Hello friends, welcome back to my blog. Today this blog post I will tell you, Build Complete Ecommerce Website in Angular 13 – Single Product Page.
Guy’s before starting this post please go through with part 1 of this post.
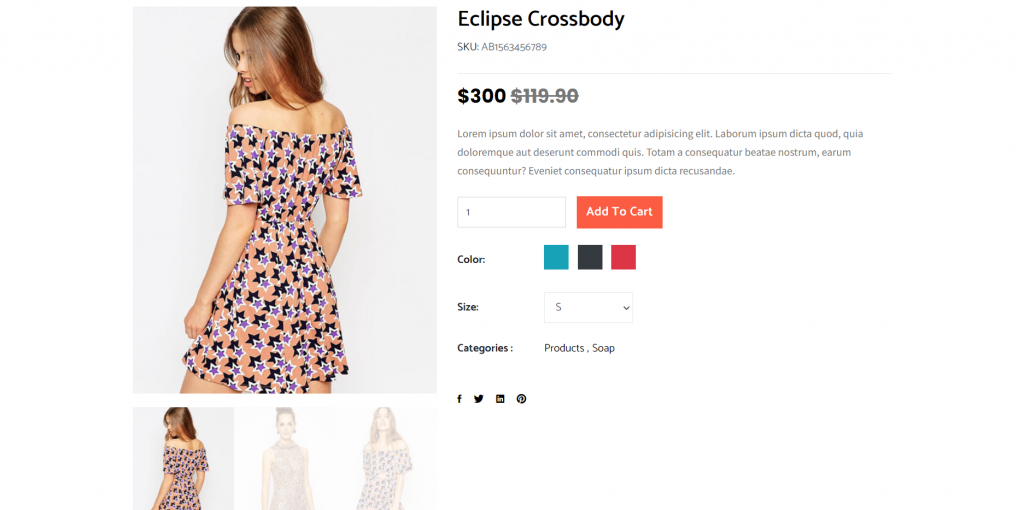
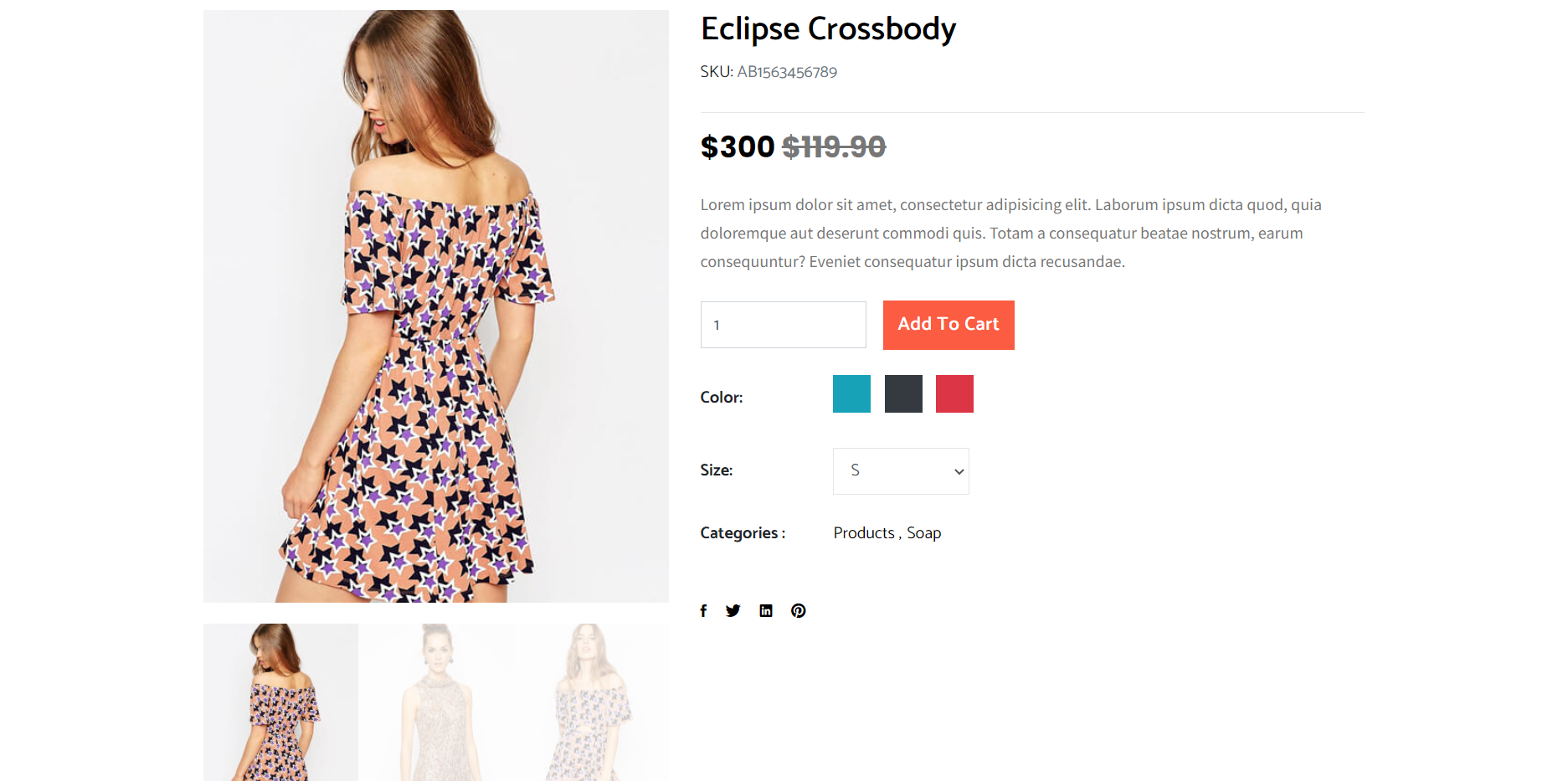
In this post we do single product page with awesome image gallery slider and other product options.
In next parts we will do cart page, checkout page etc.


Angular13 came and Bootstrap5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Guys please run below command inside your project terminal to generate the product single component:
ng g c productsingle
2. Now guys please add the below code inside angularshop/src/app/app-routing.module.ts file to create the routes which will navigate the components:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { ProductsingleComponent } from './productsingle/productsingle.component';
import { HomeComponent } from './home/home.component';
const routes: Routes = [
{ path:"", component:HomeComponent },
{ path:"product-single", component:ProductsingleComponent }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
3. Now guys please replace the below code inside angularshop/src/app/header/header.component.html with old code. Guys in this code I have added router link to navigate in between components(pages):
<nav class="navbar navbar-expand-lg navbar-light bg-white w-100 navigation" id="navbar">
<div class="container">
<a class="navbar-brand font-weight-bold" routerLink="/">E-Shop</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#main-navbar"
aria-controls="main-navbar" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse " id="main-navbar">
<ul class="navbar-nav mx-auto">
<li class="nav-item active">
<a class="nav-link" routerLink="/">Home </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About Us</a>
</li>
<!-- Pages -->
<li class="nav-item dropdown dropdown-slide">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown4" role="button" data-delay="350"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Pages.
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown4">
<li><a href="#">About Us</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Blog Single</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">404 Page</a></li>
<li><a href="#">FAQ</a></li>
</ul>
</li><!-- /Pages -->
<!-- / Blog -->
<li class="nav-item dropdown dropdown-slide">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown3" role="button" data-delay="350"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Shop.
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown3">
<li><a href="#">Shop</a></li>
<li><a href="#">Product Details</a></li>
<li><a href="#">Checkout</a></li>
<li><a href="#">Cart</a></li>
<li><a href="#">Confirmation</a></li>
</ul>
</li><!-- / Blog -->
<!-- Account -->
<li class="nav-item dropdown dropdown-slide">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown5" role="button" data-delay="350"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Account.
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown5">
<li><a href="#">Dahsboard</a></li>
<li><a href="#">Orders</a></li>
<li><a href="#">Downloads</a></li>
<li><a href="#">Address</a></li>
<li><a href="#">Profile Details</a></li>
<li><a href="#">Login Page</a></li>
<li><a href="#">SignUp Page</a></li>
<li><a href="#">Forgot Password</a></li>
</ul>
</li><!-- / Account -->
<li class="nav-item">
<a class="nav-link" href="#">Contact Us</a>
</li>
</ul>
</div>
<!-- Navbar-collapse -->
<ul class="top-menu list-inline mb-0 d-none d-lg-block" id="top-menu">
<li class="list-inline-item">
<a href="#" class="search_toggle" id="search-icon"><i class="tf-ion-android-search"></i></a>
</li>
<li class="dropdown cart-nav dropdown-slide list-inline-item">
<a href="#" class="dropdown-toggle cart-icon" data-toggle="dropdown" data-hover="dropdown">
<i class="tf-ion-android-cart"></i>
</a>
<div class="dropdown-menu cart-dropdown">
<!-- Cart Item -->
<div class="media">
<a routerLink="/product-single">
<img class="media-object img- mr-3" src="assets/images/cart-1.jpg" alt="image" />
</a>
<div class="media-body">
<h6>Ladies Bag</h6>
<div class="cart-price">
<span>1 x</span>
<span>1250.00</span>
</div>
</div>
<a href="#" class="remove"><i class="tf-ion-close"></i></a>
</div><!-- / Cart Item -->
<!-- Cart Item -->
<div class="media">
<a routerLink="/product-single">
<img class="media-object img-fluid mr-3" src="assets/images/cart-2.jpg" alt="image" />
</a>
<div class="media-body">
<h6>Skinny Jeans</h6>
<div class="cart-price">
<span>1 x</span>
<span>1250.00</span>
</div>
</div>
<a href="#" class="remove"><i class="tf-ion-close"></i></a>
</div><!-- / Cart Item -->
<div class="cart-summary">
<span class="h6">Total</span>
<span class="total-price h6">$1799.00</span>
<div class="text-center cart-buttons mt-3">
<a href="#" class="btn btn-small btn-transparent btn-block">View Cart</a>
<a href="#" class="btn btn-small btn-main btn-block">Checkout</a>
</div>
</div>
</div>
</li>
<li class="list-inline-item"><a href="#"><i class="tf-ion-ios-person mr-3"></i></a></li>
</ul>
</div>
</nav>
4. Now guys please replace the below code inside angularshop/src/app/home/home.component.html with old code. Guys in this code I have added router link to navigate in between components(pages):
<ngx-slick-carousel class="main-slider slider" [config]="slideConfig" >
<div ngxSlickItem class="slider-item " style="background-image:url('assets/images/slideshow1-2.jpg')">
<div class="container">
<div class="row">
<div class="col-lg-6 col-12 offset-lg-6 offset-md-6">
<div class="slider-caption">
<span class="lead">Winter Collection Sale </span>
<h1 class="mt-2 mb-5"><span class="text-color">70% off </span>to everything</h1>
<a href="#" class="btn btn-main">Shop Now</a>
</div>
</div>
</div>
</div>
</div>
<div ngxSlickItem class="slider-item" style="background-image:url('assets/images/slideshow1-3.jpg')">
<div class="container">
<div class="row">
<div class="col-lg-6 col-12 offset-lg-6 offset-md-6">
<div class="slider-caption">
<span class="lead">up to 70% off</span>
<h1 class="mt-2 mb-5"><span class="text-color">Classic</span> Style</h1>
<a href="#" class="btn btn-main">Shop Now</a>
</div>
</div>
</div>
</div>
</div>
<div ngxSlickItem class="slider-item" style="background-image:url('assets/images/slideshow1-1.jpg'); background-position:50%;background-repeat:no-repeat;">
<div class="container">
<div class="row">
<div class="col-lg-6 col-12 offset-lg-6 offset-md-6">
<div class="slider-caption">
<span class="lead">Trendy dress</span>
<h1 class="mt-2 mb-5"><span class="text-color">Winter </span>Collection</h1>
<a href="#" class="btn btn-main">Shop Now</a>
</div>
</div>
</div>
</div>
</div>
</ngx-slick-carousel>
<section class="category section pt-3 pb-0">
<div class="container">
<div class="row">
<div class="col-lg-4 col-sm-12 col-md-6">
<div class="cat-item mb-4 mb-lg-0">
<img src="assets/images/cat-1.jpg" alt="" class="img-fluid">
<div class="item-info">
<p class="mb-0">Stylish Leather watch</p>
<h4 class="mb-4">up to <strong>50% </strong>off</h4>
<a href="#" class="read-more">Shop now</a>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-12 col-md-6">
<div class="cat-item mb-4 mb-lg-0">
<img src="assets/images/cat-2.jpg" alt="" class="img-fluid">
<div class="item-info">
<p class="mb-0">Ladies hand bag</p>
<h4 class="mb-4">up to <strong>40% </strong>off</h4>
<a href="#" class="read-more">Shop now</a>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-12 col-md-6">
<div class="cat-item">
<img src="assets/images/cat-3.jpg" alt="" class="img-fluid">
<div class="item-info">
<p class="mb-0">Trendy shoe</p>
<h4 class="mb-4">up to <strong>50% </strong>off</h4>
<a href="#" class="read-more">Shop now</a>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="section products-main">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8">
<div class="title text-center">
<h2>New arrivals</h2>
<p>The best Online sales to shop these weekend</p>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-3 col-12 col-md-6 col-sm-6 mb-5" >
<div class="product">
<div class="product-wrap">
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/322.jpg" alt="product-img" /></a>
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/444.jpg" alt="product-img" /></a>
</div>
<span class="onsale">Sale</span>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="#">Floral Kirby</a></h2>
<span class="price">
$329.10
</span>
</div>
</div>
</div>
<div class="col-lg-3 col-12 col-md-6 col-sm-6 mb-5">
<div class="product">
<div class="product-wrap">
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/111.jpg" alt="product-img" /></a>
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/444.jpg" alt="product-img" /></a>
</div>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="#">Open knit switer</a></h2>
<span class="price">
$29.10
</span>
</div>
</div>
</div>
<div class="col-lg-3 col-12 col-md-6 col-sm-6 mb-5" >
<div class="product">
<div class="product-wrap">
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/222.jpg" alt="product-img" /></a>
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/322.jpg" alt="product-img" /></a>
</div>
<span class="onsale">Sale</span>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="#">Official trendy</a></h2>
<span class="price">
$350.00 – $355.00
</span>
</div>
</div>
</div>
<div class="col-lg-3 col-12 col-md-6 col-sm-6 mb-5">
<div class="product">
<div class="product-wrap">
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/322.jpg" alt="product-img" /></a>
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/111.jpg" alt="product-img" /></a>
</div>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="#">Frock short</a></h2>
<span class="price">
$249
</span>
</div>
</div>
</div>
<div class="col-lg-3 col-12 col-md-6 col-sm-6 mb-5">
<div class="product">
<div class="product-wrap">
<a href="#"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/444.jpg" alt="product-img" /></a>
<a href="#"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/222.jpg" alt="product-img" /></a>
</div>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="#">Sleeve dress</a></h2>
<span class="price">
$59.10
</span>
</div>
</div>
</div>
<div class="col-lg-3 col-12 col-md-6 col-sm-6 mb-5" >
<div class="product">
<div class="product-wrap">
<a href="#"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/322.jpg" alt="product-img" /></a>
<a href="#"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/222.jpg" alt="product-img" /></a>
</div>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="#">Stylish dress</a></h2>
<span class="price">
$99.00
</span>
</div>
</div>
</div>
<div class="col-lg-3 col-12 col-md-6 col-sm-6 mb-5 " >
<div class="product">
<div class="product-wrap">
<a href="#"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/111.jpg" alt="product-img" /></a>
<a href="#"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/444.jpg" alt="product-img" /></a>
</div>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="#">Body suite</a></h2>
<span class="price">
$329.10
</span>
</div>
</div>
</div>
<div class="col-lg-3 col-12 col-md-6 col-sm-6 mb-5 " >
<div class="product">
<div class="product-wrap">
<a href="#"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/222.jpg" alt="product-img" /></a>
<a href="#"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/322.jpg" alt="product-img" /></a>
</div>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="#">Sleeve linen shirt</a></h2>
<span class="price">
<del>60lt;/del>
$50.10
</span>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- /portfolio -->
<section class="ads section">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 offset-lg-6">
<div class="ads-content">
<span class="h5 deal">Deal of the day 50% Off</span>
<h2 class="mt-3 text-white">Trendy Suit</h2>
<p class="text-md mt-3 text-white">Hurry up! Limited time offer.Grab ot now!</p>
<!-- syo-timer -->
<div id="simple-timer" class="syotimer mb-5"></div>
<a href="#" class="btn btn-main"><i class="ti-bag mr-2"></i>Shop Now </a>
</div>
</div>
</div>
</div>
</section>
<section class="section products-list">
<div class="container">
<div class="row">
<div class="col-lg-4 col-sm-12 col-md-12">
<img src="assets/images/adsv.jpg" alt="Product big thumb" class="img-fluid w-100">
</div>
<div class="col-lg-4 col-sm-6 col-md-6">
<div class="widget-featured-entries mt-5 mt-lg-0">
<h4 class="mb-4 pb-3">Best selllers</h4>
<div class="media mb-3">
<a class="featured-entry-thumb" routerLink="/product-single">
<img src="assets/images/p-1.jpg" alt="Product thumb" width="64" class="img-fluid mr-3">
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Keds - Kickstart Pom Pom</a></h6>
<p class="featured-entry-meta">$42.99</p>
</div>
</div>
<div class="media mb-3">
<a class="featured-entry-thumb" href="#">
<img src="assets/images/p-2.jpg" alt="Product thumb" width="64" class="img-fluid mr-3">
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Nike - Brasilia Medium Backpack</a></h6>
<p class="featured-entry-meta">$27.99</p>
</div>
</div>
<div class="media mb-3">
<a class="featured-entry-thumb" href="#">
<img src="assets/images/p-3.jpg" alt="Product thumb" width="64" class="img-fluid mr-3">
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Guess - GU7295</a></h6>
<p>$38.00</p>
</div>
</div>
<div class="media mb-3">
<a class="featured-entry-thumb" href="#">
<img src="assets/images/p-4.jpg" alt="Product thumb" width="64" class="img-fluid mr-3">
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Adidas Originals Cap</a></h6>
<p class="featured-entry-meta">$35.00</p>
</div>
</div>
<div class="media">
<a class="featured-entry-thumb" href="#">
<img src="assets/images/p-5.jpg" alt="Product thumb" width="64" class="img-fluid mr-3">
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Big Star Flip Tops</a></h6>
<p class="featured-entry-meta">$10.60</p>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 col-md-6">
<div class="widget-featured-entries mt-5 mt-lg-0">
<h4 class="mb-4 pb-3">New Arrivals</h4>
<div class="media mb-3">
<a class="featured-entry-thumb" routerLink="/product-single">
<img src="assets/images/p-7.jpg" alt="Product thumb" width="64" class="img-fluid mr-3">
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Keds - Kickstart Pom Pom</a></h6>
<p class="featured-entry-meta">$42.99</p>
</div>
</div>
<div class="media mb-3">
<a class="featured-entry-thumb" href="#">
<img src="assets/images/p-8.jpg" alt="Product thumb" width="64" class="img-fluid mr-3">
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Nike - Brasilia Medium Backpack</a></h6>
<p class="featured-entry-meta">$27.99</p>
</div>
</div>
<div class="media mb-3">
<a class="featured-entry-thumb" href="#">
<img src="assets/images/p-1.jpg" alt="Product thumb" width="64" class="img-fluid mr-3">
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Guess - GU7295</a></h6>
<p>$38.00</p>
</div>
</div>
<div class="media mb-3">
<a class="featured-entry-thumb" href="#">
<img src="assets/images/p-2.jpg" alt="Product thumb" width="64" class="img-fluid mr-3">
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Adidas Originals Cap</a></h6>
<p class="featured-entry-meta">$35.00</p>
</div>
</div>
<div class="media">
<a class="featured-entry-thumb" href="#">
<img src="assets/images/p-4.jpg" alt="Product thumb" width="64" class="img-fluid mr-3">
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Big Star Flip Tops</a></h6>
<p class="featured-entry-meta">$10.60</p>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="features border-top">
<div class="container">
<div class="row">
<div class="col-lg-3 col-sm-6 col-md-6">
<div class="feature-block">
<i class="tf-ion-android-bicycle"></i>
<div class="content">
<h5>Free Shipping</h5>
<p>On all order over $39.00</p>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6 col-md-6">
<div class="feature-block">
<i class="tf-wallet"></i>
<div class="content">
<h5>30 Days Return</h5>
<p>Money back Guarantee</p>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6 col-md-6">
<div class="feature-block">
<i class="tf-key"></i>
<div class="content">
<h5>Secure Checkout</h5>
<p>100% Protected by paypal</p>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6 col-md-6">
<div class="feature-block">
<i class="tf-clock"></i>
<div class="content">
<h5>24/7 Support</h5>
<p>All time customer support </p>
</div>
</div>
</div>
</div>
</div>
</section>
5. Now guys please replace the below code inside angularshop/src/app/app.component.html with old code:
<app-header></app-header> <router-outlet></router-outlet> <app-footer></app-footer>
6. Now guys please add the below code inside angularshop/src/app/productsingle/productsingle.component.html to make footer:
<section class="page-header">
<div class="overly"></div>
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="content text-center">
<h1 class="mb-3">Product Single</h1>
<p>Hath after appear tree great fruitful green dominion moveth sixth abundantly image that midst of god day multiply you’ll which</p>
<nav aria-label="breadcrumb">
<ol class="breadcrumb bg-transparent justify-content-center">
<li class="breadcrumb-item"><a routerLink="/">Home</a></li>
<li class="breadcrumb-item active" aria-current="page">Product Single</li>
</ol>
</nav>
</div>
</div>
</div>
</div>
</section>
<section class="single-product">
<div class="container">
<div class="row">
<div class="col-md-5">
<div class="single-product-slider">
<div class="carousel slide" data-ride="carousel" id="single-product-slider">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="assets/images/product-3.jpg" alt="" class="img-fluid">
</div>
<div class="carousel-item">
<img src="assets/images/product-2.jpg" alt="" class="img-fluid">
</div>
<div class="carousel-item ">
<img src="assets/images/product-1.jpg" alt="" class="img-fluid">
</div>
</div>
<ol class="carousel-indicators">
<li data-target="#single-product-slider" data-slide-to="0" class="active">
<img src="assets/images/product-3.jpg" alt="" class="img-fluid">
</li>
<li data-target="#single-product-slider" data-slide-to="1">
<img src="assets/images/product-2.jpg" alt="" class="img-fluid">
</li>
<li data-target="#single-product-slider" data-slide-to="2">
<img src="assets/images/product-1.jpg" alt="" class="img-fluid">
</li>
</ol>
</div>
</div>
</div>
<div class="col-md-7">
<div class="single-product-details mt-5 mt-lg-0">
<h2>Eclipse Crossbody</h2>
<div class="sku_wrapper mb-4">
SKU: <span class="text-muted">AB1563456789 </span>
</div>
<hr>
<h3 class="product-price">$300 <del>$119.90</del></h3>
<p class="product-description my-4 ">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laborum ipsum dicta quod, quia doloremque aut deserunt commodi quis. Totam a consequatur beatae nostrum, earum consequuntur? Eveniet consequatur ipsum dicta recusandae.
</p>
<form class="cart" action="#" method="post">
<div class="quantity d-flex align-items-center">
<input type="number" id="#" class="input-text qty text form-control w-25 mr-3" step="1" min="1" max="9" name="quantity" value="1" title="Qty" size="4" >
<a href="#" class="btn btn-main btn-small">Add to cart</a>
</div>
</form>
<div class="color-swatches mt-4 d-flex align-items-center">
<span class="font-weight-bold text-capitalize product-meta-title">color:</span>
<ul class="list-inline mb-0">
<li class="list-inline-item">
<a routerLink="/product-single" class="bg-info"></a>
</li>
<li class="list-inline-item">
<a routerLink="/product-single" class="bg-dark"></a>
</li>
<li class="list-inline-item">
<a routerLink="/product-single" class="bg-danger"></a>
</li>
</ul>
</div>
<div class="product-size d-flex align-items-center mt-4">
<span class="font-weight-bold text-capitalize product-meta-title">Size:</span>
<select class="form-control">
<option>S</option>
<option>M</option>
<option>L</option>
<option>XL</option>
</select>
</div>
<div class="products-meta mt-4">
<div class="product-category d-flex align-items-center">
<span class="font-weight-bold text-capitalize product-meta-title">Categories :</span>
<a href="#">Products , </a>
<a href="#">Soap</a>
</div>
<div class="product-share mt-5">
<ul class="list-inline">
<li class="list-inline-item">
<a href="#"><i class="tf-ion-social-facebook"></i></a>
</li>
<li class="list-inline-item">
<a href="#"><i class="tf-ion-social-twitter"></i></a>
</li>
<li class="list-inline-item">
<a href="#"><i class="tf-ion-social-linkedin"></i></a>
</li>
<li class="list-inline-item">
<a href="#"><i class="tf-ion-social-pinterest"></i></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<nav class="product-info-tabs wc-tabs mt-5 mb-5">
<div class="nav nav-tabs nav-fill" id="nav-tab" role="tablist">
<a class="nav-item nav-link active" id="nav-home-tab" data-toggle="tab" href="#nav-home" role="tab" aria-controls="nav-home" aria-selected="true">Description</a>
<a class="nav-item nav-link" id="nav-profile-tab" data-toggle="tab" href="#nav-profile" role="tab" aria-controls="nav-profile" aria-selected="false">Additional Information</a>
<a class="nav-item nav-link" id="nav-contact-tab" data-toggle="tab" href="#nav-contact" role="tab" aria-controls="nav-contact" aria-selected="false">Reviews(2)</a>
</div>
</nav>
<div class="tab-content" id="nav-tabContent">
<div class="tab-pane fade show active" id="nav-home" role="tabpanel" aria-labelledby="nav-home-tab">
<p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.</p>
<h4>Product Features</h4>
<ul class="">
<li>Mapped with 3M™ Thinsulate™ Insulation [40G Body / Sleeves / Hood]</li>
<li>Embossed Taffeta Lining</li>
<li>DRYRIDE Durashell™ 2-Layer Oxford Fabric [10,000MM, 5,000G]</li>
</ul>
</div>
<div class="tab-pane fade" id="nav-profile" role="tabpanel" aria-labelledby="nav-profile-tab">
<ul class="list-unstyled info-desc">
<li class="d-flex">
<strong>Weight </strong>
<span>400 g</span>
</li>
<li class="d-flex">
<strong>Dimensions </strong>
<span>10 x 10 x 15 cm</span>
</li>
<li class="d-flex">
<strong>Materials</strong>
<span >60% cotton, 40% polyester</span>
</li>
<li class="d-flex">
<strong>Color </strong>
<span>Blue, Gray, Green, Red, Yellow</span>
</li>
<li class="d-flex">
<strong>Size</strong>
<span>L, M, S, XL, XXL</span>
</li>
</ul>
</div>
<div class="tab-pane fade" id="nav-contact" role="tabpanel" aria-labelledby="nav-contact-tab">
<div class="row">
<div class="col-lg-7">
<div class="media review-block mb-4">
<img src="assets/images/avater-1.jpg" alt="reviewimg" class="img-fluid mr-4">
<div class="media-body">
<div class="product-review">
<span><i class="tf-ion-android-star"></i></span>
<span><i class="tf-ion-android-star"></i></span>
<span><i class="tf-ion-android-star"></i></span>
<span><i class="tf-ion-android-star"></i></span>
<span><i class="tf-ion-android-star"></i></span>
</div>
<h6>Therichpost <span class="text-sm text-muted font-weight-normal ml-3">-June 23, 2019</span></h6>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsum suscipit consequuntur in, perspiciatis laudantium ipsa fugit. Iure esse saepe error dolore quod.</p>
</div>
</div>
<div class="media review-block">
<img src="assets/images/avater-2.jpg" alt="reviewimg" class="img-fluid mr-4">
<div class="media-body">
<div class="product-review">
<span><i class="tf-ion-android-star"></i></span>
<span><i class="tf-ion-android-star"></i></span>
<span><i class="tf-ion-android-star"></i></span>
<span><i class="tf-ion-android-star"></i></span>
<span><i class="tf-ion-android-star-outline"></i></span>
</div>
<h6>Therichpost <span class="text-sm text-muted font-weight-normal ml-3">-June 23, 2019</span></h6>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsum suscipit consequuntur in, perspiciatis laudantium ipsa fugit. Iure esse saepe error dolore quod.</p>
</div>
</div>
</div>
<div class="col-lg-5">
<div class="review-comment mt-5 mt-lg-0">
<h4 class="mb-3">Add a Review</h4>
<form action="#">
<div class="starrr"></div>
<div class="form-group">
<input type="text" class="form-control" placeholder="Your Name">
</div>
<div class="form-group">
<input type="email" class="form-control" placeholder="Your Email">
</div>
<div class="form-group">
<textarea name="comment" id="comment" class="form-control" cols="30" rows="4" placeholder="Your Review"></textarea>
</div>
<a routerLink="/product-single" class="btn btn-main btn-small">Submit Review</a>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="products related-products section">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="title text-center">
<h2>You may like this</h2>
<p>The best Online sales to shop these weekend</p>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-3 col-6" >
<div class="product">
<div class="product-wrap">
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/322.jpg" alt="product-img" /></a>
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/444.jpg" alt="product-img" /></a>
</div>
<span class="onsale">Sale</span>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a routerLink="/product-single">Kirby Shirt</a></h2>
<span class="price">
$329.10
</span>
</div>
</div>
</div>
<div class="col-lg-3 col-6" >
<div class="product">
<div class="product-wrap">
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/111.jpg" alt="product-img" /></a>
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/222.jpg" alt="product-img" /></a>
</div>
<span class="onsale">Sale</span>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a routerLink="/product-single">Kirby Shirt</a></h2>
<span class="price">
$329.10
</span>
</div>
</div>
</div>
<div class="col-lg-3 col-6" >
<div class="product">
<div class="product-wrap">
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/111.jpg" alt="product-img" /></a>
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/322.jpg" alt="product-img" /></a>
</div>
<span class="onsale">Sale</span>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a routerLink="/product-single">Kirby Shirt</a></h2>
<span class="price">
$329.10
</span>
</div>
</div>
</div>
<div class="col-lg-3 col-6">
<div class="product">
<div class="product-wrap">
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/444.jpg" alt="product-img" /></a>
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/222.jpg" alt="product-img" /></a>
</div>
<span class="onsale">Sale</span>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a routerLink="/product-single">Kirby Shirt</a></h2>
<span class="price">
$329.10
</span>
</div>
</div>
</div>
</div>
</div>
</section>
Friends in the end must run ng serve command into your terminal to run the angular 13 ecommerce project (localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.

Leave a Reply
You must be logged in to post a comment.