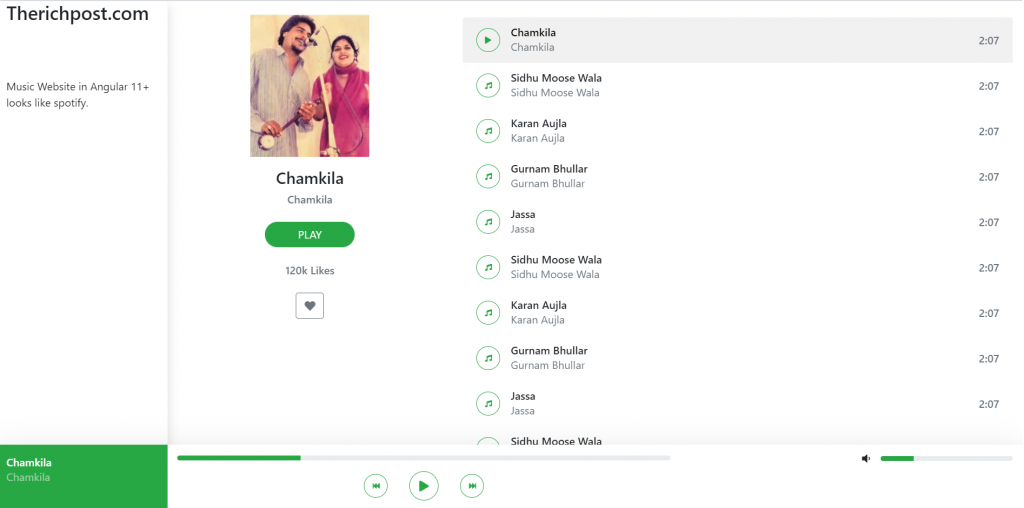
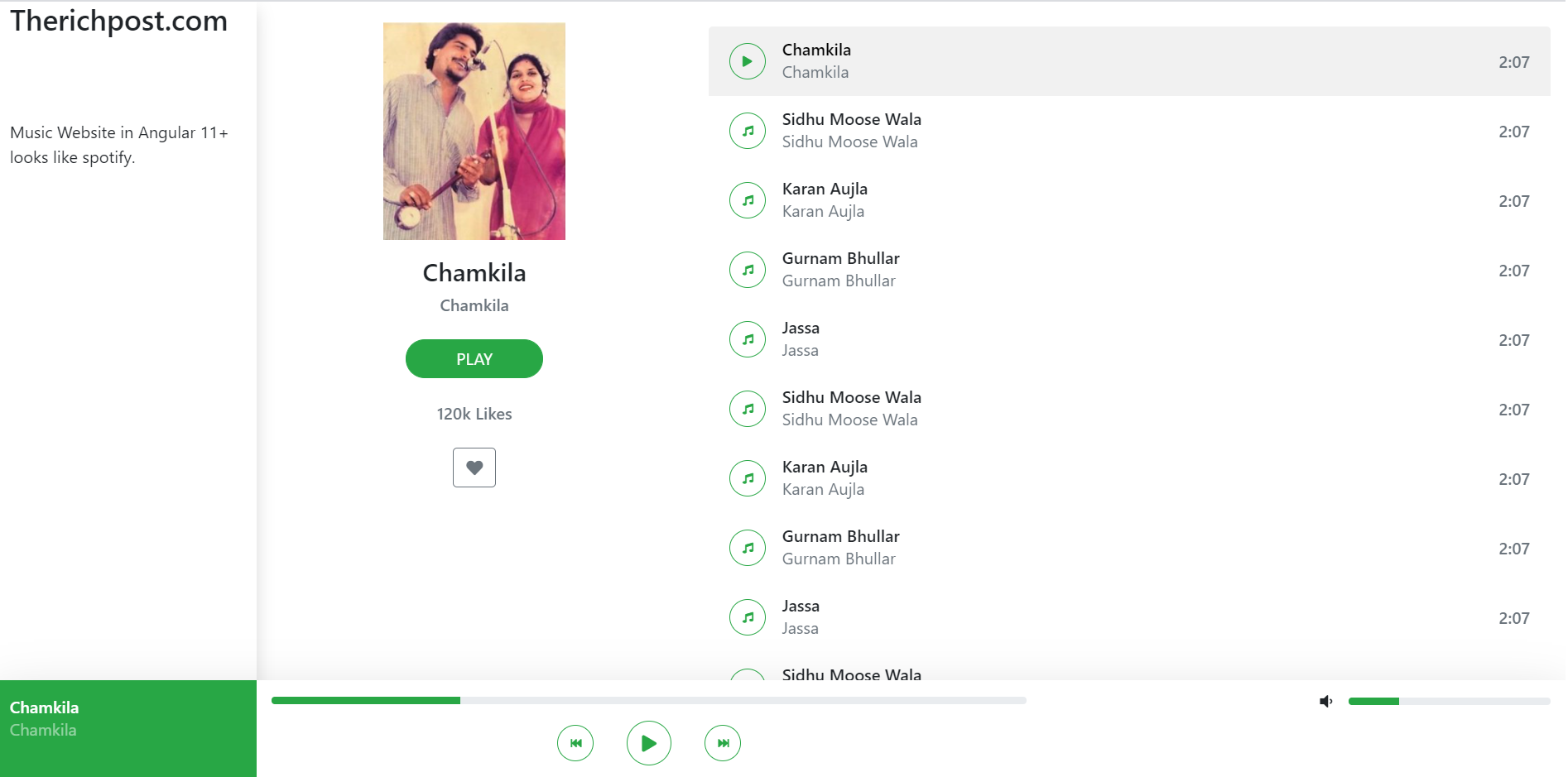
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to make music website in angular 11?
Website building in Angular 11 is very easy. We just need to follow small steps and we are done. No need to follow paid tutorials or paid courses. I have share many posts regarding website building angular.

Angular 11 came and very soon Angular 12 will come and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularsite //Create new Angular Project cd angularsite // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap and jquery modules into our angular application:
npm i bootstrap
3. Now friends, here we need to add below into our angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
]
4. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<div class="container-fluid">
<div class="row">
<div class="col-lg-2 offset-fixed shadow">
<h3>Therichpost.com</h3><br><br><br>
<p>Music Website in Angular 11+ looks like spotify.</p>
</div>
<div class="col-lg-10 offset-lg-2">
<div class="row">
<div class="col-lg-4 offset-left">
<div class="card bg-transparent border-0 offset-left">
<div class="card-body text-center">
<img src="https://therichpost.com/wp-content/uploads/2021/04/Amar-Singh-Chamkila-and-Amarjot-on-mike.jpg" class="w-50" alt="">
<div>
<div class="mb-4 mt-3">
<div class="h4">Chamkila</div>
<div class="h6 text-muted"> Chamkila</div>
</div>
<button type="button"
class="btn btn-success rounded-pill px-5 text-uppercase">Play</button>
<div class="h6 text-muted my-4">
120k Likes
</div>
<button type="button" class="btn btn-outline-secondary">
<i class="fas fa-heart "></i>
</button>
</div>
</div>
</div>
</div>
<div class="col-lg-8">
<ul class="list-group mt-4 mb-8">
<li class="list-group-item d-flex justify-content-between align-items-center active">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-play"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Chamkila</div>
<div class="h7 text-muted"> Chamkila</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Sidhu Moose Wala</div>
<div class="h7 text-muted"> Sidhu Moose Wala</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Karan Aujla</div>
<div class="h7 text-muted"> Karan Aujla</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Gurnam Bhullar</div>
<div class="h7 text-muted"> Gurnam Bhullar</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Jassa</div>
<div class="h7 text-muted"> Jassa</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Sidhu Moose Wala</div>
<div class="h7 text-muted"> Sidhu Moose Wala</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Karan Aujla</div>
<div class="h7 text-muted"> Karan Aujla</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Gurnam Bhullar</div>
<div class="h7 text-muted"> Gurnam Bhullar</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Jassa</div>
<div class="h7 text-muted"> Jassa</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Sidhu Moose Wala</div>
<div class="h7 text-muted"> Sidhu Moose Wala</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Karan Aujla</div>
<div class="h7 text-muted"> Karan Aujla</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Gurnam Bhullar</div>
<div class="h7 text-muted"> Gurnam Bhullar</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Jassa</div>
<div class="h7 text-muted"> Jassa</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Sidhu Moose Wala</div>
<div class="h7 text-muted"> Sidhu Moose Wala</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Karan Aujla</div>
<div class="h7 text-muted"> Karan Aujla</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Gurnam Bhullar</div>
<div class="h7 text-muted"> Gurnam Bhullar</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Jassa</div>
<div class="h7 text-muted"> Jassa</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Sidhu Moose Wala</div>
<div class="h7 text-muted"> Sidhu Moose Wala</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Karan Aujla</div>
<div class="h7 text-muted"> Karan Aujla</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Gurnam Bhullar</div>
<div class="h7 text-muted"> Gurnam Bhullar</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Jassa</div>
<div class="h7 text-muted"> Jassa</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Sidhu Moose Wala</div>
<div class="h7 text-muted"> Sidhu Moose Wala</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Karan Aujla</div>
<div class="h7 text-muted"> Karan Aujla</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Gurnam Bhullar</div>
<div class="h7 text-muted"> Gurnam Bhullar</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Jassa</div>
<div class="h7 text-muted"> Jassa</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Sidhu Moose Wala</div>
<div class="h7 text-muted"> Sidhu Moose Wala</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Karan Aujla</div>
<div class="h7 text-muted"> Karan Aujla</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Gurnam Bhullar</div>
<div class="h7 text-muted"> Gurnam Bhullar</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Jassa</div>
<div class="h7 text-muted"> Jassa</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Sidhu Moose Wala</div>
<div class="h7 text-muted"> Sidhu Moose Wala</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Karan Aujla</div>
<div class="h7 text-muted"> Karan Aujla</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Gurnam Bhullar</div>
<div class="h7 text-muted"> Gurnam Bhullar</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Jassa</div>
<div class="h7 text-muted"> Jassa</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Sidhu Moose Wala</div>
<div class="h7 text-muted"> Sidhu Moose Wala</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Karan Aujla</div>
<div class="h7 text-muted"> Karan Aujla</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Gurnam Bhullar</div>
<div class="h7 text-muted"> Gurnam Bhullar</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Jassa</div>
<div class="h7 text-muted"> Jassa</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Sidhu Moose Wala</div>
<div class="h7 text-muted"> Sidhu Moose Wala</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Karan Aujla</div>
<div class="h7 text-muted"> Karan Aujla</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Gurnam Bhullar</div>
<div class="h7 text-muted"> Gurnam Bhullar</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<button type="button" class="btn btn-outline-success rounded-circle btn-circle-sm">
<i class="fas fa-music"></i>
</button>
<div class="ml-3">
<div class="h6 m-0">Jassa</div>
<div class="h7 text-muted"> Jassa</div>
</div>
</div>
<div class="h6 m-0 text-muted">2:07</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="container-fluid fixed-bottom bg-white shadow-lg">
<div class="row">
<div class="col-lg-2 bg-success py-3">
<div class="h6 m-0 text-white">Chamkila</div>
<div class="h7 text-white-50"> Chamkila</div>
</div>
<div class="col-lg-6">
<div class="py-3">
<div class="progress mb-3" style="height: 7px;">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%;" aria-valuenow="25"
aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class=" d-flex align-items-center justify-content-center">
<button type="button" class="btn btn-outline-success rounded-circle mx-3 btn-circle-sm">
<i class="fas fa-fast-backward"></i>
</button>
<button type="button" class="btn btn-outline-success rounded-circle mx-3 btn-circle-md">
<i class="fas fa-play"></i>
</button>
<button type="button" class="btn btn-outline-success rounded-circle mx-3 btn-circle-sm">
<i class="fas fa-fast-forward"></i>
</button>
</div>
</div>
</div>
<div class="col-lg-2 ml-auto">
<div class="d-flex align-items-center my-2">
<div class="mr-3">
<i class="fas fa-volume-down"></i>
</div>
<div class="progress w-100" style="height: 7px;">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%;" aria-valuenow="25"
aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
</div>
</div>
5. Now friends we just need to add css code into src/app/app.component.css file:
@import url("https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css");
.offset-fixed {
position: fixed;
left: 0;
top: 0;
bottom: 0;
}
.btn-circle-md {
height: 2.7rem;
width: 2.7rem
}
.btn-circle-sm {
height: 2.2rem;
width: 2.2rem;
font-size: 0.67rem
}
.list-group-item {
background-color: transparent !important;
border: none !important
}
.list-group-item.active {
color: #000 !important;
background-color: #f1f1f1 !important;
}
.mb-8 {
margin-bottom: 6rem !important
}
.offset-left {
position: sticky;
left: 0;
top: 0;
bottom: 0;
}
Friends in the end must run ng serve command into your terminal to run the angular 11 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.