Hello to all, welcome again on therichpost.com. Today in this post, I am going to tell you, How to bind reactive form input data with ngModel in Angular 10?
In short, I will say this post to, how to set reactive form input data with ngModel.
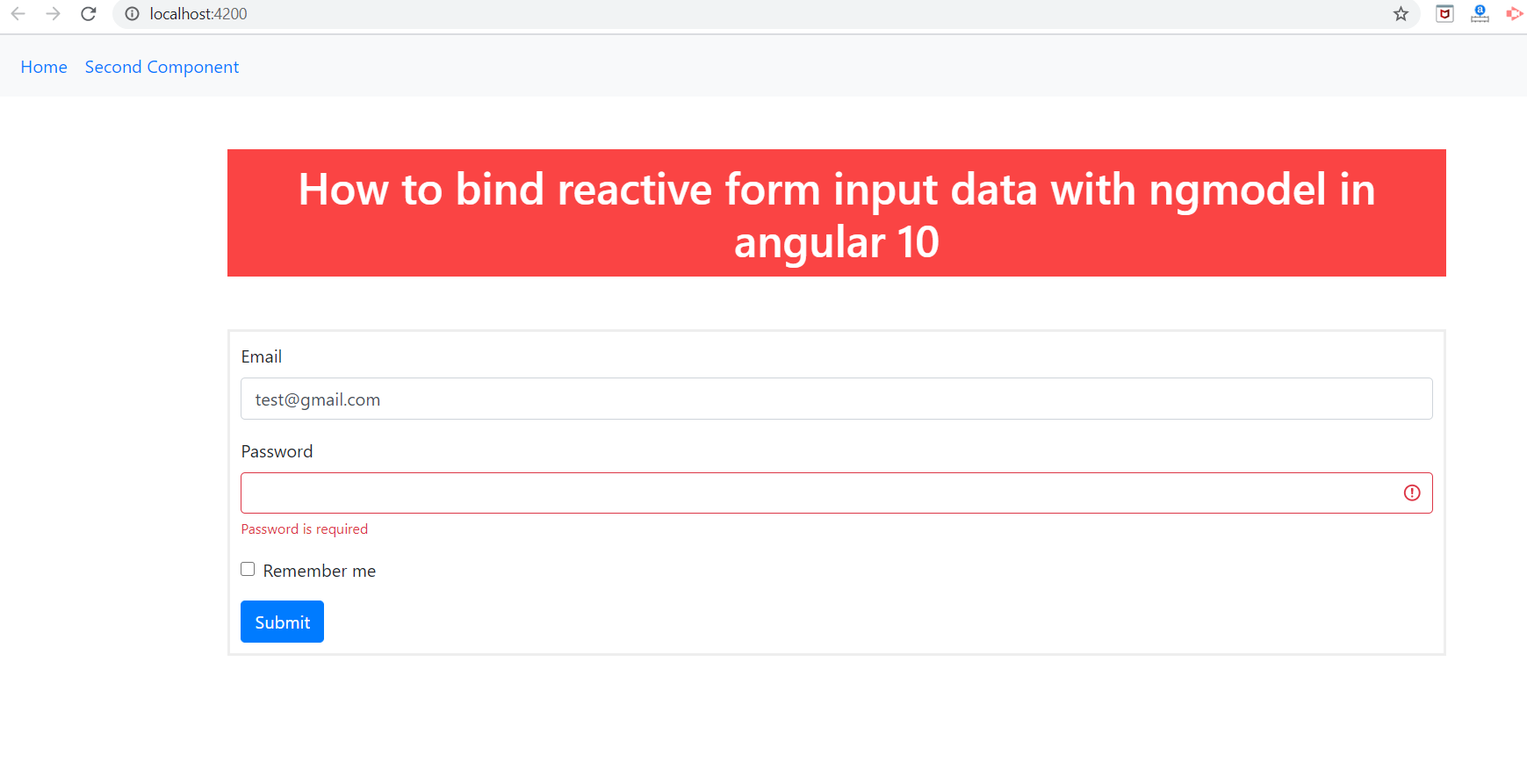
Post Working:
Friends in this post, I am binding my reactive form input data with ngModel. I have also used bootstrap because to make reactive forms looks good but you can avoid it. Also I have done with reactive form validations in this post.
Angular 10 came and if you are new then you must check below two links:
Here is the working code snippet for bind reactive form input and please use carefully:
1. Firslty, we need fresh angular 10 setup and for this we need to run below commands into our terminal and also we should have latest node version installed on our system:
npm install -g @angular/cli ng new angulardatabinding cd angulardatabinding ng serve //Here is the url, you need to run into your browser and see working angular test project http://localhost:4200/
2. Now we need to run below command to get latest bootstrap version for our angular 10 project:
npm install bootstrap --save
3. Now we need to add below code into our project angular.json file to get bootstrap styling:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
4. Now wee need to add below code into our src/app/app.module.ts file to get reactive form functionality:
...
import { ReactiveFormsModule } from '@angular/forms';
imports: [
...
ReactiveFormsModule
]
5. Now we need to add below code into our src/app/app.component.ts file to get reactive forms data-binding working:
...
//Reactive form import setting varibales
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
export class AppComponent {
...
//Data Binding Varibale
LoginEmail = "test@gmail.com"
//Form settings
loginForm: FormGroup;
loginsubmitted = false;
// Login form actions
get ff() { return this.loginForm.controls; }
onLoginSubmit() {
this.loginsubmitted = true;
// stop here if form is invalid
if (this.loginForm.invalid) {
return;
}
}
ngOnInit(){
//Login form validations
this.loginForm = this.formBuilder.group({
email: ['', [Validators.required, Validators.email]]
});
}
}
6. Finally we need to add below code into our src/app/app.component.html file get final output on browser:
<!--Forms-->
<div class="container">
<h1 class="mt-5 mb-5 text-center" style=" background: #fa4444; color: #fff; padding: 10px 0; ">How to bind reactive form input data with ngmodel in angular 10</h1>
<div style="padding: 10px;border: 2px solid #eeeeee;">
<!--Reactive Form -->
<form [formGroup]="loginForm" (ngSubmit)="onLoginSubmit()">
<div class="form-group">
<label>Email</label>
<!-- Reactvie form input binding with ngModel -->
<input type="text" [(ngModel)]="LoginEmail" formControlName="email" class="form-control" [ngClass]="{ 'is-invalid': loginsubmitted && ff.email.errors }" />
<!-- Reactive Form Validation -->
<div *ngIf="loginsubmitted && ff.email.errors" class="invalid-feedback">
<div *ngIf="ff.email.errors.required">Email is required</div>
<div *ngIf="ff.email.errors.email">Email must be a valid email address</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
Now we are dome guys but don’t forget to run ng serve command in the end.
Hope this post will help you and if you have any kind of query then feel free to ask below and for better understanding must check the video.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.