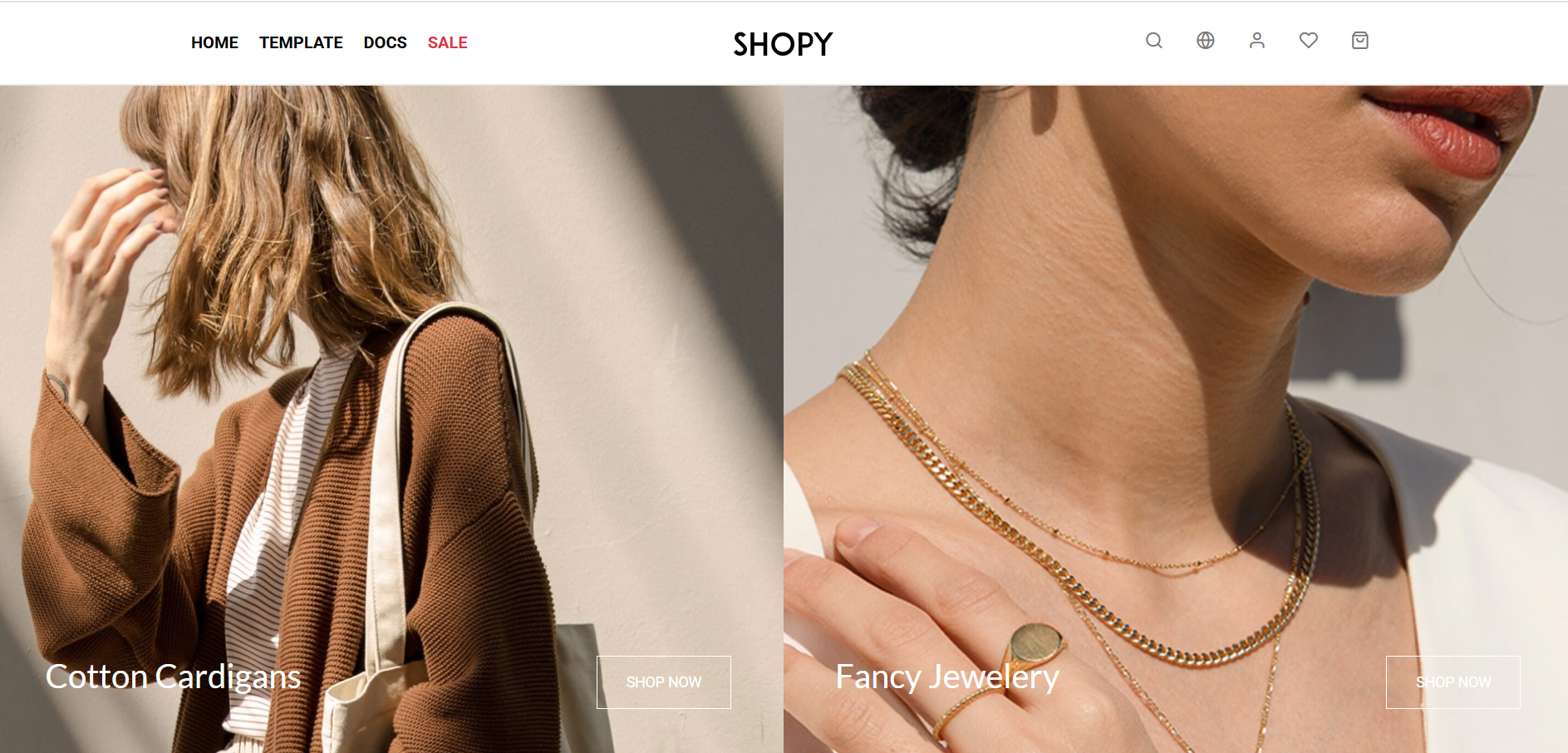
Hello guys how are you? Welcome back to my blog. Today in this blog post I will show you Free Next.js eCommerce Template – Fast, SEO-Friendly & Modern Online Store UI.
For react js new comers, please check the below links:
Guys here is the code snippet for next.js ecommerce template, next js free ecommerce, react ecommerce template, tailwind css shop ui, online store nextjs, free nextjs template, next js fashion store, headless ecommerce ui, nextjs shop template, open source ecommerce template, react storefront, next.js ui components and please use carefully:
Step 1: Create a New Next.js Project
If you haven’t already, create a new Next.js project and also please select tailwind css as well:
npx create-next-app@latest my-realestate-demo cd my-realestate-demo

Step 2: Apply below code inside app/layout.js file:
import { Geist, Geist_Mono } from "next/font/google";
import "./globals.css";
const geistSans = Geist({
variable: "--font-geist-sans",
subsets: ["latin"],
});
const geistMono = Geist_Mono({
variable: "--font-geist-mono",
subsets: ["latin"],
});
export const metadata = {
title: "Create Next App",
description: "Generated by create next app",
};
export default function RootLayout({ children }) {
return (
<html lang="en">
<head>
<title>Shopwise - eCommerce HTML Template</title>
<link rel="stylesheet" href="assets/css/style.css" />
</head>
<body className={`${geistSans.variable} ${geistMono.variable}`}>
{children}
</body>
</html>
);
}
Step 3: Update code in a Page.js inside src/app folder
Open the page.js file and replace the content with the following code :
export default function Home() {
return (
<div>
{/* header */}
<header className="header header-absolute">
<div className="container">
<div className="row">
<nav className="navbar navbar-expand-lg navbar-light">
<a href="#" className="navbar-brand order-1 order-lg-2"><img src="assets/images/logo.svg" alt="Logo" /></a>
<div className="collapse navbar-collapse order-4 order-lg-1" id="navbarMenu">
<ul className="navbar-nav mr-auto">
<li className="nav-item dropdown dropdown-sm dropdown-hover">
<a className="nav-link dropdown-toggle" href="#!" id="navbarDropdown-1" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Home
</a>
</li>
<li className="nav-item dropdown-lg dropdown-hover">
<a className="nav-link dropdown-toggle text-red" href="#!" id="navbarDropdown-3" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Sale
</a>
<div className="dropdown-menu" aria-labelledby="navbarDropdown-3">
<div className="container">
<div className="row gutter-1">
<div className="col-lg-6">
<div className="card card-tile">
<figure className="card-image equal equal-50">
<span className="image" style={{ backgroundImage: "url('/assets/images/demo/menu-sale-1.jpg')" }}></span>
</figure>
<div className="card-footer p-1">
<div className="bg-white p-2">
<div className="row align-items-center">
<div className="col">
<h4 className="fs-20"><a href="#">50% Sale on Cardigans</a></h4>
</div>
<div className="col text-right">
<a href="" className="underline">Shop Now</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div className="col-lg-6">
<div className="card card-tile">
<figure className="card-image equal equal-50">
<span className="image" style={{ backgroundImage: "url('/assets/images/demo/menu-sale-2.jpg')" }}></span>
</figure>
<div className="card-footer p-1">
<div className="bg-white p-2">
<div className="row align-items-center">
<div className="col">
<h4 className="fs-20"><a href="#">20% Sale on Jewelery</a></h4>
</div>
<div className="col text-right">
<a href="" className="underline">Shop Now</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
<div className="collapse navbar-collapse order-5 order-lg-3" id="navbarMenu2">
<ul className="navbar-nav ml-auto position-relative">
{/* search */}
<li className="nav-item dropdown dropdown-md dropdown-hover">
<a className="nav-icon dropdown-toggle" id="navbarDropdown-4" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i className="icon-search d-none d-lg-inline-block"></i>
<span className="d-inline-block d-lg-none">Search</span>
</a>
<div className="dropdown-menu" aria-labelledby="navbarDropdown-4">
<div className="form-group">
<input type="text" className="form-control" id="searchForm" placeholder="Search for items and brands" />
</div>
</div>
</li>
{/* localisation */}
<li className="d-none d-lg-inline nav-item dropdown dropdown-md dropdown-hover">
<a className="nav-icon" id="navbarDropdown-5" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"><i className="icon-globe"></i></a>
<div className="dropdown-menu" aria-labelledby="navbarDropdown-5">
<fieldset>
<div className="row">
<div className="col-12">
<div className="select-frame">
<select className="custom-select custom-select-lg" id="countrySelect1" defaultValue="1">
<option value="1">United States</option>
<option value="2">Germany</option>
<option value="3">France</option>
</select>
</div>
</div>
</div>
<div className="row">
<div className="col-12">
<div className="select-frame">
<select className="custom-select custom-select-lg" id="curencySelect1" defaultValue="1">
<option value="1">USD</option>
<option value="2">EUR</option>
<option value="3">RUB</option>
</select>
</div>
</div>
</div>
</fieldset>
</div>
</li>
{/* user area */}
<li className="nav-item dropdown dropdown-md dropdown-hover">
<a className="nav-icon dropdown-toggle" id="navbarDropdown-6" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i className="icon-user d-none d-lg-inline-block"></i>
<span className="d-inline-block d-lg-none">Account</span>
</a>
<div className="dropdown-menu" aria-labelledby="navbarDropdown-6">
<div className="row gutter-2">
<div className="col-12">
<fieldset>
<div className="row">
<div className="col-12">
<div className="form-label-group">
<input type="text" id="inputName" className="form-control form-control-lg" placeholder="Name" required="" />
<label htmlFor="inputName">First Name</label>
</div>
</div>
</div>
<div className="row">
<div className="col-12">
<div className="form-label-group">
<input type="text" id="inputSurname" className="form-control form-control-lg" placeholder="Surname" required="" />
<label htmlFor="inputSurname">Surname</label>
</div>
</div>
</div>
</fieldset>
</div>
<div className="col-12 text-center">
<a href="" className="underline fs-14">Forgot Password ?</a>
</div>
<div className="col-12">
<a href="" className="btn btn-primary btn-block">Sign In</a>
<a href="" className="btn btn-outline-secondary btn-block">Create Account</a>
</div>
</div>
</div>
</li>
{/* favourites */}
<li className="d-none d-lg-inline nav-item dropdown dropdown-md dropdown-hover">
<a className="nav-icon" id="navbarDropdown-7" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"><i className="icon-heart"></i></a>
<div className="dropdown-menu" aria-labelledby="navbarDropdown-7">
<div className="row gutter-3">
<div className="col-12">
<h3 className="eyebrow text-dark fs-16 mb-1">My Favorites</h3>
<p className="text-muted fs-14"><a href="" className="underline">Sign in</a> to keep your saves for up to 60 days.</p>
</div>
<div className="col-12">
<div className="cart-item">
<a href="#!" className="cart-item-image"><img src="assets/images/demo/product-1.jpg" alt="Image" /></a>
<div className="cart-item-body">
<div className="row">
<div className="col-9">
<h5 className="cart-item-title">Bold Cuff Insert Polo Shirt</h5>
<small>Fred Perry</small>
<ul className="list list--horizontal fs-14">
<li><s>$85.00</s></li>
<li className="text-red">$42.00</li>
</ul>
</div>
<div className="col-3 text-right">
<ul className="cart-item-options">
<li><a href="" className="icon-x"></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div className="col-12">
<a href="" className="btn btn-primary btn-block">Add all to cart</a>
<a href="" className="btn btn-outline-secondary btn-block">View favorites</a>
</div>
</div>
</div>
</li>
{/* cart */}
<li className="nav-item dropdown dropdown-md dropdown-hover">
<a className="nav-icon dropdown-toggle" id="navbarDropdown-8" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i className="icon-shopping-bag d-none d-lg-inline-block"></i>
<span className="d-inline-block d-lg-none">Bag</span>
</a>
<div className="dropdown-menu" aria-labelledby="navbarDropdown-8">
<div className="row gutter-3">
<div className="col-12">
<h3 className="eyebrow text-dark fs-16 mb-0">My Bag</h3>
</div>
<div className="col-12">
<div className="cart-item">
<a href="#!" className="cart-item-image"><img src="assets/images/demo/product-1.jpg" alt="Image" /></a>
<div className="cart-item-body">
<div className="row">
<div className="col-9">
<h5 className="cart-item-title">Bold Cuff Insert Polo Shirt</h5>
<small>Fred Perry</small>
<ul className="list list--horizontal fs-14">
<li><s>$85.00</s></li>
<li className="text-red">$42.00</li>
</ul>
</div>
<div className="col-3 text-right">
<ul className="cart-item-options">
<li><a href="" className="icon-x"></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div className="col-12">
<ul className="list-group list-group-minimal">
<li className="list-group-item d-flex justify-content-between align-items-center text-uppercase font-weight-bold">
Subtotal
<span>$78.00</span>
</li>
</ul>
</div>
<div className="col-12">
<a href="" className="btn btn-primary btn-block">Add all to cart</a>
<a href="" className="btn btn-outline-secondary btn-block">View favorites</a>
</div>
</div>
</div>
</li>
</ul>
</div>
</nav>
</div>
</div>
</header>
{/* categories */}
<section className="py-0">
<div className="container-full">
<div className="row gutter-0">
<div className="col-md-6">
<div className="card card-tile">
<figure className="card-image equal vh-50 vh-md-100">
<span className="image image--scroll" style={{ backgroundImage: "url('assets/images/demo/index2-slide-2.jpg')" }}
data--100-bottom-top="transform: translateY(0%);"
data-top-bottom="transform: translateY(25%);"></span>
</figure>
<div className="card-footer text-white p-lg-5">
<div className="row gutter-1">
<div className="col-md-8">
<h2>Cotton Cardigans</h2>
</div>
<div className="col-md-4 text-md-right">
<a href="" className="btn btn-outline-white">Shop Now</a>
</div>
</div>
</div>
</div>
</div>
<div className="col-md-6">
<div className="card card-tile">
<figure className="card-image equal vh-50 vh-md-100">
<span className="image image--scroll" style={{ backgroundImage: "url('/assets/images/demo/index2-slide-1.jpg')" }}
data--100-bottom-top="transform: translateY(0%);"
data-top-bottom="transform: translateY(25%);"></span>
</figure>
<div className="card-footer text-white p-lg-5">
<div className="row gutter-1">
<div className="col-md-8">
<h2>Fancy Jewelery</h2>
</div>
<div className="col-md-4 text-md-right">
<a href="" className="btn btn-outline-white">Shop Now</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
{/* categories */}
<section>
<div className="container">
<div className="row">
<div className="col text-center">
<span className="eyebrow text-muted">Shop New Look</span>
<h2>Black Casual Look</h2>
</div>
</div>
<div className="row gutter-1">
<div className="col-lg-6">
<figure className="equal">
<span className="image" style={{ backgroundImage: "url('/assets/images/demo/image-5.jpg')" }}></span>
</figure>
</div>
<div className="col-6 col-lg-3">
<div className="card card-product mb-1">
<figure className="card-image equal">
<a href="#!" className="image">
<img src="assets/images/demo/look-1.jpg" alt="Image" />
<img src="assets/images/demo/look-1-2.jpg" alt="Image" />
</a>
</figure>
<a href="" className="card-body">
<h3 className="card-title">Black Blazzer</h3>
<span className="price">$98.00</span>
</a>
</div>
<div className="card card-product">
<figure className="card-image equal">
<a href="#!" className="image">
<img src="assets/images/demo/look-3.jpg" alt="Image" />
<img src="assets/images/demo/look-3-1.jpg" alt="Image" />
</a>
</figure>
<a href="" className="card-body">
<h3 className="card-title">Gold Earrings</h3>
<span className="price">$260.00</span>
</a>
</div>
</div>
<div className="col-6 col-lg-3">
<div className="card card-product mb-1">
<figure className="card-image equal">
<a href="#!" className="image">
<img src="assets/images/demo/look-2.jpg" alt="Image" />
<img src="assets/images/demo/look-2-1.jpg" alt="Image" />
</a>
</figure>
<a href="" className="card-body">
<h3 className="card-title">Black T-Shirt</h3>
<span className="price">$24.00</span>
</a>
</div>
<div className="card card-product">
<figure className="card-image equal">
<a href="#!" className="image">
<img src="assets/images/demo/look-4.jpg" alt="Image" />
<img src="assets/images/demo/look-4-1.jpg" alt="Image" />
</a>
</figure>
<a href="" className="card-body">
<h3 className="card-title">Sunglass</h3>
<span className="price">$18.00</span>
</a>
</div>
</div>
</div>
<div className="row">
<div className="col text-center">
<a href="" className="underlined">View more looks</a>
</div>
</div>
</div>
</section>
{/* cta */}
<section className="py-0 no-overflow">
<div className="image image-scroll" style={{ backgroundImage: "url('/assets/images/demo/background-3.jpg')" }}
data--100-bottom-top="transform: translateY(0%);"
data-top-bottom="transform: translateY(25%);"></div>
<div className="container">
<div className="row gutter-2 gutter-md-4 justify-content-between vh-75 py-10">
<div className="col-md-6 align-self-end">
<div className="bg-white w-50 w-lg-40 d-inline-block p-3">
<h2 className="fs-24"><span className="d-block text-gray">Gold Jewlery</span>Earrings & Rings</h2>
<a href="" className="underlined">Shop Now</a>
</div>
</div>
</div>
</div>
</section>
{/* look */}
<section>
<div className="container">
<div className="row align-items-end">
<div className="col-md-6">
<span className="eyebrow text-muted">Shop the look</span>
<h2>Trending Looks</h2>
</div>
<div className="col-md-6 text-right">
<a href="" className="underlined">View More</a>
</div>
</div>
<div className="row gutter-1">
<div className="col-lg-4">
<div className="card card-product">
<figure className="card-image">
<a href="#!">
<img src="assets/images/demo/look-5.jpg" alt="Image" />
<img src="assets/images/demo/look-5-1.jpg" alt="Image" />
</a>
</figure>
<a href="" className="card-body">
<div className="row align-items-center">
<div className="col-8">
<h3 className="card-title font-weight-bold">Look name</h3>
<small className="text-muted">3 items</small>
</div>
<div className="col-4 text-right">
<span className="price">$120.00</span>
</div>
</div>
</a>
</div>
</div>
<div className="col-lg-4">
<div className="card card-product">
<figure className="card-image">
<a href="#!">
<img src="assets/images/demo/look-6.jpg" alt="Image" />
<img src="assets/images/demo/look-6-1.jpg" alt="Image" />
</a>
</figure>
<a href="" className="card-body">
<div className="row align-items-center">
<div className="col-8">
<h3 className="card-title font-weight-bold">Brand name</h3>
<small className="text-muted">2 items</small>
</div>
<div className="col-4 text-right">
<span className="price">$90.00</span>
</div>
</div>
</a>
</div>
</div>
<div className="col-lg-4">
<div className="card card-product">
<figure className="card-image">
<a href="#!">
<img src="assets/images/demo/product-3.jpg" alt="Image" />
<img src="assets/images/demo/product-3-3.jpg" alt="Image" />
</a>
</figure>
<a href="" className="card-body">
<div className="row align-items-center">
<div className="col-8">
<h3 className="card-title font-weight-bold">Look name</h3>
<small className="text-muted">2 items</small>
</div>
<div className="col-4 text-right">
<span className="price">$110.00</span>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</section>
{/* footer */}
<footer className="bg-dark pb-0 text-white">
<div className="container">
<div className="row justify-content-md-between gutter-2">
{/* menu */}
<div className="order-1 col-md-8 col-lg-4">
<div className="row">
<div className="col">
<h4 className="eyebrow mb-1">Company</h4>
<ul className="menu-list">
<li className="menu-list-item"><a href="" className="menu-list-link">Our story</a></li>
<li className="menu-list-item"><a href="" className="menu-list-link">Careers</a></li>
<li className="menu-list-item"><a href="" className="menu-list-link">Press</a></li>
<li className="menu-list-item"><a href="" className="menu-list-link">Contact</a></li>
</ul>
</div>
<div className="col">
<h4 className="eyebrow mb-1">Help Center</h4>
<ul className="menu-list">
<li className="menu-list-item"><a href="" className="menu-list-link">Shipping</a></li>
<li className="menu-list-item"><a href="" className="menu-list-link">Returns</a></li>
<li className="menu-list-item"><a href="" className="menu-list-link">Payment</a></li>
<li className="menu-list-item"><a href="" className="menu-list-link">FAQ</a></li>
</ul>
</div>
</div>
</div>
{/* subscribe */}
<div className="order-2 order-md-3 order-lg-2 col-md-8 col-lg-4">
<h4 className="eyebrow mb-1">Subscribe to Newsletter</h4>
<div className="input-combined mb-2">
<input type="text" className="form-control" placeholder="Your email" aria-label="Your Email" aria-describedby="button-addon2" />
<button className="btn btn-white" type="button" id="button-addon2">Subscribe</button>
<span className="input-combined_indicator"></span>
</div>
<ul className="list list--horizontal">
<li><a href="#!" className="text-hover-facebook"><i className="fs-28 icon-facebook-square-brands"></i></a></li>
<li><a href="#!" className="text-hover-instagram"><i className="fs-28 icon-instagram-square-brands"></i></a></li>
<li><a href="#!" className="text-hover-twitter"><i className="fs-28 icon-twitter-square-brands"></i></a></li>
<li><a href="#!" className="text-hover-pinterest"><i className="fs-28 icon-pinterest-square-brands"></i></a></li>
</ul>
</div>
{/* settings */}
<div className="order-3 order-md-2 order-lg-3 col-md-4 col-lg-3">
<h4 className="eyebrow mb-1">Region & Currency</h4>
<div className="select-frame mb-2">
<select className="custom-select custom-select-lg mb-2" id="countrySelect2">
<option value="1">United States</option>
<option value="2">Germany</option>
<option value="3">France</option>
</select>
</div>
<div className="select-frame">
<select className="custom-select custom-select-lg" id="curencySelect2">
<option value="1">USD</option>
<option value="2">EUR</option>
<option value="3">RUB</option>
</select>
</div>
<ul className="list list--horizontal mt-2">
<li><img src="assets/images/demo/visa-1.svg" className="payment" alt="Image" /></li>
<li><img src="assets/images/demo/master-card-1.svg" className="payment" alt="Image" /></li>
<li><img src="assets/images/demo/amex-1.svg" className="payment" alt="Image" /></li>
</ul>
</div>
</div>
</div>
<div className="bg-transparent mt-8 py-2">
<div className="container">
<div className="row align-items-center gutter-1">
<div className="col-md-8">
<p className="small text-muted">© 2025 SHOPY. Product images by <a href="#" className="underline">BABA G</a>. Bootstrap template by <a href="#" className="underline">Lodha</a>.</p>
</div>
<div className="col-md-4 text-md-right text-muted">
<ul className="list list--horizontal list--separated">
<li>
<a className="small underline" href="#!">Privacy Policy</a>
</li>
<li>
<a className="small underline" href="#!">Terms of Use</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</footer>
</div>
);
}
Step 4: Guys download assets from below GitHub link add that inside project public folder:
Step 5: Run the Application
Finally, run your Next.js application:
npm run dev
Visit http://localhost:3000 in your browser to see the website in action.

This setup provides a simple ecommerce product page styled with Tailwind CSS, integrated into a Next.js application.
This is it guys and if you will have any kind of query, suggestion or requirement then feel free to comment below. Also if you will have any kind of project then feel free to hire me
Thanks
Ajay