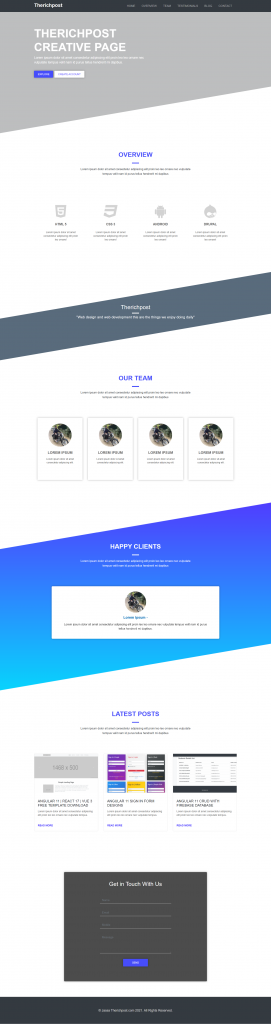
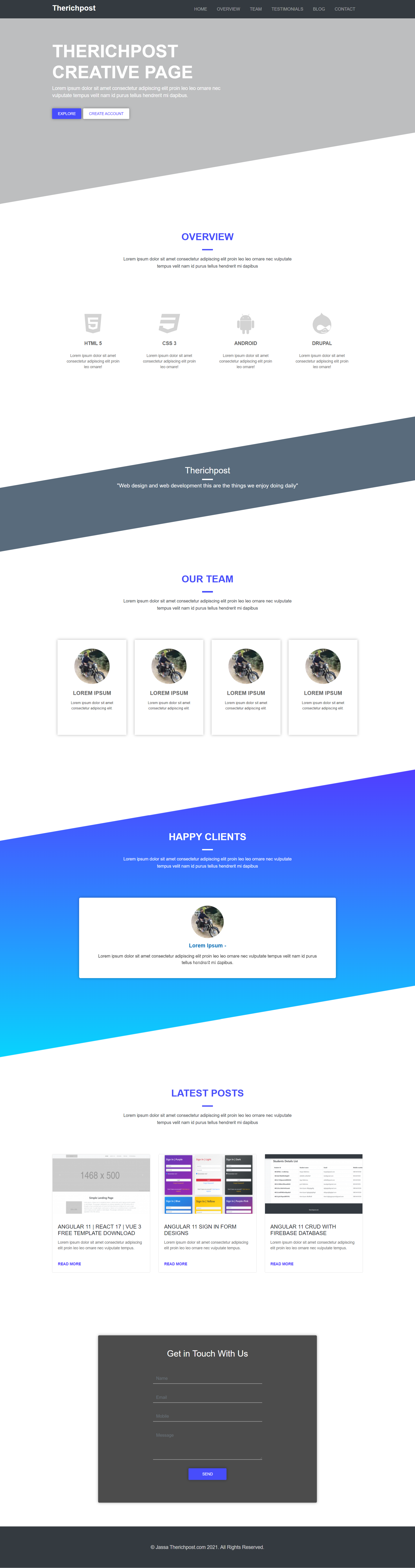
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, How to make website in reactjs?
Guys in this post we will cover below things:
- Create website in React Js.
- Using Animation in React website with wow js.
- Responsive website in React.
- Create website in Reactjs with very few steps.
To check the website working, please watch the below video that I have made for my angular 11 tutorials:

For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet for How to make website in reactjs? and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reacttemplate cd reacttemplate npm start
2. Now we need to run below commands into our project terminal to get bootstrap and related modules into our reactjs application:
npm install bootstrap --save npm install jquery --save npm install wowjs npm start //For start project again
3. Finally for the main output, we need to add below code into our reacttemplate/src/App.js file or if you have fresh setup then you can replace reacttemplate/src/App.js file code with below code:
import React from "react";
import './App.css'
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.min.js';
//Calling WOWjs
import WOW from "wowjs";
class App extends React.Component {
// Defining WOW
componentDidMount() {
const wow = new WOW.WOW({
live: false,
})
wow.init()
}
render() {
return (
<div className="main_container">
<header id="home">
<div class="overlay"></div>
<nav class="navbar fixed-top navbar-expand-lg navbar-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">
<h3 class="my-heading ">Therichpost</h3>
</a>
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span class="fa fa-bars mfa-white"></span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#home">HOME</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#overview">OVERVIEW</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#team"> TEAM</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#testimonials">TESTIMONIALS</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#blog">BLOG</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#contact">CONTACT</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="tophead" >
<div class="container-fluid">
<div class="row">
<div class="col-md-7 ">
<h1 class="title-main wow fadeInLeft" data-wow-duration="1.5s">Therichpost CREATIVE PAGE</h1>
<h3 class="subtitle-main wow fadeInUp" data-wow-duration="1.1s">Lorem ipsum dolor sit amet consectetur adipiscing elit proin leo leo ornare nec vulputate tempus velit nam id purus tellus hendrerit mi dapibus.</h3>
<div class="top-btn-block wow fadeInUp" data-wow-duration="2.5s">
<a href="#" class="btn-explore ">Explore</a>
<a href="#" class="btn-account ">Create Account</a>
</div>
</div>
</div>
</div>
</div>
<div class="sesgoabajo"></div>
</header>
<main>
<section class="overview-wrap" id="overview">
<div class="container">
<div class="contenedor">
<h2 class="title-overview wow fadeInUp">Overview</h2>
<div class="hr"></div>
<p class="subtitle-overview wow fadeInUp">Lorem ipsum dolor sit amet consectetur adipiscing elit proin leo leo ornare nec vulputate tempus velit nam id purus tellus hendrerit mi dapibus</p>
<div class="row">
<div class="col-md-6 col-lg-3 wow bounceInUp" data-wow-duration="1.4s">
<div class="overview-box mx-auto">
<div class="features-icons-icon d-flex">
<i class="fa fa-html5 fa-5x html5 m-auto"></i>
</div>
<h5>Html 5</h5>
<p class=" mb-0">Lorem ipsum dolor sit amet consectetur adipiscing elit proin leo ornare!</p>
</div>
</div>
<div class="col-md-6 col-lg-3 wow bounceInUp" data-wow-duration="1.4s">
<div class="overview-box mx-auto">
<div class="features-icons-icon d-flex">
<i class="fa fa-css3 fa-5x css3 m-auto"></i>
</div>
<h5>CSS 3</h5>
<p class=" mb-0">Lorem ipsum dolor sit amet consectetur adipiscing elit proin leo ornare!</p>
</div>
</div>
<div class="col-md-6 col-lg-3 wow bounceInUp" data-wow-duration="1.4s">
<div class="overview-box mx-auto">
<div class="features-icons-icon d-flex">
<i class="fa fa-android fa-5x android m-auto"></i>
</div>
<h5>Android</h5>
<p class=" mb-0">Lorem ipsum dolor sit amet consectetur adipiscing elit proin leo ornare!</p>
</div>
</div>
<div class="col-md-6 col-lg-3 wow bounceInUp" data-wow-duration="1.4s">
<div class="overview-box mx-auto">
<div class="features-icons-icon d-flex">
<i class="fa fa-drupal fa-5x drupal m-auto"></i>
</div>
<h5>Drupal</h5>
<p class=" mb-0">Lorem ipsum dolor sit amet consectetur adipiscing elit proin leo ornare!</p>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="galeria">
<div class="sesgoarriba"></div>
<div class="imagenes">
<div class="enmica">
<h2>Therichpost</h2>
<div></div>
<h5>"Web design and web development this are the things we enjoy doing daily"</h5>
</div>
</div>
<div class="sesgoabajo"></div>
</section>
<section class="our-team" id="team">
<div class="container">
<h2 class="title-our-team wow fadeInUp">Our Team</h2>
<div class="hr"></div>
<p class="subtitle-our-team wow fadeInUp">Lorem ipsum dolor sit amet consectetur adipiscing elit proin leo leo ornare nec vulputate tempus velit nam id purus tellus hendrerit mi dapibus</p>
<ul class="row">
<li class="col-12 col-md-6 col-lg-3 wow fadeInLeft" data-wow-duration="1.4s">
<div class="mycard-block equal-hight">
<figure><img src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g" class="img-fluid" alt="" /></figure>
<h3><a href="#">Lorem Ipsum</a></h3>
<p>Lorem ipsum dolor sit amet consectetur adipiscing elit.</p>
<ul class="follow-us clearfix">
<li><a href="#" class="btn btn-circle my-social-btn fb"><i class="fa fa-facebook " ></i></a></li>
<li><a href="#" class="btn btn-circle my-social-btn twitter"><i class="fa fa-twitter " ></i></a></li>
<li><a href="#" class="btn btn-circle my-social-btn google"><i class="fa fa-linkedin " ></i></a></li>
</ul>
</div>
</li>
<li class="col-12 col-md-6 col-lg-3 wow fadeInLeft" data-wow-duration="1.4s">
<div class="mycard-block equal-hight">
<figure><img src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g" class="img-fluid" alt="" /></figure>
<h3><a href="#">Lorem Ipsum</a></h3>
<p>Lorem ipsum dolor sit amet consectetur adipiscing elit.</p>
<ul class="follow-us clearfix">
<li><a href="#" class="btn btn-circle my-social-btn fb"><i class="fa fa-facebook " ></i></a></li>
<li><a href="#" class="btn btn-circle my-social-btn twitter"><i class="fa fa-twitter " ></i></a></li>
<li><a href="#" class="btn btn-circle my-social-btn google"><i class="fa fa-linkedin " ></i></a></li>
</ul>
</div>
</li>
<li class="col-12 col-md-6 col-lg-3 wow fadeInLeft" data-wow-duration="1.4s">
<div class="mycard-block equal-hight" >
<figure><img src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g" class="img-fluid" alt="" /></figure>
<h3><a href="#">Lorem Ipsum</a></h3>
<p>Lorem ipsum dolor sit amet consectetur adipiscing elit.</p>
<ul class="follow-us clearfix">
<li><a href="#" class="btn btn-circle my-social-btn fb"><i class="fa fa-facebook " ></i></a></li>
<li><a href="#" class="btn btn-circle my-social-btn twitter"><i class="fa fa-twitter " ></i></a></li>
<li><a href="#" class="btn btn-circle my-social-btn google"><i class="fa fa-linkedin " ></i></a></li>
</ul>
</div>
</li>
<li class="col-12 col-md-6 col-lg-3 wow fadeInLeft" data-wow-duration="1.4s">
<div class="mycard-block equal-hight" >
<figure><img src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g" class="img-fluid" alt="" /></figure>
<h3><a href="#">Lorem Ipsum</a></h3>
<p>Lorem ipsum dolor sit amet consectetur adipiscing elit.</p>
<ul class="follow-us clearfix">
<li><a href="#" class="btn btn-circle my-social-btn fb"><i class="fa fa-facebook " ></i></a></li>
<li><a href="#" class="btn btn-circle my-social-btn twitter"><i class="fa fa-twitter " ></i></a></li>
<li><a href="#" class="btn btn-circle my-social-btn google"><i class="fa fa-linkedin " ></i></a></li>
</ul>
</div>
</li>
</ul>
</div>
</section>
<section class="testimonials-wrap" id="testimonials">
<div class="sesgoarriba"></div>
<div class="container">
<div class="contenedor">
<h2 class="title-testimonials wow fadeInUp">Happy Clients</h2>
<div class="hr1"></div>
<h3 class="subtitle-testimonials wow fadeInUp">Lorem ipsum dolor sit amet consectetur adipiscing elit proin leo leo ornare nec vulputate tempus velit nam id purus tellus hendrerit mi dapibus</h3>
<div class="slide-one">
<div id="demo" class="carousel slide" data-ride="carousel">
<ul class="carousel-indicators">
<li data-target="#demo" data-slide-to="0" class="active"></li>
<li data-target="#demo" data-slide-to="1"></li>
<li data-target="#demo" data-slide-to="2"></li>
</ul>
<div class="carousel-inner">
<div class="carousel-item active ">
<div class="banner-slide">
<img src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g" class="img-fluid" />
<h5>Lorem Ipsum -</h5>
<p>Lorem ipsum dolor sit amet consectetur adipiscing elit proin leo leo ornare nec vulputate tempus velit nam id purus tellus hendrerit mi dapibus.
</p>
</div>
</div>
<div class="carousel-item ">
<div class="banner-slide">
<img src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g" class="img-fluid" />
<h5>Lorem Ipsum -</h5>
<p>Lorem ipsum dolor sit amet consectetur adipiscing elit proin leo leo ornare nec vulputate tempus velit nam id purus tellus hendrerit mi dapibus.
</p>
</div>
</div>
<div class="carousel-item">
<div class="banner-slide">
<img src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g" class="img-fluid" />
<h5>Lorem Ipsum -</h5>
<p>Lorem ipsum dolor sit amet consectetur adipiscing elit proin leo leo ornare nec vulputate tempus velit nam id purus tellus hendrerit mi dapibus.</p>
</div>
</div>
</div>
<a class="carousel-control-prev " href="#demo" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#demo" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
</div>
</div>
</div>
<div class="sesgoabajo"></div>
</section>
<section class="blog-wrap" id="blog">
<div class="container-fluid">
<h2 class="title-blog wow fadeInUp">Latest Posts</h2>
<div class="hr"></div>
<p class="subtitle-blog wow fadeInUp">Lorem ipsum dolor sit amet consectetur adipiscing elit proin leo leo ornare nec vulputate tempus velit nam id purus tellus hendrerit mi dapibus</p>
<div class="row">
<div class="col-md-4 wow bounceInUp" data-wow-duration="1.4s">
<div class="card">
<figure class="text-center">
<img src="https://therichpost.com/wp-content/uploads/2021/04/Angular-11-Reactjs-17-Vue-3-Free-Template-Download-364x225.png" class="img-fluid" />
</figure>
<div class="card-body">
<h5 class="card-title">ANGULAR 11 | REACT 17 | VUE 3 FREE TEMPLATE DOWNLOAD</h5>
<p class="card-text">Lorem ipsum dolor sit amet consectetur adipiscing elit proin leo leo ornare nec vulputate tempus.</p>
<a href="https://therichpost.com/angular-11-react-17-vue-3-free-template-download/" class="">Read more</a>
</div>
</div>
</div>
<div class="col-md-4 wow bounceInUp" data-wow-duration="1.4s">
<div class="card">
<figure class="text-center">
<img src="https://therichpost.com/wp-content/uploads/2021/04/Angular-11-Sign-In-Form-Designs-364x225.png" class="img-fluid" />
</figure>
<div class="card-body">
<h5 class="card-title">ANGULAR 11 SIGN IN FORM DESIGNS</h5>
<p class="card-text">Lorem ipsum dolor sit amet consectetur adipiscing elit proin leo leo ornare nec vulputate tempus.</p>
<a href="https://therichpost.com/angular-11-sign-in-form-designs/" class="">Read more</a>
</div>
</div>
</div>
<div class="col-md-4 wow bounceInUp" data-wow-duration="1.4s">
<div class="card">
<figure class="text-center">
<img src="https://therichpost.com/wp-content/uploads/2021/04/Angular-11-Crud-with-Firebase-Database-1-364x225.png" class="img-fluid" />
</figure>
<div class="card-body">
<h5 class="card-title">ANGULAR 11 CRUD WITH FIREBASE DATABASE</h5>
<p class="card-text">Lorem ipsum dolor sit amet consectetur adipiscing elit proin leo leo ornare nec vulputate tempus.</p>
<a href="https://therichpost.com/angular-11-crud-with-firebase-database/" class="">Read more</a>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="cta contact-wrap" id="contact">
<div class="container">
<div class="row">
<div class="col-xl-9 mx-auto wow zoomIn" data-wow-duration="1.1s">
<div class="cta-inner text-center rounded">
<h2 class="section-heading mb-4">
<span class="section-heading-upper">Get in Touch With Us</span>
</h2>
<div class="contactForm">
<form>
<div class="form-group">
<input type="text" name="name" class="form-control" placeholder="Name" required="required" />
</div>
<div class="form-group">
<input type="email" name="email" class="form-control" placeholder="Email" required="required" />
</div>
<div class="form-group">
<input type="text" name="mobile" class="form-control" placeholder="Mobile" required="required" />
</div>
<div class="form-group">
<textarea class="form-control" rows="4" cols="50" placeholder="Message"></textarea>
</div>
<div class="form-group">
<div class="col-md-12">
<input type="submit" name="submit" value="Send" class="btn-login" />
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</section>
</main>
<footer class="footer bg-dark">
<div class="container">
<div class="row">
<div class="col-lg-12 text-center my-auto wow slideInLeft">
<p class="mb-4 mb-lg-0">© Jassa Therichpost.com 2021. All Rights Reserved.</p>
</div>
</div>
</div>
</footer>
</div>
);
}
}
export default App;
4. Now friends, we need to below code into our reacttemplate/src/App.css file for some custom styling:
@import url("https://cdn.jsdelivr.net/npm/animate.css@3.5.2/animate.min.css");
@import url("https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css");
*{
margin: 0;
padding: 0;
}
html {
scroll-behavior: smooth;
}
h1,h2,h3,h4,h5,h6{margin:0;}
body {
font-family: 'Roboto', sans-serif !important;
font-size: 16px;
}
.container-fluid {
width: 100%;
max-width: 1180px;
margin: 0 auto;
}
.navbar-dark .navbar-nav .nav-link {
color: #ffffff;
}
.navbar-shrink{
padding-top: 0;
padding-bottom: 0;
transition: all ease .5s;
}
.navbar{
padding: 1.5rem 1rem;
background-color: #343A40;
padding: 1.5rem 1rem;
}
.mybg-dark {
background: #503eff !important;
box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.2);
}
h3.my-heading {
font-weight: bold;
}
li.nav-item {
margin: 0 20px 0 0;
}
header{
width: 100%;
height: 100vh;
position: relative;
color: #ffffff;
overflow: hidden;
}
.overlay{position:absolute;background-color:#212529;height:100%;width:100%;top:0;left:0;opacity:.3}
header .tophead{
margin-top: 150px;
}
header .title-main{
font-size: 65px;
font-weight: bold;
text-transform: uppercase;
}
header .subtitle-main{
font-size: 18px;
font-weight: 300;
margin-bottom: 35px;
line-height: 1.5em;
}
header .btn-explore{
display: inline-block;
padding: 8px 20px;
/*width: 128px;*/
font-size: 14px;
background: #474DFB;
border: 1px solid #474DFB;
color: #ffffff;
text-align: center;
text-transform: uppercase;
text-decoration: none;
border-radius: 3px;
cursor:pointer;
box-shadow: 0px 0px 10px 0px #00000059;
}
header .btn-account{
display: inline-block;
padding: 8px 20px;
/* width: 128px;*/
font-size: 14px;
background: #ffffff;
border: 1px solid #ffffff;
color: #4f44ff;
text-align: center;
text-transform: uppercase;
text-decoration: none;
border-radius: 3px;
cursor:pointer;
box-shadow: 0px 0px 10px 0px #00000059;
}
.top-btn-block a{
margin: 0 7px 0 0;
}
/***overview***/
.overview-wrap .title-overview{
text-align: center;
color: #3dce8c;
text-transform: uppercase;
font-weight: bold;
font-size: 36px;
margin-bottom: 23px;
}
.overview-wrap .subtitle-overview{
font-size: 16px;
font-weight: 300;
line-height: 27px;
max-width: 660px;
margin: 19px auto 103px;
text-align: center;
}
.hr {
position: relative;
display: block;
top: 46%;
width: 40px;
height: 5px;
background: #474DFB;
margin: auto;
}
/***abedesigns***/
.sesgoabajo{
z-index: 10;
position: absolute;
left: 0;
bottom: 0;
border-width: 0 0 35vh 100vw;
border-style: solid;
border-color: transparent transparent #ffffff transparent;
}
.sesgoarriba{
z-index: 10;
position: absolute;
left: 0;
top: 0;
border-width: 35vh 100vw 0 0;
border-style: solid;
border-color: #ffffff transparent transparent transparent;
}
.contenedor{
overflow: hidden;
padding: 100px 5px;
}
/***our team***/
.our-team{position: relative;padding: 5rem 0;}
.title-our-team{
text-align: center;
color: #3dce8c;
text-transform: uppercase;
font-weight: bold;
font-size: 36px;
margin-bottom: 23px;
}
.subtitle-our-team{
font-size: 16px;
font-weight: 300;
line-height: 27px;
max-width: 660px;
margin: 19px auto 103px;
text-align: center;
}
/***overview***/
.overview-box{
height: 340px;
width: 100%;
text-align: center;
padding: 35px 20px;
}
.overview-box:hover{box-shadow: 0px 0px 10px rgba(0,0,0,0.3);transition: all ease 1s;}
.overview-box h5{
font-weight: 700;
line-height: 30px;
font-size: 18px;
text-transform: uppercase;
color: #606060;
margin-bottom:20px;
}
.overview-box p{font-size: 14px;color:#666666;}
.features-icons-icon {
vertical-align: middle;
margin: 20px auto;
}
.features-icons-icon i {color:lightgrey;}
.overview-box:hover .features-icons-icon i.html5 {
color: #e54d26;
transition: all ease 1s;
}.overview-box:hover .features-icons-icon i.css3 {
color: #379ad5;
transition: all ease 1s;
}.overview-box:hover .features-icons-icon i.android {
color: #a4c739;
transition: all ease 1s;
}
.overview-box:hover .features-icons-icon i.drupal {
color: #0c76ab;
transition: all ease 1s;
}
.overview-wrap .title-overview {
text-align: center;
color: #474DFB;
text-transform: uppercase;
font-weight: bold;
font-size: 36px;
margin-bottom: 23px;
}
/***gallery***/
.galeria{
width: 100%;
height: 500px;
overflow: hidden;
display: flex;
position: relative;
}
.imagenes{
width: 100%;
height: 500px;
overflow: hidden;
position: relative;
}
.imagenes img{
width: 100%;
height: 100%;
object-fit: cover;
}
.enmica{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(52, 73, 94, 0.815);
padding-bottom: 100px;
}
.enmica h2{
position: relative;
top: 45%;
text-align: center;
color: #ffffff;
}
.enmica h5 {
text-align: center;
color: #ffffff;
top: 48%;
position: relative;
}
.enmica div{
position: relative;
display: block;
top: 46%;
width: 40px;
height: 5px;
background: #ffffff;
margin: auto;
}
/***testimonial***/
.testimonials-wrap{
background: linear-gradient(0deg, #08d4fd 0%, #503eff 100%);
width: 100%;
height: 100%;
overflow: hidden;
display: flex;
position: relative;
padding: 8rem 0 12rem;
}
.title-testimonials{
text-align: center;
color: #ffffff;
text-transform: uppercase;
font-weight: 700;
font-size: 36px;
margin-bottom: 23px;
}
.subtitle-testimonials{
font-size: 16px;
font-weight: 300;
line-height: 27px;
color: #ffffff;
max-width: 660px;
margin: 19px auto 103px;
text-align: center;
}
.slide-one {
padding: 30px 70px;
background-color: #fff;
border-radius: 5px;
box-shadow: 0px 0px 10px 0px #00000059;
width: 100%;
max-width: 950px;
margin: 0 auto;
text-align: center;
}
.banner-slide img {
height: 120px;
width: 120px;
border-radius: 100%;
overflow: hidden;
object-fit: cover;
}
.banner-slide h5 {
color: #046ab3;
font-weight: 700;
margin: 15px 0;
}
.banner-slide h6 {
font-size: 15px;
color: #000;
margin-bottom: 45px;
font-weight: 600;
}
.banner-slide p {
color: #000;
font-size: 16px;
}
.carousel-control-prev {
left: -175px;
}
.carousel-control-next {
right: -175px;
}
.carousel-indicators{bottom:-70px;}
.hr1 {
position: relative;
display: block;
top: 46%;
width: 40px;
height: 5px;
background: #fff;
margin: auto;
}
/******/
.row.heading h2 {
color: #fff;
font-size: 52.52px;
line-height: 95px;
font-weight: 400;
text-align: center;
margin: 0 0 40px;
padding-bottom: 20px;
text-transform: uppercase;
}
ul{
margin:0;
padding:0;
list-style:none;
}
.title-our-team {
text-align: center;
color: #474DFB;
text-transform: uppercase;
font-weight: bold;
font-size: 36px;
margin-bottom: 23px;
}
.our-team .mycard-block{
float:left;
width:100%;
background:#fff;
padding:30px 20px;
text-align:center;
box-shadow: 0px 0px 10px rgba(0,0,0,0.3);
border: 3px solid #ffffff;
margin-bottom: 2rem;
}
.our-team .mycard-block:hover{
border: 3px solid #503eff;
}
.our-team .mycard-block img{
width:130px;
height:130px;
border-radius:100%;
object-fit: cover;
}
.our-team .mycard-block h3{
color:#2a2a2a;
font-size:20px;
font-weight:500;
padding:6px 0;
text-transform:uppercase;
}
.our-team .mycard-block h3 a{
text-decoration:none;
color: #606060;
font-weight: 700;
}
.our-team .mycard-block h3 a:hover{
color:#337ab7;
}
.our-team .mycard-block p{
color:#2a2a2a;
font-size:13px;
line-height:20px;
font-weight:400;
}
.our-team .mycard-block .follow-us li{
display:inline-block;
width:auto;
margin:0 5px;
}
.btn-circle {
border-radius: 50%;
}
.my-social-btn {
background: lightgrey;
}
a.btn.btn-circle.my-social-btn {
color: #fff;
height: 40px;
width: 40px;
}
.mycard-block:hover .my-social-btn.fb {
background: #205b9f;
}
.mycard-block:hover .my-social-btn.twitter {
background: #00ace3;
}
.mycard-block:hover .my-social-btn.google {
background: #ff3921;
}
/******blog******/
section#blog {
position: relative;
padding: 7rem 0;
}
section#blog .card{margin-bottom: 2rem;}
section#blog .card-text{
font-weight: 400;
font-size: 14px;
color: #666666;
padding-bottom: 20px;
}
section#blog .title-blog{
text-align: center;
color: #474DFB;
text-transform: uppercase;
font-weight: bold;
font-size: 36px;
margin-bottom: 23px;
}
section#blog .subtitle-blog{
font-size: 16px;
font-weight: 300;
line-height: 27px;
max-width: 660px;
margin: 19px auto 103px;
text-align: center;
}
.card img{
height: 220px;
width: 100%;
object-fit: cover;
}
.card a{
color: #503eff;
text-transform: uppercase;
text-decoration: none;
font-weight: 700;
font-size: 14px;
}
/******contact wrap******/
section.contact-wrap{
padding: 5rem 0;
position: relative;
}
.section-heading{
color:#fff;
}
.cta {
padding-top: 5rem;
padding-bottom: 5rem;
}
.cta .cta-inner {
position: relative;
background: rgba(0, 0, 0, 0.7);
padding: 3rem;
margin: .5rem;
box-shadow: 0px 0px 10px 0px #00000059;
}
.contactForm {
width: 100%;
max-width: 484px;
border-radius: 5px;
margin: auto;
padding: 30px 40px 20px;
}
.contactForm .form-control{
border-radius: 0px;
border: none;
border-bottom: 1px solid #fff;
background-color: transparent !important;
color: #fff;
margin-bottom: 2rem;
outline:none;
}
.contactForm ::placeholder{color: #fff;}
input.btn-login {
display: block;
margin: auto;
text-align: center;
background-color: #474DFB;
border: 1px solid #474DFB;
border-radius: 3px;
font-size: 14px;
color: #ffffff;
cursor: pointer;
text-transform: uppercase;
padding: 10px 50px;
outline: none;
box-shadow: 0px 0px 10px 0px #00000059;
}
/* Footer */
footer.footer{padding:4rem 0;}
footer.footer ul li a{color: #ffffff;text-decoration: none;}
footer.footer p{font-size: 18px;color:#dcdcdc;}
/***responsive---/
@media only screen and (min-width: 960px) and (max-width: 1023px) {}
@media only screen and (min-width: 768px) and (max-width: 959px) {
.enmica h2{font-size:15px;}
/******/
.testimonials{padding: 18rem 0;}
@media only screen and (max-width:736px) and (orientation:landscape){}
@media only screen and (max-width:667px) and (orientation:landscape){}
@media only screen and (max-width:568px) and (orientation:landscape){}
@media only screen and (min-width: 600px) and (max-width: 767px) {
.enmica h2{font-size:18px;}
}
@media only screen and (min-width: 480px) and (max-width: 599px) {
header .tophead {margin-top: 145px;}
header .title-main {font-size: 28px;}
header .subtitle-main {font-size: 13px;}
header .btn-explore{padding: 5px 8px;font-size: 13px;}
header .btn-account{padding: 5px 8px;font-size: 13px;}
/******/
.overview .title-overview{font-size: 28px;}
.overview .subtitle-overview{font-size: 14px;}
/******/
.title-our-team{font-size: 28px;}
.subtitle-our-team{font-size: 14px;}
/******/
.title-testimonials{font-size: 28px;}
.subtitle-testimonials{font-size: 14px;}
/******/
.slide-one {padding: 30px 25px;}
/******/
section#blog .title-blog{font-size: 28px;}
section#blog .subtitle-blog{font-size: 14px;}
/******/
.contactForm{padding: 0;}
.contact-wrap h2{font-size: 28px;}
}
@media only screen and (min-width: 321px) and (max-width: 479px) {
header .tophead {margin-top: 145px;}
header .title-main {font-size: 25px;}
header .subtitle-main {font-size: 13px;}
header .btn-explore{padding: 5px 8px;font-size: 13px;}
header .btn-account{padding: 5px 8px;font-size: 13px;}
/******/
.overview .title-overview{font-size: 25px;}
.overview .subtitle-overview{font-size: 14px;}
/******/
.title-our-team{font-size: 25px;}
.subtitle-our-team{font-size: 14px;}
/******/
.title-testimonials{font-size: 25px;}
.subtitle-testimonials{font-size: 14px;}
/******/
.slide-one {padding: 30px 25px;}
/******/
section#blog .title-blog{font-size: 25px;}
section#blog .subtitle-blog{font-size: 14px;}
/******/
.contactForm{padding: 0;}
.contact-wrap h2{font-size: 25px;}
}
@media only screen and (max-width: 320px) {
header .tophead {margin-top: 125px;}
header .title-main {font-size: 18px;}
header .subtitle-main {font-size: 13px;}
header .btn-explore{padding: 5px 8px;font-size: 13px;}
header .btn-account{padding: 5px 8px;font-size: 13px;}
/******/
.overview .title-overview{font-size: 25px;}
.overview .subtitle-overview{font-size: 14px;}
/******/
.title-our-team{font-size: 25px;}
.subtitle-our-team{font-size: 14px;}
/******/
.title-testimonials{font-size: 25px;}
.subtitle-testimonials{font-size: 14px;}
/******/
.slide-one {padding: 30px 25px;}
/******/
section#blog .title-blog{font-size: 25px;}
section#blog .subtitle-blog{font-size: 14px;}
/******/
.contactForm{padding: 0;}
.contact-wrap h2{font-size: 25px;}
}
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.