Hello guys, how are you? Welcome back to my blog therichpost.com. In this post I will tell you, How to add custom field in WooCommerce variable product?
Guys if you are new in WordPress or in WooCommerce then please check the below links for some good tutorials:
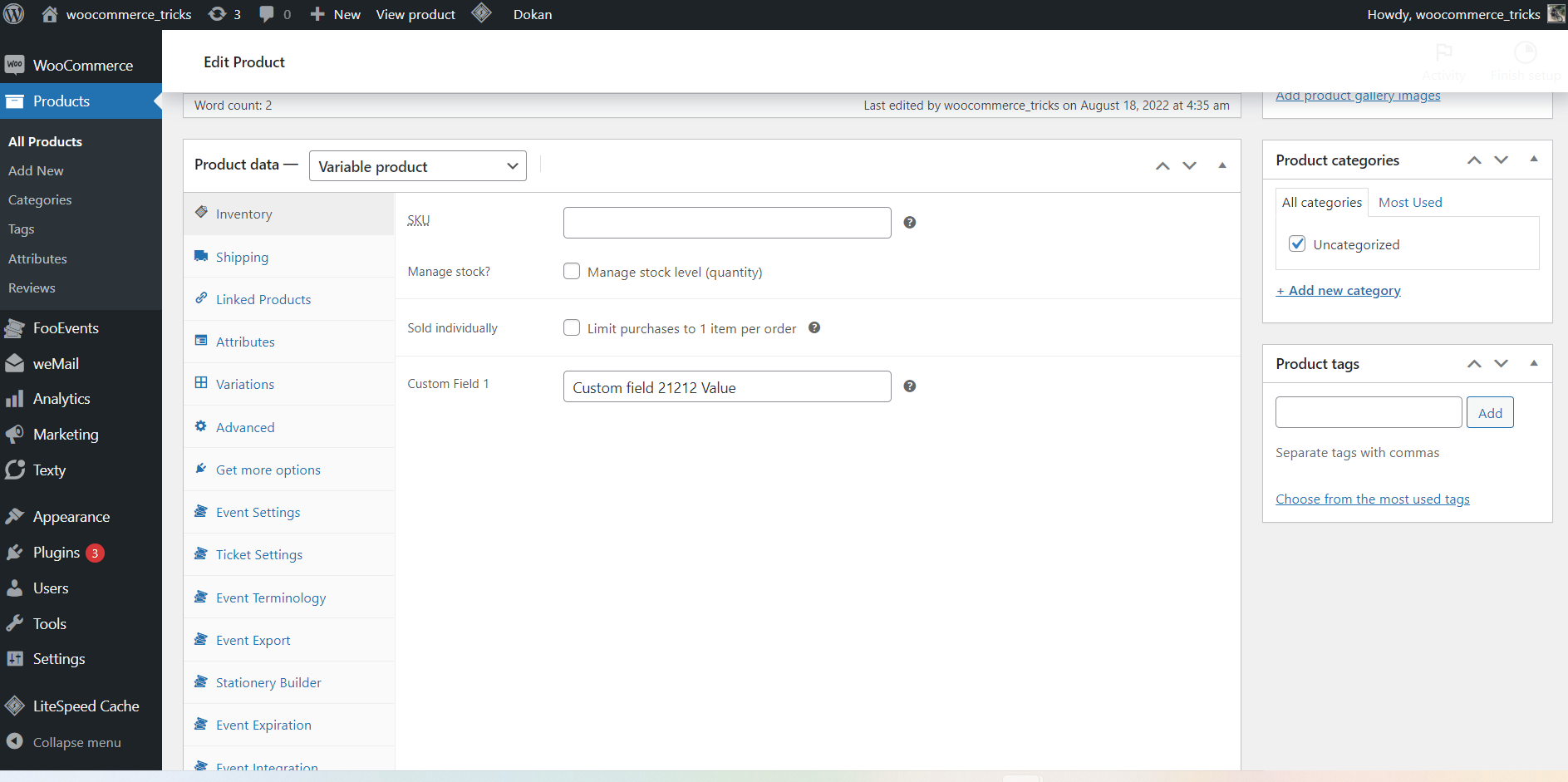
Guys here is the working code snippet and please use carefully:
1. Guys here is the working code snippet for create custom field, save custom field value and get and show that custom field value inside single product page
and guys you need to add this code inside your theme’s functions.php file:
/**
* Display the custom text field
* @since 1.0.0
*/
function cfwc_create_custom_field() {
$args = array(
'id' => 'custom_text_field_1',
'label' => __( 'Custom Field 1', 'cfwc' ),
'class' => 'custom_text_field_1',
'desc_tip' => true,
'description' => __( 'Custom Field 1.', 'ctwc' ),
);
woocommerce_wp_text_input( $args );
}
add_action( 'woocommerce_product_options_inventory_product_data', 'cfwc_create_custom_field' );
/**
* Save custom text field
* @since 1.0.0
*/
add_action( 'woocommerce_process_product_meta', 'wc_custom_save_custom_fields' );
function wc_custom_save_custom_fields( $post_id ) {
if ( ! empty( $_POST['custom_text_field_1'] ) ) {
update_post_meta( $post_id, 'custom_text_field_1', esc_attr( $_POST['custom_text_field_1'] ) );
}
}
/**
* Get and show the value of custom text field in single product page
* @since 1.0.0
*/
function cfwc_display_custom_field() {
global $post;
// Check for the custom field value
$product = wc_get_product( $post->ID );
$title = $product->get_meta( 'custom_text_field_1' );
if( $title ) {
// Only display our field if we've got a value for the field title
printf(
'<div class="cfwc-custom-field-wrapper"><label for="cfwc-title-field">%s</label></div>',
esc_html( $title )
);
}
}
add_action( 'woocommerce_before_add_to_cart_button', 'cfwc_display_custom_field' );
- How to add custom fields to WooCommerce products?
- WooCommerce add custom field to product programmatically
- Add custom field in WooCommerce settings page
- How to add custom field in WooCommerce product without plugin?
- WooCommerce display custom fields value on product page?
- WooCommerce filter products by custom field
- Add custom field in WooCommerce single product page plugin?
This is it guys and if you will have any kind of query, suggestion or requirement then feel free to comment below.
Jassa
Developer’s King
Thanks

Leave a Reply
You must be logged in to post a comment.