Hello to all, welcome to therichpost.com. Today, In this post, I will tell you, How to send attachment in mail using Laravel?
And this is going to be very interesting. In my old post, I shared, Best Practices Send Mail from Localhost in Laravel and I can say this is the second part of that post because in this post, I am sending image in mail just adding one line of simple code and I am going to share code in this post.
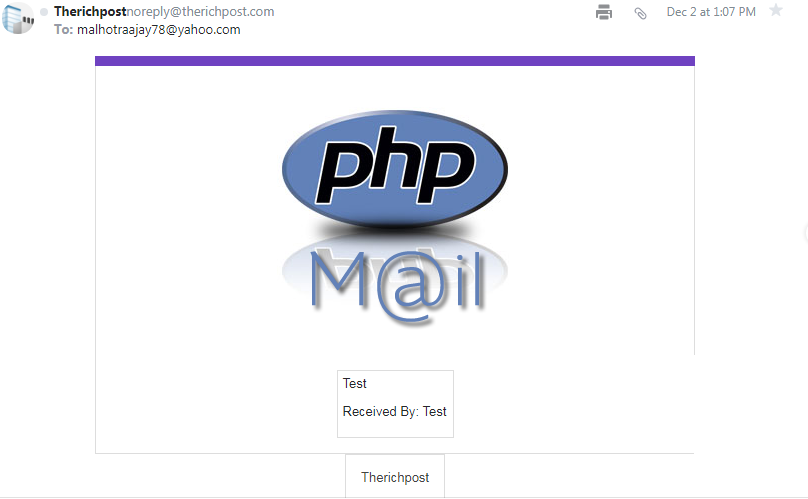
Here is the screenshot of mail with image attachment that I have got:

Here are the coding steps need to follow:
1. Very first, you need to follow below reference link and in that reference link, I told all about the sending mail in laravel but only one thing is missing and that is image attachment:
https://therichpost.com/best-practices-send-mail-from-localhost-in-laravel
2. After got the above reference link and you just edit
your resources\views\email\name.blade.php file with below code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style>
body{padding:20px 0 0;margin:0px;background-color:#ddd;}
table{border-collapse:collapse;border-color:#f5f5f5;}
table tbody tr td table{border: 1px solid #ddd;}
@media screen and ( max-width: 732px) {
table{width:90%;margin:0px auto;}
}
</style>
</head>
<body>
<table align="center" border="0" cellpadding="0" width="600">
<tbody>
<tr>
<td>
<table width="100%" bgcolor="#fff" cellpadding="15" >
<thead>
<tr>
<td align="center" colspan="2" style="border-top:10px solid red;padding-top:33px;">
<img src="{{ $message->embed(public_path() . '/img/php-send-mail.png') }}" alt="Reevaal" width="90px;">
</td>
</tr>
</thead>
</tbody>
<tr>
<td>
<table border="1" align="center" cellpadding="5">
<tbody>
<tr>
<td colspan="2">
Test
<p>Received By: Test</p>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td>
<table align="center" cellpadding="15">
<tr align="center">
<td style="color:#444444">Reevaal.</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</body>
</html>
Embedding An Image:
In An E-Mail View Embedding inline images into your e-mails is typically cumbersome; however, Laravel provides a convenient way to attach images to your e-mails and retrieving the appropriate CID. To embed an inline image, use the embed method on the $message variable within your e-mail view. Remember, Laravel automatically makes the $message variable available to all of your e-mail views:
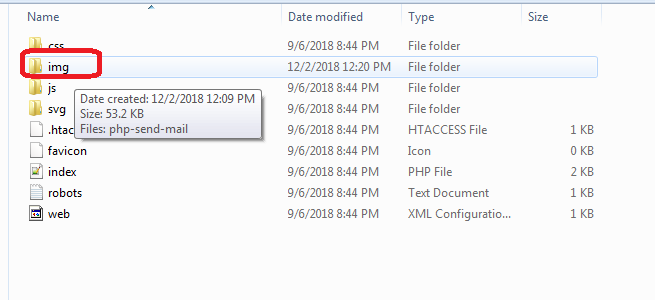
3. Finally, just create img folder in public folder and add image in it, which you want to send in mail:

This is it. If you have any query related to this post, then please do comment below or ask question.
Thank you,
Save Birds,
TheRichPost
Notes: I am sharing this note because I love nature. ‘Save Birds’

Leave a Reply
You must be logged in to post a comment.