Category: Angular Ecommerce Templates
Angular Ecommerce Templates. Best Angular Ecommerce Templates.
-
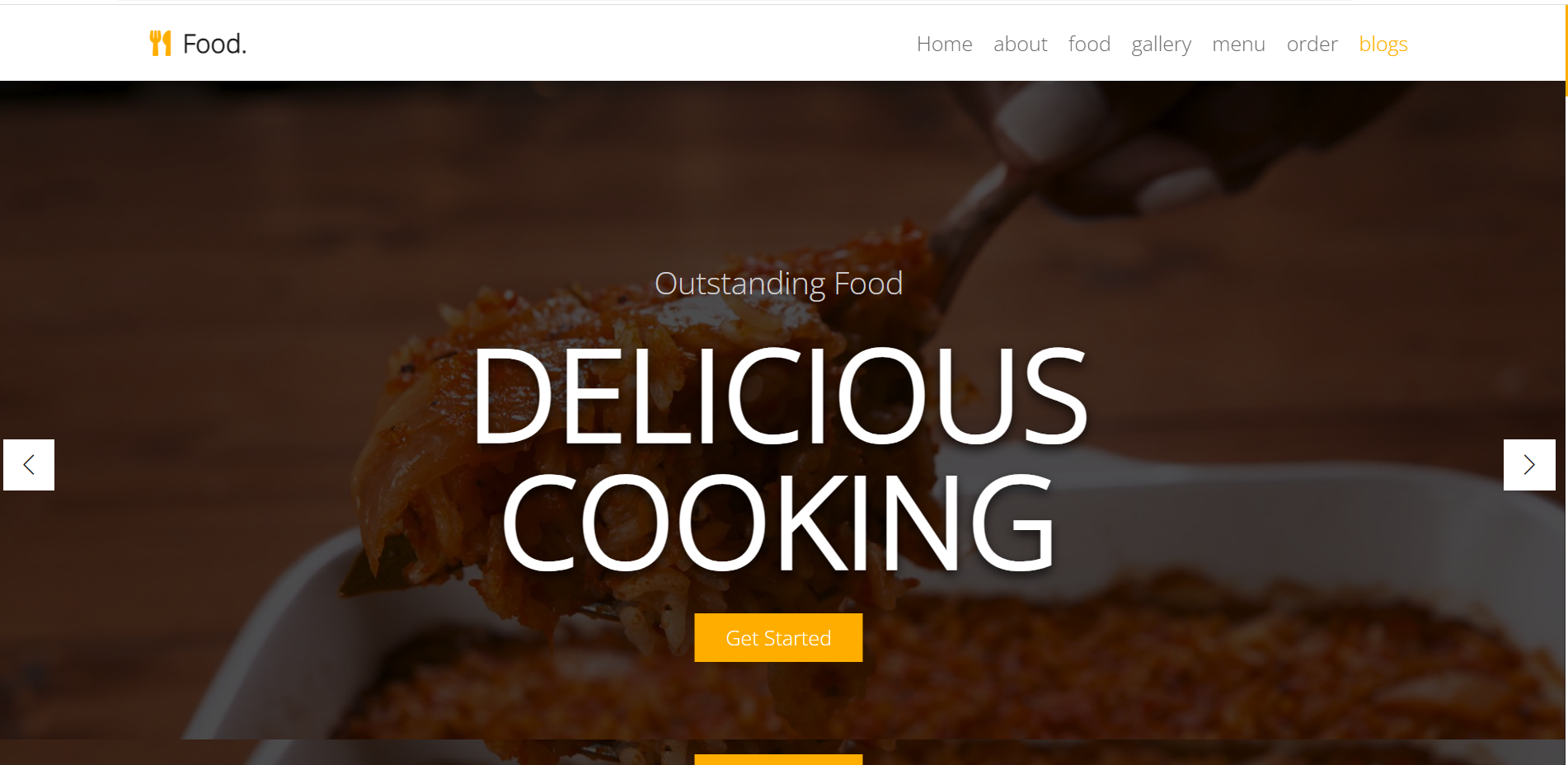
Angular 16 Food Ordering Free Website Template
Hello friends, welcome back to my blog. Today this blog post will tell you Angular 16 Food Ordering Free Website Template. Guys in the Restaurant React template I have used light-gallery, swiperjs etc. Angular 16 and Bootstrap 5 came and if you are new then you must check below two links: Friends now I proceed onwards and here…
Written by

-
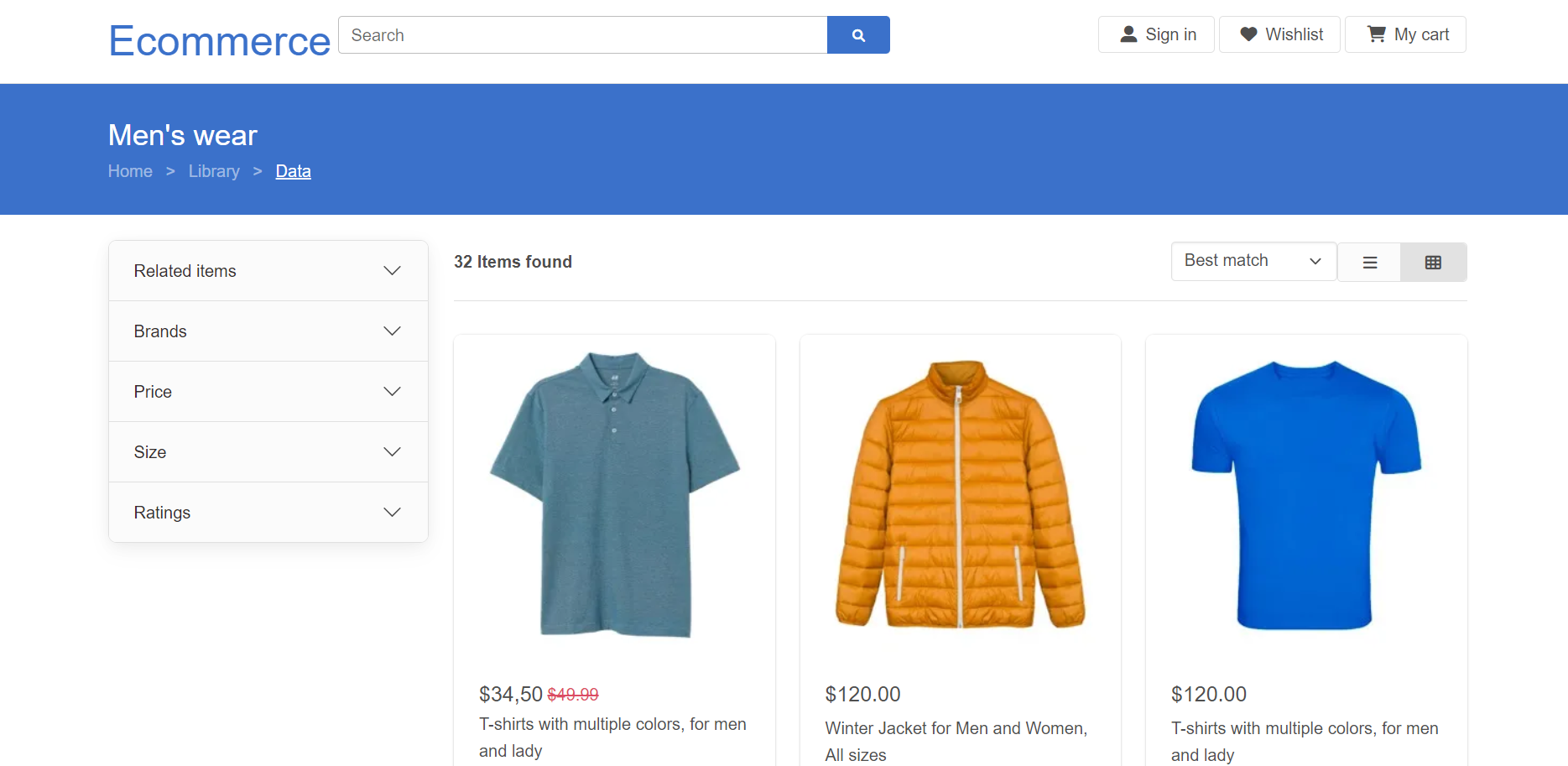
Angular 16 Free Responsive Ecommerce Website Shop Page Template with Grid View
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 16 Free Responsive Ecommerce Website Shop Page Template with Grid View. Angular 16 and Bootstrap 5 came and if you are new then you must check below two links: Friends now I proceed onwards and here is the working code snippet and please…
Written by

-
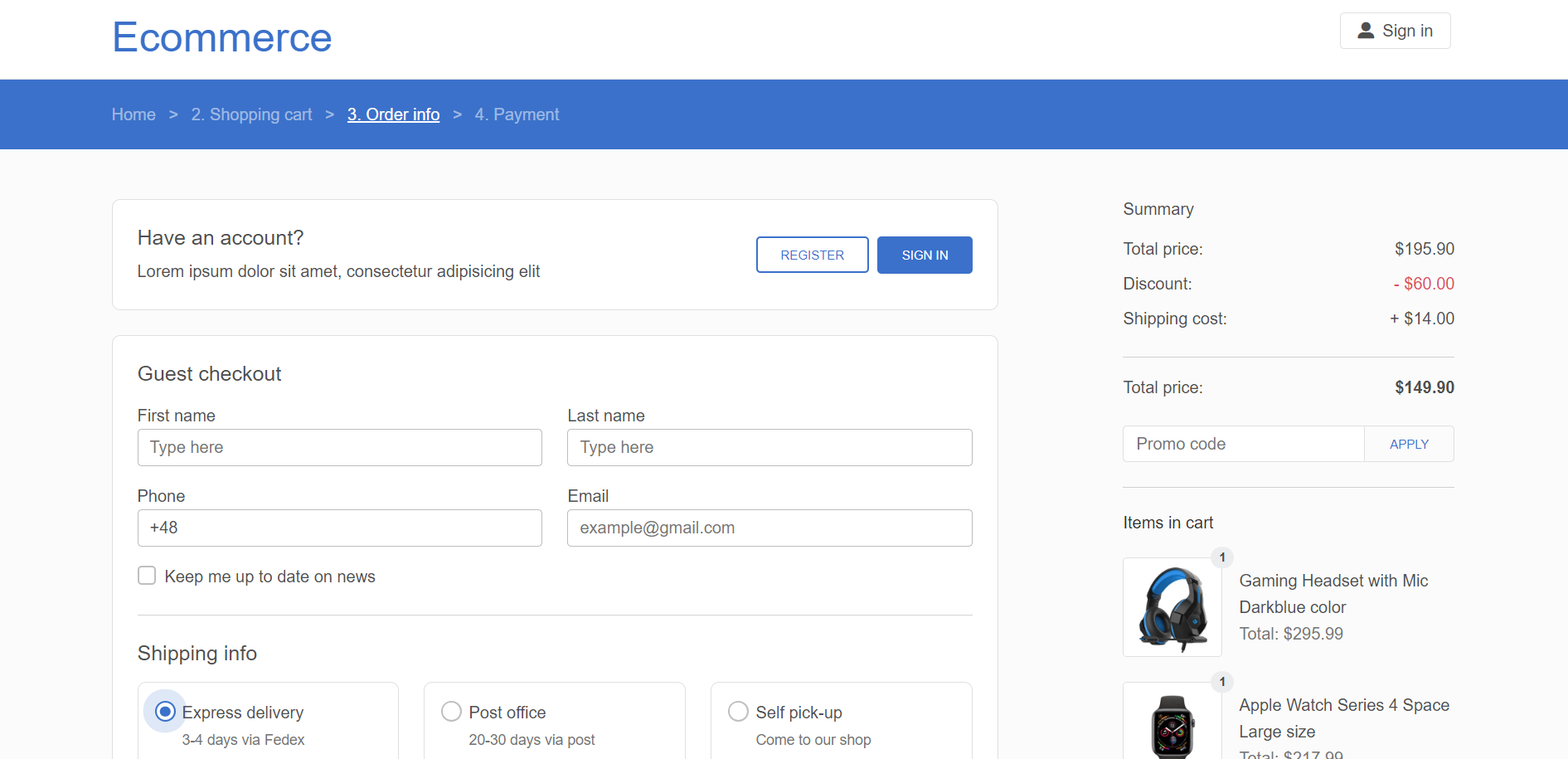
Angular 16 Free Responsive Ecommerce Website Checkout Page Template
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 16 Free Responsive Ecommerce Website Checkout Page Template. Angular 16 and Bootstrap 5 came and if you are new then you must check below two links: Friends now I proceed onwards and here is the working code snippet and please use carefully this…
Written by

-
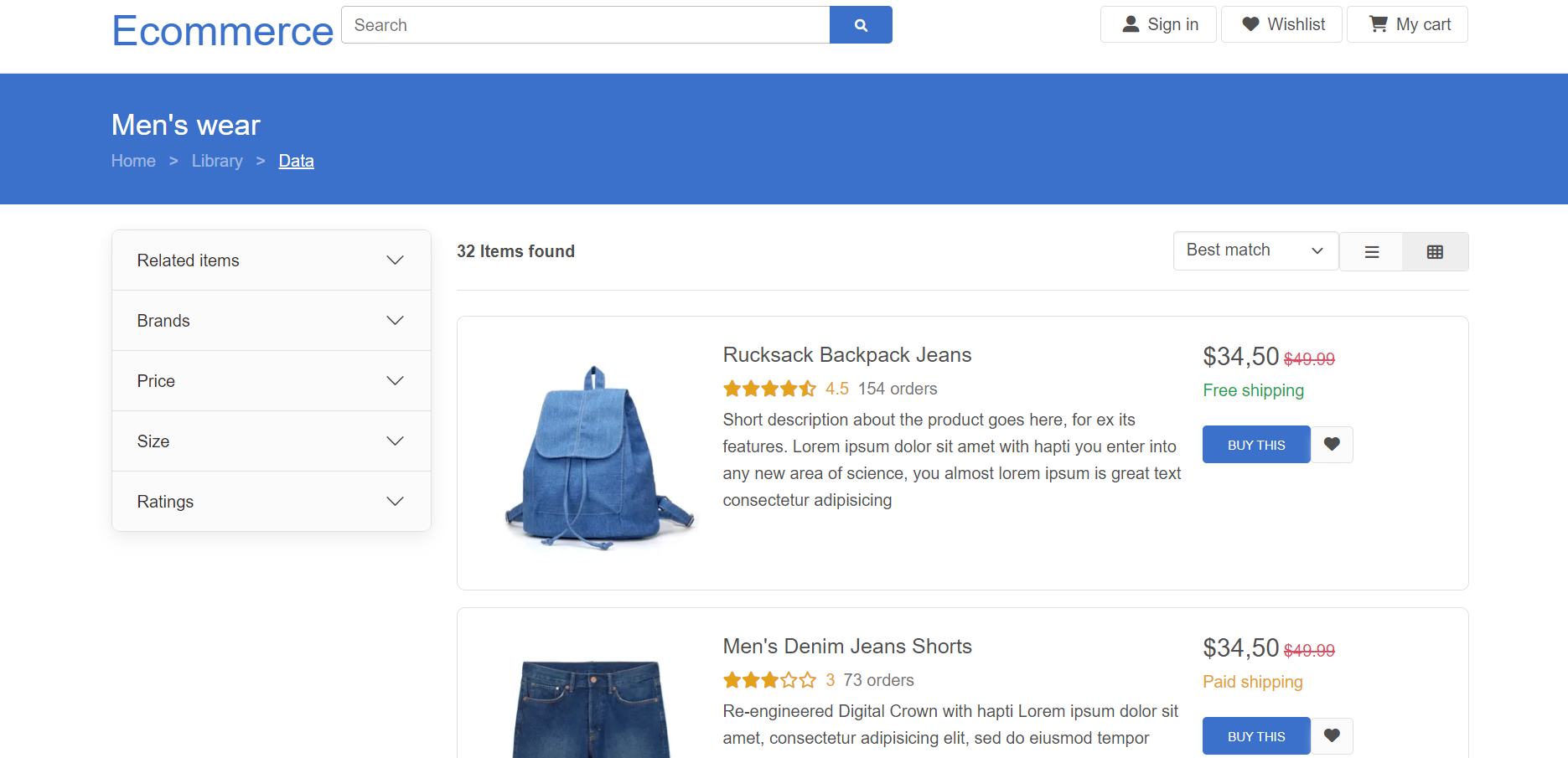
Angular 16 Free Responsive Ecommerce Website Shop Page Template with Listing View
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 16 Free Responsive Ecommerce Website Shop Page Template with Listing View. Angular 16 and Bootstrap 5 came and if you are new then you must check below two links: Friends now I proceed onwards and here is the working code snippet and please…
Written by

-
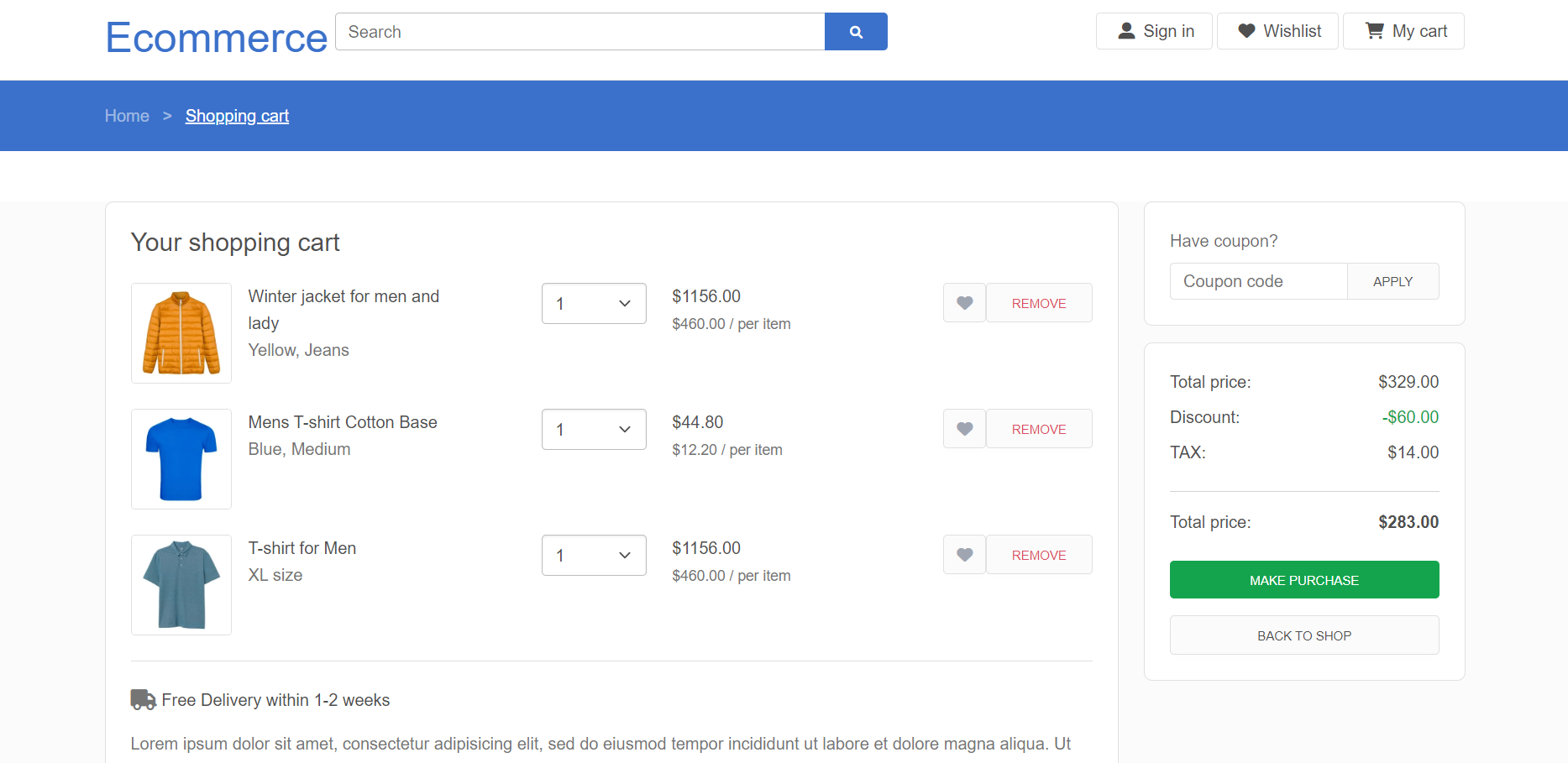
Angular 16 Free Responsive Ecommerce Website Shopping Cart Page Template
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 16 Free Responsive Ecommerce Website Shopping Cart Page Template. Angular 16 and Bootstrap 5 came and if you are new then you must check below two links: Friends now I proceed onwards and here is the working code snippet and please use carefully…
Written by

-
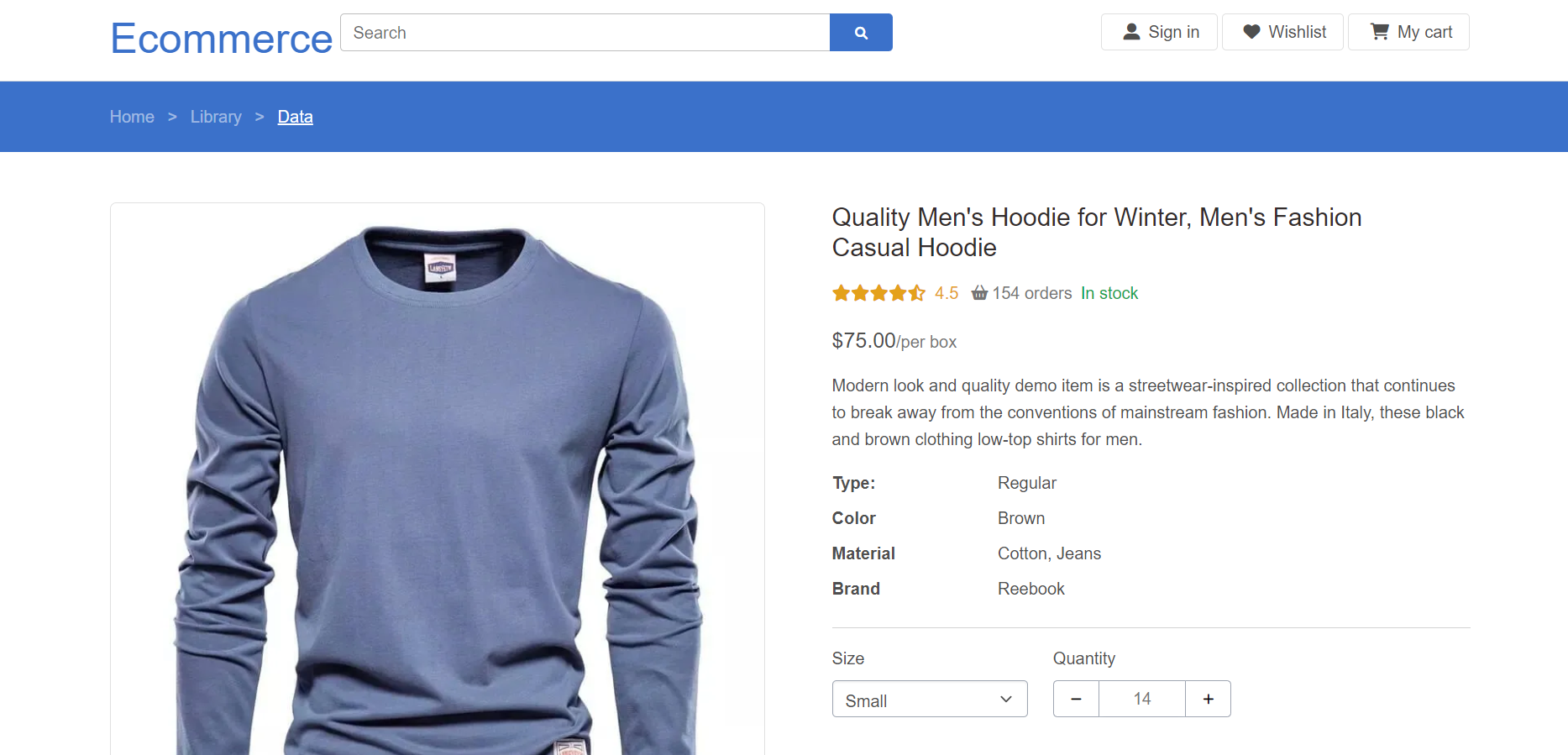
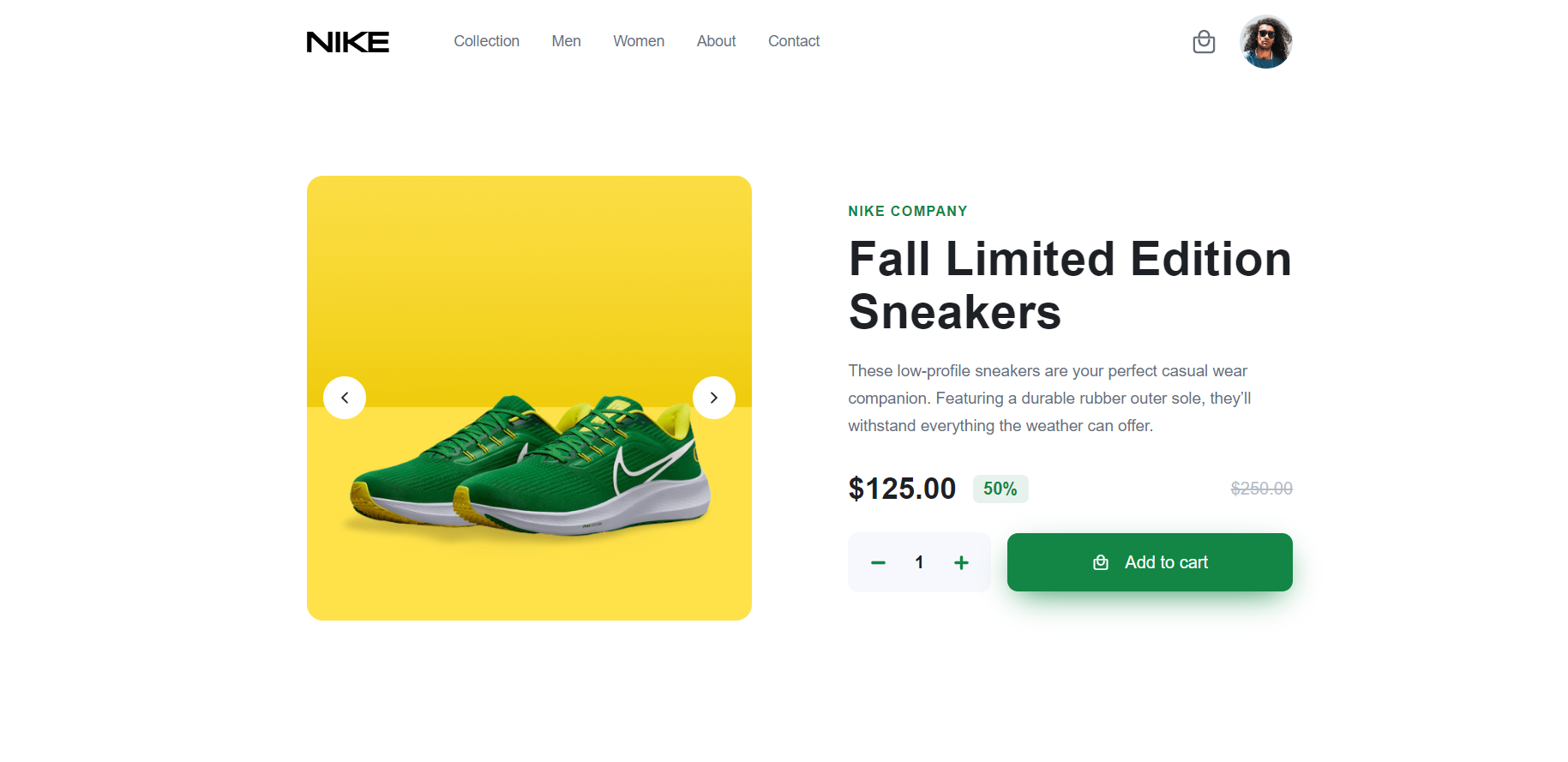
Angular 16 Free Responsive Ecommerce Website Single Product Page Template Working Demo
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 16 Free Responsive Ecommerce Website Single Product Page Template Working Demo. Angular 16 and Bootstrap 5 came and if you are new then you must check below two links: Friends now I proceed onwards and here is the working code snippet and please…
Written by

-
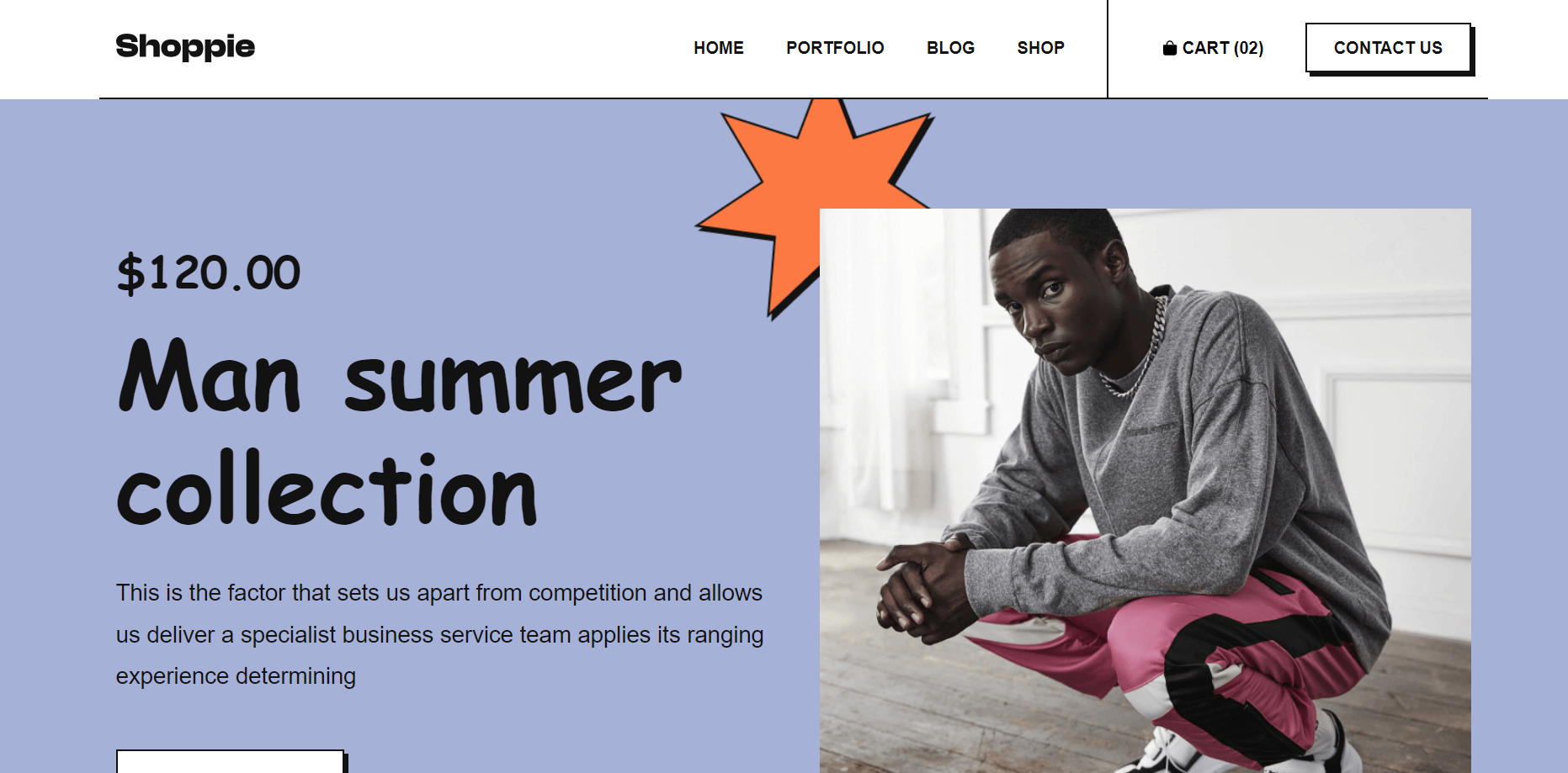
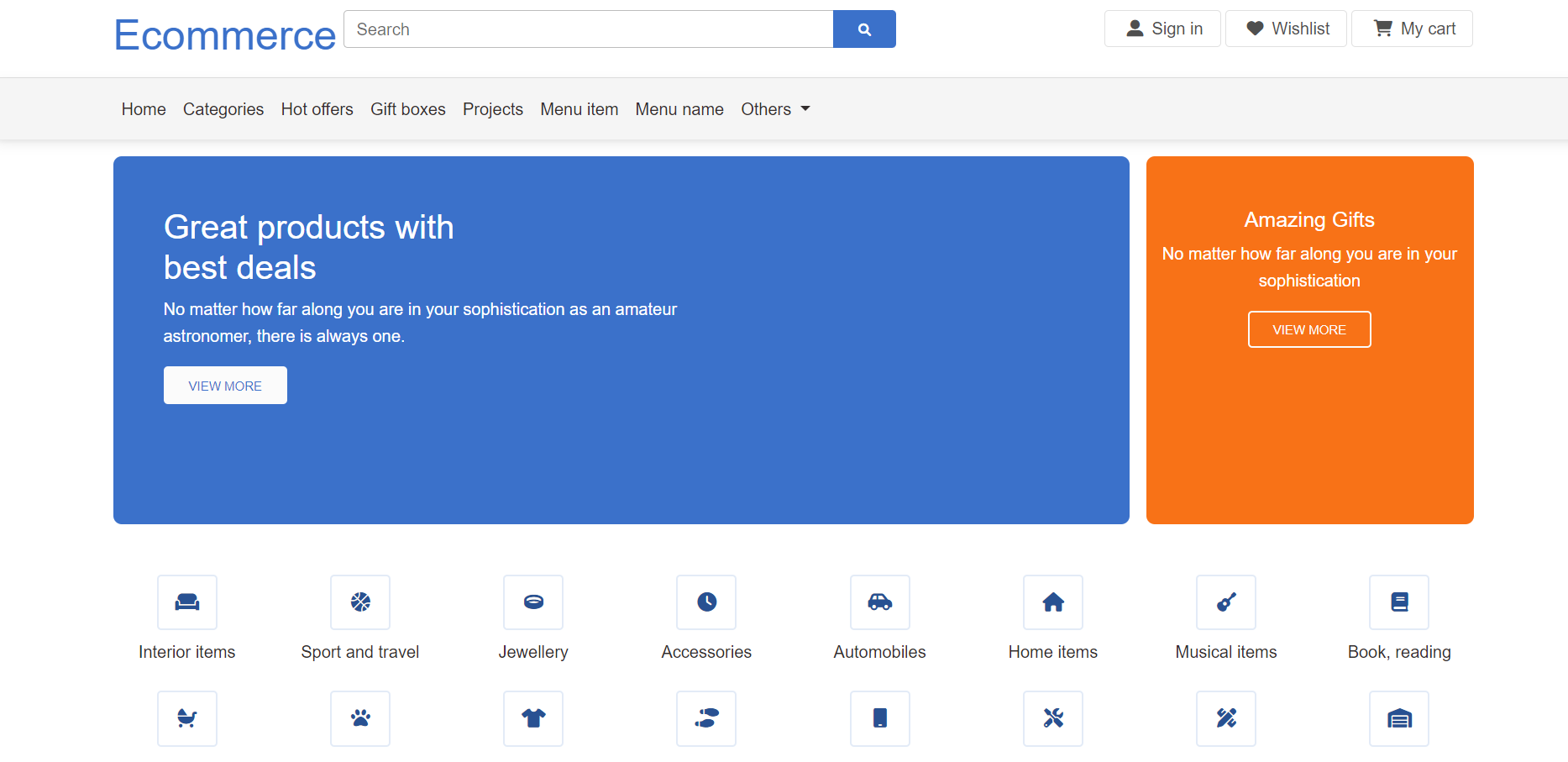
Angular 16 Free Responsive Ecommerce Website template Home Page 2
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 16 Free Responsive Ecommerce Website template Home Page 2. Angular 16 and Bootstrap 5 came and if you are new then you must check below two links: Friends now I proceed onwards and here is the working code snippet and please use carefully…
Written by

-
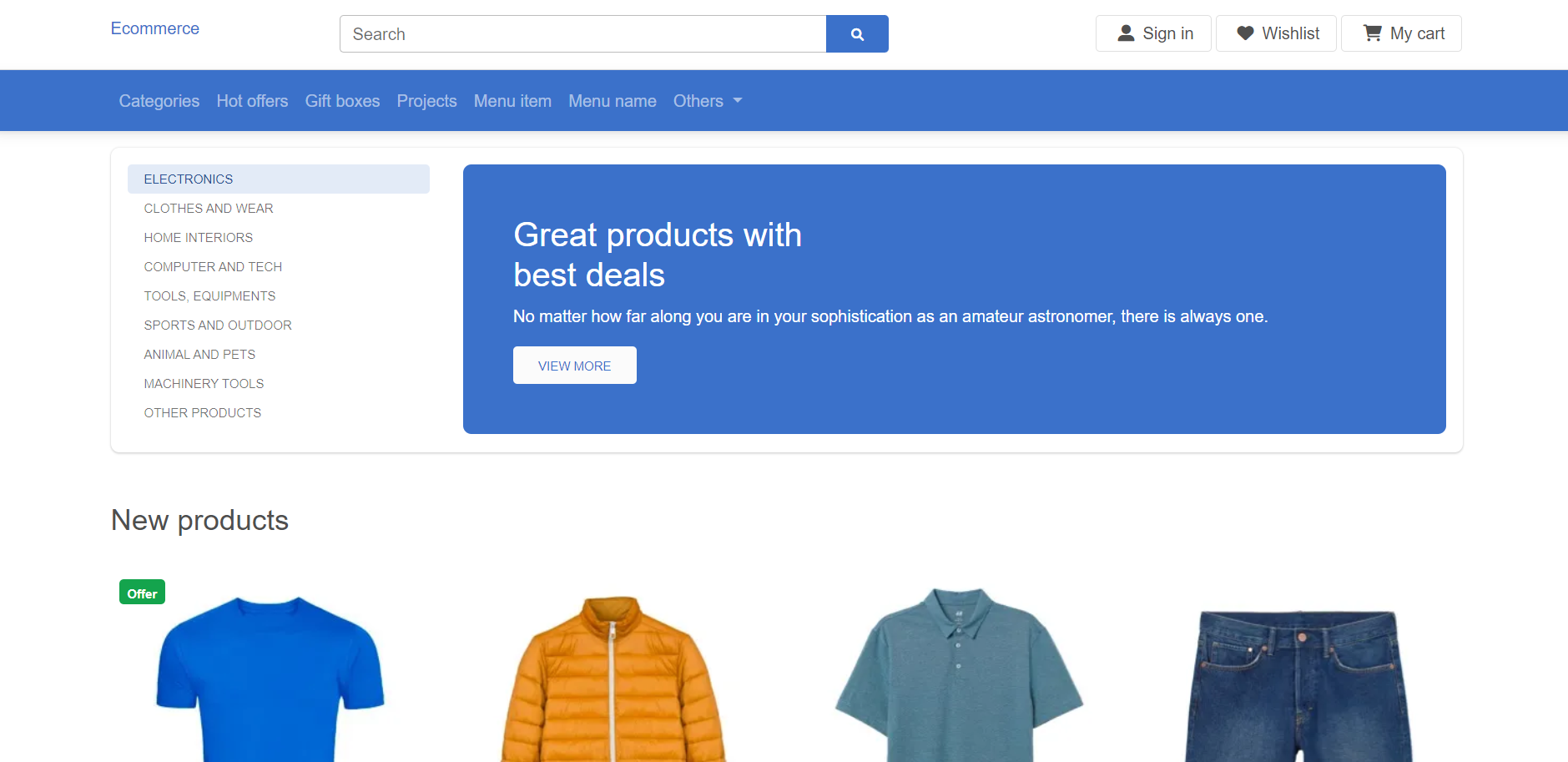
Angular 16 Free Responsive Ecommerce Website template
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 16 Free Responsive Ecommerce Website template. Angular 16 and Bootstrap 5 came and if you are new then you must check below two links: Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid…
Written by

-
Create Responsive Ecommerce Single Product Page Template in Angular 16
Hello friends, welcome back to my blog. Today this blog post I will tell you, Create Responsive Ecommerce Single Product Page Template in Angular 16. Angular 16 came and if you are new then you must check below two links: Friends now I proceed onwards and here is the working code snippet and please use…
Written by

-
Angular 16 Free Ecommerce Responsive Website Template Download
Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 16 Free Ecommerce Responsive Website Template Download. Angular 16 came and if you are new then you must check below two links: Friends now I proceed onwards and here is the working code snippet and please use carefully this…
Written by