Hello, welcome to therichpost.com. In this post, I will tell you How to add place holders to checkout form input fields on checkout page with woocommerce add filter hook?. WordPress is the best cms and Woocommerce is the best Ecommerce plugin. WordPress hooks(add_action, add_filter) give us the power to edit or change the code without interruption into the files and this is the best thing about wordpress. Now I am going to tell you how the hooks work.
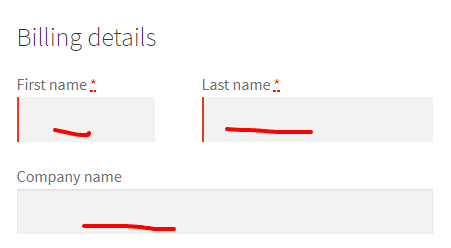
Here is the first image of checkout form input fields on woocommerce checkout page without applying woocommerce hook:

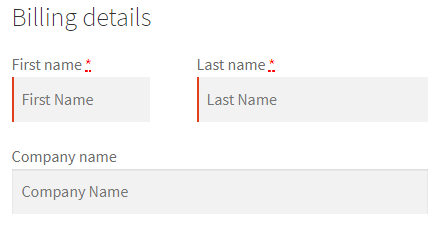
Now here is the Second image of checkout form input fields on woocommerce checkout page after applying woocommerce hook:

And Now Final, here is the woocommerce hook to add place holders to checkout form input fields on checkout page and you need to add this hook into your wordpress theme’s functions.php file.
add_filter(‘woocommerce_checkout_fields’, ‘custom_override_checkout_fields’);
function custom_override_checkout_fields($fields)
{
$fields[‘billing’][‘billing_first_name’][‘placeholder’] = ‘First Name’;
$fields[‘billing’][‘billing_last_name’][‘placeholder’] = ‘Last Name’;
$fields[‘billing’][‘billing_company’][‘placeholder’] = ‘Company Name’;
return $fields;
}
There are so many hooks in wordpress and i will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com

Leave a Reply
You must be logged in to post a comment.