Hello, welcome to therichpost.com. In this post, I will tell you How to change the place order button html on checkout page with woocommerce add action hook?. WordPress is the best cms and Woocommerce is the best Ecommerce plugin. WordPress hooks(add_action, add_filter) give us the power to edit or change the code without interruption into the files and this is the best thing about wordpress. Now I am going to tell you how the hooks work.
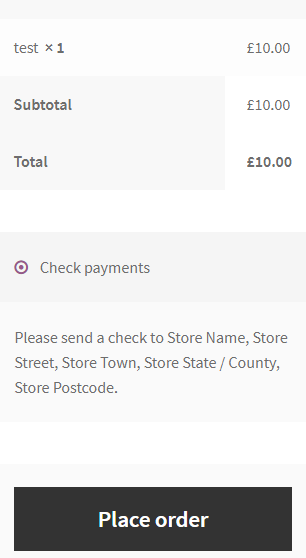
Here is the first image of place order button html on woocommerce checkout page without applying woocommerce hook:

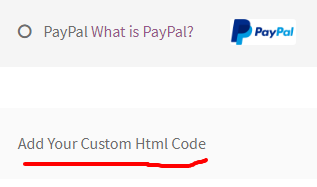
Now here is the Second image of place order button html on woocommerce checkout page after applying woocommerce hook:

And Now Final, here is the woocommerce hook to change the place order button html on checkout page and you need to add this hook into your wordpress theme’s functions.php file.
add_filter( ‘woocommerce_order_button_html’, ‘filter_woocommerce_order_button_html’, 10, 1 );
function filter_woocommerce_order_button_html()
{
return “Add Your Custom Html Code”;
}
There are so many hooks in wordpress and i will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com

Leave a Reply
You must be logged in to post a comment.