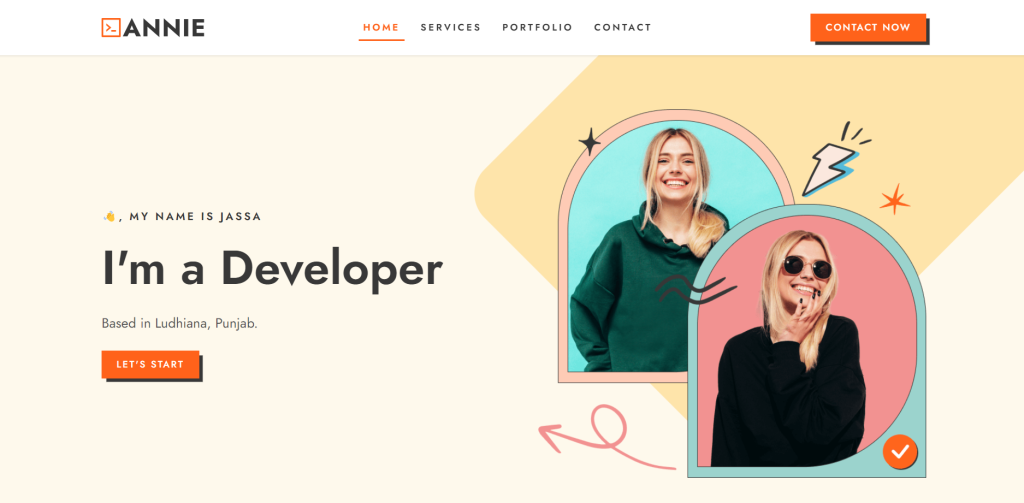
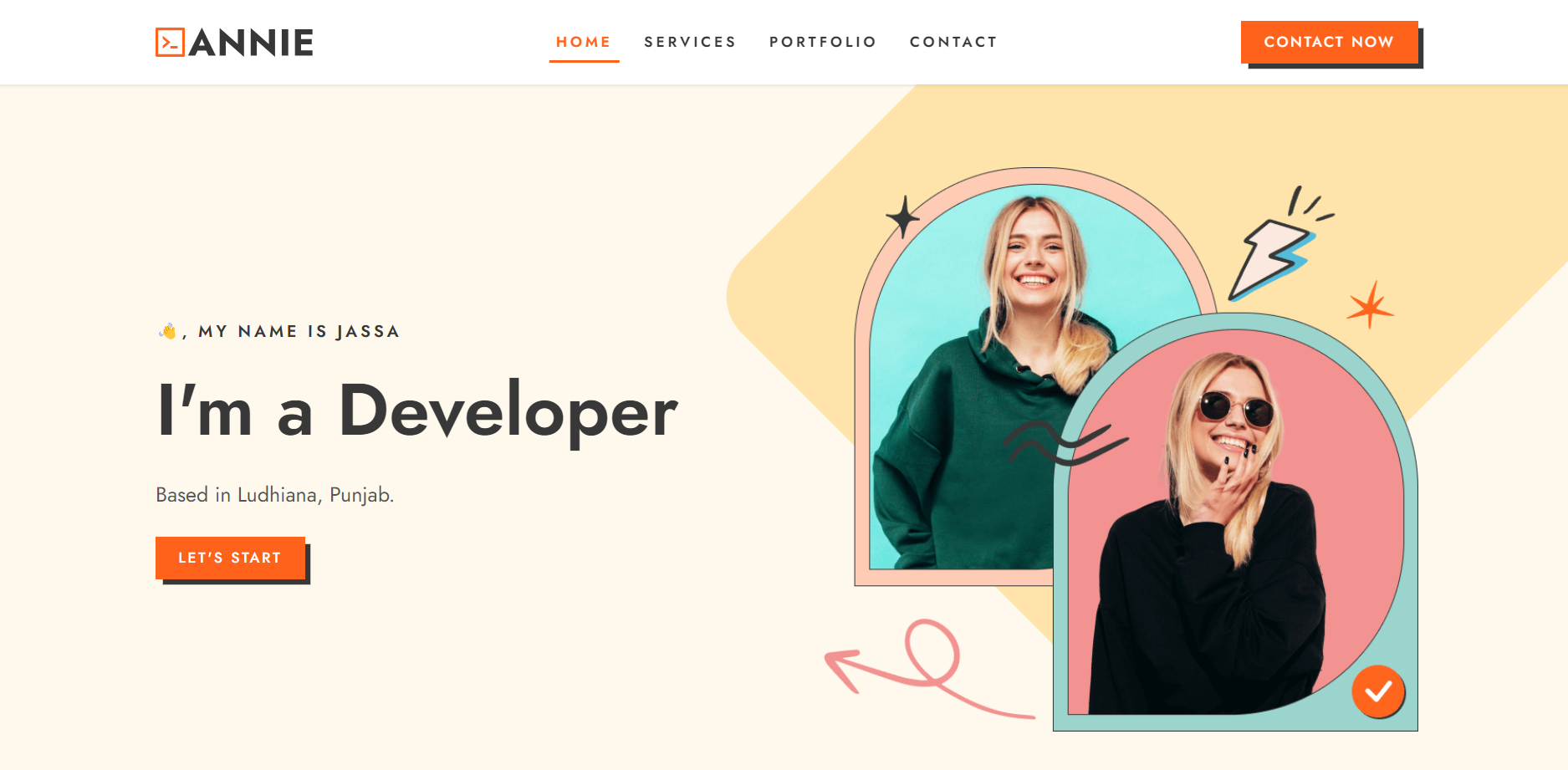
Hello friends, welcome back to my blog. Today this blog post I will tell you, Create Your Personal Portfolio Website in Angular 16.

Angular 16 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 16 setup and for this we need to run below commands but if you already have angular 16 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder ng add @ionic/angular ng g c home ng g c contact ng g c service ng g c portfolio ng g c header ng g c footer ng serve
2. Now friends, please download images and styles from this git repo link and please put all the images css files folders in “src/assets/” folder after creating css an images folders inside it:
Angular Portfolio project git repo
3. Now friends we just need to add below code into angulardemo/src/app/app.component.html file to get final out on the web browser:
<app-header></app-header> <router-outlet></router-outlet> <app-footer></app-footer>
4. Now guys please add the below code inside angulardemo/src/index.html file to styles and scripts:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Angulardemos</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<!--
- custom css link
-->
<link rel="stylesheet" href="assets/css/require.css">
<link rel="stylesheet" href="assets/css/main.css">
<link rel="stylesheet" href="assets/css/pages/service.css">
<link rel="stylesheet" href="assets/css/pages/portfolio.css">
<link rel="stylesheet" href="assets/css/pages/contact.css">
<!--
- google font link
-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Jost:wght@400;500;600&display=swap" rel="stylesheet">
</head>
<body id="top">
<app-root></app-root>
<!--
- ionicon link
-->
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
</body>
</html>
5. Now friends we just need to add below code into angulardemo/src/app/header/header.component.ts file to get mobile button click functionality:
import { Component } from '@angular/core';
@Component({
selector: 'app-header',
templateUrl: './header.component.html',
styleUrls: ['./header.component.css']
})
export class HeaderComponent {
//Sidebar toggle show hide function
status = false;
addToggle()
{
this.status = !this.status;
}
}
6. Now friends we just need to add below code into angulardemo/src/app/header/header.component.html file:
<!--
- #HEADER
-->
<header class="header" data-header>
<div class="container">
<a routerLink="/home" class="logo">
<img src="assets/images/logo.svg" width="151" height="28" alt="Jassa home">
</a>
<nav class="navbar" data-navbar [ngClass]="status ? 'active' : ''">
<ul class="navbar-list">
<li class="navbar-item">
<a routerLink="/home" class="label-lg navbar-link has-after" routerLinkActive="active">Home</a>
</li>
<li class="navbar-item">
<a routerLink="/service" class="label-lg navbar-link has-after" routerLinkActive="active">Services</a>
</li>
<li class="navbar-item">
<a routerLink="/portfolio" class="label-lg navbar-link has-after" routerLinkActive="active">Portfolio</a>
</li>
<li class="navbar-item">
<a routerLink="/contact" class="label-lg navbar-link has-after" routerLinkActive="active">Contact</a>
</li>
</ul>
</nav>
<a routerLink="/contact" class="btn btn-primary">Contact Now</a>
<button class="nav-toggle-btn" aria-label="menu" data-nav-toggler (click)="addToggle()">
<ion-icon name="menu-outline" aria-hidden="true"></ion-icon>
</button>
</div>
</header>
7. Now friends we just need to add below code into angulardemo/src/app/footer/footer.component.html file:
<!--
- #FOOTER
-->
<footer class="footer">
<div class="container">
<ul class="social-list">
<li>
<a href="#" class="social-link">
<ion-icon name="logo-facebook"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-twitter"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-linkedin"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-pinterest"></ion-icon>
</a>
</li>
</ul>
<p class="text-center">© 2023 copyright all right reserved</p>
</div>
</footer>
8. Now friends we just need to add below code into angulardemo/src/app/home/home.component.html file:
<main>
<article>
<!--
- #HERO
-->
<section class="section hero" aria-label="home">
<div class="container">
<div class="hero-content">
<p class="hero-subtitle">????, My name is Jassa</p>
<h1 class="headline-lg">I'm a Developer</h1>
<p class="hero-text body-md">
Based in Ludhiana, Punjab.
</p>
<a href="#" class="btn btn-primary">Let's Start</a>
</div>
<figure class="hero-banner">
<img src="assets/images/hero-banner.png" width="680" height="645"
alt="Jassa, the blonde, dressed in a green hoodie with a smile on her face" class="w-100">
</figure>
</div>
</section>
<!--
- #CLIENT
-->
<section class="client" aria-label="Trusted client">
<div class="container">
<ul class="slider">
<li class="slider-item">
<img src="assets/images/client-1.svg" width="130" height="40" alt="clients" class="w-100">
</li>
<li class="slider-item">
<img src="assets/images/client-2.svg" width="130" height="40" alt="clients" class="w-100">
</li>
<li class="slider-item">
<img src="assets/images/client-3.svg" width="130" height="40" alt="clients" class="w-100">
</li>
<li class="slider-item">
<img src="assets/images/client-4.svg" width="130" height="40" alt="clients" class="w-100">
</li>
<li class="slider-item">
<img src="assets/images/client-5.svg" width="130" height="40" alt="clients" class="w-100">
</li>
</ul>
</div>
</section>
<!--
- #ABOUT
-->
<section class="section about" aria-label="about me">
<div class="container">
<figure class="about-banner">
<img src="assets/images/about-banner.png" width="580" height="554" loading="lazy"
alt="Jassa, the blonde, dressed in a black tops with a smile on her face" class="w-100">
</figure>
<div class="about-content">
<h2 class="title-lg">I'm a Freelancer Front-end Developer with over 3 years of experience.</h2>
<p class="body-md section-text">
I'm a Freelancer Front-end Developer with over 3 years of experience. I'm from San Francisco. I code and
create web elements for amazing people around the world. I like work with new people. New people new
Experiences.
</p>
<ul class="about-list">
<li>
<p class="list-text">
<strong class="strong title-md">285+</strong> Projet Completed
</p>
</li>
<li>
<p class="list-text">
<strong class="strong title-md">190+</strong> Happy Clients
</p>
</li>
</ul>
<div class="wrapper">
<a routerLink="/contact" class="btn btn-primary">Contact Me</a>
<a routerLink="/portfolio" class="btn btn-secondary">Portfolio</a>
</div>
</div>
</div>
</section>
<!--
- #SKILL
-->
<section class="section skill" aria-labelledby="skill-label">
<div class="container">
<div class="skill-content">
<h2 class="section-title headline-md" id="skill-label">My Skills</h2>
<ul class="skill-list">
<li>
<div class="card card-sm" style="background-color: hsl(177, 39%, 72%)">
<div class="card-media">
<ion-icon name="logo-html5"></ion-icon>
</div>
<h2 class="card-title">HTML</h2>
</div>
</li>
<li>
<div class="card card-sm" style="background-color: hsl(41, 99%, 64%)">
<div class="card-media">
<ion-icon name="logo-css3"></ion-icon>
</div>
<h2 class="card-title">CSS</h2>
</div>
</li>
<li>
<div class="card card-sm" style="background-color: hsl(19, 97%, 85%)">
<div class="card-media">
<ion-icon name="logo-react"></ion-icon>
</div>
<h2 class="card-title">React JS</h2>
</div>
</li>
<li>
<div class="card card-sm" style="background-color: hsl(221, 100%, 79%)">
<div class="card-media">
<ion-icon name="logo-angular"></ion-icon>
</div>
<h2 class="card-title">Angular</h2>
</div>
</li>
<li>
<div class="card card-sm" style="background-color: hsl(76, 39%, 72%)">
<div class="card-media">
<ion-icon name="logo-apple"></ion-icon>
</div>
<h2 class="card-title">iOs App</h2>
</div>
</li>
<li>
<div class="card card-sm" style="background-color: hsl(245, 100%, 90%)">
<div class="card-media">
<ion-icon name="logo-android"></ion-icon>
</div>
<h2 class="card-title">App Dev</h2>
</div>
</li>
</ul>
</div>
<figure class="skill-banner">
<img src="assets/images/skill-banner.png" width="581" height="657" loading="lazy"
alt="Jassa, the blonde, dressed in a green hoodie with a smile on her face" class="w-100">
</figure>
</div>
</section>
<!--
- #CTA
-->
<section class="cta">
<div class="container">
<h2 class="title-lg">Intrested working with me?</h2>
<a routerLink="/contact" class="btn btn-tertiary">Contact Now</a>
</div>
</section>
<!--
- #TESTIMONIALS
-->
<section class="section testi" aria-labelledby="testi-label">
<div class="container">
<h2 class="headline-md section-title text-center" id="testi-label">Testimonial</h2>
<ul class="slider">
<li class="slider-item card-container">
<div class="card card-lg">
<figure class="card-media">
<img src="assets/images/testi-1.jpg" width="100" height="100" loading="lazy" alt="Jennifer Lutheran"
class="img-cover">
</figure>
<div class="card-content">
<blockquote class="body-sm">
Dolor lorem is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the
industry's standard dummy text ever since the 1500s.
</blockquote>
<p class="client-name">Jennifer Lutheran</p>
<p class="client-title">CEO at pxdraft</p>
</div>
</div>
</li>
<li class="slider-item card-container">
<div class="card card-lg">
<figure class="card-media">
<img src="assets/images/testi-2.jpg" width="100" height="100" loading="lazy" alt="Jennifer Lutheran"
class="img-cover">
</figure>
<div class="card-content">
<blockquote class="body-sm">
Dolor lorem is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the
industry's standard dummy text ever since the 1500s.
</blockquote>
<p class="client-name">Jennifer Lutheran</p>
<p class="client-title">CEO at pxdraft</p>
</div>
</div>
</li>
<li class="slider-item card-container">
<div class="card card-lg">
<figure class="card-media">
<img src="assets/images/testi-3.jpg" width="100" height="100" loading="lazy" alt="Jennifer Lutheran"
class="img-cover">
</figure>
<div class="card-content">
<blockquote class="body-sm">
Dolor lorem is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the
industry's standard dummy text ever since the 1500s.
</blockquote>
<p class="client-name">Jennifer Lutheran</p>
<p class="client-title">CEO at pxdraft</p>
</div>
</div>
</li>
<li class="slider-item card-container">
<div class="card card-lg">
<figure class="card-media">
<img src="assets/images/testi-4.jpg" width="100" height="100" loading="lazy" alt="Jennifer Lutheran"
class="img-cover">
</figure>
<div class="card-content">
<blockquote class="body-sm">
Dolor lorem is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the
industry's standard dummy text ever since the 1500s.
</blockquote>
<p class="client-name">Jassa Lutheran</p>
<p class="client-title">CEO at pxdraft</p>
</div>
</div>
</li>
</ul>
</div>
</section>
</article>
</main>
9. Now friends we just need to add below code into angulardemo/src/app/contact/contact.component.html file:
<main>
<article>
<!--
- #CONTACT
-->
<section class="section contact has-bg-image" aria-labelledby="contact-label"
style="background-image: url('./assets/images/contact-bg.png')">
<div class="container">
<form action="" class="contact-form">
<h2 class="headline-sm" id="contact-label">Get in touch</h2>
<p class="contact-text body-md">
Our friendly team would love to hear from you.
</p>
<div class="wrapper">
<div>
<label for="name" class="label">First name</label>
<input type="text" name="name" id="name" placeholder="Name *" required class="input-field">
</div>
<div>
<label for="email" class="label">Your Email </label>
<input type="email" name="email" id="email" placeholder="Email *" required class="input-field">
</div>
</div>
<label for="subject" class="label">Subject</label>
<input type="text" name="subject" id="subject" placeholder="Subject *" class="input-field">
<label for="message" class="label">Your message </label>
<textarea name="message" id="message" placeholder="Your message *" required class="input-field"></textarea>
<a href="#" class="btn btn-tertiary">Send Message</a>
</form>
<div class="contact-content">
<ul class="contact-list">
<li class="contact-item">
<div class="item-icon" style="background-color: hsl(177, 39%, 72%)">
<ion-icon name="call" aria-hidden="true"></ion-icon>
</div>
<div>
<p class="label-lg">Phone</p>
<a href="tel:+011236548096" class="body-lg">+0 123 456 789</a>
</div>
</li>
<li class="contact-item">
<div class="item-icon" style="background-color: hsl(41, 99%, 64%)">
<ion-icon name="mail" aria-hidden="true"></ion-icon>
</div>
<div>
<p class="label-lg">Mail</p>
<a href="tel:info@domainname.com" class="body-lg">info@jassa.com</a>
</div>
</li>
<li class="contact-item">
<div class="item-icon" style="background-color: hsl(19, 97%, 85%)">
<ion-icon name="location" aria-hidden="true"></ion-icon>
</div>
<div>
<p class="label-lg">Visit My Studio</p>
<address class="body-lg">
Ludhiana Punjab,
India
</address>
</div>
</li>
</ul>
</div>
</div>
</section>
</article>
</main>
10. Now friends we just need to add below code into angulardemo/src/app/service/service.component.html file:
<main>
<article>
<!--
- #SERVICE
-->
<section class="section service has-bg-image" aria-labelledby="service-label"
style="background-image: url('assets/images/service-bg.png')">
<div class="container">
<h2 class="section-title headline-md text-center" id="service-label">My Services</h2>
<ul class="service-list">
<li class="card-container">
<div class="card card-md" style="background-color: hsl(177, 39%, 72%)">
<div class="card-media">
<ion-icon name="phone-portrait-outline" aria-hidden="true"></ion-icon>
</div>
<div>
<h3 class="card-title title-sm">Web Design</h3>
<p class="body-sm">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua.
</p>
</div>
</div>
</li>
<li class="card-container">
<div class="card card-md" style="background-color: hsl(41, 99%, 64%)">
<div class="card-media">
<ion-icon name="laptop-outline" aria-hidden="true"></ion-icon>
</div>
<div>
<h3 class="card-title title-sm">Development</h3>
<p class="body-sm">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua.
</p>
</div>
</div>
</li>
<li class="card-container">
<div class="card card-md" style="background-color: hsl(19, 97%, 85%)">
<div class="card-media">
<ion-icon name="stats-chart-outline" aria-hidden="true"></ion-icon>
</div>
<div>
<h3 class="card-title title-sm">SEO Marketing</h3>
<p class="body-sm">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua.
</p>
</div>
</div>
</li>
<li class="card-container">
<div class="card card-md" style="background-color: hsl(221, 100%, 79%)">
<div class="card-media">
<ion-icon name="shapes-outline" aria-hidden="true"></ion-icon>
</div>
<div>
<h3 class="card-title title-sm">Web Design</h3>
<p class="body-sm">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua.
</p>
</div>
</div>
</li>
<li class="card-container">
<div class="card card-md" style="background-color: hsl(76, 39%, 72%)">
<div class="card-media">
<ion-icon name="code-slash-outline" aria-hidden="true"></ion-icon>
</div>
<div>
<h3 class="card-title title-sm">Development</h3>
<p class="body-sm">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua.
</p>
</div>
</div>
</li>
<li class="card-container">
<div class="card card-md" style="background-color: hsl(245, 100%, 90%)">
<div class="card-media">
<ion-icon name="globe-outline" aria-hidden="true"></ion-icon>
</div>
<div>
<h3 class="card-title title-sm">SEO Marketing</h3>
<p class="body-sm">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua.
</p>
</div>
</div>
</li>
</ul>
</div>
</section>
</article>
</main>
11. Now friends we just need to add below code into angulardemo/src/app/portfolio/portfolio.component.html file:
<main>
<article>
<!--
- #PORTFOLIO
-->
<section class="section portfolio" aria-labelledby="portfolio-label">
<div class="container">
<h2 class="section-title headline-md text-center" id="portfolio-label">Latest Projects</h2>
<ul class="portfolio-list">
<li>
<div class="portfolio-card">
<div class="card-banner img-holder" style="--width: 800; --height: 540;">
<img src="./assets/images/portfolio-1.jpg" width="800" height="540" loading="lazy"
alt="Website Design for Marketing Agency Startup" class="img-cover">
<a href="#" class="btn-icon" aria-label="More about Website Design for Marketing Agency Startup">
<ion-icon name="arrow-forward-sharp" aria-hidden="true"></ion-icon>
</a>
</div>
<div class="card-content">
<span class="chip label-md">Web Design</span>
<h3 class="title-md">Website Design for Marketing Agency Startup</h3>
<p class="card-text">
I design and develop services for customers of all sizes, specializing in creating stylish, modern
websites, web services and online stores
</p>
<a href="#" class="btn btn-primary">View Project</a>
</div>
</div>
</li>
<li>
<div class="portfolio-card">
<div class="card-banner img-holder" style="--width: 800; --height: 540;">
<img src="./assets/images/portfolio-2.jpg" width="800" height="540" loading="lazy"
alt="Website Design for Marketing Agency Startup" class="img-cover">
<a href="#" class="btn-icon" aria-label="More about Website Design for Marketing Agency Startup">
<ion-icon name="arrow-forward-sharp" aria-hidden="true"></ion-icon>
</a>
</div>
<div class="card-content">
<span class="chip label-md">Web Design</span>
<h3 class="title-md">Website Design for Marketing Agency Startup</h3>
<p class="card-text">
I design and develop services for customers of all sizes, specializing in creating stylish, modern
websites, web services and online stores
</p>
<a href="#" class="btn btn-primary">View Project</a>
</div>
</div>
</li>
<li>
<div class="portfolio-card">
<div class="card-banner img-holder" style="--width: 800; --height: 540;">
<img src="./assets/images/portfolio-3.jpg" width="800" height="540" loading="lazy"
alt="Website Design for Marketing Agency Startup" class="img-cover">
<a href="#" class="btn-icon" aria-label="More about Website Design for Marketing Agency Startup">
<ion-icon name="arrow-forward-sharp" aria-hidden="true"></ion-icon>
</a>
</div>
<div class="card-content">
<span class="chip label-md">Web Design</span>
<h3 class="title-md">Website Design for Marketing Agency Startup</h3>
<p class="card-text">
I design and develop services for customers of all sizes, specializing in creating stylish, modern
websites, web services and online stores
</p>
<a href="#" class="btn btn-primary">View Project</a>
</div>
</div>
</li>
<li>
<div class="portfolio-card">
<div class="card-banner img-holder" style="--width: 800; --height: 540;">
<img src="./assets/images/portfolio-4.jpg" width="800" height="540" loading="lazy"
alt="Website Design for Marketing Agency Startup" class="img-cover">
<a href="#" class="btn-icon" aria-label="More about Website Design for Marketing Agency Startup">
<ion-icon name="arrow-forward-sharp" aria-hidden="true"></ion-icon>
</a>
</div>
<div class="card-content">
<span class="chip label-md">Web Design</span>
<h3 class="title-md">Website Design for Marketing Agency Startup</h3>
<p class="card-text">
I design and develop services for customers of all sizes, specializing in creating stylish, modern
websites, web services and online stores
</p>
<a href="#" class="btn btn-primary">View Project</a>
</div>
</div>
</li>
</ul>
</div>
</section>
</article>
</main>
12. Now friends we just need to add below code into angulardemo/src/app/app-routing.module.ts file:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ServiceComponent } from './service/service.component';
import { ContactComponent } from './contact/contact.component';
import { PortfolioComponent } from './portfolio/portfolio.component';
const routes: Routes = [
{ path: 'home', component: HomeComponent },
{ path: '', component: HomeComponent },
{ path: 'contact', component: ContactComponent },
{ path: 'service', component: ServiceComponent },
{ path: 'portfolio', component: PortfolioComponent }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
})
export class AppRoutingModule {}
Friends in the end must run ng serve command into your terminal to run the angular 16 ecommerce project (localhost:4200).
Guys click here to check the Angular 16 Bootstrap 5 Free Templates.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.