav-item"><a class="nav-link" href="#">
<svg class="nav-icon">
<use xlink:href="static/img/free.svg#cil-speedometer"></use>
</svg> Dashboard<span class="badge badge-sm bg-info ms-auto">NEW</span></a></li>
</ul>
<button class="sidebar-toggler" type="button" data-coreui-toggle="unfoldable"></button>
</div>
<div class="wrapper d-flex flex-column min-vh-100 bg-light">
<header class="header header-sticky mb-4">
<div class="container-fluid">
<button class="header-toggler px-md-0 me-md-3" type="button" onclick="coreui.Sidebar.getInstance(document.querySelector('#sidebar')).toggle()">
<svg class="icon icon-lg">
<use xlink:href="static/img/free.svg#cil-menu"></use>
</svg>
</button><a class="header-brand d-md-none" href="#">
<svg width="118" height="46" alt="CoreUI Logo">
<use xlink:href="static/img/coreui.svg#full"></use>
</svg></a>
<ul class="header-nav d-none d-md-flex">
<li class="nav-item"><a class="nav-link" href="#">Dashboard</a></li>
<li class="nav-item"><a class="nav-link" href="#">Users</a></li>
<li class="nav-item"><a class="nav-link" href="#">Settings</a></li>
</ul>
<ul class="header-nav ms-auto">
<li class="nav-item"><a class="nav-link" href="#">
<svg class="icon icon-lg">
<use xlink:href="static/img/free.svg#cil-bell"></use>
</svg></a></li>
<li class="nav-item"><a class="nav-link" href="#">
<svg class="icon icon-lg">
<use xlink:href="static/img/free.svg#cil-list-rich"></use>
</svg></a></li>
<li class="nav-item"><a class="nav-link" href="#">
<svg class="icon icon-lg">
<use xlink:href="static/img/free.svg#cil-envelope-open"></use>
</svg></a></li>
</ul>
<ul class="header-nav ms-3">
<li class="nav-item dropdown"><a class="nav-link py-0" data-coreui-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">
<div class="avatar avatar-md"><img class="avatar-img" src="{% static 'img/8.jpg' %}" alt="user@email.com"></div>
</a>
<div class="dropdown-menu dropdown-menu-end pt-0">
<div class="dropdown-header bg-light py-2">
<div class="fw-semibold">Account</div>
</div><a class="dropdown-item" href="#">
<svg class="icon me-2">
<use xlink:href="static/img/free.svg#cil-bell"></use>
</svg> Updates<span class="badge badge-sm bg-info ms-2">42</span></a><a class="dropdown-item" href="#">
<svg class="icon me-2">
<use xlink:href="static/img/free.svg#cil-envelope-open"></use>
</svg> Messages<span class="badge badge-sm bg-success ms-2">42</span></a><a class="dropdown-item" href="#">
<svg class="icon me-2">
<use xlink:href="static/img/free.svg#cil-task"></use>
</svg> Tasks<span class="badge badge-sm bg-danger ms-2">42</span></a><a class="dropdown-item" href="#">
<svg class="icon me-2">
<use xlink:href="static/img/free.svg#cil-comment-square"></use>
</svg> Comments<span class="badge badge-sm bg-warning ms-2">42</span></a>
<div class="dropdown-header bg-light py-2">
<div class="fw-semibold">Settings</div>
</div><a class="dropdown-item" href="#">
<svg class="icon me-2">
<use xlink:href="static/img/free.svg#cil-user"></use>
</svg> Profile</a><a class="dropdown-item" href="#">
<svg class="icon me-2">
<use xlink:href="static/img/free.svg#cil-settings"></use>
</svg> Settings</a><a class="dropdown-item" href="#">
<svg class="icon me-2">
<use xlink:href="static/img/free.svg#cil-credit-card"></use>
</svg> Payments<span class="badge badge-sm bg-secondary ms-2">42</span></a><a class="dropdown-item" href="#">
<svg class="icon me-2">
<use xlink:href="static/img/free.svg#cil-file"></use>
</svg> Projects<span class="badge badge-sm bg-primary ms-2">42</span></a>
<div class="dropdown-divider"></div><a class="dropdown-item" href="#">
<svg class="icon me-2">
<use xlink:href="static/img/free.svg#cil-lock-locked"></use>
</svg> Lock Account</a><a class="dropdown-item" href="#">
<svg class="icon me-2">
<use xlink:href="static/img/free.svg#cil-account-logout"></use>
</svg> Logout</a>
</div>
</li>
</ul>
</div>
<div class="header-divider"></div>
<div class="container-fluid">
<nav aria-label="breadcrumb">
<ol class="breadcrumb my-0 ms-2">
<li class="breadcrumb-item">
<!-- if breadcrumb is single--><span>Home</span>
</li>
<li class="breadcrumb-item active"><span>Dashboard</span></li>
</ol>
</nav>
</div>
</header>
<div class="body flex-grow-1 px-3">
<div class="container-lg">
<div class="row">
<div class="col-sm-6 col-lg-3">
<div class="card mb-4 text-white bg-primary">
<div class="card-body pb-0 d-flex justify-content-between align-items-start">
<div>
<div class="fs-4 fw-semibold">26K <span class="fs-6 fw-normal">(-12.4%
<svg class="icon">
<use xlink:href="static/img/free.svg#cil-arrow-bottom"></use>
</svg>)</span></div>
<div>Users</div>
</div>
<div class="dropdown">
<button class="btn btn-transparent text-white p-0" type="button" data-coreui-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<svg class="icon">
<use xlink:href="static/img/free.svg#cil-options"></use>
</svg>
</button>
<div class="dropdown-menu dropdown-menu-end"><a class="dropdown-item" href="#">Action</a><a class="dropdown-item" href="#">Another action</a><a class="dropdown-item" href="#">Something else here</a></div>
</div>
</div>
<div class="c-chart-wrapper mt-3 mx-3" style="height:70px;">
<canvas class="chart" id="card-chart1" height="70"></canvas>
</div>
</div>
</div>
<!-- /.col-->
<div class="col-sm-6 col-lg-3">
<div class="card mb-4 text-white bg-info">
<div class="card-body pb-0 d-flex justify-content-between align-items-start">
<div>
<div class="fs-4 fw-semibold">$6.200 <span class="fs-6 fw-normal">(40.9%
<svg class="icon">
<use xlink:href="static/img/free.svg#cil-arrow-top"></use>
</svg>)</span></div>
<div>Income</div>
</div>
<div class="dropdown">
<button class="btn btn-transparent text-white p-0" type="button" data-coreui-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<svg class="icon">
<use xlink:href="static/img/free.svg#cil-options"></use>
</svg>
</button>
<div class="dropdown-menu dropdown-menu-end"><a class="dropdown-item" href="#">Action</a><a class="dropdown-item" href="#">Another action</a><a class="dropdown-item" href="#">Something else here</a></div>
</div>
</div>
<div class="c-chart-wrapper mt-3 mx-3" style="height:70px;">
<canvas class="chart" id="card-chart2" height="70"></canvas>
</div>
</div>
</div>
<!-- /.col-->
<div class="col-sm-6 col-lg-3">
<div class="card mb-4 text-white bg-warning">
<div class="card-body pb-0 d-flex justify-content-between align-items-start">
<div>
<div class="fs-4 fw-semibold">2.49% <span class="fs-6 fw-normal">(84.7%
<svg class="icon">
<use xlink:href="static/img/free.svg#cil-arrow-top"></use>
</svg>)</span></div>
<div>Conversion Rate</div>
</div>
<div class="dropdown">
<button class="btn btn-transparent text-white p-0" type="button" data-coreui-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<svg class="icon">
<use xlink:href="static/img/free.svg#cil-options"></use>
</svg>
</button>
<div class="dropdown-menu dropdown-menu-end"><a class="dropdown-item" href="#">Action</a><a class="dropdown-item" href="#">Another action</a><a class="dropdown-item" href="#">Something else here</a></div>
</div>
</div>
<div class="c-chart-wrapper mt-3" style="height:70px;">
<canvas class="chart" id="card-chart3" height="70"></canvas>
</div>
</div>
</div>
<!-- /.col-->
<div class="col-sm-6 col-lg-3">
<div class="card mb-4 text-white bg-danger">
<div class="card-body pb-0 d-flex justify-content-between align-items-start">
<div>
<div class="fs-4 fw-semibold">44K <span class="fs-6 fw-normal">(-23.6%
<svg class="icon">
<use xlink:href="static/img/free.svg#cil-arrow-bottom"></use>
</svg>)</span></div>
<div>Sessions</div>
</div>
<div class="dropdown">
<button class="btn btn-transparent text-white p-0" type="button" data-coreui-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<svg class="icon">
<use xlink:href="static/img/free.svg#cil-options"></use>
</svg>
</button>
<div class="dropdown-menu dropdown-menu-end"><a class="dropdown-item" href="#">Action</a><a class="dropdown-item" href="#">Another action</a><a class="dropdown-item" href="#">Something else here</a></div>
</div>
</div>
<div class="c-chart-wrapper mt-3 mx-3" style="height:70px;">
<canvas class="chart" id="card-chart4" height="70"></canvas>
</div>
</div>
</div>
<!-- /.col-->
</div>
<!-- /.row-->
<div class="card mb-4">
<div class="card-body">
<div class="d-flex justify-content-between">
<div>
<h4 class="card-title mb-0">Traffic</h4>
<div class="small text-medium-emphasis">January - July 2022</div>
</div>
<div class="btn-toolbar d-none d-md-block" role="toolbar" aria-label="Toolbar with buttons">
<div class="btn-group btn-group-toggle mx-3" data-coreui-toggle="buttons">
<input class="btn-check" id="option1" type="radio" name="options" autocomplete="off">
<label class="btn btn-outline-secondary"> Day</label>
<input class="btn-check" id="option2" type="radio" name="options" autocomplete="off" checked="">
<label class="btn btn-outline-secondary active"> Month</label>
<input class="btn-check" id="option3" type="radio" name="options" autocomplete="off">
<label class="btn btn-outline-secondary"> Year</label>
</div>
<button class="btn btn-primary" type="button">
<svg class="icon">
<use xlink:href="static/img/free.svg#cil-cloud-download"></use>
</svg>
</button>
</div>
</div>
<div class="c-chart-wrapper" style="height:300px;margin-top:40px;">
<canvas class="chart" id="main-chart" height="300"></canvas>
</div>
</div>
<div class="card-footer">
<div class="row row-cols-1 row-cols-md-5 text-center">
<div class="col mb-sm-2 mb-0">
<div class="text-medium-emphasis">Visits</div>
<div class="fw-semibold">29.703 Users (40%)</div>
<div class="progress progress-thin mt-2">
<div class="progress-bar bg-success" role="progressbar" style="width: 40%" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div class="col mb-sm-2 mb-0">
<div class="text-medium-emphasis">Unique</div>
<div class="fw-semibold">24.093 Users (20%)</div>
<div class="progress progress-thin mt-2">
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div class="col mb-sm-2 mb-0">
<div class="text-medium-emphasis">Pageviews</div>
<div class="fw-semibold">78.706 Views (60%)</div>
<div class="progress progress-thin mt-2">
<div class="progress-bar bg-warning" role="progressbar" style="width: 60%" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div class="col mb-sm-2 mb-0">
<div class="text-medium-emphasis">New Users</div>
<div class="fw-semibold">22.123 Users (80%)</div>
<div class="progress progress-thin mt-2">
<div class="progress-bar bg-danger" role="progressbar" style="width: 80%" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div class="col mb-sm-2 mb-0">
<div class="text-medium-emphasis">Bounce Rate</div>
<div class="fw-semibold">40.15%</div>
<div class="progress progress-thin mt-2">
<div class="progress-bar" role="progressbar" style="width: 40%" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
</div>
</div>
<!-- /.card.mb-4-->
<div class="row">
<div class="col-sm-6 col-lg-4">
<div class="card mb-4" style="--cui-card-cap-bg: #3b5998">
<div class="card-header position-relative d-flex justify-content-center align-items-center">
<svg class="icon icon-3xl text-white my-4">
<use xlink:href="static/img/brand.svg#cib-facebook-f"></use>
</svg>
<div class="chart-wrapper position-absolute top-0 start-0 w-100 h-100">
<canvas id="social-box-chart-1" height="90"></canvas>
</div>
</div>
<div class="card-body row text-center">
<div class="col">
<div class="fs-5 fw-semibold">89k</div>
<div class="text-uppercase text-medium-emphasis small">friends</div>
</div>
<div class="vr"></div>
<div class="col">
<div class="fs-5 fw-semibold">459</div>
<div class="text-uppercase text-medium-emphasis small">feeds</div>
</div>
</div>
</div>
</div>
<!-- /.col-->
<div class="col-sm-6 col-lg-4">
<div class="card mb-4" style="--cui-card-cap-bg: #00aced">
<div class="card-header position-relative d-flex justify-content-center align-items-center">
<svg class="icon icon-3xl text-white my-4">
<use xlink:href="static/img/brand.svg#cib-twitter"></use>
</svg>
<div class="chart-wrapper position-absolute top-0 start-0 w-100 h-100">
<canvas id="social-box-chart-2" height="90"></canvas>
</div>
</div>
<div class="card-body row text-center">
<div class="col">
<div class="fs-5 fw-semibold">973k</div>
<div class="text-uppercase text-medium-emphasis small">followers</div>
</div>
<div class="vr"></div>
<div class="col">
<div class="fs-5 fw-semibold">1.792</div>
<div class="text-uppercase text-medium-emphasis small">tweets</div>
</div>
</div>
</div>
</div>
<!-- /.col-->
<div class="col-sm-6 col-lg-4">
<div class="card mb-4" style="--cui-card-cap-bg: #4875b4">
<div class="card-header position-relative d-flex justify-content-center align-items-center">
<svg class="icon icon-3xl text-white my-4">
<use xlink:href="static/img/brand.svg#cib-linkedin"></use>
</svg>
<div class="chart-wrapper position-absolute top-0 start-0 w-100 h-100">
<canvas id="social-box-chart-3" height="90"></canvas>
</div>
</div>
<div class="card-body row text-center">
<div class="col">
<div class="fs-5 fw-semibold">500+</div>
<div class="text-uppercase text-medium-emphasis small">contacts</div>
</div>
<div class="vr"></div>
<div class="col">
<div class="fs-5 fw-semibold">292</div>
<div class="text-uppercase text-medium-emphasis small">feeds</div>
</div>
</div>
</div>
</div>
<!-- /.col-->
</div>
<!-- /.row-->
<div class="row">
<div class="col-md-12">
<div class="card mb-4">
<div class="card-header">Traffic & Sales</div>
<div class="card-body">
<div class="row">
<div class="col-sm-6">
<div class="row">
<div class="col-6">
<div class="border-start border-start-4 border-start-info px-3 mb-3"><small class="text-medium-emphasis">New Clients</small>
<div class="fs-5 fw-semibold">9.123</div>
</div>
</div>
<!-- /.col-->
<div class="col-6">
<div class="border-start border-start-4 border-start-danger px-3 mb-3"><small class="text-medium-emphasis">Recuring Clients</small>
<div class="fs-5 fw-semibold">22.643</div>
</div>
</div>
<!-- /.col-->
</div>
<!-- /.row-->
<hr class="mt-0">
<div class="progress-group mb-4">
<div class="progress-group-prepend"><span class="text-medium-emphasis small">Monday</span></div>
<div class="progress-group-bars">
<div class="progress progress-thin">
<div class="progress-bar bg-info" role="progressbar" style="width: 34%" aria-valuenow="34" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress progress-thin">
<div class="progress-bar bg-danger" role="progressbar" style="width: 78%" aria-valuenow="78" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="progress-group mb-4">
<div class="progress-group-prepend"><span class="text-medium-emphasis small">Tuesday</span></div>
<div class="progress-group-bars">
<div class="progress progress-thin">
<div class="progress-bar bg-info" role="progressbar" style="width: 56%" aria-valuenow="56" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress progress-thin">
<div class="progress-bar bg-danger" role="progressbar" style="width: 94%" aria-valuenow="94" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="progress-group mb-4">
<div class="progress-group-prepend"><span class="text-medium-emphasis small">Wednesday</span></div>
<div class="progress-group-bars">
<div class="progress progress-thin">
<div class="progress-bar bg-info" role="progressbar" style="width: 12%" aria-valuenow="12" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress progress-thin">
<div class="progress-bar bg-danger" role="progressbar" style="width: 67%" aria-valuenow="67" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="progress-group mb-4">
<div class="progress-group-prepend"><span class="text-medium-emphasis small">Thursday</span></div>
<div class="progress-group-bars">
<div class="progress progress-thin">
<div class="progress-bar bg-info" role="progressbar" style="width: 43%" aria-valuenow="43" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress progress-thin">
<div class="progress-bar bg-danger" role="progressbar" style="width: 91%" aria-valuenow="91" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="progress-group mb-4">
<div class="progress-group-prepend"><span class="text-medium-emphasis small">Friday</span></div>
<div class="progress-group-bars">
<div class="progress progress-thin">
<div class="progress-bar bg-info" role="progressbar" style="width: 22%" aria-valuenow="22" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress progress-thin">
<div class="progress-bar bg-danger" role="progressbar" style="width: 73%" aria-valuenow="73" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="progress-group mb-4">
<div class="progress-group-prepend"><span class="text-medium-emphasis small">Saturday</span></div>
<div class="progress-group-bars">
<div class="progress progress-thin">
<div class="progress-bar bg-info" role="progressbar" style="width: 53%" aria-valuenow="53" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress progress-thin">
<div class="progress-bar bg-danger" role="progressbar" style="width: 82%" aria-valuenow="82" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="progress-group mb-4">
<div class="progress-group-prepend"><span class="text-medium-emphasis small">Sunday</span></div>
<div class="progress-group-bars">
<div class="progress progress-thin">
<div class="progress-bar bg-info" role="progressbar" style="width: 9%" aria-valuenow="9" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress progress-thin">
<div class="progress-bar bg-danger" role="progressbar" style="width: 69%" aria-valuenow="69" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
</div>
<!-- /.col-->
<div class="col-sm-6">
<div class="row">
<div class="col-6">
<div class="border-start border-start-4 border-start-warning px-3 mb-3"><small class="text-medium-emphasis">Pageviews</small>
<div class="fs-5 fw-semibold">78.623</div>
</div>
</div>
<!-- /.col-->
<div class="col-6">
<div class="border-start border-start-4 border-start-success px-3 mb-3"><small class="text-medium-emphasis">Organic</small>
<div class="fs-5 fw-semibold">49.123</div>
</div>
</div>
<!-- /.col-->
</div>
<!-- /.row-->
<hr class="mt-0">
<div class="progress-group">
<div class="progress-group-header">
<svg class="icon icon-lg me-2">
<use xlink:href="static/img/free.svg#cil-user"></use>
</svg>
<div>Male</div>
<div class="ms-auto fw-semibold">43%</div>
</div>
<div class="progress-group-bars">
<div class="progress progress-thin">
<div class="progress-bar bg-warning" role="progressbar" style="width: 43%" aria-valuenow="43" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="progress-group mb-5">
<div class="progress-group-header">
<svg class="icon icon-lg me-2">
<use xlink:href="static/img/free.svg#cil-user-female"></use>
</svg>
<div>Female</div>
<div class="ms-auto fw-semibold">37%</div>
</div>
<div class="progress-group-bars">
<div class="progress progress-thin">
<div class="progress-bar bg-warning" role="progressbar" style="width: 43%" aria-valuenow="43" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="progress-group">
<div class="progress-group-header">
<svg class="icon icon-lg me-2">
<use xlink:href="static/img/brand.svg#cib-google"></use>
</svg>
<div>Organic Search</div>
<div class="ms-auto fw-semibold me-2">191.235</div>
<div class="text-medium-emphasis small">(56%)</div>
</div>
<div class="progress-group-bars">
<div class="progress progress-thin">
<div class="progress-bar bg-success" role="progressbar" style="width: 56%" aria-valuenow="56" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="progress-group">
<div class="progress-group-header">
<svg class="icon icon-lg me-2">
<use xlink:href="static/img/brand.svg#cib-facebook-f"></use>
</svg>
<div>Facebook</div>
<div class="ms-auto fw-semibold me-2">51.223</div>
<div class="text-medium-emphasis small">(15%)</div>
</div>
<div class="progress-group-bars">
<div class="progress progress-thin">
<div class="progress-bar bg-success" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="progress-group">
<div class="progress-group-header">
<svg class="icon icon-lg me-2">
<use xlink:href="static/img/brand.svg#cib-twitter"></use>
</svg>
<div>Twitter</div>
<div class="ms-auto fw-semibold me-2">37.564</div>
<div class="text-medium-emphasis small">(11%)</div>
</div>
<div class="progress-group-bars">
<div class="progress progress-thin">
<div class="progress-bar bg-success" role="progressbar" style="width: 11%" aria-valuenow="11" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="progress-group">
<div class="progress-group-header">
<svg class="icon icon-lg me-2">
<use xlink:href="static/img/brand.svg#cib-linkedin"></use>
</svg>
<div>LinkedIn</div>
<div class="ms-auto fw-semibold me-2">27.319</div>
<div class="text-medium-emphasis small">(8%)</div>
</div>
<div class="progress-group-bars">
<div class="progress progress-thin">
<div class="progress-bar bg-success" role="progressbar" style="width: 8%" aria-valuenow="8" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
</div>
<!-- /.col-->
</div>
<!-- /.row--><br>
<div class="table-responsive">
<table class="table border mb-0">
<thead class="table-light fw-semibold">
<tr class="align-middle">
<th class="text-center">
<svg class="icon">
<use xlink:href="static/img/free.svg#cil-people"></use>
</svg>
</th>
<th>User</th>
<th class="text-center">Country</th>
<th>Usage</th>
<th class="text-center">Payment Method</th>
<th>Activity</th>
<th></th>
</tr>
</thead>
<tbody>
<tr class="align-middle">
<td class="text-center">
<div class="avatar avatar-md"><img class="avatar-img" src="{% static 'img/1.jpg' %}" alt="user@email.com"><span class="avatar-status bg-success"></span></div>
</td>
<td>
<div>Yiorgos Avraamu</div>
<div class="small text-medium-emphasis"><span>New</span> | Registered: Jan 1, 2020</div>
</td>
<td class="text-center">
<svg class="icon icon-xl">
<use xlink:href="static/img/flag.svg#cif-us"></use>
</svg>
</td>
<td>
<div class="clearfix">
<div class="float-start">
<div class="fw-semibold">50%</div>
</div>
<div class="float-end"><small class="text-medium-emphasis">Jun 11, 2020 - Jul 10, 2020</small></div>
</div>
<div class="progress progress-thin">
<div class="progress-bar bg-success" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</td>
<td class="text-center">
<svg class="icon icon-xl">
<use xlink:href="static/img/brand.svg#cib-cc-mastercard"></use>
</svg>
</td>
<td>
<div class="small text-medium-emphasis">Last login</div>
<div class="fw-semibold">10 sec ago</div>
</td>
<td>
<div class="dropdown">
<button class="btn btn-transparent p-0" type="button" data-coreui-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<svg class="icon">
<use xlink:href="static/img/free.svg#cil-options"></use>
</svg>
</button>
<div class="dropdown-menu dropdown-menu-end"><a class="dropdown-item" href="#">Info</a><a class="dropdown-item" href="#">Edit</a><a class="dropdown-item text-danger" href="#">Delete</a></div>
</div>
</td>
</tr>
<tr class="align-middle">
<td class="text-center">
<div class="avatar avatar-md"><img class="avatar-img" src="{% static 'img/2.jpg' %}" alt="user@email.com"><span class="avatar-status bg-danger"></span></div>
</td>
<td>
<div>Avram Tarasios</div>
<div class="small text-medium-emphasis"><span>Recurring</span> | Registered: Jan 1, 2020</div>
</td>
<td class="text-center">
<svg class="icon icon-xl">
<use xlink:href="static/img/flag.svg#cif-br"></use>
</svg>
</td>
<td>
<div class="clearfix">
<div class="float-start">
<div class="fw-semibold">10%</div>
</div>
<div class="float-end"><small class="text-medium-emphasis">Jun 11, 2020 - Jul 10, 2020</small></div>
</div>
<div class="progress progress-thin">
<div class="progress-bar bg-info" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</td>
<td class="text-center">
<svg class="icon icon-xl">
<use xlink:href="static/img/brand.svg#cib-cc-visa"></use>
</svg>
</td>
<td>
<div class="small text-medium-emphasis">Last login</div>
<div class="fw-semibold">5 minutes ago</div>
</td>
<td>
<div class="dropdown">
<button class="btn btn-transparent p-0" type="button" data-coreui-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<svg class="icon">
<use xlink:href="static/img/free.svg#cil-options"></use>
</svg>
</button>
<div class="dropdown-menu dropdown-menu-end"><a class="dropdown-item" href="#">Info</a><a class="dropdown-item" href="#">Edit</a><a class="dropdown-item text-danger" href="#">Delete</a></div>
</div>
</td>
</tr>
<tr class="align-middle">
<td class="text-center">
<div class="avatar avatar-md"><img class="avatar-img" src="{% static 'img/3.jpg' %}" alt="user@email.com"><span class="avatar-status bg-warning"></span></div>
</td>
<td>
<div>Quintin Ed</div>
<div class="small text-medium-emphasis"><span>New</span> | Registered: Jan 1, 2020</div>
</td>
<td class="text-center">
<svg class="icon icon-xl">
<use xlink:href="static/img/flag.svg#cif-in"></use>
</svg>
</td>
<td>
<div class="clearfix">
<div class="float-start">
<div class="fw-semibold">74%</div>
</div>
<div class="float-end"><small class="text-medium-emphasis">Jun 11, 2020 - Jul 10, 2020</small></div>
</div>
<div class="progress progress-thin">
<div class="progress-bar bg-warning" role="progressbar" style="width: 74%" aria-valuenow="74" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</td>
<td class="text-center">
<svg class="icon icon-xl">
<use xlink:href="static/img/brand.svg#cib-cc-stripe"></use>
</svg>
</td>
<td>
<div class="small text-medium-emphasis">Last login</div>
<div class="fw-semibold">1 hour ago</div>
</td>
<td>
<div class="dropdown">
<button class="btn btn-transparent p-0" type="button" data-coreui-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<svg class="icon">
<use xlink:href="static/img/free.svg#cil-options"></use>
</svg>
</button>
<div class="dropdown-menu dropdown-menu-end"><a class="dropdown-item" href="#">Info</a><a class="dropdown-item" href="#">Edit</a><a class="dropdown-item text-danger" href="#">Delete</a></div>
</div>
</td>
</tr>
<tr class="align-middle">
<td class="text-center">
<div class="avatar avatar-md"><img class="avatar-img" src="{% static 'img/4.jpg' %}" alt="user@email.com"><span class="avatar-status bg-secondary"></span></div>
</td>
<td>
<div>Enéas Kwadwo</div>
<div class="small text-medium-emphasis"><span>New</span> | Registered: Jan 1, 2020</div>
</td>
<td class="text-center">
<svg class="icon icon-xl">
<use xlink:href="static/img/flag.svg#cif-fr"></use>
</svg>
</td>
<td>
<div class="clearfix">
<div class="float-start">
<div class="fw-semibold">98%</div>
</div>
<div class="float-end"><small class="text-medium-emphasis">Jun 11, 2020 - Jul 10, 2020</small></div>
</div>
<div class="progress progress-thin">
<div class="progress-bar bg-danger" role="progressbar" style="width: 98%" aria-valuenow="98" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</td>
<td class="text-center">
<svg class="icon icon-xl">
<use xlink:href="static/img/brand.svg#cib-cc-paypal"></use>
</svg>
</td>
<td>
<div class="small text-medium-emphasis">Last login</div>
<div class="fw-semibold">Last month</div>
</td>
<td>
<div class="dropdown">
<button class="btn btn-transparent p-0" type="button" data-coreui-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<svg class="icon">
<use xlink:href="static/img/free.svg#cil-options"></use>
</svg>
</button>
<div class="dropdown-menu dropdown-menu-end"><a class="dropdown-item" href="#">Info</a><a class="dropdown-item" href="#">Edit</a><a class="dropdown-item text-danger" href="#">Delete</a></div>
</div>
</td>
</tr>
<tr class="align-middle">
<td class="text-center">
<div class="avatar avatar-md"><img class="avatar-img" src="{% static 'img/5.jpg' %}" alt="user@email.com"><span class="avatar-status bg-success"></span></div>
</td>
<td>
<div>Agapetus Tadeáš</div>
<div class="small text-medium-emphasis"><span>New</span> | Registered: Jan 1, 2020</div>
</td>
<td class="text-center">
<svg class="icon icon-xl">
<use xlink:href="static/img/flag.svg#cif-es"></use>
</svg>
</td>
<td>
<div class="clearfix">
<div class="float-start">
<div class="fw-semibold">22%</div>
</div>
<div class="float-end"><small class="text-medium-emphasis">Jun 11, 2020 - Jul 10, 2020</small></div>
</div>
<div class="progress progress-thin">
<div class="progress-bar bg-info" role="progressbar" style="width: 22%" aria-valuenow="22" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</td>
<td class="text-center">
<svg class="icon icon-xl">
<use xlink:href="static/img/brand.svg#cib-cc-apple-pay"></use>
</svg>
</td>
<td>
<div class="small text-medium-emphasis">Last login</div>
<div class="fw-semibold">Last week</div>
</td>
<td>
<div class="dropdown dropup">
<button class="btn btn-transparent p-0" type="button" data-coreui-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<svg class="icon">
<use xlink:href="static/img/free.svg#cil-options"></use>
</svg>
</button>
<div class="dropdown-menu dropdown-menu-end"><a class="dropdown-item" href="#">Info</a><a class="dropdown-item" href="#">Edit</a><a class="dropdown-item text-danger" href="#">Delete</a></div>
</div>
</td>
</tr>
<tr class="align-middle">
<td class="text-center">
<div class="avatar avatar-md"><img class="avatar-img" src="{% static 'img/6.jpg' %}" alt="user@email.com"><span class="avatar-status bg-danger"></span></div>
</td>
<td>
<div>Friderik Dávid</div>
<div class="small text-medium-emphasis"><span>New</span> | Registered: Jan 1, 2020</div>
</td>
<td class="text-center">
<svg class="icon icon-xl">
<use xlink:href="static/img/flag.svg#cif-pl"></use>
</svg>
</td>
<td>
<div class="clearfix">
<div class="float-start">
<div class="fw-semibold">43%</div>
</div>
<div class="float-end"><small class="text-medium-emphasis">Jun 11, 2020 - Jul 10, 2020</small></div>
</div>
<div class="progress progress-thin">
<div class="progress-bar bg-success" role="progressbar" style="width: 43%" aria-valuenow="43" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</td>
<td class="text-center">
<svg class="icon icon-xl">
<use xlink:href="static/img/brand.svg#cib-cc-amex"></use>
</svg>
</td>
<td>
<div class="small text-medium-emphasis">Last login</div>
<div class="fw-semibold">Yesterday</div>
</td>
<td>
<div class="dropdown dropup">
<button class="btn btn-transparent p-0" type="button" data-coreui-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<svg class="icon">
<use xlink:href="static/img/free.svg#cil-options"></use>
</svg>
</button>
<div class="dropdown-menu dropdown-menu-end"><a class="dropdown-item" href="#">Info</a><a class="dropdown-item" href="#">Edit</a><a class="dropdown-item text-danger" href="#">Delete</a></div>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<!-- /.col-->
</div>
<!-- /.row-->
</div>
</div>
<footer class="footer">
<div> © 2023 Jassa.</div>
</footer>
</div>
<!--**********************************
Scripts
***********************************-->
<script src="{% static 'js/bundle.min.js' %}"></script>
<script src="{% static 'js/simplebar.min.js' %}"></script>
<!-- Plugins and scripts required by this view-->
<script src="{% static 'js/chart.min.js' %}"></script>
<script src="{% static 'js/chartjs.js' %}"></script>
<script src="{% static 'js/utils.js' %}"></script>
<script src="{% static 'js/main.js' %}"></script>
</body>
</html>
7. Guys now please download all the assets from below git repo link and place side static folder on root which we created very first:
8. Also guys in the end add below code inside webapp/views.py file to render html file:
from django.shortcuts import render
def BASE(request):
return render(request, 'base.html')
This is it guys and if you will have any kind of query, suggestion and requirement then please do comment below.
I will come with more free Django free admin templates.
I have just shown you basic things and further more you can set this free project according to your reequipments.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.