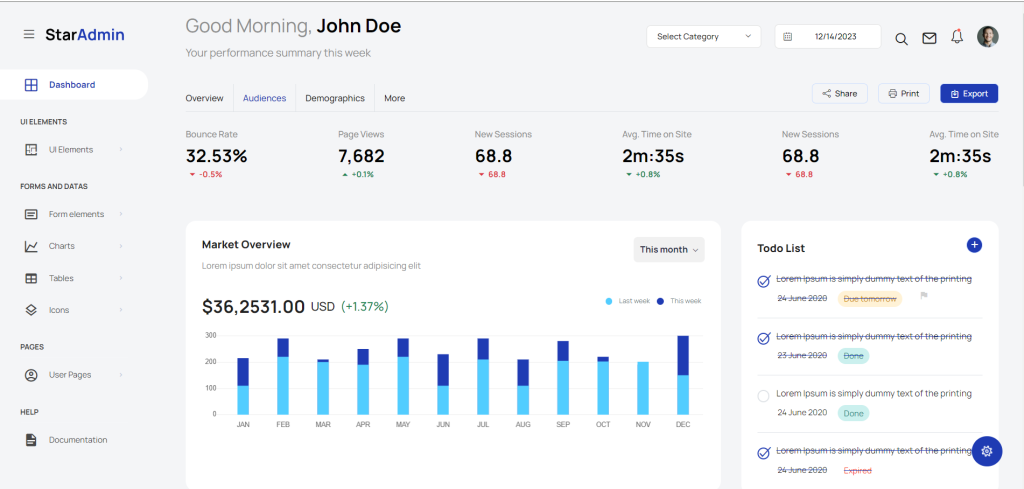
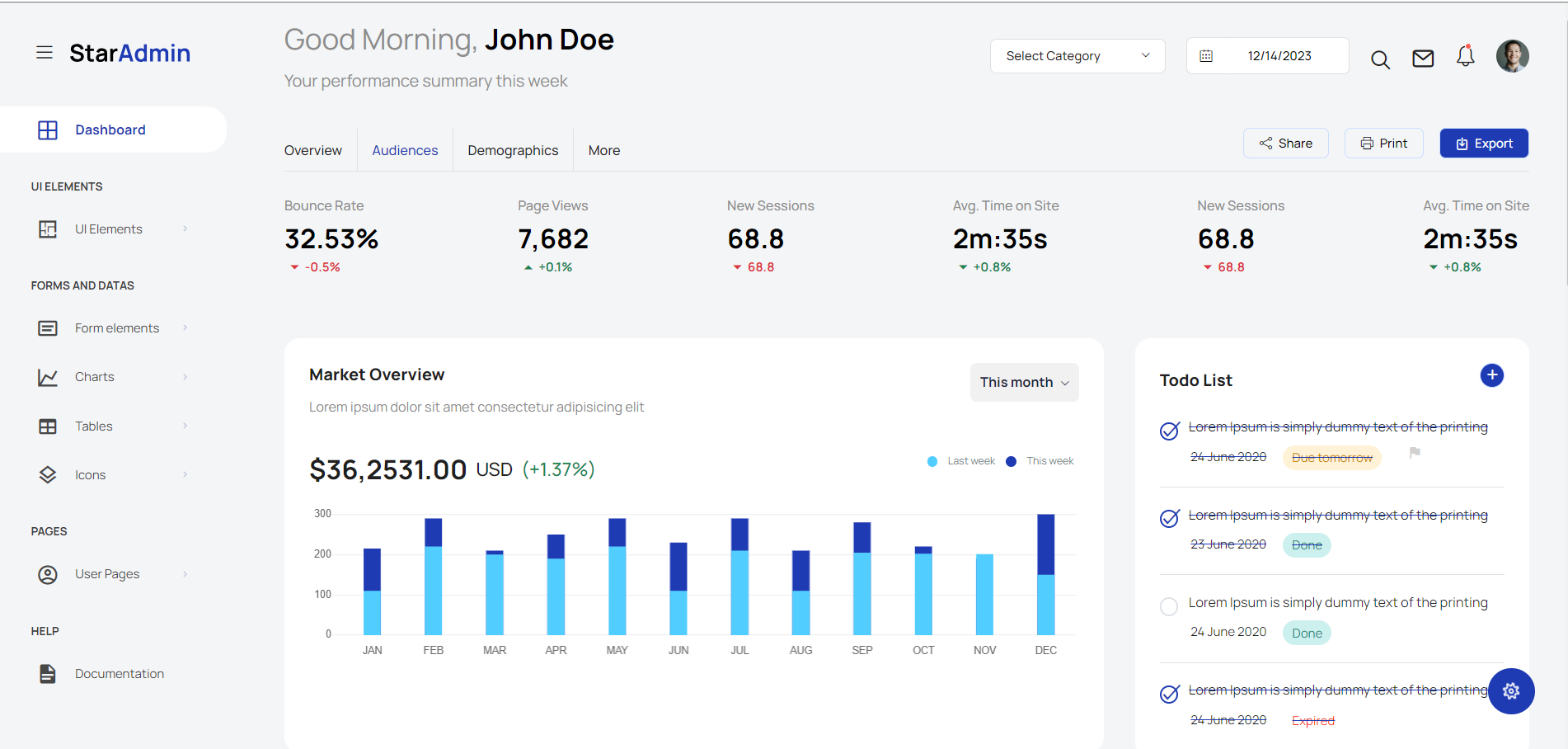
Hello friends, welcome back to my blog. Today this blog post will share you, Free Responsive Admin Dashboard Template Angular 17 2024

Angular 17 came and Bootstrap 5 also. If you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 17 setup and for this we need to run below commands but if you already have angular 17 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularadmin //Create new Angular Project cd angularadmin // Go inside the Angular Project Folder
2. Now friends we just need to add below code into angularadmin/src/app/app.component.html file to get final out on the web browser:
<div class="container-scroller">
<div class="row p-0 m-0 proBanner" id="proBanner">
<div class="col-md-12 p-0 m-0">
<div class="card-body card-body-padding d-flex align-items-center justify-content-between">
<div class="ps-lg-1">
<div class="d-flex align-items-center justify-content-between">
<p class="mb-0 font-weight-medium me-3 buy-now-text">Free 24/7 customer support, updates, and more with this template!</p>
<a href="https://therichpost.com/" target="_blank" class="btn me-2 buy-now-btn border-0">Get Pro</a>
</div>
</div>
<div class="d-flex align-items-center justify-content-between">
<a href="https://therichpost.com/"><i class="mdi mdi-home me-3 text-white"></i></a>
<button id="bannerClose" class="btn border-0 p-0">
<i class="mdi mdi-close text-white me-0"></i>
</button>
</div>
</div>
</div>
</div>
<!-- partial:partials/_navbar.html -->
<nav class="navbar default-layout col-lg-12 col-12 p-0 fixed-top d-flex align-items-top flex-row">
<div class="text-center navbar-brand-wrapper d-flex align-items-center justify-content-start">
<div class="me-3">
<button class="navbar-toggler navbar-toggler align-self-center" type="button" data-bs-toggle="minimize">
<span class="icon-menu"></span>
</button>
</div>
<div>
<a class="navbar-brand brand-logo" href="index.html">
<img src="assets/images/logo.svg" alt="logo" />
</a>
<a class="navbar-brand brand-logo-mini" href="index.html">
<img src="assets/images/logo-mini.svg" alt="logo" />
</a>
</div>
</div>
<div class="navbar-menu-wrapper d-flex align-items-top">
<ul class="navbar-nav">
<li class="nav-item font-weight-semibold d-none d-lg-block ms-0">
<h1 class="welcome-text">Good Morning, <span class="text-black fw-bold">John Doe</span></h1>
<h3 class="welcome-sub-text">Your performance summary this week </h3>
</li>
</ul>
<ul class="navbar-nav ms-auto">
<li class="nav-item dropdown d-none d-lg-block">
<a class="nav-link dropdown-bordered dropdown-toggle dropdown-toggle-split" id="messageDropdown" href="#" data-bs-toggle="dropdown" aria-expanded="false"> Select Category </a>
<div class="dropdown-menu dropdown-menu-right navbar-dropdown preview-list pb-0" aria-labelledby="messageDropdown">
<a class="dropdown-item py-3" >
<p class="mb-0 font-weight-medium float-left">Select category</p>
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item preview-item">
<div class="preview-item-content flex-grow py-2">
<p class="preview-subject ellipsis font-weight-medium text-dark">Bootstrap Bundle </p>
<p class="fw-light small-text mb-0">This is a Bundle featuring 16 unique dashboards</p>
</div>
</a>
<a class="dropdown-item preview-item">
<div class="preview-item-content flex-grow py-2">
<p class="preview-subject ellipsis font-weight-medium text-dark">Angular Bundle</p>
<p class="fw-light small-text mb-0">Everything you’ll ever need for your Angular projects</p>
</div>
</a>
<a class="dropdown-item preview-item">
<div class="preview-item-content flex-grow py-2">
<p class="preview-subject ellipsis font-weight-medium text-dark">VUE Bundle</p>
<p class="fw-light small-text mb-0">Bundle of 6 Premium Vue Admin Dashboard</p>
</div>
</a>
<a class="dropdown-item preview-item">
<div class="preview-item-content flex-grow py-2">
<p class="preview-subject ellipsis font-weight-medium text-dark">React Bundle</p>
<p class="fw-light small-text mb-0">Bundle of 8 Premium React Admin Dashboard</p>
</div>
</a>
</div>
</li>
<li class="nav-item d-none d-lg-block">
<div id="datepicker-popup" class="input-group date datepicker navbar-date-picker">
<span class="input-group-addon input-group-prepend border-right">
<span class="icon-calendar input-group-text calendar-icon"></span>
</span>
<input type="text" class="form-control">
</div>
</li>
<li class="nav-item">
<form class="search-form" action="#">
<i class="icon-search"></i>
<input type="search" class="form-control" placeholder="Search Here" title="Search here">
</form>
</li>
<li class="nav-item dropdown">
<a class="nav-link count-indicator" id="notificationDropdown" href="#" data-bs-toggle="dropdown">
<i class="icon-mail icon-lg"></i>
</a>
<div class="dropdown-menu dropdown-menu-right navbar-dropdown preview-list pb-0" aria-labelledby="notificationDropdown">
<a class="dropdown-item py-3 border-bottom">
<p class="mb-0 font-weight-medium float-left">You have 4 new notifications </p>
<span class="badge badge-pill badge-primary float-right">View all</span>
</a>
<a class="dropdown-item preview-item py-3">
<div class="preview-thumbnail">
<i class="mdi mdi-alert m-auto text-primary"></i>
</div>
<div class="preview-item-content">
<h6 class="preview-subject fw-normal text-dark mb-1">Application Error</h6>
<p class="fw-light small-text mb-0"> Just now </p>
</div>
</a>
<a class="dropdown-item preview-item py-3">
<div class="preview-thumbnail">
<i class="mdi mdi-settings m-auto text-primary"></i>
</div>
<div class="preview-item-content">
<h6 class="preview-subject fw-normal text-dark mb-1">Settings</h6>
<p class="fw-light small-text mb-0"> Private message </p>
</div>
</a>
<a class="dropdown-item preview-item py-3">
<div class="preview-thumbnail">
<i class="mdi mdi-airballoon m-auto text-primary"></i>
</div>
<div class="preview-item-content">
<h6 class="preview-subject fw-normal text-dark mb-1">New user registration</h6>
<p class="fw-light small-text mb-0"> 2 days ago </p>
</div>
</a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link count-indicator" id="countDropdown" href="#" data-bs-toggle="dropdown" aria-expanded="false">
<i class="icon-bell"></i>
<span class="count"></span>
</a>
<div class="dropdown-menu dropdown-menu-right navbar-dropdown preview-list pb-0" aria-labelledby="countDropdown">
<a class="dropdown-item py-3">
<p class="mb-0 font-weight-medium float-left">You have 7 unread mails </p>
<span class="badge badge-pill badge-primary float-right">View all</span>
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item preview-item">
<div class="preview-thumbnail">
<img src="assets/images/face10.jpg" alt="image" class="img-sm profile-pic">
</div>
<div class="preview-item-content flex-grow py-2">
<p class="preview-subject ellipsis font-weight-medium text-dark">Marian Garner </p>
<p class="fw-light small-text mb-0"> The meeting is cancelled </p>
</div>
</a>
<a class="dropdown-item preview-item">
<div class="preview-thumbnail">
<img src="assets/images/face12.jpg" alt="image" class="img-sm profile-pic">
</div>
<div class="preview-item-content flex-grow py-2">
<p class="preview-subject ellipsis font-weight-medium text-dark">David Grey </p>
<p class="fw-light small-text mb-0"> The meeting is cancelled </p>
</div>
</a>
<a class="dropdown-item preview-item">
<div class="preview-thumbnail">
<img src="assets/images/face1.jpg" alt="image" class="img-sm profile-pic">
</div>
<div class="preview-item-content flex-grow py-2">
<p class="preview-subject ellipsis font-weight-medium text-dark">Travis Jenkins </p>
<p class="fw-light small-text mb-0"> The meeting is cancelled </p>
</div>
</a>
</div>
</li>
<li class="nav-item dropdown d-none d-lg-block user-dropdown">
<a class="nav-link" id="UserDropdown" href="#" data-bs-toggle="dropdown" aria-expanded="false">
<img class="img-xs rounded-circle" src="assets/images/face8.jpg" alt="Profile image"> </a>
<div class="dropdown-menu dropdown-menu-right navbar-dropdown" aria-labelledby="UserDropdown">
<div class="dropdown-header text-center">
<img class="img-md rounded-circle" src="assets/images/face8.jpg" alt="Profile image">
<p class="mb-1 mt-3 font-weight-semibold">Ajay Kumar</p>
<p class="fw-light text-muted mb-0">therichposts.com</p>
</div>
<a class="dropdown-item"><i class="dropdown-item-icon mdi mdi-account-outline text-primary me-2"></i> My Profile <span class="badge badge-pill badge-danger">1</span></a>
<a class="dropdown-item"><i class="dropdown-item-icon mdi mdi-message-text-outline text-primary me-2"></i> Messages</a>
<a class="dropdown-item"><i class="dropdown-item-icon mdi mdi-calendar-check-outline text-primary me-2"></i> Activity</a>
<a class="dropdown-item"><i class="dropdown-item-icon mdi mdi-help-circle-outline text-primary me-2"></i> FAQ</a>
<a class="dropdown-item"><i class="dropdown-item-icon mdi mdi-power text-primary me-2"></i>Sign Out</a>
</div>
</li>
</ul>
<button class="navbar-toggler navbar-toggler-right d-lg-none align-self-center" type="button" data-bs-toggle="offcanvas">
<span class="mdi mdi-menu"></span>
</button>
</div>
</nav>
<!-- partial -->
<div class="container-fluid page-body-wrapper">
<!-- partial:partials/_settings-panel.html -->
<div class="theme-setting-wrapper">
<div id="settings-trigger"><i class="ti-settings"></i></div>
<div id="theme-settings" class="settings-panel">
<i class="settings-close ti-close"></i>
<p class="settings-heading">SIDEBAR SKINS</p>
<div class="sidebar-bg-options selected" id="sidebar-light-theme"><div class="img-ss rounded-circle bg-light border me-3"></div>Light</div>
<div class="sidebar-bg-options" id="sidebar-dark-theme"><div class="img-ss rounded-circle bg-dark border me-3"></div>Dark</div>
<p class="settings-heading mt-2">HEADER SKINS</p>
<div class="color-tiles mx-0 px-4">
<div class="tiles success"></div>
<div class="tiles warning"></div>
<div class="tiles danger"></div>
<div class="tiles info"></div>
<div class="tiles dark"></div>
<div class="tiles default"></div>
</div>
</div>
</div>
<div id="right-sidebar" class="settings-panel">
<i class="settings-close ti-close"></i>
<ul class="nav nav-tabs border-top" id="setting-panel" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="todo-tab" data-bs-toggle="tab" href="#todo-section" role="tab" aria-controls="todo-section" aria-expanded="true">TO DO LIST</a>
</li>
<li class="nav-item">
<a class="nav-link" id="chats-tab" data-bs-toggle="tab" href="#chats-section" role="tab" aria-controls="chats-section">CHATS</a>
</li>
</ul>
<div class="tab-content" id="setting-content">
<div class="tab-pane fade show active scroll-wrapper" id="todo-section" role="tabpanel" aria-labelledby="todo-section">
<div class="add-items d-flex px-3 mb-0">
<form class="form w-100">
<div class="form-group d-flex">
<input type="text" class="form-control todo-list-input" placeholder="Add To-do">
<button type="submit" class="add btn btn-primary todo-list-add-btn" id="add-task">Add</button>
</div>
</form>
</div>
<div class="list-wrapper px-3">
<ul class="d-flex flex-column-reverse todo-list">
<li>
<div class="form-check">
<label class="form-check-label">
<input class="checkbox" type="checkbox">
Team review meeting at 3.00 PM
</label>
</div>
<i class="remove ti-close"></i>
</li>
<li>
<div class="form-check">
<label class="form-check-label">
<input class="checkbox" type="checkbox">
Prepare for presentation
</label>
</div>
<i class="remove ti-close"></i>
</li>
<li>
<div class="form-check">
<label class="form-check-label">
<input class="checkbox" type="checkbox">
Resolve all the low priority tickets due today
</label>
</div>
<i class="remove ti-close"></i>
</li>
<li class="completed">
<div class="form-check">
<label class="form-check-label">
<input class="checkbox" type="checkbox" checked>
Schedule meeting for next week
</label>
</div>
<i class="remove ti-close"></i>
</li>
<li class="completed">
<div class="form-check">
<label class="form-check-label">
<input class="checkbox" type="checkbox" checked>
Project review
</label>
</div>
<i class="remove ti-close"></i>
</li>
</ul>
</div>
<h4 class="px-3 text-muted mt-5 fw-light mb-0">Events</h4>
<div class="events pt-4 px-3">
<div class="wrapper d-flex mb-2">
<i class="ti-control-record text-primary me-2"></i>
<span>Feb 11 2018</span>
</div>
<p class="mb-0 font-weight-thin text-gray">Creating component page build a js</p>
<p class="text-gray mb-0">The total number of sessions</p>
</div>
<div class="events pt-4 px-3">
<div class="wrapper d-flex mb-2">
<i class="ti-control-record text-primary me-2"></i>
<span>Feb 7 2018</span>
</div>
<p class="mb-0 font-weight-thin text-gray">Meeting with Alisa</p>
<p class="text-gray mb-0 ">Call Sarah Graves</p>
</div>
</div>
<!-- To do section tab ends -->
<div class="tab-pane fade" id="chats-section" role="tabpanel" aria-labelledby="chats-section">
<div class="d-flex align-items-center justify-content-between border-bottom">
<p class="settings-heading border-top-0 mb-3 pl-3 pt-0 border-bottom-0 pb-0">Friends</p>
<small class="settings-heading border-top-0 mb-3 pt-0 border-bottom-0 pb-0 pr-3 fw-normal">See All</small>
</div>
<ul class="chat-list">
<li class="list active">
<div class="profile"><img src="assets/images/face1.jpg" alt="image"><span class="online"></span></div>
<div class="info">
<p>Thomas Douglas</p>
<p>Available</p>
</div>
<small class="text-muted my-auto">19 min</small>
</li>
<li class="list">
<div class="profile"><img src="assets/images/face2.jpg" alt="image"><span class="offline"></span></div>
<div class="info">
<div class="wrapper d-flex">
<p>Catherine</p>
</div>
<p>Away</p>
</div>
<div class="badge badge-success badge-pill my-auto mx-2">4</div>
<small class="text-muted my-auto">23 min</small>
</li>
<li class="list">
<div class="profile"><img src="assets/images/face3.jpg" alt="image"><span class="online"></span></div>
<div class="info">
<p>Daniel Russell</p>
<p>Available</p>
</div>
<small class="text-muted my-auto">14 min</small>
</li>
<li class="list">
<div class="profile"><img src="assets/images/face4.jpg" alt="image"><span class="offline"></span></div>
<div class="info">
<p>James Richardson</p>
<p>Away</p>
</div>
<small class="text-muted my-auto">2 min</small>
</li>
<li class="list">
<div class="profile"><img src="assets/images/face5.jpg" alt="image"><span class="online"></span></div>
<div class="info">
<p>Madeline Kennedy</p>
<p>Available</p>
</div>
<small class="text-muted my-auto">5 min</small>
</li>
<li class="list">
<div class="profile"><img src="assets/images/face6.jpg" alt="image"><span class="online"></span></div>
<div class="info">
<p>Sarah Graves</p>
<p>Available</p>
</div>
<small class="text-muted my-auto">47 min</small>
</li>
</ul>
</div>
<!-- chat tab ends -->
</div>
</div>
<!-- partial -->
<!-- partial:partials/_sidebar.html -->
<nav class="sidebar sidebar-offcanvas" id="sidebar">
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="index.html">
<i class="mdi mdi-grid-large menu-icon"></i>
<span class="menu-title">Dashboard</span>
</a>
</li>
<li class="nav-item nav-category">UI Elements</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="collapse" href="#ui-basic" aria-expanded="false" aria-controls="ui-basic">
<i class="menu-icon mdi mdi-floor-plan"></i>
<span class="menu-title">UI Elements</span>
<i class="menu-arrow"></i>
</a>
<div class="collapse" id="ui-basic">
<ul class="nav flex-column sub-menu">
<li class="nav-item"> <a class="nav-link" href="pages/ui-features/buttons.html">Buttons</a></li>
<li class="nav-item"> <a class="nav-link" href="pages/ui-features/dropdowns.html">Dropdowns</a></li>
<li class="nav-item"> <a class="nav-link" href="pages/ui-features/typography.html">Typography</a></li>
</ul>
</div>
</li>
<li class="nav-item nav-category">Forms and Datas</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="collapse" href="#form-elements" aria-expanded="false" aria-controls="form-elements">
<i class="menu-icon mdi mdi-card-text-outline"></i>
<span class="menu-title">Form elements</span>
<i class="menu-arrow"></i>
</a>
<div class="collapse" id="form-elements">
<ul class="nav flex-column sub-menu">
<li class="nav-item"><a class="nav-link" href="pages/forms/basic_elements.html">Basic Elements</a></li>
</ul>
</div>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="collapse" href="#charts" aria-expanded="false" aria-controls="charts">
<i class="menu-icon mdi mdi-chart-line"></i>
<span class="menu-title">Charts</span>
<i class="menu-arrow"></i>
</a>
<div class="collapse" id="charts">
<ul class="nav flex-column sub-menu">
<li class="nav-item"> <a class="nav-link" href="pages/charts/chartjs.html">ChartJs</a></li>
</ul>
</div>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="collapse" href="#tables" aria-expanded="false" aria-controls="tables">
<i class="menu-icon mdi mdi-table"></i>
<span class="menu-title">Tables</span>
<i class="menu-arrow"></i>
</a>
<div class="collapse" id="tables">
<ul class="nav flex-column sub-menu">
<li class="nav-item"> <a class="nav-link" href="pages/tables/basic-table.html">Basic table</a></li>
</ul>
</div>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="collapse" href="#icons" aria-expanded="false" aria-controls="icons">
<i class="menu-icon mdi mdi-layers-outline"></i>
<span class="menu-title">Icons</span>
<i class="menu-arrow"></i>
</a>
<div class="collapse" id="icons">
<ul class="nav flex-column sub-menu">
<li class="nav-item"> <a class="nav-link" href="pages/icons/mdi.html">Mdi icons</a></li>
</ul>
</div>
</li>
<li class="nav-item nav-category">pages</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="collapse" href="#auth" aria-expanded="false" aria-controls="auth">
<i class="menu-icon mdi mdi-account-circle-outline"></i>
<span class="menu-title">User Pages</span>
<i class="menu-arrow"></i>
</a>
<div class="collapse" id="auth">
<ul class="nav flex-column sub-menu">
<li class="nav-item"> <a class="nav-link" href="pages/samples/login.html"> Login </a></li>
</ul>
</div>
</li>
<li class="nav-item nav-category">help</li>
<li class="nav-item">
<a class="nav-link" href="https://therichpost.com/">
<i class="menu-icon mdi mdi-file-document"></i>
<span class="menu-title">Documentation</span>
</a>
</li>
</ul>
</nav>
<!-- partial -->
<div class="main-panel">
<div class="content-wrapper">
<div class="row">
<div class="col-sm-12">
<div class="home-tab">
<div class="d-sm-flex align-items-center justify-content-between border-bottom">
<ul class="nav nav-tabs" role="tablist">
<li class="nav-item">
<a class="nav-link active ps-0" id="home-tab" data-bs-toggle="tab" href="#overview" role="tab" aria-controls="overview" aria-selected="true">Overview</a>
</li>
<li class="nav-item">
<a class="nav-link" id="profile-tab" data-bs-toggle="tab" href="#audiences" role="tab" aria-selected="false">Audiences</a>
</li>
<li class="nav-item">
<a class="nav-link" id="contact-tab" data-bs-toggle="tab" href="#demographics" role="tab" aria-selected="false">Demographics</a>
</li>
<li class="nav-item">
<a class="nav-link border-0" id="more-tab" data-bs-toggle="tab" href="#more" role="tab" aria-selected="false">More</a>
</li>
</ul>
<div>
<div class="btn-wrapper">
<a href="#" class="btn btn-otline-dark align-items-center"><i class="icon-share"></i> Share</a>
<a href="#" class="btn btn-otline-dark"><i class="icon-printer"></i> Print</a>
<a href="#" class="btn btn-primary text-white me-0"><i class="icon-download"></i> Export</a>
</div>
</div>
</div>
<div class="tab-content tab-content-basic">
<div class="tab-pane fade show active" id="overview" role="tabpanel" aria-labelledby="overview">
<div class="row">
<div class="col-sm-12">
<div class="statistics-details d-flex align-items-center justify-content-between">
<div>
<p class="statistics-title">Bounce Rate</p>
<h3 class="rate-percentage">32.53%</h3>
<p class="text-danger d-flex"><i class="mdi mdi-menu-down"></i><span>-0.5%</span></p>
</div>
<div>
<p class="statistics-title">Page Views</p>
<h3 class="rate-percentage">7,682</h3>
<p class="text-success d-flex"><i class="mdi mdi-menu-up"></i><span>+0.1%</span></p>
</div>
<div>
<p class="statistics-title">New Sessions</p>
<h3 class="rate-percentage">68.8</h3>
<p class="text-danger d-flex"><i class="mdi mdi-menu-down"></i><span>68.8</span></p>
</div>
<div class="d-none d-md-block">
<p class="statistics-title">Avg. Time on Site</p>
<h3 class="rate-percentage">2m:35s</h3>
<p class="text-success d-flex"><i class="mdi mdi-menu-down"></i><span>+0.8%</span></p>
</div>
<div class="d-none d-md-block">
<p class="statistics-title">New Sessions</p>
<h3 class="rate-percentage">68.8</h3>
<p class="text-danger d-flex"><i class="mdi mdi-menu-down"></i><span>68.8</span></p>
</div>
<div class="d-none d-md-block">
<p class="statistics-title">Avg. Time on Site</p>
<h3 class="rate-percentage">2m:35s</h3>
<p class="text-success d-flex"><i class="mdi mdi-menu-down"></i><span>+0.8%</span></p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-8 d-flex flex-column">
<div class="row flex-grow">
<div class="col-12 grid-margin stretch-card">
<div class="card card-rounded">
<div class="card-body">
<div class="d-sm-flex justify-content-between align-items-start">
<div>
<h4 class="card-title card-title-dash">Market Overview</h4>
<p class="card-subtitle card-subtitle-dash">Lorem ipsum dolor sit amet consectetur adipisicing elit</p>
</div>
<div>
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle toggle-dark btn-lg mb-0 me-0" type="button" id="dropdownMenuButton2" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> This month </button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton2">
<h6 class="dropdown-header">Settings</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
<div class="d-sm-flex align-items-center mt-1 justify-content-between">
<div class="d-sm-flex align-items-center mt-4 justify-content-between"><h2 class="me-2 fw-bold">$36,2531.00</h2><h4 class="me-2">USD</h4><h4 class="text-success">(+1.37%)</h4></div>
<div class="me-3"><div id="marketing-overview-legend"></div></div>
</div>
<div class="chartjs-bar-wrapper mt-3">
<canvas id="marketingOverview"></canvas>
</div>
</div>
</div>
</div>
</div>
<div class="row flex-grow">
<div class="col-12 grid-margin stretch-card">
<div class="card card-rounded">
<div class="card-body">
<div class="d-sm-flex justify-content-between align-items-start">
<div>
<h4 class="card-title card-title-dash">Pending Requests</h4>
<p class="card-subtitle card-subtitle-dash">You have 50+ new requests</p>
</div>
<div>
<button class="btn btn-primary btn-lg text-white mb-0 me-0" type="button"><i class="mdi mdi-account-plus"></i>Add new member</button>
</div>
</div>
<div class="table-responsive mt-1">
<table class="table select-table">
<thead>
<tr>
<th>
<div class="form-check form-check-flat mt-0">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" aria-checked="false"><i class="input-helper"></i></label>
</div>
</th>
<th>Customer</th>
<th>Company</th>
<th>Progress</th>
<th>Status</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<div class="form-check form-check-flat mt-0">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" aria-checked="false"><i class="input-helper"></i></label>
</div>
</td>
<td>
<div class="d-flex ">
<img src="assets/images/face1.jpg" alt="">
<div>
<h6>Brandon Washington</h6>
<p>Head admin</p>
</div>
</div>
</td>
<td>
<h6>Company name 1</h6>
<p>company type</p>
</td>
<td>
<div>
<div class="d-flex justify-content-between align-items-center mb-1 max-width-progress-wrap">
<p class="text-success">79%</p>
<p>85/162</p>
</div>
<div class="progress progress-md">
<div class="progress-bar bg-success" role="progressbar" style="width: 85%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</td>
<td><div class="badge badge-opacity-warning">In progress</div></td>
</tr>
<tr>
<td>
<div class="form-check form-check-flat mt-0">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" aria-checked="false"><i class="input-helper"></i></label>
</div>
</td>
<td>
<div class="d-flex">
<img src="assets/images/face2.jpg" alt="">
<div>
<h6>Laura Brooks</h6>
<p>Head admin</p>
</div>
</div>
</td>
<td>
<h6>Company name 1</h6>
<p>company type</p>
</td>
<td>
<div>
<div class="d-flex justify-content-between align-items-center mb-1 max-width-progress-wrap">
<p class="text-success">65%</p>
<p>85/162</p>
</div>
<div class="progress progress-md">
<div class="progress-bar bg-success" role="progressbar" style="width: 65%" aria-valuenow="65" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</td>
<td><div class="badge badge-opacity-warning">In progress</div></td>
</tr>
<tr>
<td>
<div class="form-check form-check-flat mt-0">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" aria-checked="false"><i class="input-helper"></i></label>
</div>
</td>
<td>
<div class="d-flex">
<img src="assets/images/face3.jpg" alt="">
<div>
<h6>Wayne Murphy</h6>
<p>Head admin</p>
</div>
</div>
</td>
<td>
<h6>Company name 1</h6>
<p>company type</p>
</td>
<td>
<div>
<div class="d-flex justify-content-between align-items-center mb-1 max-width-progress-wrap">
<p class="text-success">65%</p>
<p>85/162</p>
</div>
<div class="progress progress-md">
<div class="progress-bar bg-warning" role="progressbar" style="width: 38%" aria-valuenow="38" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</td>
<td><div class="badge badge-opacity-warning">In progress</div></td>
</tr>
<tr>
<td>
<div class="form-check form-check-flat mt-0">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" aria-checked="false"><i class="input-helper"></i></label>
</div>
</td>
<td>
<div class="d-flex">
<img src="assets/images/face4.jpg" alt="">
<div>
<h6>Matthew Bailey</h6>
<p>Head admin</p>
</div>
</div>
</td>
<td>
<h6>Company name 1</h6>
<p>company type</p>
</td>
<td>
<div>
<div class="d-flex justify-content-between align-items-center mb-1 max-width-progress-wrap">
<p class="text-success">65%</p>
<p>85/162</p>
</div>
<div class="progress progress-md">
<div class="progress-bar bg-danger" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</td>
<td><div class="badge badge-opacity-danger">Pending</div></td>
</tr>
<tr>
<td>
<div class="form-check form-check-flat mt-0">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" aria-checked="false"><i class="input-helper"></i></label>
</div>
</td>
<td>
<div class="d-flex">
<img src="assets/images/face5.jpg" alt="">
<div>
<h6>Katherine Butler</h6>
<p>Head admin</p>
</div>
</div>
</td>
<td>
<h6>Company name 1</h6>
<p>company type</p>
</td>
<td>
<div>
<div class="d-flex justify-content-between align-items-center mb-1 max-width-progress-wrap">
<p class="text-success">65%</p>
<p>85/162</p>
</div>
<div class="progress progress-md">
<div class="progress-bar bg-success" role="progressbar" style="width: 65%" aria-valuenow="65" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</td>
<td><div class="badge badge-opacity-success">Completed</div></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<div class="row flex-grow">
<div class="col-md-6 col-lg-6 grid-margin stretch-card">
<div class="card card-rounded">
<div class="card-body card-rounded">
<h4 class="card-title card-title-dash">Recent Events</h4>
<div class="list align-items-center border-bottom py-2">
<div class="wrapper w-100">
<p class="mb-2 font-weight-medium">
Change in Directors
</p>
<div class="d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<i class="mdi mdi-calendar text-muted me-1"></i>
<p class="mb-0 text-small text-muted">Mar 14, 2019</p>
</div>
</div>
</div>
</div>
<div class="list align-items-center border-bottom py-2">
<div class="wrapper w-100">
<p class="mb-2 font-weight-medium">
Other Events
</p>
<div class="d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<i class="mdi mdi-calendar text-muted me-1"></i>
<p class="mb-0 text-small text-muted">Mar 14, 2019</p>
</div>
</div>
</div>
</div>
<div class="list align-items-center border-bottom py-2">
<div class="wrapper w-100">
<p class="mb-2 font-weight-medium">
Quarterly Report
</p>
<div class="d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<i class="mdi mdi-calendar text-muted me-1"></i>
<p class="mb-0 text-small text-muted">Mar 14, 2019</p>
</div>
</div>
</div>
</div>
<div class="list align-items-center border-bottom py-2">
<div class="wrapper w-100">
<p class="mb-2 font-weight-medium">
Change in Directors
</p>
<div class="d-flex justify-content-between align-items-center">
<div class="d-flex align-items-center">
<i class="mdi mdi-calendar text-muted me-1"></i>
<p class="mb-0 text-small text-muted">Mar 14, 2019</p>
</div>
</div>
</div>
</div>
<div class="list align-items-center pt-3">
<div class="wrapper w-100">
<p class="mb-0">
<a href="#" class="fw-bold text-primary">Show all <i class="mdi mdi-arrow-right ms-2"></i></a>
</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-6 grid-margin stretch-card">
<div class="card card-rounded">
<div class="card-body">
<div class="d-flex align-items-center justify-content-between mb-3">
<h4 class="card-title card-title-dash">Activities</h4>
<p class="mb-0">20 finished, 5 remaining</p>
</div>
<ul class="bullet-line-list">
<li>
<div class="d-flex justify-content-between">
<div><span class="text-light-green">Ben Tossell</span> assign you a task</div>
<p>Just now</p>
</div>
</li>
<li>
<div class="d-flex justify-content-between">
<div><span class="text-light-green">Oliver Noah</span> assign you a task</div>
<p>1h</p>
</div>
</li>
<li>
<div class="d-flex justify-content-between">
<div><span class="text-light-green">Jack William</span> assign you a task</div>
<p>1h</p>
</div>
</li>
<li>
<div class="d-flex justify-content-between">
<div><span class="text-light-green">Leo Lucas</span> assign you a task</div>
<p>1h</p>
</div>
</li>
<li>
<div class="d-flex justify-content-between">
<div><span class="text-light-green">Thomas Henry</span> assign you a task</div>
<p>1h</p>
</div>
</li>
<li>
<div class="d-flex justify-content-between">
<div><span class="text-light-green">Ben Tossell</span> assign you a task</div>
<p>1h</p>
</div>
</li>
<li>
<div class="d-flex justify-content-between">
<div><span class="text-light-green">Ben Tossell</span> assign you a task</div>
<p>1h</p>
</div>
</li>
</ul>
<div class="list align-items-center pt-3">
<div class="wrapper w-100">
<p class="mb-0">
<a href="#" class="fw-bold text-primary">Show all <i class="mdi mdi-arrow-right ms-2"></i></a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-4 d-flex flex-column">
<div class="row flex-grow">
<div class="col-12 grid-margin stretch-card">
<div class="card card-rounded">
<div class="card-body">
<div class="row">
<div class="col-lg-12">
<div class="d-flex justify-content-between align-items-center">
<h4 class="card-title card-title-dash">Todo list</h4>
<div class="add-items d-flex mb-0">
<!-- <input type="text" class="form-control todo-list-input" placeholder="What do you need to do today?"> -->
<button class="add btn btn-icons btn-rounded btn-primary todo-list-add-btn text-white me-0 pl-12p"><i class="mdi mdi-plus"></i></button>
</div>
</div>
<div class="list-wrapper">
<ul class="todo-list todo-list-rounded">
<li class="d-block">
<div class="form-check w-100">
<label class="form-check-label">
<input class="checkbox" type="checkbox"> Lorem Ipsum is simply dummy text of the printing <i class="input-helper rounded"></i>
</label>
<div class="d-flex mt-2">
<div class="ps-4 text-small me-3">24 June 2020</div>
<div class="badge badge-opacity-warning me-3">Due tomorrow</div>
<i class="mdi mdi-flag ms-2 flag-color"></i>
</div>
</div>
</li>
<li class="d-block">
<div class="form-check w-100">
<label class="form-check-label">
<input class="checkbox" type="checkbox"> Lorem Ipsum is simply dummy text of the printing <i class="input-helper rounded"></i>
</label>
<div class="d-flex mt-2">
<div class="ps-4 text-small me-3">23 June 2020</div>
<div class="badge badge-opacity-success me-3">Done</div>
</div>
</div>
</li>
<li>
<div class="form-check w-100">
<label class="form-check-label">
<input class="checkbox" type="checkbox"> Lorem Ipsum is simply dummy text of the printing <i class="input-helper rounded"></i>
</label>
<div class="d-flex mt-2">
<div class="ps-4 text-small me-3">24 June 2020</div>
<div class="badge badge-opacity-success me-3">Done</div>
</div>
</div>
</li>
<li class="border-bottom-0">
<div class="form-check w-100">
<label class="form-check-label">
<input class="checkbox" type="checkbox"> Lorem Ipsum is simply dummy text of the printing <i class="input-helper rounded"></i>
</label>
<div class="d-flex mt-2">
<div class="ps-4 text-small me-3">24 June 2020</div>
<div class="badge badge-opacity-danger me-3">Expired</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row flex-grow">
<div class="col-12 grid-margin stretch-card">
<div class="card card-rounded">
<div class="card-body">
<div class="row">
<div class="col-lg-12">
<div class="d-flex justify-content-between align-items-center mb-3">
<h4 class="card-title card-title-dash">Type By Amount</h4>
</div>
<canvas class="my-auto" id="doughnutChart" height="200"></canvas>
<div id="doughnut-chart-legend" class="mt-5 text-center"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row flex-grow">
<div class="col-12 grid-margin stretch-card">
<div class="card card-rounded">
<div class="card-body">
<div class="row">
<div class="col-lg-12">
<div class="d-flex justify-content-between align-items-center mb-3">
<div>
<h4 class="card-title card-title-dash">Leave Report</h4>
</div>
<div>
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle toggle-dark btn-lg mb-0 me-0" type="button" id="dropdownMenuButton3" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Month Wise </button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton3">
<h6 class="dropdown-header">week Wise</h6>
<a class="dropdown-item" href="#">Year Wise</a>
</div>
</div>
</div>
</div>
<div class="mt-3">
<canvas id="leaveReport"></canvas>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row flex-grow">
<div class="col-12 grid-margin stretch-card">
<div class="card card-rounded">
<div class="card-body">
<div class="row">
<div class="col-lg-12">
<div class="d-flex justify-content-between align-items-center mb-3">
<div>
<h4 class="card-title card-title-dash">Top Performer</h4>
</div>
</div>
<div class="mt-3">
<div class="wrapper d-flex align-items-center justify-content-between py-2 border-bottom">
<div class="d-flex">
<img class="img-sm rounded-10" src="assets/images/face1.jpg" alt="profile">
<div class="wrapper ms-3">
<p class="ms-1 mb-1 fw-bold">Brandon Washington</p>
<small class="text-muted mb-0">162543</small>
</div>
</div>
<div class="text-muted text-small">
1h ago
</div>
</div>
<div class="wrapper d-flex align-items-center justify-content-between py-2 border-bottom">
<div class="d-flex">
<img class="img-sm rounded-10" src="assets/images/face2.jpg" alt="profile">
<div class="wrapper ms-3">
<p class="ms-1 mb-1 fw-bold">Wayne Murphy</p>
<small class="text-muted mb-0">162543</small>
</div>
</div>
<div class="text-muted text-small">
1h ago
</div>
</div>
<div class="wrapper d-flex align-items-center justify-content-between py-2 border-bottom">
<div class="d-flex">
<img class="img-sm rounded-10" src="assets/images/face3.jpg" alt="profile">
<div class="wrapper ms-3">
<p class="ms-1 mb-1 fw-bold">Katherine Butler</p>
<small class="text-muted mb-0">162543</small>
</div>
</div>
<div class="text-muted text-small">
1h ago
</div>
</div>
<div class="wrapper d-flex align-items-center justify-content-between py-2 border-bottom">
<div class="d-flex">
<img class="img-sm rounded-10" src="assets/images/face4.jpg" alt="profile">
<div class="wrapper ms-3">
<p class="ms-1 mb-1 fw-bold">Matthew Bailey</p>
<small class="text-muted mb-0">162543</small>
</div>
</div>
<div class="text-muted text-small">
1h ago
</div>
</div>
<div class="wrapper d-flex align-items-center justify-content-between pt-2">
<div class="d-flex">
<img class="img-sm rounded-10" src="assets/images/face5.jpg" alt="profile">
<div class="wrapper ms-3">
<p class="ms-1 mb-1 fw-bold">Rafell John</p>
<small class="text-muted mb-0">Alaska, USA</small>
</div>
</div>
<div class="text-muted text-small">
1h ago
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- content-wrapper ends -->
<!-- partial:partials/_footer.html -->
<footer class="footer">
<div class="d-sm-flex justify-content-center justify-content-sm-between">
<span class="text-muted text-center text-sm-left d-block d-sm-inline-block">Premium <a href="https://therichpost.com/" target="_blank">free admin template</a> from therichpost.</span>
<span class="float-none float-sm-right d-block mt-1 mt-sm-0 text-center">2023.</span>
</div>
</footer>
<!-- partial -->
</div>
<!-- main-panel ends -->
</div>
<!-- page-body-wrapper ends -->
</div>
<!-- container-scroller -->
4. Now friends we just need to add below code into angularadmin/angular.json file to custom.js file working code:
...
,
"styles": [
"src/styles.css",
"assets/css/feather.css",
"assets/css/materialdesignicons.min.css",
"assets/css/themify-icons.css",
"assets/css/themify-icons.css",
"assets/css/simple-line-icons.css",
"assets/css/vendor.bundle.base.css",
"assets/css/select.dataTables.min.css",
"assets/css/style.css"
],
"scripts": [
"assets/js/vendor.bundle.base.js",
"assets/js/Chart.min.js",
"assets/js/bootstrap-datepicker.min.js",
"assets/js/progressbar.min.js",
"assets/js/hoverable-collapse.js",
"assets/js/template.js",
"assets/js/settings.js",
"assets/js/todolist.js",
"assets/js/jquery.cookie.js",
"assets/js/dashboard.js",
"assets/js/Chart.roundedBarCharts.js"
],
...
5. Guys now here is the git repo link from where we will get images, fonts, css and js folder and place all the folder inside assets folder:
Friends in the end must run ng serve command into your terminal to run the angular 17 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.