Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Integrate Bootstrap Template From Scratch.
Angular 11 came and if you are new then you must check below two links:
Angular11 Basic Tutorials
Friends now I proceed onwards and here is the working code snippet for How to make blog with angular 11? and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularbootstrap //Create new Angular Project cd angularbootstrap // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap and jquery modules into our angular application:
npm install --save bootstrap npm i jquery --save npm install popper.js --save
3. Now friends, here we need to add below into our angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
...
"node_modules/jquery/dist/jquery.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js",
"node_modules/popper.js/dist/umd/popper.min.js"]
3. Now friends, here we need to run below command to run our angular 11 application again:
ng serve --o
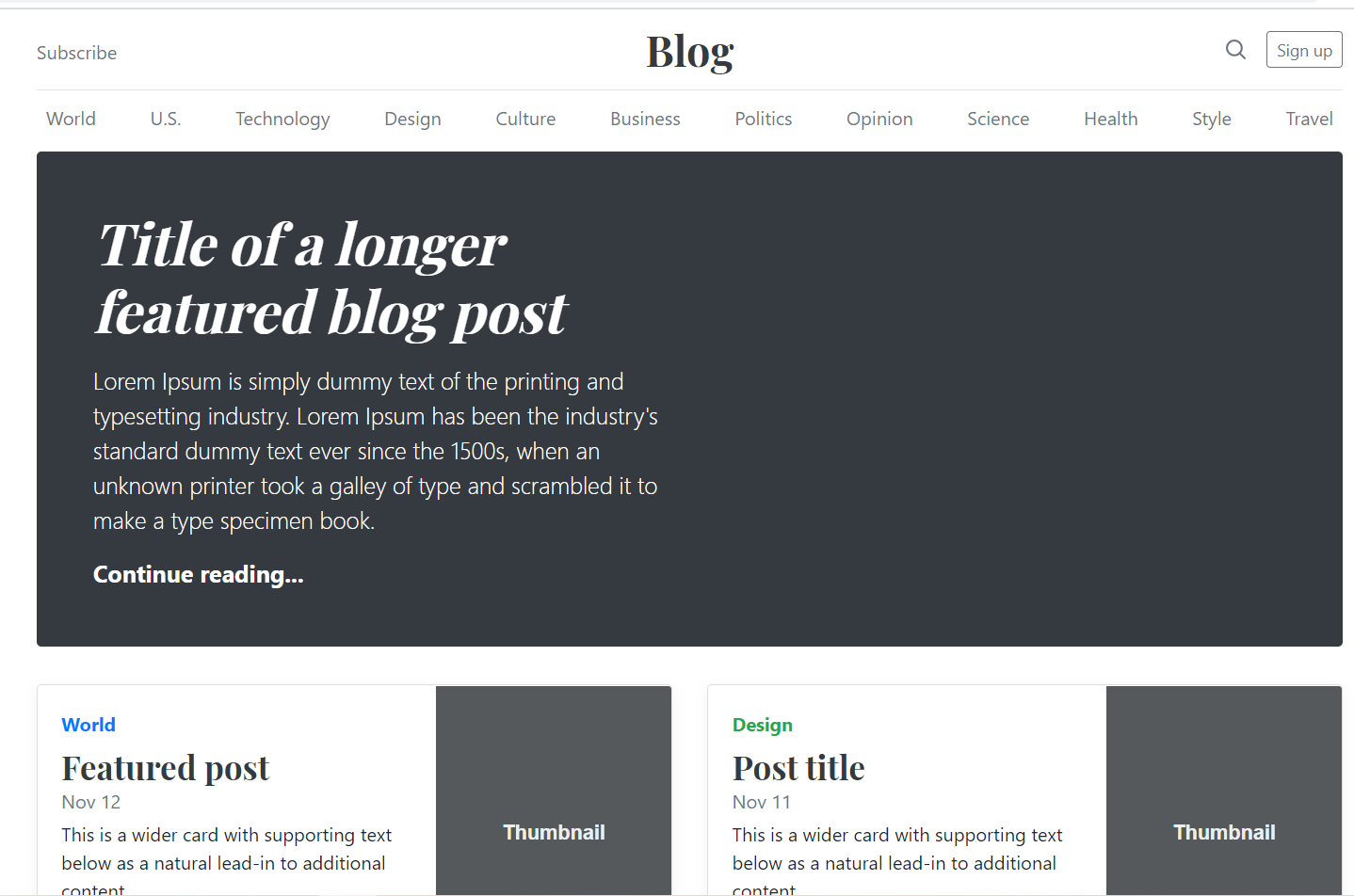
4. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<div class="container">
<header class="blog-header py-3">
<div class="row flex-nowrap justify-content-between align-items-center">
<div class="col-4 pt-1">
<a class="text-muted" href="#">Subscribe</a>
</div>
<div class="col-4 text-center">
<a class="blog-header-logo text-dark" href="#">Blog</a>
</div>
<div class="col-4 d-flex justify-content-end align-items-center">
<a class="text-muted" href="#">
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="mx-3"><circle cx="10.5" cy="10.5" r="7.5"></circle><line x1="21" y1="21" x2="15.8" y2="15.8"></line></svg>
</a>
<a class="btn btn-sm btn-outline-secondary" href="#">Sign up</a>
</div>
</div>
</header>
<div class="nav-scroller py-1 mb-2">
<nav class="nav d-flex justify-content-between">
<a class="p-2 text-muted" href="#">World</a>
<a class="p-2 text-muted" href="#">U.S.</a>
<a class="p-2 text-muted" href="#">Technology</a>
<a class="p-2 text-muted" href="#">Design</a>
<a class="p-2 text-muted" href="#">Culture</a>
<a class="p-2 text-muted" href="#">Business</a>
<a class="p-2 text-muted" href="#">Politics</a>
<a class="p-2 text-muted" href="#">Opinion</a>
<a class="p-2 text-muted" href="#">Science</a>
<a class="p-2 text-muted" href="#">Health</a>
<a class="p-2 text-muted" href="#">Style</a>
<a class="p-2 text-muted" href="#">Travel</a>
</nav>
</div>
<div class="jumbotron p-3 p-md-5 text-white rounded bg-dark">
<div class="col-md-6 px-0">
<h1 class="display-4 font-italic">Title of a longer featured blog post</h1>
<p class="lead my-3">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<p class="lead mb-0"><a href="#" class="text-white font-weight-bold">Continue reading...</a></p>
</div>
</div>
<div class="row mb-2">
<div class="col-md-6">
<div class="card flex-md-row mb-4 box-shadow h-md-250">
<div class="card-body d-flex flex-column align-items-start">
<strong class="d-inline-block mb-2 text-primary">World</strong>
<h3 class="mb-0">
<a class="text-dark" href="#">Featured post</a>
</h3>
<div class="mb-1 text-muted">Nov 12</div>
<p class="card-text mb-auto">This is a wider card with supporting text below as a natural lead-in to additional content.</p>
<a href="#">Continue reading</a>
</div>
<img class="card-img-right flex-auto d-none d-md-block" data-src="holder.js/200x250?theme=thumb" alt="Card image cap">
</div>
</div>
<div class="col-md-6">
<div class="card flex-md-row mb-4 box-shadow h-md-250">
<div class="card-body d-flex flex-column align-items-start">
<strong class="d-inline-block mb-2 text-success">Design</strong>
<h3 class="mb-0">
<a class="text-dark" href="#">Post title</a>
</h3>
<div class="mb-1 text-muted">Nov 11</div>
<p class="card-text mb-auto">This is a wider card with supporting text below as a natural lead-in to additional content.</p>
<a href="#">Continue reading</a>
</div>
<img class="card-img-right flex-auto d-none d-md-block" data-src="holder.js/200x250?theme=thumb" alt="Card image cap">
</div>
</div>
</div>
</div>
<main role="main" class="container">
<div class="row">
<div class="col-md-8 blog-main">
<h3 class="pb-3 mb-4 font-italic border-bottom">
Posts
</h3>
<div class="blog-post">
<h2 class="blog-post-title">Sample blog post</h2>
<p class="blog-post-meta">January 1, 2014 by <a href="#">Mark</a></p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<hr>
<p>Lorem Ipsum is simply dummy text of the <a href="#">printing and typesetting industry</a>. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<blockquote>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
</blockquote>
</div><!-- /.blog-post -->
<div class="blog-post">
<h2 class="blog-post-title">Another blog post</h2>
<p class="blog-post-meta">December 23, 2020 by <a href="#">Jacob</a></p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<hr>
<p>Lorem Ipsum is simply dummy text of the <a href="#">printing and typesetting industry</a>. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<blockquote>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
</blockquote>
</div><!-- /.blog-post -->
<div class="blog-post">
<h2 class="blog-post-title">New feature</h2>
<p class="blog-post-meta">December 14, 2020 by <a href="#">Chris</a></p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<hr>
<p>Lorem Ipsum is simply dummy text of the <a href="#">printing and typesetting industry</a>. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<blockquote>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
</blockquote>
</div><!-- /.blog-post -->
<nav class="blog-pagination">
<a class="btn btn-outline-primary" href="#">Older</a>
<a class="btn btn-outline-secondary disabled" href="#">Newer</a>
</nav>
</div><!-- /.blog-main -->
<aside class="col-md-4 blog-sidebar">
<div class="p-3 mb-3 bg-light rounded">
<h4 class="font-italic">About</h4>
<p class="mb-0">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
<div class="p-3">
<h4 class="font-italic">Archives</h4>
<ol class="list-unstyled mb-0">
<li><a href="#">March 2014</a></li>
<li><a href="#">February 2014</a></li>
<li><a href="#">January 2014</a></li>
<li><a href="#">December 2013</a></li>
<li><a href="#">November 2013</a></li>
<li><a href="#">October 2013</a></li>
<li><a href="#">September 2013</a></li>
<li><a href="#">August 2013</a></li>
<li><a href="#">July 2013</a></li>
<li><a href="#">June 2013</a></li>
<li><a href="#">May 2013</a></li>
<li><a href="#">April 2013</a></li>
</ol>
</div>
<div class="p-3">
<h4 class="font-italic">Elsewhere</h4>
<ol class="list-unstyled">
<li><a href="#">GitHub</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">Facebook</a></li>
</ol>
</div>
</aside><!-- /.blog-sidebar -->
</div><!-- /.row -->
</main><!-- /.container -->
<footer class="blog-footer">
<p>Build with <a href="#">Love</a> by <a href="#">@com</a>.</p>
<p>
<a href="#">Back to top</a>
</p>
</footer>
5. Now friends we just need to add below code into src/index.html file:
<head>
...
<script src="https://cdnjs.cloudflare.com/ajax/libs/holder/2.9.7/holder.min.js"></script>
<script>
Holder.addTheme('thumb', {
bg: '#55595c',
fg: '#eceeef',
text: 'Thumbnail'
});
</script>
<!-- Custom styles for this template -->
<link href="https://fonts.googleapis.com/css?family=Playfair+Display:700,900" rel="stylesheet">
<style>
/* stylelint-disable selector-list-comma-newline-after */
.blog-header {
line-height: 1;
border-bottom: 1px solid #e5e5e5;
}
.blog-header-logo {
font-family: "Playfair Display", Georgia, "Times New Roman", serif;
font-size: 2.25rem;
}
.blog-header-logo:hover {
text-decoration: none;
}
h1, h2, h3, h4, h5, h6 {
font-family: "Playfair Display", Georgia, "Times New Roman", serif;
}
.display-4 {
font-size: 2.5rem!important;
}
@media (min-width: 768px) {
.display-4 {
font-size: 3rem!important;
}
}
.nav-scroller {
position: relative;
z-index: 2;
height: 2.75rem;
overflow-y: hidden;
}
.nav-scroller .nav {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
padding-bottom: 1rem;
margin-top: -1px;
overflow-x: auto;
text-align: center;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
}
.nav-scroller .nav-link {
padding-top: .75rem;
padding-bottom: .75rem;
font-size: .875rem;
}
.card-img-right {
height: 100%;
border-radius: 0 3px 3px 0;
}
.flex-auto {
-ms-flex: 0 0 auto;
-webkit-box-flex: 0;
flex: 0 0 auto;
}
.h-250 { height: 250px; }
@media (min-width: 768px) {
.h-md-250 { height: 250px; }
}
.border-top { border-top: 1px solid #e5e5e5; }
.border-bottom { border-bottom: 1px solid #e5e5e5; }
.box-shadow { box-shadow: 0 .25rem .75rem rgba(0, 0, 0, .05); }
/*
* Blog name and description
*/
.blog-title {
margin-bottom: 0;
font-size: 2rem;
font-weight: 400;
}
.blog-description {
font-size: 1.1rem;
color: #999;
}
@media (min-width: 40em) {
.blog-title {
font-size: 3.5rem;
}
}
/* Pagination */
.blog-pagination {
margin-bottom: 4rem;
}
.blog-pagination > .btn {
border-radius: 2rem;
margin-right: 5px;
}
/*
* Blog posts
*/
.blog-post {
margin-bottom: 4rem;
}
.blog-post-title {
margin-bottom: .25rem;
font-size: 2.5rem;
}
.blog-post-meta {
margin-bottom: 1.25rem;
color: #999;
}
/*
* Footer
*/
.blog-footer {
padding: 2.5rem 0;
color: #999;
text-align: center;
background-color: #f9f9f9;
border-top: .05rem solid #e5e5e5;
}
.blog-footer p:last-child {
margin-bottom: 0;
}
</style>
</head>
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements. For better live working experience, please check the video on the top.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.